6月27日(金)・30日(月)の授業復習ノート
本日のポイント
10回目の授業内容です。しっかり復習しましょう。
10回目授業の素材ダウンロード
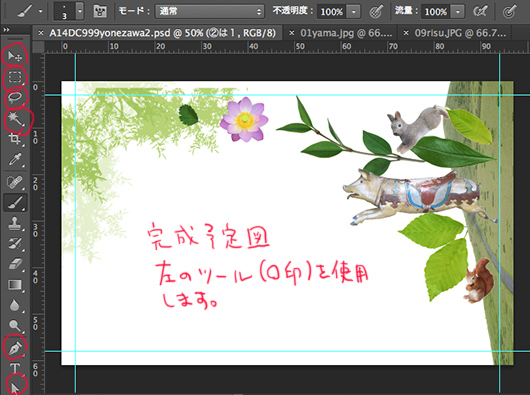
先週に引き続き、名刺の画像をPhotoshopを使って制作してゆきましょう。
写真の一部分を切り取って、合成し、新しいイメージを作る手法を「コラージュ」といいます。今回は、名刺の画像をコラージュで制作してみました。 ■ビットマップ画像の復習
■ビットマップ画像の復習
①画像解像度
②印刷に必要な解像度は少なくとも300ppi以上。画像解像度を300ppiに変える。
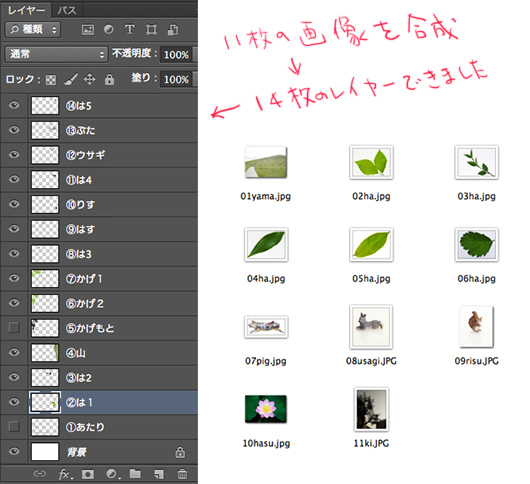
■Photoshopでコラージュする
※上の例のレイヤーです。12枚の写真を合成しています。

