12-01/写真を合成カップ&ソーサー
・素材のファイル「「04gousei」から「cup.jpg」と「sara.psd」「yuge.psd」を開いて、「sara.jpg」をlesson/本日の日付のフォルダーに、「teacup.psd」という名で保存します。
・「cup.psd」のカップの背景を自由選択ツールで選択します。
(許容値50 アンチエイリアス有)
カップの取っ手の内側はShiftキーを押しながら追加選択。
・選択範囲を反転します。
・カップのみをコピー。teacup.psdの上にペースト。
・カップレイヤーをスプーンとミルクの部分だけ、隠したいです。
・ソーサーとスプーン ミルクは「背景レイヤー」にあります。「背景レイヤー」をダブルクリックして、通常のレイヤー化しましょう。
・スプーンとミルクの形にパスを描きます。
・パスパネルを開きます。
・「スプーン」のサムネールウィンドウ上でctrl+クリック。→パスを選択範囲として読み込みます。
・「ミルク」のサムネールウィンドウ上でShift+ctrl+クリック→選択範囲が追加されます。
・選択をしたままレイヤーパネルに戻ります。カップレイヤーをクリックして「オン」状態にしましょう。
・レイヤーメニュー →レイヤーマスク →「選択範囲をマスク」
11-04/描画モード
・塗りつぶした色をいろいろなモードで変換するボタンです。 ・レイヤーの色の表現方法は何通りもあり、それを変化させることができます。場合によって、モードを選べます。
描画モード/「オーバーレイ」で影を作る
・カップのレイヤーのレイヤーサムネールをCtrl+クリック。カップの形に選択を作ります。
・メニュー →「選択範囲」 →「選択範囲を変形」
・バウンディングボックスがでます。回転、縮小をして、影らしく見える適当な位置へ移動します。
・背景をぼかします。メニュー →「選択範囲」 →「境界をぼかす」 2pic
・背景とカップの間にレイヤーを作ります。そのレイヤーを「オン」にして、黒で塗りつぶましょう。
・影レイヤーを選択し、レイヤーの描画モードを「オーバーレイ」にします。
描画モード「スクリーン」で湯気を作る
・「湯気.psd」の湯気レイヤーを「カップ合成」の作業画面にドラッグドロップします。
・湯気レイヤーを選択し、レイヤーの描画モードから「スクリーン」を選択します。
・湯気の色が反転しました。
7-06/テキストの形の編集
新規書類を開いて「logomark」という名前をつけましょう。
・「DH」と文字を打ち、フォントの種類に「Arial Bold」、フォントの大きさを「100Q」に指定しましょう。
・文字を選択してAlt+ドラッグ→コピー&ペーストされます。
・コピーした文字を選択して右クリック「アウトライン化」→文字データがパスの情報に置き換わります。
*フォントデータがパスに変わると、パスとして形を編集することができます。
*フォントデータのままだと、文字を打ち変えたり、フォントの種類や大きさや間隔を「フォントパレット」から編集できますが、アウトライン化されると、フォントとしての変更はできなくなります。
・パス化した文字を、いろいろなオブジェクトと組み合わせたり、アンカーポイントを追加して形を変えてみましょう。
*いろいろな変更結果を比べられるように、最初の文字データは取っておき、そこからコピペしてアレンジのバリエーションを増やしていくとよいです。
■文字を扱うときの注意点!
