7月11日(金)・14日(月)の授業復習ノート
12回目授業の復習
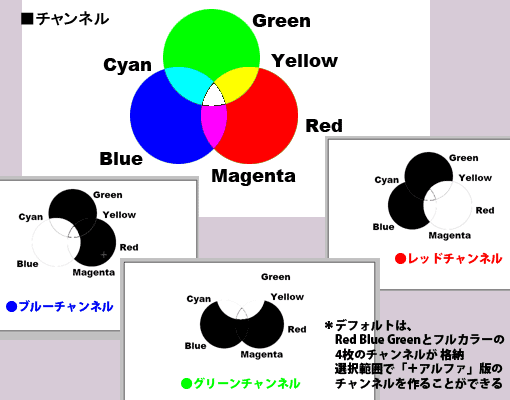
■チャンネルのしくみ
光の三原色、RGBについて勉強しました。
RGBそれぞれの光量を確認できるところが「チャンネル」でした。
フルカラーのときと、チャンネル別の出力の強弱を確かめます。
・黒→出力0 光がない状態だから黒い
・白→出力全開!100%
■チャンネルを使って人物を切り抜く
チャンネルに選択範囲を保存できます。選択範囲を記録するチャンネルのことを「アルファチャンネル」といいました。
アルファチャンネルには、ブラシで描き入れることができます。白、黒、グレイ、白〜黒のグラデーションなど、グレイトーンで選択範囲を加工します。
選択範囲がとりにくいものも、アルファチャンネルを合体させて、みごとに切り抜くことができます。
第12回目授業の宿題■「ポスターデザイン」テスト出力。
デザイン要素を配置したIllustrator書類をA3の用紙に原寸大で出力します。トリムマークB4。トリムマークはついたままでけっこうです。余白に修正指示などを書き入れますので、カットしないで持ってきてください。
12-01/チャンネルの働き
画像をRGBモードで表示しているときはレッドとグリーンとブルーの3つの色ごとのそれぞれのチャンネルに光の強さが白黒二階調で指示されています。
・RGBそれぞれの色について1枚ずつチャンネルがあり、1枚1枚のチャンネルはモノクロの濃淡で表されています。光の強さが白から黒の諧調で示されます。
・出力全開100%→白、出力ゼロ→黒、中間の色はグレーのハーフトーンに置き換えられてます。

*選択範囲もこのチャンネルパレット上に登録できるのです。選択範囲を登録したチャンネルには、「アルファチャンネル」という名前がつきます。
・選択範囲は残すことは、レイヤーにカラーの画像を貼り付けた状態でもできます。アルファチャンネルの優れた点は、黒白の二階調なので、データ量がとても軽くなる点です。
・大きなデータを作業するのはパソコンの速度を遅くするので、データ量をなるべくコンパクトにしたい場合は、不要なレイヤーは結合したり、消去したりして処分します。レイヤーを消去しても、選択範囲はデータ量の軽いアルファチャンネルに保存しておけます。マシンのストレスを小さくできます。また、モノクロの2諧調で表現されていますので、加工がしやすくなっています。
*Phoshopの素材の「02選択範囲」フォルダー「08_アルファチャンネル.psd」と「09_人物背景.psd」を開く。
「09_人物背景.psd」を「人物とアルファチャンネル.psd」という名前で別名保存しましょう。
*髪の毛など細かい要素を切り抜かなくてはならない人物の写真を、アルファチャンネルを利用して切り抜く方法を練習しましょう。
