Q:110横を縦にするには?
Q:Illutratorで縦組文字ツールを使うと、JRと数字が横に寝てしまう。
縦にしたい。
A:ちゃんと起こす方法がありますよん。
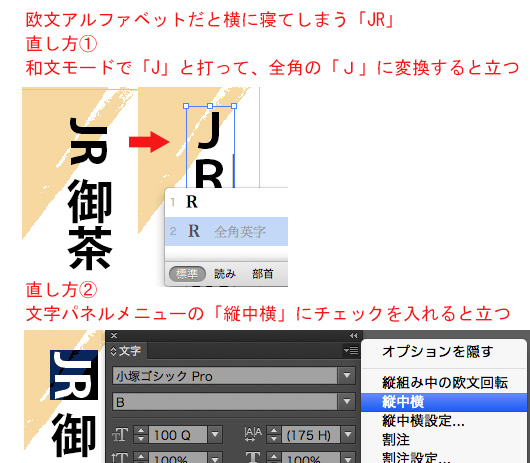
①半角英数字は横になってしまうので、和文モードでアルファベットを打ち、「全角モード」に変換します。

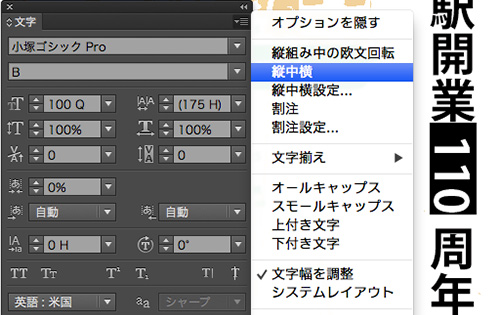
②もう一つの方法は、半角英数を選択して、文字パネルのメニューを開きます。
「縦中横」という設定があるので、チェックをいれると、起き上がります!
「110周年」の「110」も同じやり方でOK。

Q:イラレでライブトレースをかけると白いのが見えてしまいます。
Q:フォトショで透明にしたはずなのに、イラレでライブトレースをかけると白いのが見えてしまいます。
どうすればいいでしょうか?

A:Illustratorライブトレースという機能をかけると、透明の部分は白い色面となって現れてしまいます。四角い画像の見せたい部分にクリッピングパスという効果をかける必要があります。
・クリッピングマスクとは、画像のうえに選択範囲を作り、上に重ねた選択範囲内だけを表示させる効果です。
画像の物の形のアウトラインを描いて、モノの形以外の背景を見えなくすることを「マスク」といいます。Photoshopにも同じ効果を「レイヤーマスク」で、作りましたね。Illustratorでは「クリッピングマスク」という名前になります。
*デザインの現場では、もののアウトラインでクリッピングマスクをかけた効果の画像を「切り抜き」と呼んでいます。
・マスクを描けるオブジェクトを選択しながらレイヤーパレットで位置を確認します。
・トリムマークや枠線以外のすべてのオブジェクトの上に、マスク用のオブジェクトを描きます。
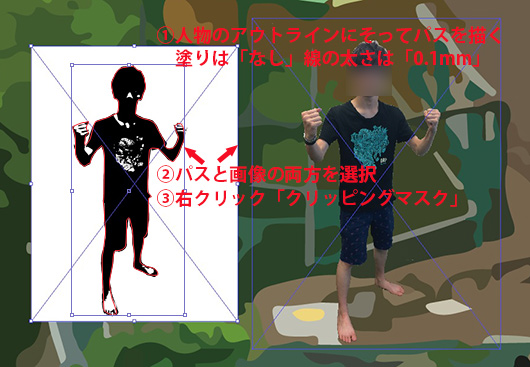
・ものの形以外の背景を見えなくするクリッピングマスクをしたいときは、アウトラインにそってパスを描きましょう。かならず、パスは終点と始点をつないで、一本の輪状にするように!