・文字パレットは数値を入れて変更した後、設定が次の文字を打つとき、残ってしまうことに注意。
・ 次の作業の前に必ずクリアすること。
※アウトライン化などの変形の前に原文はコピーをとること パス化すると、文字情報は変えられなくなる。
7-01/パス上文字ツール
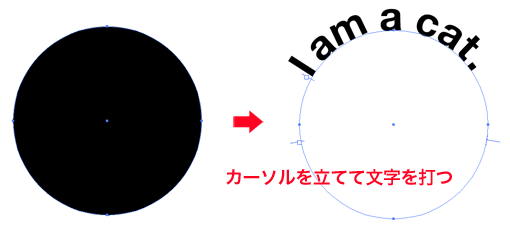
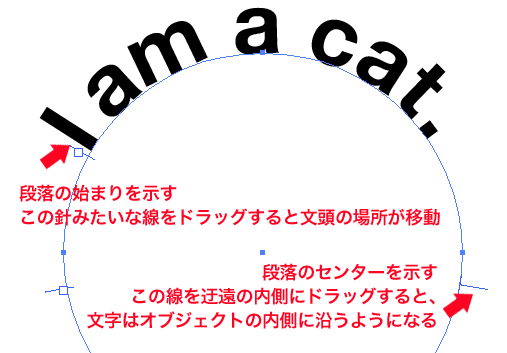
・あらかじめパスを描いておきます。そのパスをパス上文字ツールでクリック→カーソルがパス上に立ちます、文字を入力するとパスに沿って文字が流れる、というツールです。
・文字が打たれると、パスは透明になります。文字を載せる骨組みに変わるのです。

・円周に沿って、針のように細い線が立っています。注意すると3本あるのですが、文頭に近い線を、ドラッグすると、文字の始まる位置を調整することができます。

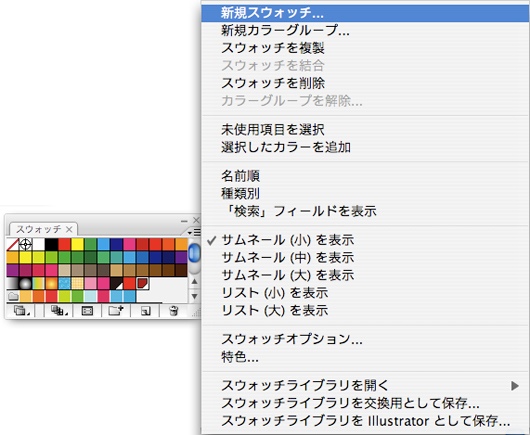
7-10/たたみパターンをスウォッチパネルに登録する
*たたみのテクスチャーを作って、スウォッチに登録してみよう。
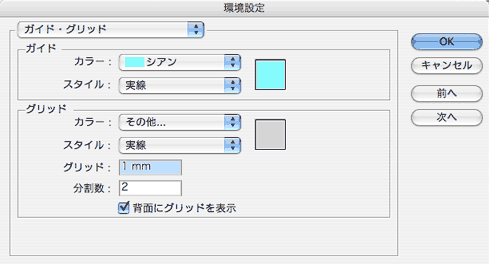
1. 画面にグリッドを表示させると、作業がしやすい。
「環境設定」→「ガイド・グリッド」→「グリッド:1mm」→「分割数:2」。
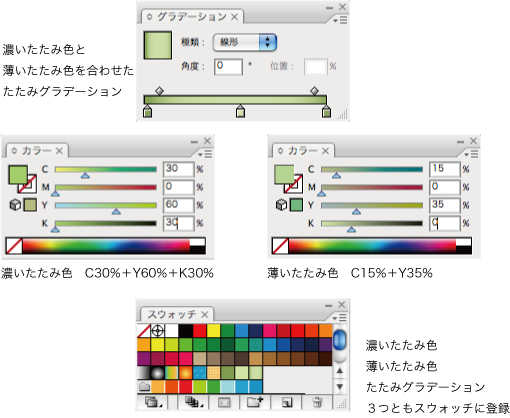
2. たたみの濃い色、たたみの明るい部分の色をカラーパレットで作り、スウォッチに登録する。
3. グラデーションパレットで、畳の目に使うグラデーションを作り、これもスウォッチに登録する。
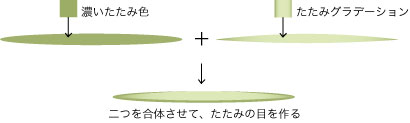
4. 画面を拡大してグリッドを目安に、たたみの目を1つ作る。
平べったい楕円を描いて色をつけた。グリッドの目を偶数つかって描くのがこつ。
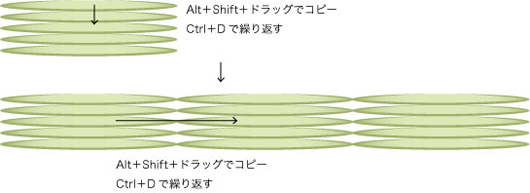
5. ShiftとAltキーを押しながら、複製する。
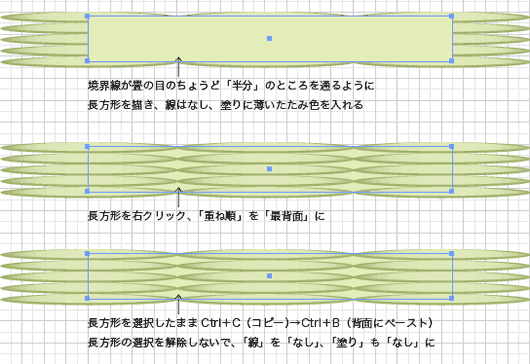
6. 複製したたたみパターンの上に長方形を描き、薄いたたみの色を塗りに指定する。線は「なし」。
※このとき、長方形の境界線がたたみの目の縦も横もちょうど2分の1になる線上を通過するように重ねるのがコツ。
7. 選択をしたまま、右クリック→「重ね順」→「最背面」。
8. さらに選択をしたまま、Ctrl+C、Ctrl+B。最背面にペーストする。
9. ペーストした長方形をさらにさらに選択したまま、塗りも線も「なし」にする。