12-02/アルファチャンネルを使って、人物を切り抜く
・新規保存した「人物とアルファチャンネル.psd」に、「04_アルファチャンネル.psd」の人物部分だけを移植したいです。
・自動選択ツールで取りきれないグラデーション+ペンツールでは追えない髪の毛などの画像を切り抜くには、アルファチャンネルという方法が適しています。
・アルファチャンネル.psdを表示します。
・チャンネルパレットを表示しましょう。
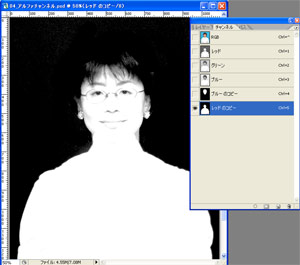
・レッド・グリーン・ブルーのチャンネルを一つづつ表示させて、背景と人物がいちばんくっきりしているチャンネルを探します。
*→→→ブルーのチャンネルを使うことに決定します。
12-03/チャンネルの複製+レベル補正で使い易く加工
・ブルーのチャンネルをコピーボタンにドラッグして複製 アルファチャンネルができる
*このアルファチャンネルを選択範囲に加工します
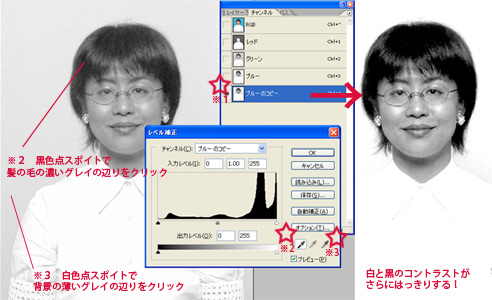
・「ブルーのコピー」のみを表示させ、メニューバー「イメージ」「色調補正」「レベル補正」を開く
・パネルの右下左のスポイト「黒色点スポイト」を選択→ 髪の毛の濃いグレイの辺りをクリック
・右の「白色点スポイト」を選択→ 背景の薄いグレイの辺りをクリック

*表示されている画面のいちばん白い点と黒い点を登録しなおすことで、画像のコントラストが高くなりました。
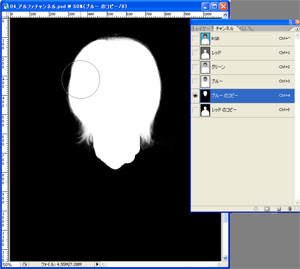
12-04/チャンネルの加工
・チャンネルはブラシで加筆できます。ただし、色は黒と白のどちらかで加筆します。
●ブラシツール 色:黒 筆先18~200pxのハードブラシ 透明度は100%
・背景となじんでいるハーフトーンの部分を壊さないように、顔、首、頭の部分を黒く塗りつぶします。
・ブラウスと首の境は多少はみ出てもよいです。
色:白 筆先18~200pxのハードブラシ 透明度は100%
・背景とブラウスの部分を白くく塗りつぶします。
・「イメージ」「色調補正」「階調の反転」で白と黒を入れ替えます。
*白い部分が選択範囲です。

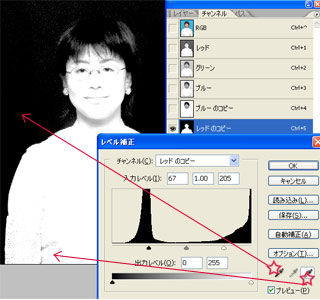
12-05/ブラウス部分のチャンネルを作成
・RGBのチャンネルを再び見比べ、今度はいちばんブラウスが際立っているチャンネルを探します。
・レッドチャンネルを複製します。
・「レッドのコピー」のみを表示させ、メニューバー「イメージ」「色調補正」「レベル補正」を開きます。
・パネルの右下左のスポイト「黒色点スポイト」を選択→ 背景の薄いグレイの辺りをクリックします。
・右の「白色点スポイト」を選択→ ブラウスのしわのごくごく薄いグレイの辺りをクリックします。