*マスクにしたいオブジェクトはマスクするモノと同じ階層レイヤーの一番上にくるように。ロックやグループを解除して、レイヤーの順番を変えます。
・マスクの形としてかいたオブジェクトとマスクをかけたいオブジェクトを全部選択して「右クリック」「クリッピングマスク」を実行します。

昔のお茶の水資料
Q:お茶の水駅。古いと思っていたけれど、110年とは思わなかった。
A:どこをみても古びていて、「なんとかしろよ〜」と、思うことも「110年」だとおもうと、「そっか〜なら古くてもしょうがないにゃ〜」というふうに見方がかわりますよね。
一般の人にもあなたの作るポスターでそのことを知らせてあげてください。
110年前のお茶の水がどんなだったか?という資料昔のお茶の水の情景を記した資料をJRさんからいただきました。
下記よりダウンロードしてください。
昔のお茶の水資料
この写真をそのまま使用するのはNGです。
上手に一部をコピペしてコラージュするか、この画像をもとに絵を書くのはOKです。上手に利用してください。
JRのロゴデータも配布します。
JRロゴデータ
ロゴは、画面のどこかの角にイメージを邪魔することなく、かならず読める大きさ(大きすぎも小さすぎもNG)で使用してください。
Q:全然話についていけません。
Q:スピード早かったです。全然話についていけません。
Q:やばい!どんどん追いつけなくなってる?・・・
A:わからないところも多くなってきたと思います。
補講を行います。今回の補講はテーマをしぼって授業形式にします。
7/11(金)・7/14(月)7限目「名刺の作り方」
名刺の課題が提出できなくて困っている人用の内容です。
場所は未定。決まり次第こちらにアップします。
Q:写真使わないで全部イラスト、っていうのもアリですか?
Q:ポスター制作頑張りたいです。ポスターは写真使わないで全部イラスト、っていうのもアリですか?
A:ありです。イラストは
①SaiやPhotoshopで作成する。というやり方と
②Photoshopを使用しない。ベクター画像だけで勝負する。
2つの考え方がありますね。どちらの作戦でもおK。
ただし、提出データはIllustrator形式のファイル「.ai」です。
データの整え方は次回授業に行います。
Q:出力できるの店のこと教えもらえませんか?
Q:課題について、出力できるの店のこと教えもらえませんか?
店の名前と住所教えもらえませんか?
A:Kinko'sがよいかと思います。
秋葉原と淡路町、どちらでも出力できると思います。
試してみてください。
・Kinko'sお茶の水店
・Kinko's淡路町店
おまけ。黒ケント紙「A4」を売ってそうな店
・レモン画翠
・東急ハンズ
・ユザワヤ
・世界堂
そのほか、デザイン用品を扱っている大きな画材屋さんで購入できます。
Q:出力についての質問
Q:プリントアウトですがお茶の水駅近くのレモン画翠ではできないと言われました。
その後キンコーズでのプリントアウトで、キンコーズの店員さんに「A4コート紙でつやありで」といったところあまり理解してくれなくて(つやありのところが)紙が間違っていたらいやなので、金曜日に見てもらってもいいでしょうか。
A:レモン画翠ではなぜ、出力できなかったのか、
次回、断られたら、出力できない理由をつっこんで聞いてください。
持ち込んだファイル形式に問題があったかもしれません。
「.ai」ですと、皆さんのパソコンのイラレは「CC」か「CS6」です。
レモンさんのパソコンにイラレが入っていても、バージョンが違うとデータが壊れるおそれがありますから、
断られる可能性あります。
インターネットで検索すると、お店の出力環境が調べられます。先方のイラレのバージョンを調べ、出力先に合わせてバージョンダウンしたデータを持ち込みましょう。
フォントのアウトライン化も忘れないでください。
キンコーズでは、パソコン使用料250円がかかりますが、ブースに紙見本が備わっており、実物を見て触れて自分で選べます。
紙見本から選んだ紙の番号を申込書に書いて、出力時にカウンターに出します。
紙の名前があやふや、ということですが、つやつやつるつるの紙であれば自由でいいです。
本当のはがきくらいの厚みの紙だと、リアルな仕上がりになるでしょうが、
今回は黒ケント紙に貼りますので薄くてもかまいません。
Q:遅れてでも課題出せますか?
Q:今日は体調が悪くて出席できませんでした。
遅れてでも課題を出すことは可能ですか?