※塗りも線もなしの長方形の範囲がパターンとなる。
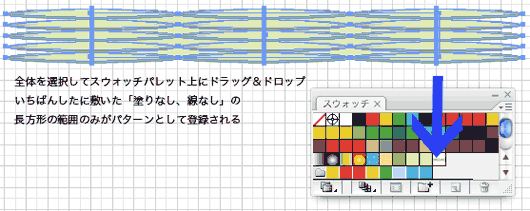
10. 全部を選択してスォッチパレット上にドラッグ&ドロップ。
7-06/Photoshopファイルの保存形式
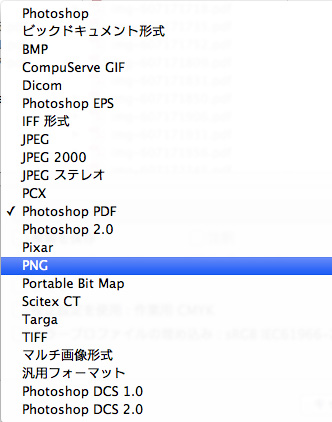
Photoshopはさまざまなファイル形式を取り扱うソフトです。
「別名で保存」を押しますと、取り込んだときのままの形式が「.psd」という形式が選ばれることでしょう。
イラストレータに配置して下絵として使用する場合は「.pdf」「.png」「.psd」「.jpg」どれでも問題なく表示されます。

今後はいろいろなファイル形式を勉強します。印刷原稿として、プリントする場合は「.psd」、ウェブで配信する可能性のある場合は「.png」などと、使い分けていきます。
7月30日(月)・8月3日(金)の授業復習ノート
本日のポイント
15回目の授業内容です。しっかり復習しましょう。
■名刺の制作。次回の授業がいよいよ最後!最終作品の提出日です。
*Illustratorのティップス追加。
・複合パスの作り方と利用法(Ilustrator)
・プレンドツール(Ilustrator)
・スウォッチパネルのグローバルカラー(Ilustrator)
・「パスの変形」で作るさまざまな形(Ilustrator)
*名刺制作にも考慮していただきたい、和文フォントの基礎知識
・明朝体とゴシック体の違い
・並べ方のルール
仮想ボディーと字間行間
欧文フォントと組み合わせるときの注意
縦中横
グラフィック演習Ⅰ最終課題■名刺
<採点基準>提出された作品はデータを確認します。 |
||
Photoshopでの作業 |
1. 画像解像度 |
350dpiになっているか? |
2.カラーモード |
ICMYKになっているか? |
|
3.ファイル形式 |
Photoshop.psd形式で保存され、レイヤーが結合されているか? |
|
Illustratorでの作業 |
4.トリムマーク |
塗り足し線まで地色や画像があるか? |
5.画像の配置 |
画像は埋め込み(リンクを外す)でもリンクでもよい。リンクした場合リンク切れは起こしていないか? |
|
6.文字 |
文字はアウトライン化されているか?(アウトライン化前のデータを別名保存しておく) |
|
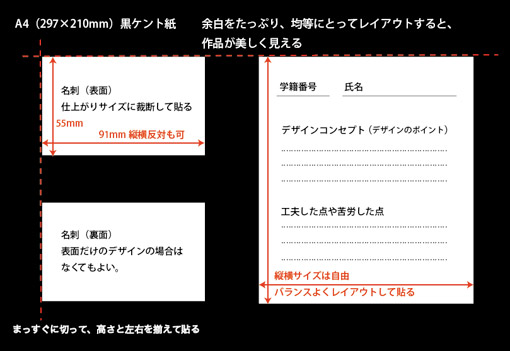
提出するもの
1:名刺
サイズは91×55mmもしくは55×91mm。A4に2枚出力してください。
1枚は、トリムマークの裁断トンボでカットして
A4黒ケント紙に貼ってください。