・背景が黒に、ブラウスが白に浮き立ちました。
・ブラシツールをハードブラシ、色は黒と白で、背景を黒に、ブラウスを完全な白に塗りつぶします。

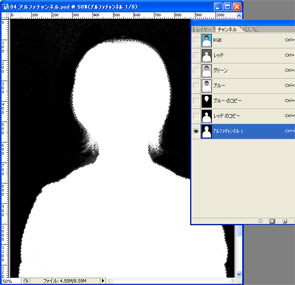
12-06/選択範囲の合体
・レッドのコピーチャンネルのサムネールウィンドウをコンクリ +ブルーのコピーチャンネルのサムネールウィンドウをShift+コンクリします。(Shiftを押すと選択範囲が追加になります。)
・2枚の選択範囲が合体しました。
・新規チャンネルボタンを押すと真っ黒な「アルファーチャンネル1」ができます。
・選択範囲をキープしたまま、「アルファチャンネル1」を選択し、そこに、描画色を白にして「塗りつぶし」ます。

・画像の選択範囲はキープしたまま、チャンネルパレットの「アルファチャンネル1」の選択を解除します。RGBチャンネルの可視ボタンをオンにします。

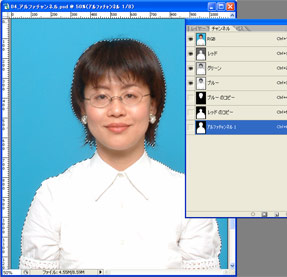
・レイヤーパレットを表示して、背景レイヤーから、人物の部分をコピーします。
12-07/選択範囲の加工(ぼかし)
・「人物とアルファチャンネル.psd」を表示させ、この上に今コピーした人物をペーストします。
選択範囲の拡張とぼかし
・人物のレイヤーをコンクリして選択します。
・メニュー「選択範囲」「選択範囲を変更」から 「拡張 10pic」
・フィルターメニュー →ぼかし ガウス 10pic
・表示のアルファチャンネルにぼかしがかかる
・この状態のアルファチャンネルをコンクリ
・人物レイヤーと集中線レイヤーの間にレイヤーを作り、そこに淡いブルーを塗る Alt+backspace 選択解除

12-08|ポスター制作進行の手順
ラフスケッチに「OK」が出た人は、イメージをもう少し具体的に浮き上がらせましょう。
頭の中のイメージを画像に置き換えるには、お手本を探します。こんなふうにできたらいいな……という、仕上がりの目標となる画像をさがしましょう。今の自分にできる方法に置き換えて考えます。
目標が決まったら、メインビジュアルの画像を作るための材料を作り始めましょう。
・Illustratorでベクター画像を使った表現にしてもかまいません。Photoshopで画像を使用してもかまいません。
・自分で撮影した写真を作品中に使用する人は、画像解像度に気をつけてください。コンパクトカメラやスマホの通常のモードのままでは、画質が足おそれがあります。
・このポスター全面に画像を敷く場合の画像は、
「画像解像度350ppi 幅263mm(257mm+塗り足し分6mm)×高さ370mm(364mm+塗り足し分6mm)」に設定して書き始めてください。
(ピクセルに置き換えますと、3624×5098(縦長)。全体に一枚の写真を使用しようと思う人は大きなサイズも撮影できるカメラを使用してください。)