A:プリントアウトする課題については遅れてもいいので必ず提出してください。
デジキャンの提出ボックスには提出期限があります。
「期限を過ぎても提出可能」になっている課題もありますが、遅れて提出された課題は受領するのを忘れる可能性があります。2週間以上前の課題はメールに添付して提出してください。
Q:トリムマーク
Q:先生のホームページにトリムマークの完成品の画像を載せて頂けると助かります。
A:ダウンロードしてください。
Q:娘いいですか?
Q:羊の絵が..........萌の娘いいですか?
A:いいです。ただし、ただ娘はだめです。「萌の羊の娘」でお願いします。←解釈はお任せします。
Q:できればメールをください
Q:前回の課題提出のとき、デジキャンで提出した課題のタイトルを修正するとファイルが壊れたみたい、もう一度アップロードしたが、課題が届いたかどうかが心配です。壊れたファイルが届いたときできればメールをください。
A:デジキャンで提出していただいたときは、きちんとお送りいただいた履歴が残るため、受領の連絡を返信しません。
なにも言われなかったときは、きちんと受け取られた、と考えてください。
不備があったときは、お知らせいたします。
お知らせがない場合は安心してください。ちゃんと2点、入ってます。
Q:もう無理なのかな?
Q:今、僕はあなた・・・・・米澤先生が考えている以上にひどい状態です。そもそも、あなたも授業展開が早すぎると思います。もう、無理なのかな…。
A:無理じゃないです。
こういう人は他にもいるんじゃないでしょうか?
大勢の人に気兼ねして、ふだんの授業中には質問ができないんですよね。
このご意見をいただいたので、さっそく補講第一回をいたします。
日にちはいきなりですが、5月19日(月)の7限。
米澤クラスを履修している学生ならだれでも受講できます。
場所は月曜日の午後に決まります。月曜日の午後〜19時30分の間、16教室入り口に掲示しておきますので、参加してみよっかな〜と思う人は直接16教室にチェックしに来てください。
惜しくもこの日の7限に参加不可能な人のために、金曜日にも開催を予定します。場所はわかり次第、このサイトに掲示します。
第一回補講の内容は、参加者のリクエストにお答えする再放送スペシャル(個人版)です。
わからない人優先に指導します。自信のない人、聞き逃した人、課題をどう進めればいいのかわからない人のための時間です。どなたもどうぞおいで下さい。
Q:なにを提出したらいいですか
Q:デジキャンから宿題提出ボックスの件が来てるのですが前半の授業遅刻したのでなにを提出したらいいかわかりません。
A:3回目の授業の始め、『「.ai」または「.pdf」のファイルから、「.jpg」を書き出す。』という小技を説明しました。
「.jpg」とは、ビューワーで見たりWebに貼付けることのできる、ビットマップ画像という画像の形式で、デジカメや携帯で撮影した写真などもこの形式で保存されることが多いです。Illustratorで制作したベクター画像を「.jpg」に書き出すのは以下の手順です。
①イラストレーターで作品のファイルを開く。
②「ファイル」メニューから「Web用に保存」を選択。
③Web用に保存パネルが表示されます。右側の「プリセット」欄「名前」の下が画像の種類を選ぶようになっていますから、▲ボタンをプレスして「JPG」を選びましょう。
④「画質」を「80%」にしましょう。
⑤右下の「保存」を押すと「最適化ファイルを別名で保存」というパネルが出ます。
⑥ファイル名は「学籍番号+自分の名前」のまま、拡張子が「.jpg」になっているのを確かめ、保存場所は「lesson」の中の本日の日付のフォルダーにしましょう。
⑦「保存」を押すと、なにやら警告画面が表示されることもありますが、気にせずにOKで進みます。指定したファイルに「学籍番号+自分の名前.jpg」が書き出されます。
それを提出してください。(いますぐ!)
Q:複数枚の課題を全部送った方がいいでしょうか
Q:複数枚課題の作品をつくったら、全部送った方がいいでしょうか?選んでひとつ送ったらいいでしょうか?
