5月30日(金)・6月2日(月)の授業復習ノート
本日のポイント 6回目の授業で学んだ項目です。
今回は文字ツールの使い方について学びました。年賀状の課題を進めながら、文字ツールと文字パレットの使い方を勉強しました。
*復習しましょう。
■文字パレットの使い方
・文字の読みやすさには、文字の大きさと行の間隔の両方を適切に設定するのでしたね。そのほか、細かい設定法も勉強しました。
■曲線に沿った文字の入れ方は覚えていますか?
・パス上文字ツールをつかうのでしたね。
■オブジェクトの形にそった文字の流し込み
・楕円形に文を流し込むのはどうするのでしたっけ?
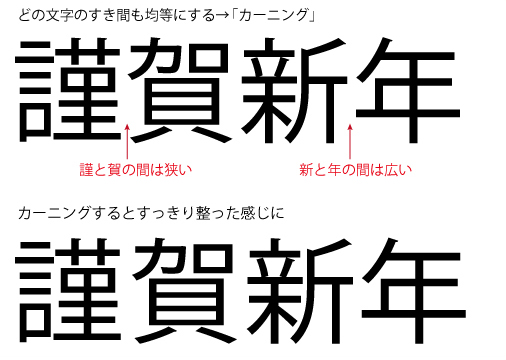
■カーニングで文字と文字の間を等しくする
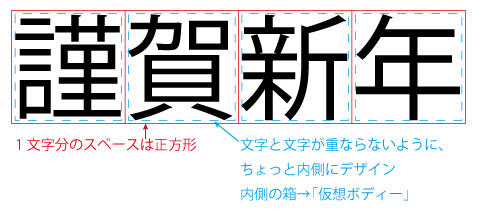
・日本語の文字は正方形のスペースでデザインされて
います。なにも調整しないと、文字と文字の間のすき間「字間」が不均等になっているのがふつうです。どの文字の間も同じ間隔にしてリズムよく読みやすく整える作業を「カーニング」と言いました。
第六回目授業の宿題「年賀状の改良」
先週のつづき。ユーザーと自分で選んだお手本を参考に自分の作品を改良しましょう。
今週も「.ai」ファイルをデジキャンに提出してください。
①年賀状のデザインをもう一回見直す。
②いいと思う点と悪い点をあげる。
③いいな、と思った年賀状のお手本を探す。
④お手本の良い部分を書き出す。
⑤ただお手本を真似するのではなく、「自分の年賀状にはない、いい点」を取り入れる。
⑥100×148mmのドキュメントで作成した年賀状を「自分の学籍番号+名前.ai」で本日のフォルダーに保存
⑦デジキャンに送信
締め切り:金曜クラス6月4日17時
月曜クラス6月8日17時
6-01/環境設定をグラフィックワーク用に整える
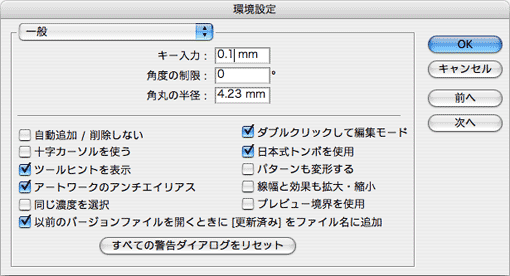
・「ファイルメニュー」→「環境設定」→「一般」のパネルを開きます。(ショートカットは「Ctrl+K」)

・「キー入力」「0.1mm」
※「キー入力」で入れた数値は、矢印キーで移動させる際、1回で移動する距離です。デフォルトでは通常「0.353 mm(=1ポイント)」がセットされていますが、グラフィックではもっと細かく移動させる必要があるため、設定しなおします。
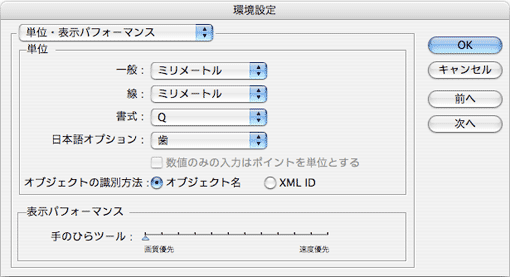
・「単位表示パフォーマンス」でサイズの単位を変えます。
「一般:ミリメートル」
「線:ミリメートル」
「書式:Q」
「日本語オプション:H」
※書式の「Q」は日本の印刷業界の古い単位です。
1Q=0.25mm
4Q=1mm
1Q=1h
とても計算しやすく便利な単位なのでつかってみましょう。