もう1枚は裁断せずにそのまま封筒に同封してください。
2:献血ポスターの修正後の出力
トリムマークの裁断トンボで A4サイズにカットし、B4の黒ケント紙に貼ってください。黒ケント紙の裏にはコンセプトシートを貼ってください。(前回と同じ。1回目の作品の上に貼り直してもよいです)
3:作品のデータを記録したCD。
単位取得のためには「パッケージのトレース」「献血ポスター」「名刺」の3点が必要です。提出が遅れている人は、1枚のに、データいっしょに焼いてください。「出力紙をカットして黒ケントに貼ったもの」はそれぞれの作品に必要です。いっしょの封筒に入れて提出してください。
■締め切り
・月曜クラス→2012年8月6日(月)
・金曜クラス→10日(金)
メインキャンパス事務局受付。受付の方がいる時間中。
力作を楽しみにしています!
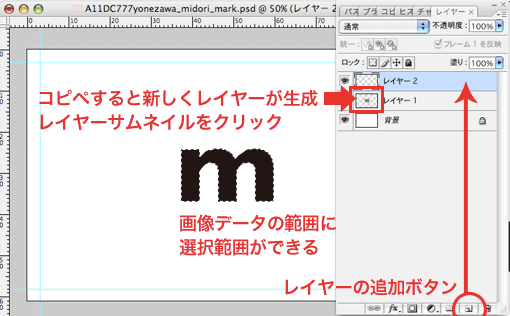
15-02|Photoshopでイラストを描く
・Illustratorで作った文字を、Photoshopの新規書類にペーストします。
・新規書類のプロパティーに画像解像度に350piと入れてとりあえず新規書類を開きます。
・いったん開いた書類を開いたら、いったん消去して、もう一度「新規書類」を作りましょう。
・こんどのプロパティーには自動的に解像度が350ppiと入っており、画面の大きさも、コピーしたフォントの同寸になります。影をつけるため、少し大きめの画面サイズにして新規書類を開きます。
・「ペースト」を実行します。パスを選択すると、パスパレットにコピペしたパスが入ります。
・パスを保存して、サムネールウィンドウをクリックして選択範囲をとります。
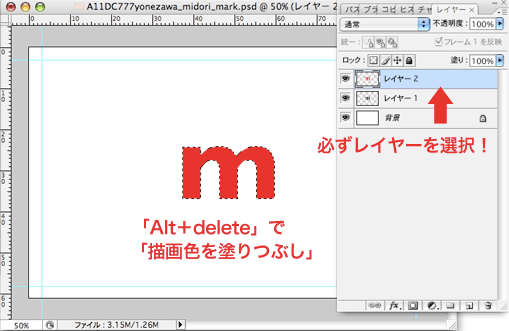
・レイヤーパネルに戻り好きな色で塗りつぶします。
・レイヤースタイル パレット下辺「F」マークを押します。
・ドロップシャドウを使い文字に影をつけてみましょう。
15-01|名刺の提出
■最終提出課題「名刺」の提出方法
・提出用に再度データを別名保存する。提出作品は個人情報を守るため、住所、メールアドレス、電話番号、URLなどの項目をデジタルハリウッド大学の情報に差し替える。
デジタルハリウッド大学の文字データ↓
〒101-0021
東京都千代田区外神田1-18-13秋葉原ダイビル7階
Mail daigaku@dhw.ac.jp
TEL 0120-823-422
URL http://www.dhw.ac.jp/
・文字を入れ替えたら、文字は全て選択してアウトライン化する。
・画像を配置している人は、もう一度画像をチェック。
1 画像解像度が300〜350ppiになっているか?