A:ぜんぶ見せたいとおもったらすべて送ってください。自分の学籍番号と名前をつけたフォルダーを作り、その中にすべての作品を入れ、フォルダーを「.zip」に圧縮します。
まとめたフォルダーを選択して右クリックで「圧縮 (ZIP形式) フォルダー」を実行します。
macでは、右クリックまたは「control+クリック」→「"自分の学籍番号と名前"を圧縮」です。
Q:最初、ドキュメントの設定を間違えた
Q:初回の宿題の画像サイズを間違えたのかドキュメント設定しても回りと同じ余白に囲まれた形になりません。
A:大きなドキュメントで仕事をはじめたのなら、かいてあるものも大きいはずです。「ctrl+A」で「すべてを選択」となります。トリムマークを作成したときは、shiftキーを押して、トリムマークをクリックし、トリムマークだけ選択を除外します。
「拡大縮小ツール」のアイコンをダブルクリックすると「拡大縮小パネル」が開きます。70とか80とか、適当な%の数字を入れて、プレビューにチェックを入れて適当な大きさを確かめ、いい感じの大きさを探したらOKボタンを押します。最後に位置を調整します。
Q:消したい
Q:家で課題をやっている時に余計なものを消したくてレイヤーから削除しようとしたのですが、選択してもゴミ箱マークを選べませんでした。あれはどのようにすれば良いのですか?今回の課題は余計なものは非表示にして提出しました。
A:削除は、ドキュメント上の消したいものを選択して、「backspace」キー(macは「delete」キー)を押すと消えます。
レイヤーパネルから消すときは、消したいレイヤーを選択して、「レイヤーパネルのごみ箱マーク」(パネルの下にあります)上にレイヤーをつかんでドラッグしてみてください。
消せない場合は、ロックがかかっていないか、確かめてください。レイヤーのレイヤー名の左にある▲マークを開いて、レイヤーの中身も確かめてくださいね。
Q :ブラッシュアップにブラシは?
Q:2回目課題の「動物ブラッシュアップ」について質問があります。ブラシツールは使って良いツールでしたか?
ギリギリで質問、すみません。
A:質問ありがとうございます。
ブラシツールは「ビットマップ画像」の世界で力を発揮するツールです。
今回はブラシを使用しないで「ベクター画像」だけで工夫してみてください。
Q:1作目と2作目のジャンプ率について
Q:一回目と二回目の提出物の差で点数をつけるのであれば、一回目にとっても頑張っていい作品を作った人は、二回目と差が付きずらく不利なのではないでしょうか。
A:私はデザインを何年も仕事にしていたので、データを一目みただけで、どこにどれだけ時間をかけ、がんばったかが、手に取るようにわかってしまいます。
また、どういう物を見ながら描いたとか、どこから描き始めたとか、どこをいちばん楽しんで描いたとかも、感じます。
反対に、苦労したところとか、自信がない場所、納得がいっていない箇所も察することができます。
なぜかというと、わたしもこれまで、みなさんと同じところでつまづきながら勉強してきたからです。
素人目には差が小さく見えたとしても、2回目にどれだけ時間をかけたかは、必ず見抜きますので今週も安心してがんばってください。
たま〜に、人のデータをコピペなどをして楽に済まそうと企らむ人がいますが、それも見破ります。皆さんの成長過程を最初から見ておりますので。見つけ次第、ばっさり切ります。自分でやらないとうまくなれませんから。上手でなくても良いのです。作品にかけた愛情いちばん大事。
Q:過程は必要?
Q:イメージする形に出来れば過程は気にしなくていいような気がするんですけど、どうおもわれますか??