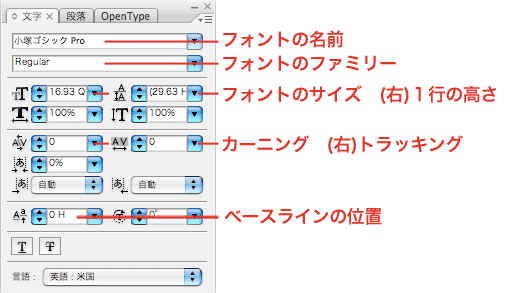
ワークエリアに「文字パネル」を出しましょう。
・Ctrl+T →文字パレットを出す。

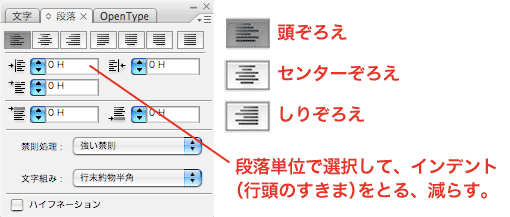
・段落パネルは文字のレイアウトを設定するのに使用します。

6-02/テキストツール
下のひと段落をコピーしましょう。
Illustratorで新規書類を開き、「font.ai」という名前をつけ、Lessonフォルダーの本日のフォルダー内に保存します。
↓ここからコピー-------------------------
吾輩の主人は滅多に吾輩と顔を合せる事がない。職業は教師だそうだ。学校から帰ると終日書斎に這入ったぎりほとんど出て来る事がない。家のものは大変な勉強家だと思っている。当人も勉強家であるかのごとく見せている。しかし実際はうちのものがいうような勤勉家ではない。吾輩は時々忍び足に彼の書斎を覗いて見るが、彼はよく昼寝をしている事がある。
↑コピーおしまい-------------------------
文字の選択1<1文字1文字を選ぶ>
・文字ツールでドラッグ→黒く反転して選択される。
・一文字一文字選択して色を変えたり、大きさを変えたりが可能。
*ちょっとしたティップス
1 カーソルをとりあえずどこかに立てて、「Ctrl+A」→段落全体をいっきょに選択。
2 カーソルを立てて、「→」「←」矢印キー……段落内でカーソル位置を移動。その後、「shift」+「→」「←」矢印キー……1文字ずつ選択文字が追加されたり、1文字づつ選択を解除したりできる。
文字パレットでフォントの種類や大きさを変えてみよう。
文字の選択2<ブロック単位の選択>
・選択ツールで選択しても、文字の指定が入れられる。この場合、文字は反転されずに文字のベースラインにそって線が出る。
(選択ツールでは1文字1文字の変更はできない。段落全体の指定がいっぺんんにできる)
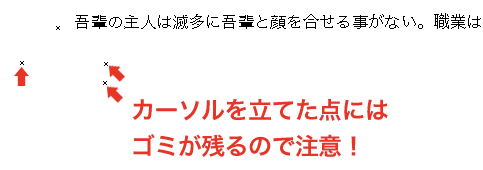
・テキストツールで白地をクリックし、カーソルをたてて、文字を打つのですが、このとき文字を入力しなくても、画面をクリックしてカーソルを立てただけで、位置を記す点が作られてしまいます。

透明なので、選択が外れると見えなくなるのですが、アウトライン表示にしたり、選択をしたりすると、ちゃんと存在します。「ゴミ」みたいなもので、作業を進めるときの妨げになりますので、むやみにカーソルを立てる状態でクリックしないようにしましょう。「ゴミ」に気がついたらこまめに消去しながら進みましょう。
6-03/テキストボックス
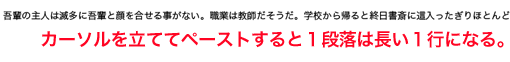
・テキストツールでカーソルを立ててコピーした原稿をペーストすると、1段落の文章は改行されることなく、1行で表示されます。

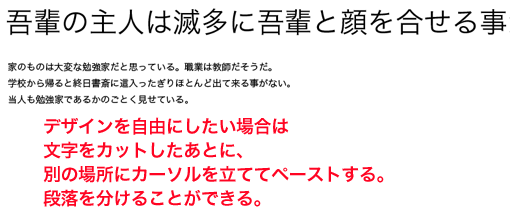
*段落を切り分ける
・文の場所を自由に動かしたい場合は、段落を切り分けてデザインを進めることも可能です。