2 レイヤーを結合しているか?
3 カラーモードをCMYKに変更しているか?。彩度が落ちたら、色調補正をする。
・画像を配置している人はリンク切れがないように、「埋め込み」(リンクのチエックを外す)にする。
・発色の良い名刺の厚さの紙に出力する。
・コンセプトと工夫した点をまとめ、別紙にコンセプトシートをレイアウトして出力する。(コンセプトシートはデザイン・レイアウト自由)

・A4(210×297mm)黒のケント紙(厚紙)は各自購入してください。ケント紙は画材屋さんで手に入ります。(世界堂・東急ハンズ・ユザワヤなど洋紙コーナー。10枚入りのパックならLoftにもあります。)
・名刺とコンセプトシートを出力したものを裁断し、黒ケントにレイアウトして貼ります。
*コンセプトシートの内容
1 学籍番号
2 名前
3 デザインコンセプト
(このデザインのキーワードとねらい、セールスポイントを簡単にまとめる)
4 工夫した点や苦労した点、楽しかった点などをあげる。
15-04/ブレンドツール
・違った形状、色を持つ複数のオブジェクトを選択して、ブレンドを実行すると、指定した段階数の間の形と色をオブジェクトを作ってくれる便利なツールです。
■使い方1
1.違った形状、色のオブジェクトを2つ描く。選択ツールで2つを選択する。
2.ブレンドツールを持ち、順にクリック。
3.クリックした道筋にパスができ、はじめに触れた形状が次にクリックしたオブジェクトに変化していく。
■使い方2/炎を書いてみよう
1.炎型のパスを描く、塗りを赤。
2.選択したまま拡大縮小ツールを持ち、 Altを押しながら底の真ん中くらいをクリックするとダイアログが開く。
3.ダイアログに20%といれ、コピーボタンを押す。
4.内側にコピー小さい炎がコピーされる。塗りを黄色に。
5.二つの炎を選択。ブレンドツールを持ち、大きい炎をクリック→小さい炎をクリック。■使い方3/炎を編集してみよう
・オブジェクトツールで通った過程にできたパスはダイレクト選択ツールで編集できます。
・ブレンドツールのボタンをダブルクリック。オプションが開く。
・間隔ステップ数を変えると変化の過程の段階を変えられる。
■使い方4/「拡張」作られたオブジェクトを取り出す
・ブレンドでできた段々の炎をばらばらにしてみよう。
・「オブジェクトメニュー」→「ブレンド」→「拡張」
・つないでいたパスが取れ、変化の過程のオブジェクトが、一個一個がばらばらになります。
・始めはグループ化されているので、「グループ解除」
一つ一つの段階をばらばらに使用できるようになります。