写真を切り抜き合成するためには切り抜きたい範囲を美しく正確に選択する必要があります。
①いろいろな選択範囲の作り方
・パス→選択範囲
・選択範囲の変形
・選択範囲の加工(変形、エッジをぼかす、反転)
・選択範囲の移動、位置合わせ(選択ツールで)
・選択範囲の追加・選択範囲の一部削除
・自動選択ツール→マスクモード画面に入って選択範囲をブラシ修正する
②レイヤーパネル
・レイヤーを追加する・順番を変える・名前を変える
・レイヤーフォルダー(Photoshopのレイヤーフォルダ=Illustratorのレイヤー)
・移動ツールでレイヤーを移動する
・レイヤーのリンク、グループ化、レイヤーの消去
③出来上がった画像の仕上げとIllustratorへ配置する方法
・別名保存
・レイヤーの統合
・カラーモードの変更→RGBからCMYKヘ
■10回目の宿題「名刺の出力」
①Photoshopで作成した「画像解像度300ppi」「幅97mm×高さ61mm」の名刺のための画像をIllustratorのデータ上に「埋め込み」で配置し、名刺のデータを完成させてください。
②Illustratorのデータは「フォント」をアウトライン化しましょう。
③名刺データ「.ai」を原寸大でトリムマークごと出力します。
④トリムマークの内側でカットしてみましょう。91×55mmになりましたか?
⑤91×55mmにカットした名刺を11回目授業時に提出してください。
10-01/画像解像度
配布した画像の中から「04ha.jpg」という画像を開いてみましょう。
「イメージ」→「画像解像度」を開いてみましょう。画像のファイルサイズが640×480pxであることがわかります。
ビットマップ画像を拡大するとモザイクのような四角形で区切られています。この1枚1枚が「ピクセル」という画像の大きさの単位です。
640pxという数値は「モザイクが640枚並んだ大きさ」という意味です。
画像の大きさ「ピクセル」の概念
ピクセルはスライムみたいな柔らかなタイルだと想像してください。
このタイルは大きさが伸び縮みします。
タイルは画像ファイルの中に、何枚でも並べることができます。ただし、タイルとタイルの間にはすき間はあきません。タイルは隙間なくぴったり敷き詰められます。
「1インチ毎にタイルが何枚詰め込まれているか?」
つまりタイルの密度が「画像解像度」という概念です。
出力の環境によって、きれいに見える画像解像度は違います。
・PCモニター…………………72ppi
・プリンターの出力…………150ppi
・工場の印刷機………………300〜350ppi以上
画像解像度を上げる
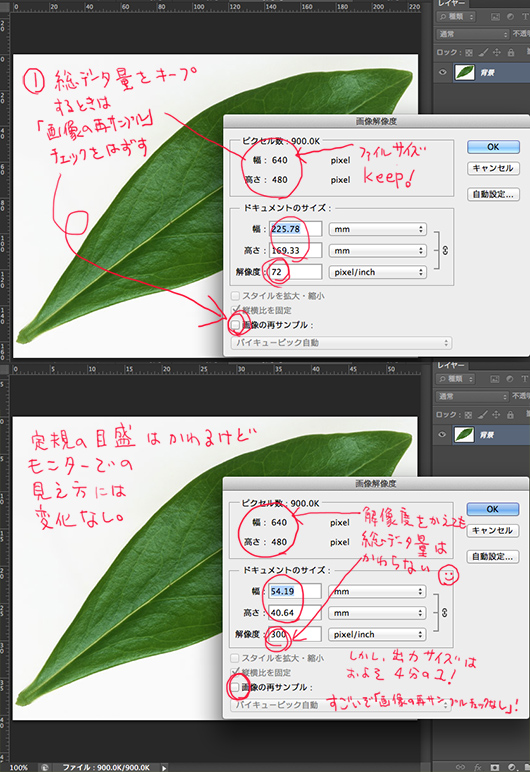
「画像解像度」パネルを開いて、「画像の再サンプル」のチェックをはずしましょう。
ファイルサイズは「640×480ppi」から変更できなくなります。
総データ量をロックしておいてから、「72ppi」だった画像解像度を「300ppi」に変えてみましょう。
出力サイズの見ると、225mmほどだった幅がおよそ54mmに小さくなりましたね。
まわりの定規の目盛りの大きさが変わったのがわかりましたか?

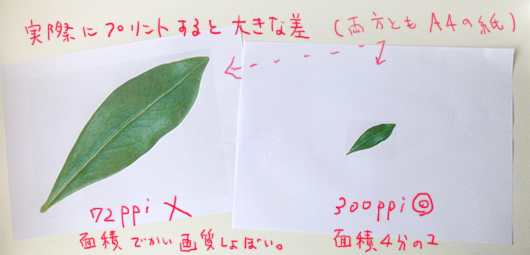
モニターの写真の部分にはまったく変化がおきません。しかし、印刷するととんでもない変化が起きていることがわかります!

モニターでは確認ができない画質は画像解像度の画面で確かめる必要があります。
ふしぎなことなんですが、出力サイズがこんなにも違うのに、二つの画像をモニターで100%表示をしますと、全く同じ大きさに見えます。
モニターさんの立場
モニターは「お前のスクリーンには1インチの中に72枚(スマホ、タブレット、それとマックのレッティーナディスプレイなど、もっと高解像度を再現できるモニターもありますが、)のタイルを詰め込んで映すんだよ」と、設計されています。いくら高解像の画像を映せ、と言われても、自分に与えられた以上の高解像度の画質は再現できないのです。
1枚の書類にピクセルが何枚連なっているか?だけが大きさを左右する基準です。そのかわり「大きすぎる画像は縮小版を表示する」という大技がモニターには可能です。
高解像度の写真をPhotoshopで開くと、モニターサイズに合わせた大きさに縮小されて表示されます。100%に表示すると、表面積はいくらスクロールしても終わらない......場合も生じます。そんなときはツールボックスの「手のひらアイコン」をダブルクリックしましょう。
プリンターさんの立場
もし仮に「画像解像度1ppi、20×20ppi」の画像があったとします。「解像度1ppi」という設定は、「2.55cmのマスのなかに、タイル1枚」という画質のことでした。しかし、モニターでは、画像解像度がどのように設定されていても、20pxは20px。モニター上の見え方は変わりません。
極端な例ですが、画像解像度をプリンタ用に設定しないで「1ppi」のまま出力すると、「1モザイク当たり2.55cm」という、ありえないでかさのモザイク状の画像が出力される、という悲惨なことになります。