*テキストボックスを使う
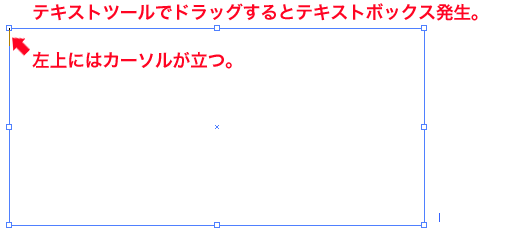
・テキストツールでドラッグしてみましょう。線も塗りもない四角いボックスが現れます。これをテキストボックスといいます。

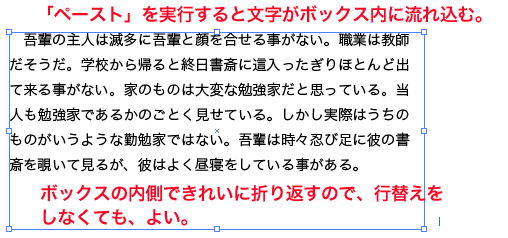
・左上にカーソルが点滅していますね。この状態でペーストします。


*すでに描いたオブジェクトをテキストボックスにする
・文字ツールですでに描いてあるオブジェクトをクリックすると、オブジェクトはテキストボックスに変身します。オブジェクトは透明なパスに変化して、オブジェクトの中にカーソルが立ちます。
・この状態で文字を打つと、エリアの右端で改行が進み、もとの図形の範囲に文字が納まります。
・文字の大きさや種類を変えたいときは、エリア内文字ツールで文字をドラッグして選択します。
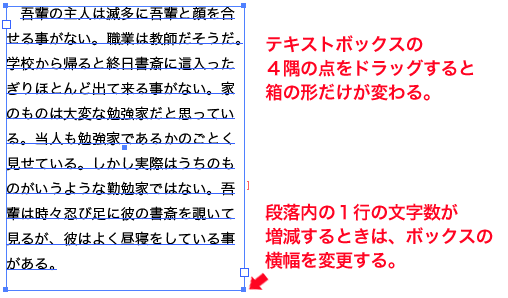
・枠組みのオブジェクトの形を変えたいときは、ダイレクト選択ツールでAltを押しながらクリックすると、パスだけが選択されます。この状態で回転させたり、拡大縮小をすると枠だけが変化します。中の文字の属性は、変化しません。
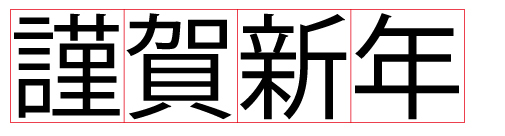
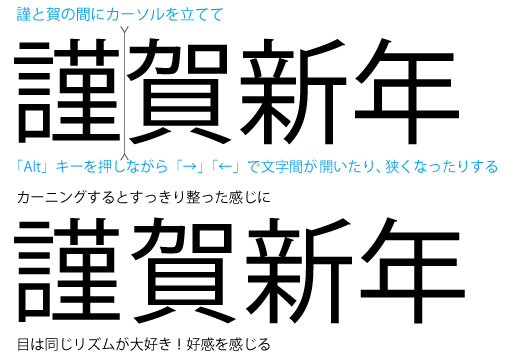
6-05/文字間をチューニング(カーニング)




6-06/6回目宿題制作前に必要なこと
![]()
だいたいの人は先に「羊」を描いていると思うけど、今週から始める人は気をつけて。お手本を探す前に、先に自分で考えてみる。邪心とか戦略とかまるでなくていい。とにかくお題の「羊」をピュアな心で描いてみる。
そして次がとても大事なことなのですが、自分の作品を客観的に眺めてみる。ということです。制作した直後は作品を見すぎていて無理。一週間とか3日とか、時間をおいてから見ると、制作していたときとは別の視点で作品をみることができます。
いい点と悪い点をあげてみましょう。いい点はどんな作品にも必ずあるものです。見つからなかったら、友達に見せて、意見を聞いてみましょう。
![]()
このコンテストは、いろいろな規定が定められています。
①年賀状は正月に使う 2015年用 ひつじ年
②郵便はがきである サイズは100×148mm
③一年の幸せを祈る挨拶文や西暦をデザインに入れる
④ユーザーが自由に住所と家族の名前を後から入れられるスペースを設ける
仕事として立ち向かう際に最初に必ず行うべきことは、依頼主についての調査です。
今回はこの年賀状の主催がクライアント(お客様。お金をデザイナーに払ってくれる依頼人)となります。
クライアントがデザインに何を期待しているのか?を知ることは、必須の調査項目。「クライアントさんをもうけさせること」は、デザイナーの裏の使命でもあります。
ほかにも知っておくべきことがあります。常識的なマナーやルールも押さえておきましょう。
⑤一般的な年賀状に必要なもの、年賀状の常識など
⑥市場調査 「いいな」と思う年賀状のお手本を探しましょう。
お手本はあなたが「いいな〜っ」と思うものが一つあれば、たくさんでなくてもいいのです。お手本をゲットしたら、「いいな〜っ」と思う理由を必ずはっきりさせましょう。
「いいな〜っ」と思った「いいな〜っ」部分だけを真似しましょう。自分の作品に「いいな〜っ」部分をどうアレンジして組み合わせるか?そここそがデザインの楽しい部分です。
![]()
ターゲットユーザーを設定する。このときに、「うちのお父さん」とか「杉山校長」とか、具体的な人物を決めて取材してみると良いでしょう。ユーザーをきちんと決めてあると、制作の途中で迷いが生じてもぶれません。
ユーザーの行動、ライフスタイルをよく観察すること。その人が親しい人であれば、「どんなものが欲しいか?」を直接聞いてみるのもいいかもしれないです。