15-03|テキストボックスの計算式
IllustratorでA4縦位置のアートボードを設定し、縦組文字サイズ12級、行間18級、字間ベタ、20字×24行×3段、段間2文字アキのテキストボックスを画面中央に設定してください。
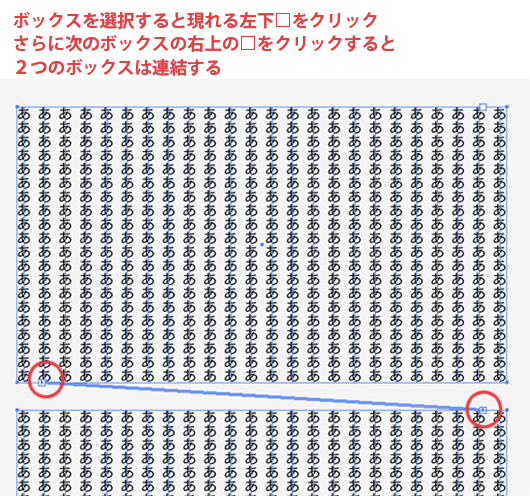
それぞれの段はスレッドテキストオプションで連結してください。
1級(Q)= 0.25mm
1歯(H)= 0.25mm
12級の文字は一文字分が 12×0.25=3 3mmとなります。
それが縦に20文字ですから1行の長さは 3×20=60mm です。
1行の幅は「行送り(1文字の幅+1行の空き)」、つまり一行18級です。18×0.25=4.5mm
それが23行で最後の1行には行間がつきませんから、
箱の横幅は 4.5×23+3=106.5 →106.5mm となります。

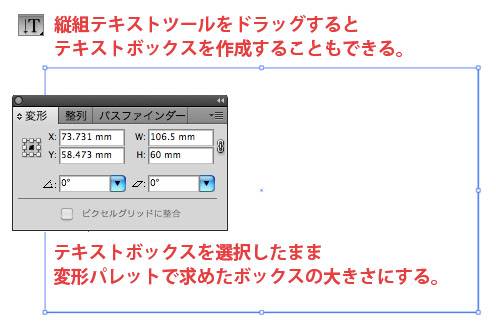
縦組文字ツールをドラッグすると四角がかけます。線も塗りもない長方形です。
選択がされた状態で、変形パレットで高さ60mm,幅106.5mmにします。
「オブジェクト」「変形」「移動」で水平方向「0」垂直方向「66」と指定し、「コピー」ボタンを押します。
「Ctrl+D」で繰り返し、文字のボックスを3つ重ねます。
なぜ66mm下に移動させるのかというと、問題では「2文字分(つまり6mm)空きをとって3段に」とあるからです。四角の中に文字を並べた固まりを「段」と呼んでいます。
色も塗りもない、ただのパスだけなので、選択をはずすとなにも見えなくなりますが、ちゃんとボックスが存在しています。選択ツールでドラッグして3つのボックスを選択しましょう。
ボックスをよく見ると、箱の左下にちいさな四角がついています。
この四角を選択ツールでクリックしてみてください。

カーソルが文章が乗り移ったかのような原稿マークに変わります。
次のボックスの右上に同じような小さな四角がありますから、クリックすると、1番目と2番目の四角がつながったかのような印rが現れます。
これが「スレッドオプション」といわれるものです。
2つ目と3つ目の四角もおなじようにスレッドオプションで連結していきましょう。
これで出来上がり。
試しに四角の中に文字を入れてい見てください。
文字を打つ前に、文字パレットで「大きさ12q」「行高18h」と入れてから、ひらがなを何でも良いので連打していきます。
予定通り、1行に20字、箱の中に24行がぴったりおさまったかと思います。