Web上に転がっている画像の多くは「解像度が72ppi」程度の低解像度の画像です。Webでは「さくさくダウンロードできる」という、ユーザーへの思いやりが良い画像の条件です。
「解像度72ppi」の画像をプリンタで出すとモザイク1枚の大きさは0.3mmぐらい。パッと見て、ぎざぎざを肉眼で感じてしまう「きめの荒さ」です。つまり、Web上での閲覧のための画像は印刷には使用できないことが多いのです。注意しましょう。
肉眼でざらざらしていると感じなくなるには、150ppi以上の解像度が必要です。「解像度150ppi」ぐらいになりますと、モザイク1枚がその半分の大きさ、0.15mmぐらいまで細かくなります。
今回の名刺課題は「印刷入稿用の完全原稿」をめざしています。工場で印刷する写真にはもっと高いレベルの条件が要求されます。300〜350ppiの解像度が必要です。
配布された画像の画像解像度を調べましょう。画像解像度を300ppiに変更して、原稿に使用できるかどうかを確認しましょう。
10-02/葉っぱを背景から切り取る
「04ha.jpg」の画像解像度を「画像の再サンプル」のチェックをはずした状態で300ppiに変更したら、別名保存をします。ファイル形式は「.psd」にしましょう。
先週作成した名刺版下用画像「.ppi」を開きましょう。名前を変えて「.psd」で保存したら、「あたり用」レイヤー以外のレイヤーをいったんすべて削除します。ここに、いろいろな画像をコピー&ペーストしていきます。
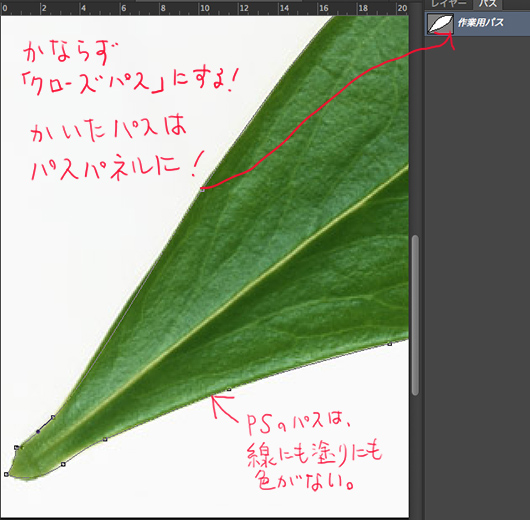
「04ha.psd」を大きめに表示して、「パスパネル」を出しましょう。ツールボックスからペンツールを選び、葉っぱのアウトラインに沿ってパスを作成します。

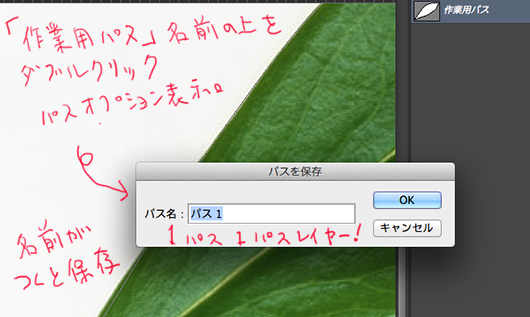
描いたパスは「パスパネル」に格納されます。描いたばかりのときは「作業用パス」になっていますので、名前の部分をダブルクリックして「パスパネルオプション」を出します。「パス1」と名前をつけます。
※Photoshopのパスは名前をつけると「保存」される。「作業用パス」のままだと、上書きされる。
パスの形が複雑になると、後から使用できないので、基本1パス1パスレイヤー。
パスを描くたび「新規パス」を追加し、名前を保存しながら進める。

