6月20日(金)・23日(月)の授業復習ノート
本日のポイント
9回目の授業内容です。しっかり復習しましょう。
9回目授業の素材ダウンロード
■Photoshopを使った名刺用画像の作成
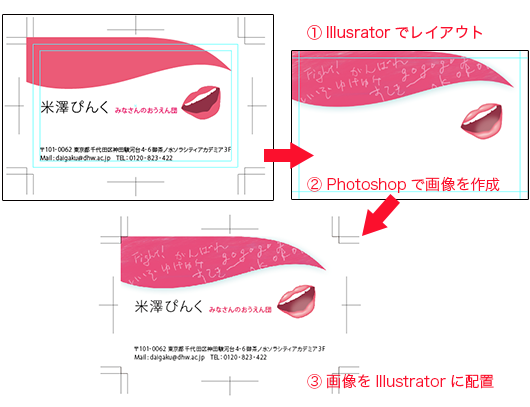
今週から3回にわたり名刺を作成します。今回は名刺のための版下をIllustratorで準備してから、Photoshopで画像を作ります。
名刺の作成をとおして先週に引き続き、Photoshopの操作に慣れてゆきましょう。
■名刺作成作業の手順(作業中に使用する技術)

①Illustratorで名刺のデザインをする(文字とイラストのレイアウト)
・ドキュメントA4 名刺サイズのトリムマークとガイドを作る
・フォントの設定
・必要なパス作成
↓
・IllustratorのデザインをPhotoshopに移植する
・印刷用原稿の「画像解像度」
・Illustratorの画像をPhotoshopにコピペする方法
②Photoshopで画像を作成
・レイヤー
・レイヤーフォルダー
・選択範囲を作る
・選択範囲の移動、位置合わせ
・ブラシの扱い
・描画色、背景色、塗りつぶし
・選択範囲の加工(変形、エッジをぼかす、反転)
・レイヤーのリンク、グループ化、レイヤーの消去
・レイヤーマスク
・調整レイヤー
・レイヤー効果「ドロップシャドウ」
※今週はここまで。
9回目の宿題「名刺の制作」
本日の授業で、Photoshopで「画像解像度300ppi」「幅97mm×高さ61mm」の名刺のための画像を作成しました。授業では例題をもとに勉強をすすめましたが、自分の名刺を考え、画像を制作してきてください。
①Illustratorでトリムマークと文字情報部分を作ります。
・A4の新規ドキュメントに「学籍番号+自分の名前_meisi.ai」と名前をつけて保存します。
・自分の名刺をデザインします。Photoshopで描くデジタル・イラストの部分をデザインのどこかに組み込みます。
②画像をPhotoshopで作ります。
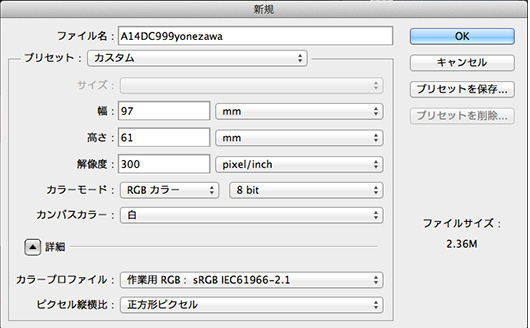
・Photoshopで「解像度300ppi」「カラーモードRGB」の新規ドキュメントを作成します。
・「学籍番号+自分の名前_meisi.psd」で保存します。
・Illustratorから「あたり画像」をコピペします。
・レイヤーを作成して、イラストが入る部分に絵を描きます。
作成した画像は次回授業で使用します。Illustrator上に文字をレイアウトしたデータとPhotoshopの画像を作成してください。
次週はPhotoshopの画像をIllustratorの原稿上に「配置」する方法を勉強します。宿題で作成した画像を使用しますので、必ず自分の名刺の画像を持参してきてください。
09-01|名刺の制作ワークフロー
今日は1回分の授業時間内で名刺を作ってみましょう。最初に制作の手順をチェックします。
1 何の用途に使う名刺なのかな?まず、使用する目的をはっきりさせます。
・目的によって制作枚数が決まりますね。名刺などを印刷屋さんに頼むときは、最低でも100〜200枚を一度に作ると1枚当たりのコストが安くなります。
みなさんがサークルや就職活動などで使用する名刺だったら、A4サイズの用紙の中に何枚かを一度に出力できるように、版を組み合わせて、自分でカットする、という作戦でもよいでしょう。