A:賛成します。
出来上がりが、お客さんのニーズを満たしていて、お客さんが喜んでくれれば、過程は関係ない、と、本心は思います。
しかし、ですね。現実には、過程が必要なことが多いです。
会社とかの仕事となりますと、よっぽどの信頼関係がない限り、わたしが仕事のぜんぶを完成させるまで、お客さんがお金を用意してじっと待っててくれる、という好条件のケースは少ないです。
仕事を受けるか受けないかを決める前の段階で、こうこう、こういうものができるんだ、という、夢の説明をしなくてはなりません。
イラストを描き始める、ず〜〜〜っと手前、お客さんさえも自分の希望内容がどんな規模で、どういう目標なのか?すら、わかっていないときに、仕上がりの予定と過程を説明しなくてはならない場面はやってきます。
お客さんの立場に立って「わたしに任せてくれれば、こういったものが、こんぐらいの値段でできますよ〜ん」とお話しして、仕事の規模と値段を決めます。
会社員だと別の担当が交渉を引き受けるので、デザイナーはデザインだけしていればよいのですが、フリーランスのデザイナーにとっては、最初の交渉も仕事の大切な一部分です。デザイナーの立場からすると、仕事をゲットできるかどうか?いくら稼げるか?を先にきちんと決めることは、とても大切です。すごく少ない料金で永遠に奴隷になるという悲劇が起らないために。それと自分が「やるやる詐欺」にならないためにも。
自分の仕事の予定図を制作過程をちょっとご紹介する必要と、なぜ、そういう道をとるのか、きちんと根拠と理由を語る必要がでてくるのです。「ラフスケッチ」や「カンプ」という絵を作って紙芝居のように見せ、説明する「プレゼンテーション」という仕事です。役者やシンガーの「オーディション」に当たります。
わたしも、自分のための制作のときには、ラフスケッチやカンプ制作は作りません。作りながら進化させたほうが、いいものになる場合が多いからです。
でも、必要なときは描きます。ラフスケッチ。(ふう〜)
自分のためでなく、お客さんのためのラフスケッチはなぐり描きではいけません。
みなさんは、プロになるためにここに来たのだから、心のこもったラフスケッチはいつでも描けるようにする必要があります。
Q:休んでしまった場合の課題
Q:休んでしまった場合、課題などはどうしたらいいのでしょうか?
A:講義を欠席したことは授業のときにチェックしていますから、当然、気にしています。
授業内容をアップしているのは、欠席がつんだ人救済の意味も込めています。サイトを読んでできるだけ自力で学習してください。
宿題も毎回サイトに書いています。できる範囲でいいですから、作って来てください。
わからなかったことをTAさんか私に質問できるようにするためです。
毎回の提出は授業の始めに指示します。遅れでも出さないより、出した方が良いです。
Q:カッパは大丈夫ですか?
ESに書いてくださった意見の中で、みなさんのためになりそうな質問をピックアップしました。
Q:宿題でaiで動物を画だが隣の友達がカッパやりたいて大丈夫ですか?
米:かっぱは動物。いいに決まってる!
Q:ペンタブレットは持参してもよろしいですか?
Q:ペンタブレットは持参してもよろしいですか?
米:よいで〜す。むしろ、お勧めします。
でも、ただでさえ、荷物が重いと思います。
通学時間が長い人は、重い鞄のせいの肩こりで死なないようにしてください。
それと、パソコンを入れたバッグ、重いからといって電車の網棚に載せないように!忘れると、必ず出てきませんっ!
Q:PhotoshopやIllustratorの最新版はデジハリストアで買えますか?
Q:PhotoshopやIllustratorの最新版はデジハリストアで買えますか?また、値段はどのくらい安くなってますか?
米:残念ながら、学校で販売するアカデミック版の「CS6」のサービス期間は終了してしまいました。
今後はクラウドを利用してください。
Q:授業15回で、どの程度学ぶのか
Q:授業15回で、どの程度イラストレーターを学び、どの程度フォトショップを学ぶのか気になりました。
米:Illustratorでは美しく正しいパス(線)が描け、印刷の原稿を作れるようになる。Photoshopではマスクを使って合成を楽しめるようになるところまで。
ホームページのデザインの描き方は「Web構築演習1」で勉強します。
「グラフィックデザイン演習1」で勉強するのはオペレーションだけではありません。クリエーションの基本「問題の整理」〜「テーマを決める」〜「リサーチ」〜「素材集め・作り」〜「レイアウト」〜「版下データ作成」までの過程を勉強します。
具体的には、名刺やフライヤー、リーフレットなど、普通に印刷物が美しく作れるところまでを目指します。だいじょうぶ。きっと作れるようになります。
3Dの効果やフィルター、グラデーションメッシュなど、PhotoshopやIllustratorの特殊効果に関わることは授業では深く触れません。なぜなら、立体の表現は3Gのツールの方が得意だから。Photoshopの特殊効果に興味のある人は自分で調べてみて。そのうちに作りたいものが作れるようになれます。
Q:変なものしか作れません
Q:私は絵心がないので変なものしか作れません。(`・ω・´)ゞビシッ!!