・大きな写真を撮影できない人は、「コラージュ」という手もあります。
「コラージュ」とは、何枚かの画像を合成する技法です。
コラージュ用の画像をサイトからダウンロードする人は、画像の著作権に充分気をつけてください。素材の画像解像度にも注意しましょう。
・メインビジュアルをイラストにしようと考えている人はイラレでパスを作成しても、PhotoshopやSaiのブラシツールを使って1から描いても、またベクターとビットマップを組み合わせてもいいです。
Illustratorのパスでイラストを描いてももちろんかまいません。
まず、IllustratorでベースになるA3ドキュメントを作ります。
画像はイラストレーターですべて描いても、Photoshopで画像合成してもかまいません。Photoshopでイメージを作る場合、画像解像度は350ppi必要です。
全面でも、一部分だけ写真をつかってもかまいません。
商品写真も画像となります。先に提出ファイルに保存したものを配置してください。(配布の画像は解像度が350ppiで、すでにクリッピングマスクが描けられています)縮小はOKですが、拡大はNGです。
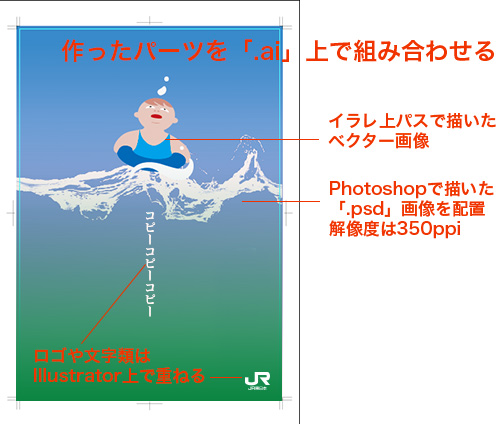
文字やベクター画像、ロゴはイラレ上で制作加工します。材料を全部ベースの「.ai」書類上に集合させて、レイアウトする感じです。

12-09|印刷用の原稿に使用する画像を作る
Illustrator上に配置する画像をPhotoshop上で、作ります。提出画像は「.psd」形式で、画像解像度は「350ppi」必要です。カラーモードは「CMYK」、画像が完成したら、すべてのレイヤーを統合しておきましょう。
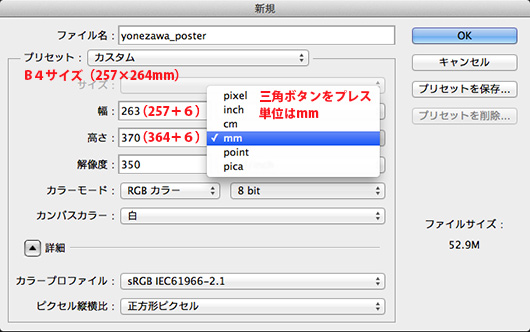
1:新規書類をPhotoshopで開く
・印刷に使用する写真は350dpiの解像度が必要です。
・サイズの画像解像度を先に設定してから、サイズを指定します。
・単位をmmになおして、「263×370mm」とします。
※B4の大きさは「257×364mm」です。塗り足し分を天地左右にそれぞれ3mm、つまり、縦横6mmずつ足した大きさにします。
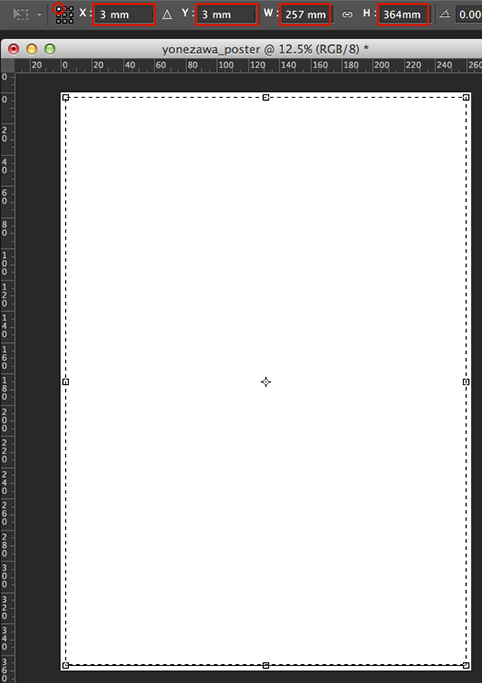
2:フレーム用のレイヤーを作る
・新規書類が開けたら、仕上がりサイズの枠を作成します。
・選択範囲をてきとうな大きさにとり、「選択範囲」メニュー→「選択範囲を変形」を選びます。
・コントロールパネルに数値が入れられるようになります。
・参照ポイント(9個の点のアイコン)を左上にクリックしておきます。
「x=3 y=3 w=257mm y=364mm」と入れます。
※このときに、単位「mm」まで入れましょう!単位がpxのままだと、悲しい[(;o;)]ことになります!