・制作する量がはっきりしたら、印刷にかかる費用を調べます。
(費用の配分を決めることも、デザインの仕事の中に含まれる場合がほとんどです)
2 アイデアを出しとリサーチ。
・アイデアはじっと考えるだけでは出てきません。紙と鉛筆を用意して、時間を決めて集中的にスケッチしてみましょう。
・アイデアがでてきそうにないとき、わたしは必ず「市場調査」「マーケティングリサーチ」をします。
・お店に出かけたり、本や雑誌を見たり、自分の持ち物をひっくり返して、仕事のヒントを探しに行きます。
3 ラフスケッチを描く。
・うかんだアイデアをさらに練ります。
・でてきた案を組み合わせると思わぬ新しい案が生まれます。画像と名刺全体のアイデアが浮かんだら、紙に書き留めます。
4 情報と素材を作る
・入れる情報を決定し、必要な要素を揃えていきましょう。
・文字原稿を起こします。漢字や欧文のスペルが間違えていないか、辞書を引きながらすすめます。
・版下ベースのデータをIllustratorで準備します。
・画像を撮影します。またはライブラリから画像を探します。
・イラストやロゴマークを作る。
4 レイアウト
・Illustratorのデ版下データを開き、レイアウト開始!。
・トリムマークはいちばん上のレイヤーになるように気をつけて、画像を配置したり、文字を組み合わせていきます。
5 テスト出力
・ある程度できあがったところでテスト出力してみましょう。
・間違っている文字や読めない文字はないか、確認することを「文字校正」といいます。
・このとき、実際の仕上がりサイズに裁断してみると、直すべき箇所が発見しやすくなります。
・テストした出力紙に修正箇所を書き入れます。
6 修正と再出力
・修正箇所が訂正されているかどうかをまず確認します。
7 データ入稿(業界の一般的な例)
・印刷屋さんにデータを受け渡すことを「入稿」といいます。
・渡すものは
1 文字のアウトライン化を済ませた版下原稿データ。拡張子は「.ai」
2 出力見本 トリムマークもいっしょに印刷された出力紙は色の目安になります。
3 印刷屋さんの発注書または作業申し込み伝票
本番の仕事ではこれらを封筒に入れて印刷屋さんに渡すことになりますが、この授業では、印刷はしません。
完全なデータと出力見本を作るところまでを完璧にやりとげましょう!。
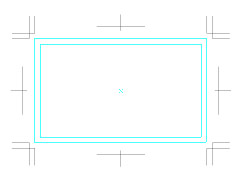
09-02|名刺サイズのトリムマークを作成する
横位置標準サイズの名刺です。最初にIllustratorを立ち上げます。
作成するものは、トリムマーク(塗り足し線、裁ち落とし線)とガイド線(内側のマージン部分を裁ち落としから5mmに設定します)です。
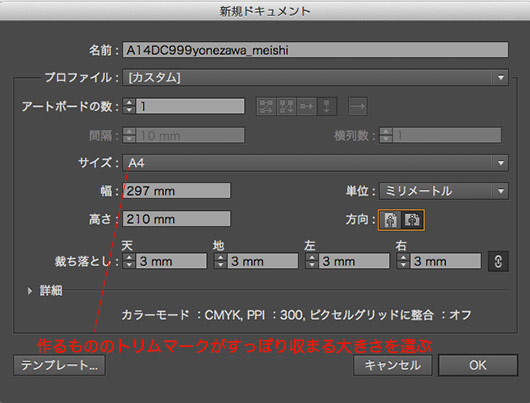
1 まず、新規ドキュメントのアートボードの設定サイズを考えます。
仕上がりサイズにトリムマークがつきますから、作成するものよりも一回り大きい面積が必要です。名刺サイズの一回り大きいサイズはA4となります。

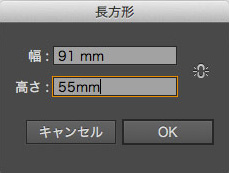
2 トリムマークの元になる長方形を作成します。サイズは名刺ぴったりのサイズ「幅91mm×高さ55mm」です。