米:個人的には変なもの大好きです。絵心なくても思いやりがあれば仕事人になれます。
うまくなくていいでのす。ムード感じる力とマナーを知っていることのほうが大切。
Q:凝り性なので課題が終わるか不安です
Q:課題が凝り性なのできっちり終わるか不安です。
米:わたしも、今日の仕事が終わるかどうか不安だあ〜。
時間を計りながら進めるとよいですよ。一時間描いて、このくらいなら、あとどのくらい時間を作れば良いのか、察しがつくようになります。ただし、最初は時間がかかっても仕事が進むと早くなるしうまくなる。
あと皆さんに送ることば。
クリエーターとして長生きしたいなら、今日から自分の心がけを変えよう。
1 完璧主義をやめる
2 人と自分を比較しない
3 時間を守る
Q:スクリーンに映っているものが見えない
Q:後ろの方に座ったので、あまり前のスクリーンに映っているものが見えなくて大変でした。
米:次回はいちばん前に座ってください。空いてます。
Q:先生は話しのスビー ト速い
Q:先生は話しのスビー ト速いです。
米:一回ですべてを覚えるの無理です。
人間の脳みそって、一回聞いたことがあることだと、次聞いたときに、頭に入りやすくなるそうです。
そのため、広い範囲をいろいろしゃべるようにしています。
スピード早いところは、その日はあんまり重要じゃなかったりします。
大切なところは何回も出てきます。しつこく繰り返すところだけを覚えていってください。
Q:先生のIllustrator歴
Q:先生はIllustrator歴何年ですか。
米:初めて自分のパソコンを買ったのが1997年です。白黒のモニターのノートでした。分厚くて厚みが10センチくらいありました。先輩のお下がりのイラレをインストールしたら、動かなくなりました。
2000年にデジハリスクールの週二回夜間クラスに入学したときにMachintoshPowerBook G3を購入。その頃のIllustratorのバージョンは8。
Q:少しスピード早いです
Q:操作を学べたことは嬉しいです。
ただ、少し早いので理解しにくいです。
操作説明の際に2回説明してくれたのは助かりました。
ありがとうございました。
Q:少しスピード早いです。
Q:ペースが早かった。
Q:思ったより初歩的な内容で驚きました。私は高校からイラストレーターを使用していますが、今回の授業のようにここまで丁寧に教えてもらってないので初心者の方が羨ましいなと思いました。しかし、所々で初心者には難しいかなと思うものもいくつかあって大変そうだなとも思いました。
米:うえーん。みんな、ごめんよお。
気をつけているのですが、むちゃむちゃ早いときと死ぬほどゆっくりなときが、どうしてもできてしまいます。
ゆっくりなときは、早く進みたい人にかんべんしてもらっています。
早いときは、ゆっくり進みたい人に我慢をお願いすることになります。
でも我慢はよくありません。わからなかった部分をESに書いてください。次週再放送します。「再放送リクエストはいつも受付中!」
Q:私のペンタブレットについて
Q:ペンタブレットを使った方が描きやすいとのことでしたが、私が持っているものが液晶ペンタブレットの持ち運びできるタイプだけなのですがそちらを授業内で使用することは可能でしょうか。
米:持って来てくださるのはかまわないのだけど、狭い教室の机に載るものかしら?
面積的にむりなようでしたら、当面マウスで慣れておいたら?マウスもおすすめ。ペンタブ使えない職場に就職してもいけますよん。
Q:先生の声がデカい
Q:illustrator は高校生の時少しだけ使ったことがあったのですが実際今日使ってみたらほとんど忘れてしまっていました。けれども先生のわかりやすくかつおもしろい説明と、TAの先輩方のおかげで難なくillustrator を扱うことができました。
Q:来週もまた楽しみにしてます!
これからも米澤先生の大きい声の中にグラフィックを勉強します!
”先生の声がデカい”の勉強方法は私にとって一番効くと思います(笑)
先生、よろしくお願いします!
米:こちらこそよろしくお願いします。
自分はエアロビクスのインストラクターと同じだと思って、大きく動いています。
みんなにわかりやすいように、おおげさにしゃべっていますけど、よねはふだんは、とってもおとなしいのです。
Q:先輩が優しかった
Q:先輩が優しかった!!おかげでめちゃめちゃ分かった!!
米:あなたもいつか、優しい先輩になってくださいね!
Q:今回の課題の完成はいつ頃になりますか?
Q:今回の課題の完成(背景なども含め)はいつ頃になりますか?
