« 12-09|印刷用の原稿に使用する画像を作る | メイン | 12-07/選択範囲の加工(ぼかし) »
12-08|ポスター制作進行の手順
ラフスケッチに「OK」が出た人は、イメージをもう少し具体的に浮き上がらせましょう。
頭の中のイメージを画像に置き換えるには、お手本を探します。こんなふうにできたらいいな……という、仕上がりの目標となる画像をさがしましょう。今の自分にできる方法に置き換えて考えます。
目標が決まったら、メインビジュアルの画像を作るための材料を作り始めましょう。
・Illustratorでベクター画像を使った表現にしてもかまいません。Photoshopで画像を使用してもかまいません。
・自分で撮影した写真を作品中に使用する人は、画像解像度に気をつけてください。コンパクトカメラやスマホの通常のモードのままでは、画質が足おそれがあります。
・このポスター全面に画像を敷く場合の画像は、
「画像解像度350ppi 幅263mm(257mm+塗り足し分6mm)×高さ370mm(364mm+塗り足し分6mm)」に設定して書き始めてください。
(ピクセルに置き換えますと、3624×5098(縦長)。全体に一枚の写真を使用しようと思う人は大きなサイズも撮影できるカメラを使用してください。)
・大きな写真を撮影できない人は、「コラージュ」という手もあります。
「コラージュ」とは、何枚かの画像を合成する技法です。
コラージュ用の画像をサイトからダウンロードする人は、画像の著作権に充分気をつけてください。素材の画像解像度にも注意しましょう。
・メインビジュアルをイラストにしようと考えている人はイラレでパスを作成しても、PhotoshopやSaiのブラシツールを使って1から描いても、またベクターとビットマップを組み合わせてもいいです。
Illustratorのパスでイラストを描いてももちろんかまいません。
まず、IllustratorでベースになるA3ドキュメントを作ります。
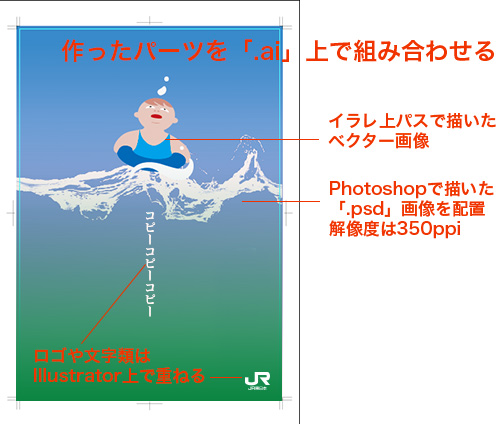
画像はイラストレーターですべて描いても、Photoshopで画像合成してもかまいません。Photoshopでイメージを作る場合、画像解像度は350ppi必要です。
全面でも、一部分だけ写真をつかってもかまいません。
商品写真も画像となります。先に提出ファイルに保存したものを配置してください。(配布の画像は解像度が350ppiで、すでにクリッピングマスクが描けられています)縮小はOKですが、拡大はNGです。
文字やベクター画像、ロゴはイラレ上で制作加工します。材料を全部ベースの「.ai」書類上に集合させて、レイアウトする感じです。