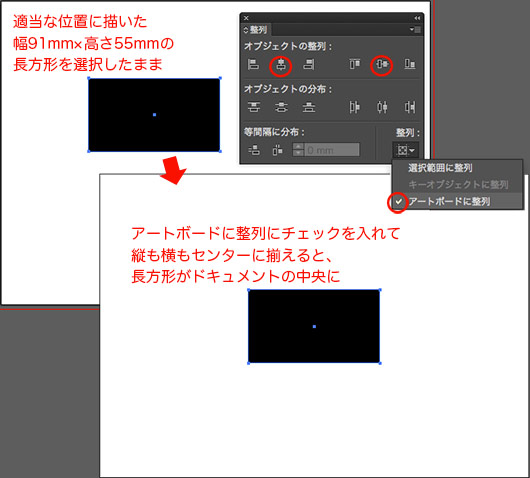
3 長方形を選択し、整列パネルでアートボードの中央に配置します。(このとき、「アートボードに整列」にチェックをいれておくこと)

4 長方形を選択したまま、「オブジェクト」メニュー→「トリムマークの作成」
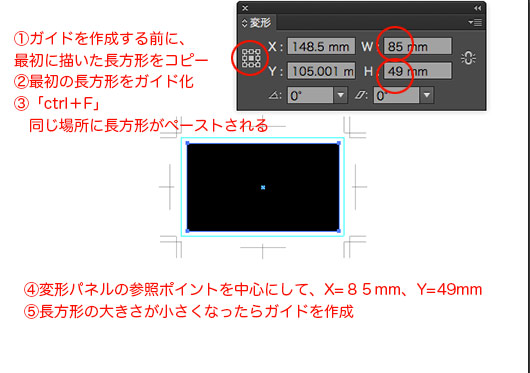
5 トリムマークが作成できたら、最初に作った長方形を再利用してガイド線を引きましょう。四角を選択してガイドにする前に「Ctrl+C」と四角をコピーしておきます。
6 右クリックで「ガイドを作成」→ガイドができます。
7 「Ctrl+F」とすると、さきほどコピーした四角がもとあった位置にペーストされます。ペーストされた四角を変形パネルで大きさを変更しましょう。

8 長方形を選択した状態で、変形パネルの参照ポイント「中央」を選択します。
9 変形のパネルには計算式が入ります。「W」に「91-10mm」、「H」に「55-10mm」と入れるとトリムマークの5mmづつ内側に四角形が作成できます。この四角形を選択したら「ガイドを作成」。

