« 12-10|Illustratorでポスターの版下を作る | メイン | 12-08|ポスター制作進行の手順 »
12-09|印刷用の原稿に使用する画像を作る
Illustrator上に配置する画像をPhotoshop上で、作ります。提出画像は「.psd」形式で、画像解像度は「350ppi」必要です。カラーモードは「CMYK」、画像が完成したら、すべてのレイヤーを統合しておきましょう。
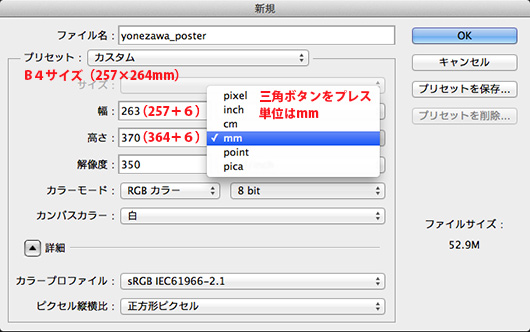
1:新規書類をPhotoshopで開く
・印刷に使用する写真は350dpiの解像度が必要です。
・サイズの画像解像度を先に設定してから、サイズを指定します。
・単位をmmになおして、「263×370mm」とします。
※B4の大きさは「257×364mm」です。塗り足し分を天地左右にそれぞれ3mm、つまり、縦横6mmずつ足した大きさにします。
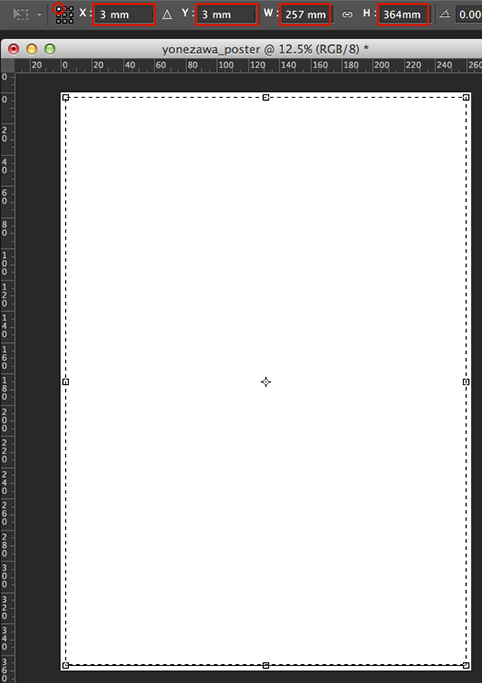
2:フレーム用のレイヤーを作る
・新規書類が開けたら、仕上がりサイズの枠を作成します。
・選択範囲をてきとうな大きさにとり、「選択範囲」メニュー→「選択範囲を変形」を選びます。
・コントロールパネルに数値が入れられるようになります。
・参照ポイント(9個の点のアイコン)を左上にクリックしておきます。
「x=3 y=3 w=257mm y=364mm」と入れます。
※このときに、単位「mm」まで入れましょう!単位がpxのままだと、悲しい[(;o;)]ことになります!
レイヤーを新しく作り、選択範囲内を白で塗りつぶしましょう。選択範囲を解除しておきます。
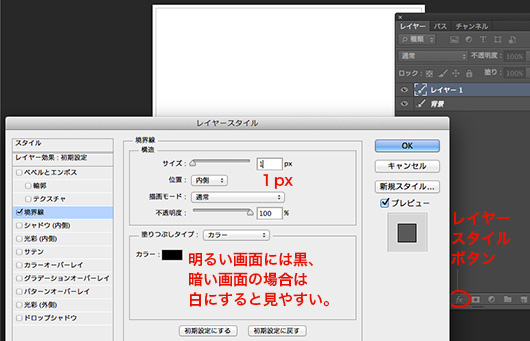
3:レイヤースタイルで境界線を描く
・レイヤーパネルの下辺に「fx」というボタンがあります。
「外為」の略ではありません。
レイヤーでかける「特殊効果」、レイヤースタイルボタンです。
・「境界線」を選びます。
太さを「1px」、色を黒か濃いグレイにしましょう。
※レイヤー上の画像の縁に線を描いてくれる効果です。ホームページのコラムの縁取り線など、これで作るとチョー楽♫です。
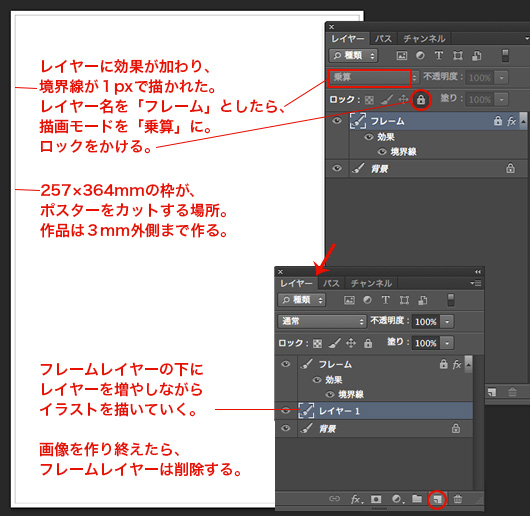
4:描画モードを変え、ロックをかける
・レイヤーの名前を「フレーム」とし、描画モードを「乗算」にしておくと、最初の白く塗った面が透き通って見えなくなり、境界線だけが見えるようになります。
・ロックをかけておきましょう。
5:レイヤーの追加
・画像を作成するときやイラストや画像を足すときは、背景画像の上、フレームレイヤーの下にレイヤーを追加しながら描いていきます。
6:画像の統合とカラーモードを「CMYK」
・作品を描き終わったら、いったん保存して、Illustrator配置用に別名保存をしておきます。
保存形式は「.psd」です。
・フレームレイヤーは消去します。その他のレイヤーは統合します。
・カラーモードはCMYKに変えておきます。
※印刷物用の原稿はカラーモードを常に「CMYK」にしておきましょう。