※黄色が先週の宿題で出題した範囲。中央のオレンジ色の部分が今回の宿題の範囲。
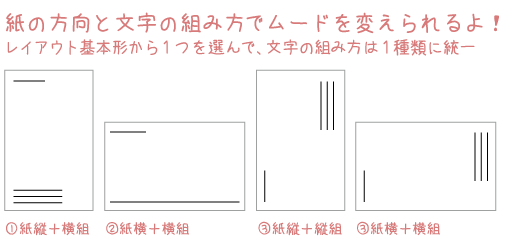
6-08/文字組みの方向
今回の年賀状の制作に当たって、もうひとつ注意があります。それは「文字の組み方の方向」です。
日本語には「縦組(たてぐみ)」と「横組(よこぐみ)」があります。横組の書籍は左から右にページをめくりますが。縦組の場合、文章もページも右から左に流れます。
特別が理由がない限り、縦組と横組を安易に混ぜてレイアウトしないように気をつけましょう。
雑誌やポスターのように広い紙面でしたら、コラムなどの1部分に他と違う方向の文字組みを使用することもありますが、はがきの紙面は手のひらサイズの小さな長方形です。小さな空間にイラストや挨拶や日付や住所名前など、細かいパーツが登場します。縦組と横組が混在すると、目はどちらに動いたらいいのか、迷ってしまうことが多いのです。

人の目には「読みにくいものをスルーする」という性質があり、いくらこちらが「かっこいい!」と思っていても、受け手が「読みにくい」と感じたら、その年賀状は読んでもらえません。
年賀状は1年の始めの挨拶です。年の始めに受け取った人の目を疲れさせないようにしましょう。
年賀状は目上の人や古い知り合いにも出すものです。失礼な表現や間違いがあってはいけません。ある程度の礼儀を守って、文字の扱いも読みやすさを優先する必要があります。
6-07/レイアウトの鉄則
画面の中になにを、どんな順番で、どの大きさで並べるかを決めることをレイアウトといいます。
すべてのレイアウトの基本的な鉄則があります。
![]()
当たり前のように聞こえるかもしれませんが、いがいと難しいです。
ちゃんと読めるかどうかを「可読性」といいます。可読性を保つために注意することは次の3つです。
![]()
モニターは拡大縮小が自由です。部分だけを表示させると、全体の大きさを忘れがちです。
全体のドキュメントの大きさに対して、じっさいにはどのくらいの大きさなのかを実感するには、
原寸大でプリントして確かめるのがいちばんです。
ポストカードは手に取って読むグラフィックです。印刷機で印刷するのでしたら、小塚ゴシックRで8Qぐらいまでは判読できるでしょう。インクジェットのプリンターを使った場合、細かい文字はインクがにじんだり、かすれたりしやすいです。この課題は小さくても10Qぐらいまでに留めておきましょう。
![]()
画数の多い漢字の中には小さい穴のような空間がたくさん含まれています。漢字がつぶれると読みにくくなります。文字のつぶれもプリンターの性能によって起こったり起こらなかったりします。やはり、原寸大のプリントで確かめましょう。
![]()
文字の色の明度差が少なくても文字は読めなくなります。読めないときは、背景の色か文字の色を変えなくては解決しません。背景色の上に黒と白以外の文字を重ねるとき、明度の差が少ないと、パソコン上では見えていても、プリントすると差が少なくなることはよく起こります。
モニターの色の発色とインクの色の発色が基本的に異なるためです。原寸大でプリントして、可読性を確かめることはぜったいに必要です!