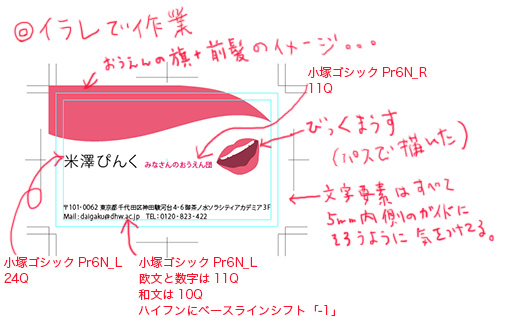
09-03|名刺に記載する文字データ
・テキストツールを持ち、テキストパレットを出します。「Ctrl+T」
・文字ツールで画面をクリック。
・あらかじめ、次の指定をパレットに入れて、フォントを打ち始めましょう。
※長い内容の場合はテキストツールでテキストボックスを描いて中に文字をコピペしますが短い文の場合はカーソルをたてただけで文字を打ったり、ペーストするこちらの方法のほうが扱いやすいデータが作れます。
・「小塚ゴシックR」大きさを「10Q」行送りを「16H」(これは仮の大きさです)
・名刺に入れたい情報をデータに打ちましょう。
・学校名
・サークル名
・所属
・肩書き
・氏名
・郵便番号
・住所
・電話番号
・ファックス
・携帯
・メールアドレス
など、名刺に書きたい項目をどしどし加えます。
※他国語の表記を入れたいときは、訳も用意します。
*提出作品は個人情報を守るため、住所、メールアドレス、電話番号、URLなどの項目をデジタルハリウッド大学の情報に差し替えて提出してください。
差し替え用:デジタルハリウッド大学の内容
〒101-0062 東京都千代田区神田駿河台4-6御茶ノ水ソラシティ アカデミア 3F/4F
Mail daigaku@dhw.ac.jp
TEL 0120-823-422
URL http://www.dhw.ac.jp/
・文字の大きさやフォントを変えたいときは、テキストツールで文字部分を
ドラッグして選択。テキストパレット上でフォントの種類を変える。
・文字の選択は選択ツールでクリックすると段落単位で選択されます。
・テキストツールでドラッグすると文字単位で指定ができます。
■上級テクニック!
・最初は、すべてのフォントの大きさを仮に10級にして、いちばん文字数の多い行を
さがします。
・改行しないほうが見やすくなる情報は、1行で納まる大きさを選択します。
*細かい文字の大きさをきめてから、大きな文字を指定していくと効率がよいです。
09-04| Photoshopで印刷用の原稿用の画像を作る
Illustrator上で使用する画像の大きさが決まったら、Photoshop上で、名刺用のイラストを作りましょう。
印刷に使用する写真は300~350dpiの解像度が必要です。
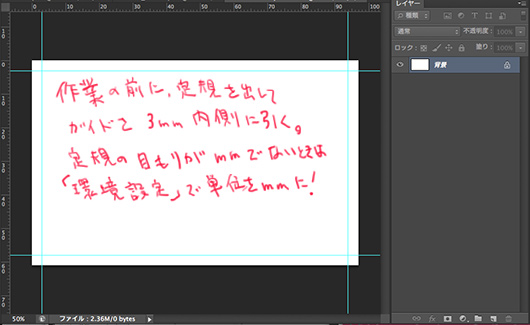
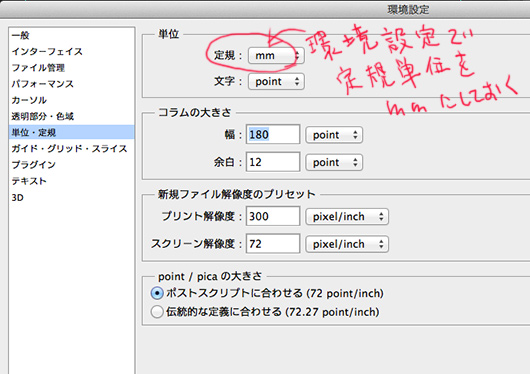
1:Photoshopを立ち上げたら、「解像度300ppi」「印刷に必要なサイズ」「カラーモード:RGB」(端まで画像を入れたいときは、塗り足し分を忘れないで!!3mm大きく作ります。本日は幅97mm×高さ61mmにします)。いったん「.psd」で別名保存をしてからイラストを描き始めます。


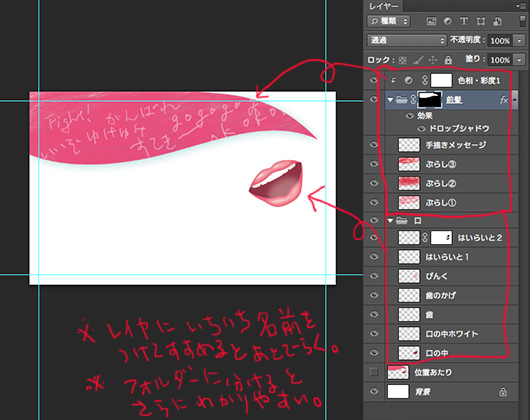
2:1色加えるごとに1つレイヤーを追加する癖をつけましょう。レイヤーを分けるとあとからアレンジが楽です。
3:名刺は小さな紙面ですから、あまり大きなブラシで描いても何を書いたのかわからなくなります。細めのブラシでアウトラインと下書きを入れ、色や線は上にレイヤーを足して描くようにしましょう。
水彩絵の具やクレヨンで書くのと同じように、色を楽しみましょう。
※何を描いたらいいかわからない人は紙と鉛筆でスケッチをしてみましょう。上手に描かなくて良いのです。頭の中をまとめる感じ。なにか目標を作ったほうが早く筆が進みます。
4:パスの表現の方が楽な人は、llustratorで描いたパスをPhotoshopにコピペして、ベクター画像として加工することができます。
パスをIllustrator上で選択して「コピー」
Photoshopの作業画面を表示して「ペースト」
※ペーストしたときは自動的に新規レイヤーにペースト画像がペーストされます。
イラストが描けたら、いったん保存。さらに、配置用のデータを「.psd」で保存しておきましょう。
5:カラーモードを変更する。
・「イメージ」「カラーモード」から、CMYKを選ぶ。
・ここで彩度が落ちるので必要があれば色を調整する。
6:レイヤーを統合する。
・「別名で保存」で「photoshop.psd」を選択。