レイヤーを新しく作り、選択範囲内を白で塗りつぶしましょう。選択範囲を解除しておきます。
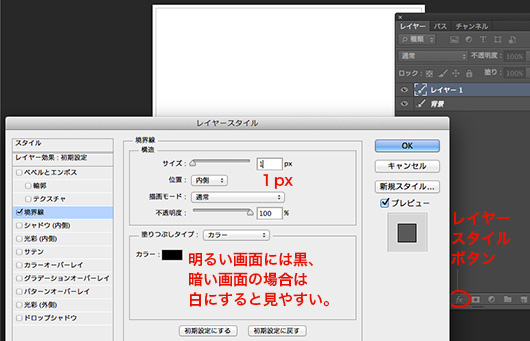
3:レイヤースタイルで境界線を描く
・レイヤーパネルの下辺に「fx」というボタンがあります。
「外為」の略ではありません。
レイヤーでかける「特殊効果」、レイヤースタイルボタンです。
・「境界線」を選びます。
太さを「1px」、色を黒か濃いグレイにしましょう。
※レイヤー上の画像の縁に線を描いてくれる効果です。ホームページのコラムの縁取り線など、これで作るとチョー楽♫です。
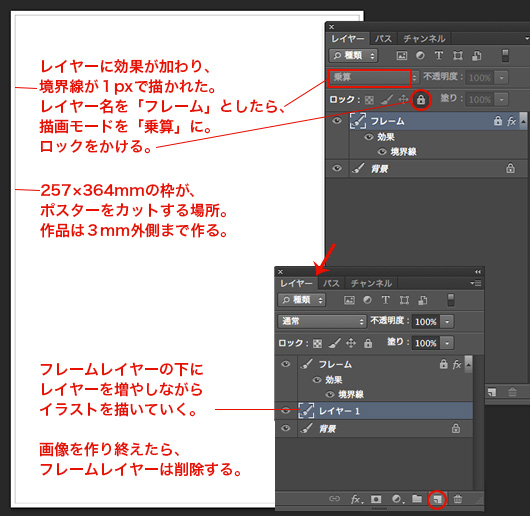
4:描画モードを変え、ロックをかける
・レイヤーの名前を「フレーム」とし、描画モードを「乗算」にしておくと、最初の白く塗った面が透き通って見えなくなり、境界線だけが見えるようになります。
・ロックをかけておきましょう。
5:レイヤーの追加
・画像を作成するときやイラストや画像を足すときは、背景画像の上、フレームレイヤーの下にレイヤーを追加しながら描いていきます。
6:画像の統合とカラーモードを「CMYK」
・作品を描き終わったら、いったん保存して、Illustrator配置用に別名保存をしておきます。
保存形式は「.psd」です。
・フレームレイヤーは消去します。その他のレイヤーは統合します。
・カラーモードはCMYKに変えておきます。
※印刷物用の原稿はカラーモードを常に「CMYK」にしておきましょう。
12-10|Illustratorでポスターの版下を作る
印刷原稿のことを「版下(はんした)」といいます。
1. 版下はIllustratorで作る。
2. 画像はPhotoshopで作る。画像の保存場所は、Illustratorの版下と同じファイル内の同じ階層にする。
3. Illustratorの原稿にPhotoshopで作成した画像を配置する。リンクのチェックを入れたときは、画像とIllusrattorの関係(同一階層)を変えないこと。(階層を変えるとリンク切れを起こします)