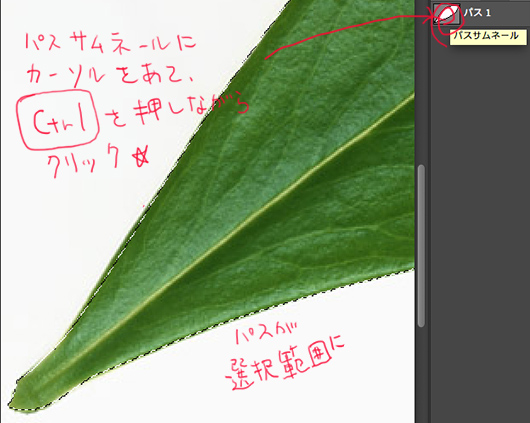
パスはクローズパスにする。パスレイヤーのサムネールの上にカーソルを置き、「Ctrl」キーを押しながらクリック!→パスに沿って選択範囲ができる。

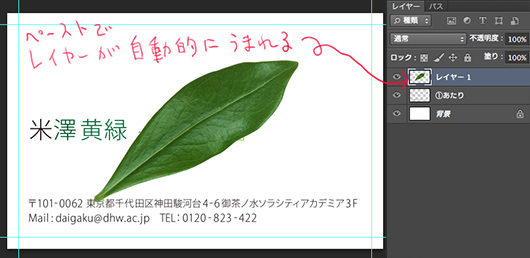
レイヤーパネルに戻り、葉っぱのレイヤーを選択。Ctrl+C(コピー)。
名刺画像の書類を表示。Ctrl+V(ペースト)。
画像をペーストした場合は新規レイヤーを追加しなくてもレイヤーができ、その上に画像がペーストされる。

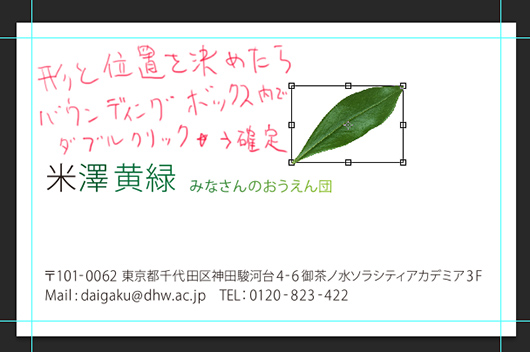
ペーストされた葉っぱの画像をレイヤーパネルで選択して「編集メニュー」→「変形」→「拡大縮小」。大きさと位置を変える。

変形をしている途中、バウンディングボックスが出る。バウンディングボックスの内側でダブルクリックをすると変更が確定される。バウンディングボックスが消えないと、先に進もうとしても、他の操作ができないので注意。
10-03/自動選択ツール(魔法の杖)
「05ha.jpg」を開いて「.psd」で別名保存します。
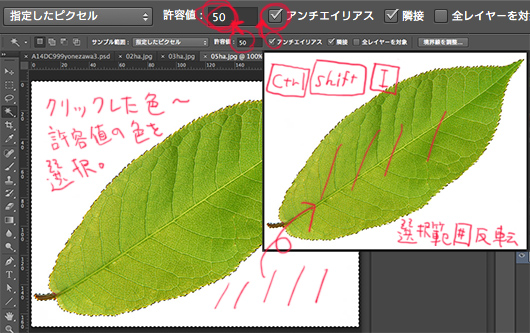
・自動選択ツールを持ちましょう。オプションバーが自動選択ツール用に変わります。
・許容値に「50」と入れます。50となっていると、クリックした点の色から50までの範囲の色をピックアップする、という意味です。
(1から256までの数が入ります)