米:課題はたいてい2〜3週間かけて、だんだんにレベルを上げ、一つの物をじっくり仕上げるかんじです。作りっぱなしはいけません。必ず前週の内容と比べて、進歩を確認していきます。
Q:教えた操作を2~3回繰り返していただけると助かります。
Q:先生の声が大きく、後ろの席でもよく聞こえた。教え方が面白くて眠くならずに集中して授業に臨めた。先生面白いです。教えた操作を2~3回繰り返していただけると助かります。実際に今日聞き逃しがあって繰り返していただいたときは助かりました。
米:ありがとうございます。繰り返しも「してほしい!」と思ったら、その場で「再放送」と声を出して、どんどんリクエストしてください。
Q:グラフィックデザインは予想以上に難しく、戸惑いました。
Q:グラフィックデザインはマウスで動かす物だったので、予想以上に難しく、戸惑いました。でもTAの人や周りのみんなが教えてくれたおかげでなんとかついていくことができました。操作ができるようになると楽しくて、作品をもっと作りたくなりました!
米:これからも頑張ってええ!
Q:スクリーンショット欲しいです
Q:スクリンショットのまとめ(Macバーション)が欲しいです。
米:ごめんなさい。120分の授業内容をスクリーンショットに撮って行くと膨大な量になってしまうので、このリクエストはちょっと無理。たぶん見るのもたいへんかと……。
そのかわりといってはなんですが、デジ大生はデジハリオンラインスクールの動画教材(←すてきな栗谷先生が出演)をタダで使用できるので、それで補強するってのはいかがでしょうか?授業の流れは私の授業とは全く違います。しかし、自分のペースで学びたい人にはとてもわかりやすい内容です。
Q:webを専攻したいのですがイラストレーターは必要ですか?
Q:自分はwebを専攻したいのですがイラストレーターを使うことによってなにか良い点はありますか?
米:Illustratorで作られる画像は「ベクター画像」といって、変形や拡大縮小しても劣化しない、情報量がとても軽いデータです。Photoshopでもパスは扱えますが、イラレほど、ロゴやマークや図形を作るのは得意でないのです。
私はふだん仕事のとき、ホームページに使うロゴやイラスト、コピーやバナー部分をIllustratorで作成、それをPhotoshop上にコンバート(データの質を変換すること)して、ウェブ画面をデザインしてます。IllustratorはWeb屋さんには必須です
IllustratorのパスをFLASHにコピペして動画を作ることもあります。
もちろんIllustratorからもウェブ用に「.gif」や「.jpg」を直接書き出すことができます。
FAQ-05/本番の名刺の印刷
*Q 名刺が必要なのですが、今回の授業で作った名刺のデータで、名刺は作れますか?厚い紙に出力したら、本物の名刺としてつかえますか?
*A 作れます。印刷にはいろんなレベルがあり、印刷会社や出力ビューローよって価格も仕上りも違います。
仕上がった「.ai」のファイルをCDに焼き、名刺の注文をすると、100枚3000円くらいで印刷してもらえます。会社によって、いろんなサービスがありますので、実際に調べるとよいでしょう。
※デザインの仕事では、値段を聞くだけで注文しなかったとしても、失礼にあたりません。「見積もり」といって、大切な過程の一部です。
何種類か、紙を選べるところもあります。
※紙など印刷されるもののことを、デザインの仕事では「基材」と呼んでおり、紙の厚さや質感など「基材の選択」もデザインの仕事では、イメージを左右する大切なポイントとなっています。