IllustratorでA4縦位置のアートボードを設定し、縦組文字サイズ12級、行間18級、字間ベタ、20字×24行×3段、段間2文字アキのテキストボックスを画面中央に設定してください。
それぞれの段はスレッドテキストオプションで連結してください。
1級(Q)= 0.25mm
1歯(H)= 0.25mm
12級の文字は一文字分が 12×0.25=3 3mmとなります。
それが縦に20文字ですから1行の長さは 3×20=60mm です。
1行の幅は「行送り(1文字の幅+1行の空き)」、つまり一行18級です。18×0.25=4.5mm
それが23行で最後の1行には行間がつきませんから、
箱の横幅は 4.5×23+3=106.5 →106.5mm となります。
縦組文字ツールをドラッグすると四角がかけます。線も塗りもない長方形です。
選択がされた状態で、変形パレットで高さ60mm,幅106.5mmにします。
「オブジェクト」「変形」「移動」で水平方向「0」垂直方向「66」と指定し、「コピー」ボタンを押します。
「Ctrl+D」で繰り返し、文字のボックスを3つ重ねます。
雑誌や書籍、新聞など、量がたくさんの文字を読みやすくするために、「1行の長さを長くしすぎない」「短めで1行は折り返し、その分"コラム(日本語では段)"に分けて文字を並べる」というきまりがあります。
この問題に使われている先にテキストボックスを決めるやり方は、1ページのなかのマージン(周りの空き)や、コラムの大きさや文字数を先に決めて、決められたスペースのなかに文字原稿を流し込んでいく、というデザインの方法の一つです。
15-03|変形パネルの応用
A4縦位置アートボード中央に直径120mmの正方形(塗りY100%,M20%.線K100%、線幅2mm)を作成し、シアー水平30度を設定。 150mm下方に複製を作成し、塗りをY100%からC100%に変更してください。
カラーパネルと変形パネルがつかえるかどうか?がキモの問題です。
「シアー」とは斜めに傾かせること。変形パネルの右下の窓に角度が入ります。
カラーパネルは「C」「M」「Y」「K」それぞれのバーの右に数が入れられます。
15-05|スウォッチのグローバルカラー
グラフィックの制作をするときに、たびたび使う色をスウォッチに登録しながら作業を進めると、効率いいです。
さらに、何カ所にも使う共通カラーをグローバルカラーとして登録してみましょう。
グローバルカラーにチェックを入れます。スウォッチ上では、色のアイコンの横に小さな三角がつきます。