※shiftキー→[選択範囲の追加]選択もれした部分はShift キーを押しながら再度クリックすると選択範囲の追加ができます。
※余分な選択部分を選択範囲から外すには、Altキーを押しながら、自動選択ツールでクリック。[選択範囲の取り除き]
・こうして背景部分が選択範囲になります。
・Ctrl+Shift+I 選択範囲の反転しましょう。葉の部分が選択されます。
・Ctrl+C コピーします。
・名刺の画像の書類上でCtrl+V ペーストされます。
※自動選択ツールで選択すると、アンチエイリアス(背景と物との境を滑らかに見せるためのハーフトーン)が自動的に生成されます。
オプションバーの「アンチエイリアス」のチェックを外して自由選択ツールを使うと、アンチエイリアスが選択から除かれ、ジャギジャギのアウトラインになります。
アンチエイリアスをオンにするかオフにするかは、切り取ったり修正したりした後の使い方によります。
10-04/名刺画像「.psd」を「.ai」上に配置する。
画像のコラージュが完成したら「.psd」を別名保存しましょう。ファイル形式は「.psd」で名前だけを変えます。
印刷用画像を配置する前のチェック(入稿前にすること)
①「あたりレイヤー」他、不要なレイヤーは削除する。
②レイヤーを統合する
③画像解像度を確かめる
④カラーモードを「RGB」から「CMYK」にする
※「イメージ」→「カラーモード」から「RGB」を選びます。
※いったんレイヤーを統合すると、編集ができなくなります。
統合する前に必ず別名保存をしておきます。
⑤Illustratorの原稿を開きます。
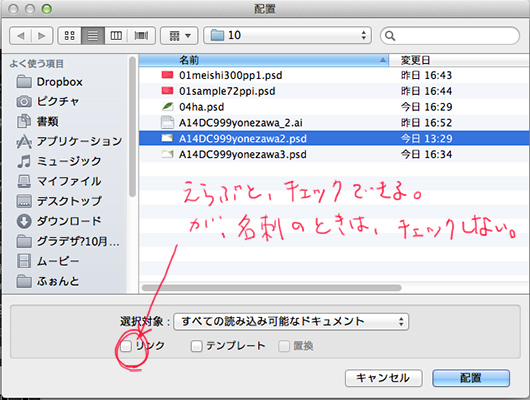
⑥「ファイル」メニュー→「配置」
⑦配置オプションが開きます。保存した「psd」を選択します。
※このとき、ファイル名を選ぶと「リンク」にチェックが入るようになります。
「リンク」にチェックを入れると「リンク」になります。
「リンク」のチェックがないと「埋め込み」になります。
リンクにした場合は、「.ai」と「.psd」ファイルの位置関係が変わるとリンク切れを起こします。
出力や入稿時にリンク切れを起こさないように注意しましょう。 ⑧この授業では「リンク」にチェックをいれず、「埋め込み」にしましょう。OKにすると、Photoshopの画像オプションが開きますので「OK」を押して先に進みます。
⑧この授業では「リンク」にチェックをいれず、「埋め込み」にしましょう。OKにすると、Photoshopの画像オプションが開きますので「OK」を押して先に進みます。
⑨Illustratorのリンクの順番や画像の位置を整えて保存し、出力をしましょう。
10-05/画像合成のためのフリー画像サイト
Web上で「フリー画像 ○○」と検索すると、さまざまな画像をみることができます。
基本的に、画像には著作権があります。また、人物の画像には肖像権があります。わたしたちも、クリエーターです。権利でご飯を食べて行く人は、決して他の人の権利を犯してはいけません。
ですが、インターネット上には、「使ってもいいよ」と親切に画像を提供してくださる人々もおられます。
この演習では、提供者の許可がある素材であれば、使用してかまいません。もちろん、自分が撮った写真や、撮影者の許可がある写真素材を作品に取り入れることを認めます。
広い心に感謝しつつ、ルールを守ってフリーの画像も使用しましょう。
料金がかからない画像を提供してくださっているサイトをいくつか紹介します。
写真素材 足成
ゆん フリー素材
Image*After
ImageBase