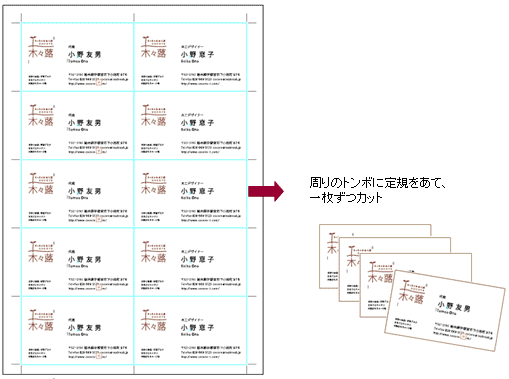
もしも、100枚もいらないし、お金もかけたくないという人は、厚手の紙に出力し、カットして、自力で名刺を作ってみましょう。
丁寧にカットすれば、すてきな名刺になります。
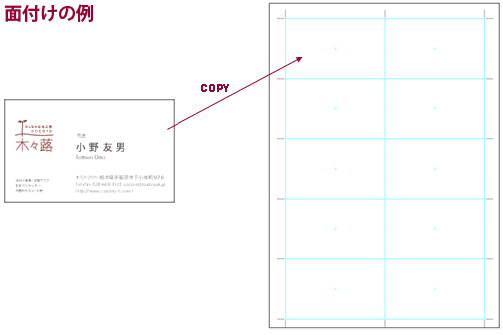
出力するときに、A4サイズの紙の真ん中に1枚しかできないと、非常に紙の無駄です。
A4の用紙に、何面かをレイアウトしたデータを新たに作り(何面かつけ合わせるので「面付け」と呼んでいます)切り出しましょう。
うまく並べるとA4の用紙1枚から名刺10枚は取れます。

FAQ-04/携帯の受け待ち画面を作りたいのですが。
*Q 携帯の受け待ちを作りたいのですが。
*A 携帯の画面は機種によって違います。自分の携帯の画面サイズを調べて、書類の大きさを決めましょう。
最近の機種ならば、「.jpg」または「.gif」の画像ならば表示できます。
*携帯の画面サイズを簡単に確認するには、自分の携帯に元からセットされている画面の1枚を携帯メールでPC宛に送信すればよいでしょう。
PCに保存した画像をPhotoshopで開いて、「イメージ」「画像解像度」で画像解像度とサイズを調べるとよいです。
また携帯各社の商品情報ホームページにも各機種の情報が載っています。探しましょう。
※本日は仮に、docomo/SH901iSの例、「240×320」という大きさで進めます。
1.Illustratorで受け待ち画面をデザインします。
書類のサイズを幅240、高さ320で新規書類を開きます。
※単位は「ピクセル」、カラーモードは「RGB」にしてください。
2.デザインをします。画像をいったん保存したら、幅240、高さ320の背景となる長方形を描きます。
・この長方形は画像を書き出す大きさの基準線になります。
3.長方形のレイヤーを一番下のレイヤーに移動します。
4.背景の長方形の中に納まるようにレイアウトします。
もしも背景から飛び出すオブジェクトがあったら、長方形と飛び出たオブジェクトを選択し、パスファインダの切り分けのボタンで分割しておきます。
はみ出た部分は消去しておきましょう。6.背景の長方形の塗りと線を「なし」にします。背景色をつけたい場合は色を塗りに色を指定してかまいません。
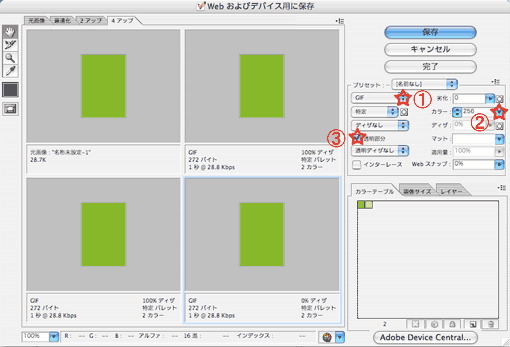
6.ファイルメニューの「Webおよびデバイス用に保存」を実行します。
「イメージレディー」というWeb書き出し専用のプラグインが起動して、Web保存用の画面が開きます。
「Webおよびデバイス用に保存」の画面について
ポイント①GIF/JPGボタン:ベクター画像にはGIFが適している。プレスすると「JPG」など、他の形式が選べる。
ポイント②カラー:色数を選べる。パレットに使われている色数が表示される。だぶっている色のマスが多いときは色数を減らしても良い。
ポイント③4つのウィンドウ:3種類の設定をテスト表示し、比べながら設定を決められる。画質が下がらない範囲でいちばんファイルの量の小さい設定を選ぶ。8.画質の設定が決められたら「保存」ボタン。
保存の画面が表示される。
ファイル名は必ず「半角英数字」でつけ、場所を指定して保存します。
9.できた画像をメールに添付して自分の携帯宛に送信し、携帯で開け保存し、受け待ち画面に指定してみましょう。