4. コピーやロゴ、マークなどの「ベクター画像」は、配置画像の上からIllustratorのレイヤー上で重ねていきます。
※もしもイメージ画像をパスで表現する場合は、すべてIllustratorで作ることになります。それでもかまいません。
版下の作り方
1. 新規書類を開く。
・ドキュメントサイズはA3。
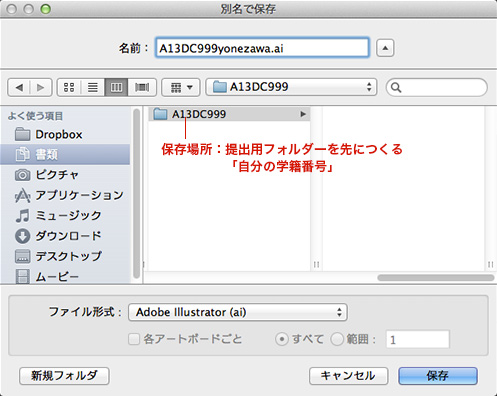
・先に自分の学籍番号を名前にした提出用フォルダーを作る。その中に自分の学籍番号+名前で保存。
※Photoshopで作成した最終画像もこのフォルダーに保存。提出するとき、必要ないものは他のフォルダーに移すこと。
2. 長方形を描く
・線は「なし」、塗りは黒。
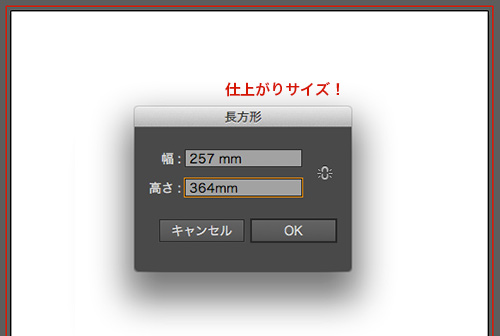
・幅257mm×高さ364mm。整列パネルで天地左右ともにセンターに配置する。
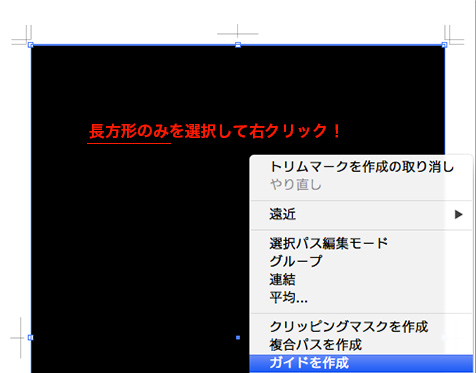
・「オブジェクト」メニュー→「トリムマークを作成」
・残った長方形のみを選択して「右クリック」→「ガイドを作成」
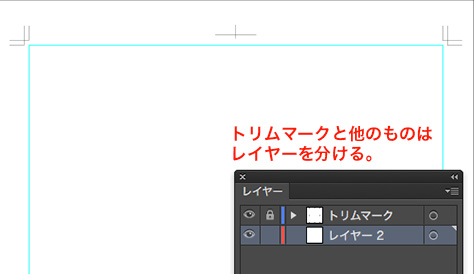
・レイヤーに「トリムマーク」と名前をつけてロックをかける。
・新規レイヤーを作り、「トリムマーク」レイヤーの下に移動。このレイヤーにイラストを描いていく。
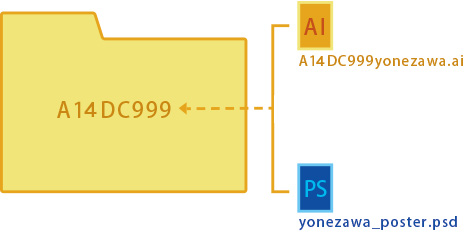
12-11|提出用のフォルダーをつくる

提出用のフォルダーには自分の学籍番号を名前にします。
Illustratorで作成した版下「.ai」と、Photoshopで作成して、画像を統合し、カラーモードをCMYKに変更した「.psd」を同じ階層に保存します。
「配置」するときに「リンク」にチェックを入れると、Illustratorでの作業がはかどります。
途中でフォルダーを移動しますと、リンク切れを起こします。制作時からpsdとaiの位置関係を保つようにします。