こうしておくと、グローバルカラーを編集したとき、同じ色を使った全ての場所のカラーがいっせいに変更できます。とても便利です。
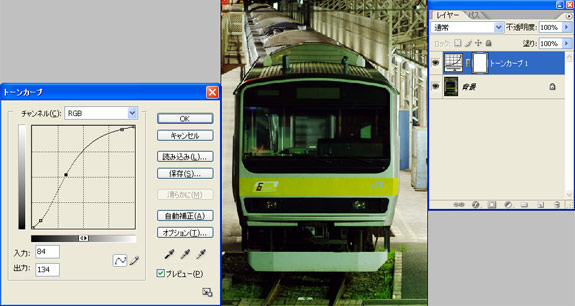
15-06|トーンカーブと調整レイヤー
追加素材ファイルの中の「総武線.psd」を開く 別名で保存。
※今回の色調補正は調整レイヤーとしてレイヤーにかけていきます。
<調整レイヤーのメリット>
1.再調整したい場合、指定のやり直しや追加ができる。
2.調整を取り消したい場合は、調整レイヤーを破棄すれば、かんたんに取り消せる。
・レイヤーパレットの下辺にある、調整レイヤーボタンをプレス トーンカーブを選ぶ。
・トーンカーブの縦軸は画像の中の明るさ
・線状をクリックすると、点ができるのでその点を右に動かすと暗くなる
・点を左に移動すると、選んだ明るさの範囲が明るくなる

15-07/名刺に自分の顔写真を入れる場合
デジカメや携帯の写真のデータのファイル形式は「.jpg」です。Photoshopで編集し、印刷原稿に呼び込むことができます。
1.データをパソコンに移します。
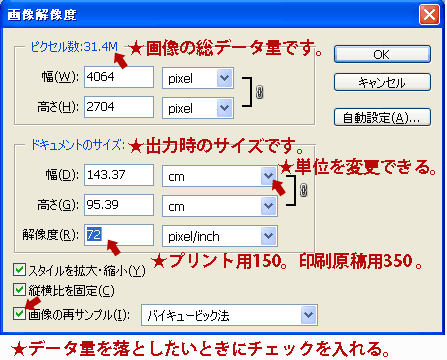
2.Photoshopを立ち上げ、Photoshop上で写真を開きます。
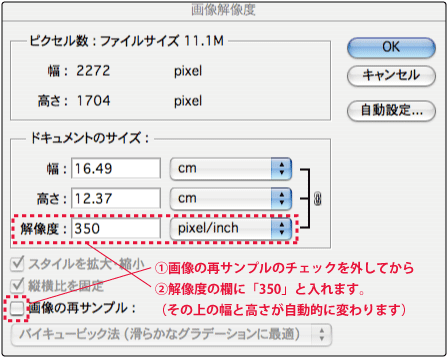
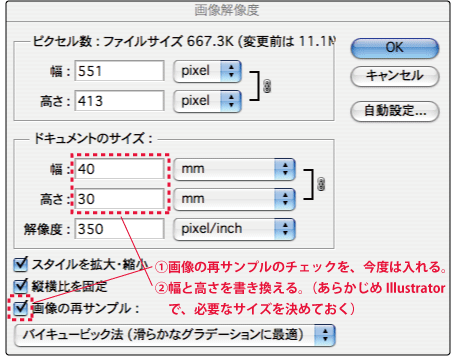
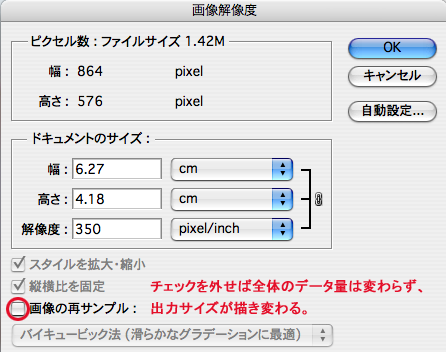
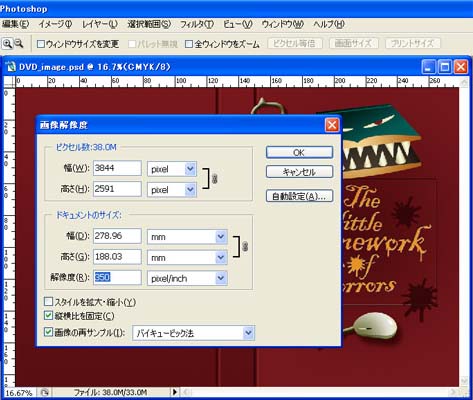
3.「イメージ」メニューの「画像解像度」をクリックすると、画像解像度の画面が開きます。
4.「画像の再サンプル」のチェックを外し、解像度を「350」に変更。
5.「画像の再サンプル」のチェックを入れた状態で、幅と高さを入れます。
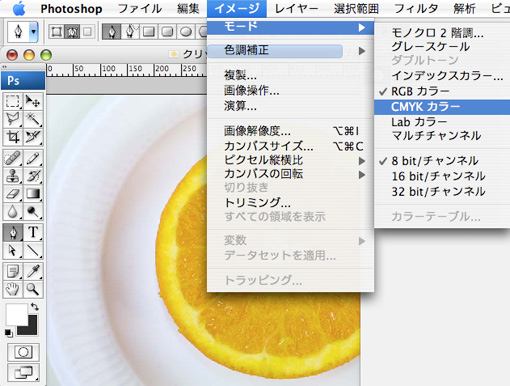
6.印刷の原稿に貼り込む用なので、カラーモードをCMYKにします。
7.「別名で保存」します。保存のファイル形式は出力でしたら「.psd」(Photoshop形式)でOK。
*印刷に出すときには、印刷会社によっては「.eps」にしてください、と言われることがあります。画像をPhotoshop形式で配置しても可かどうかを、必ず印刷会社に確認しましょう。
8.Illustratorの名刺の原稿を開きます。
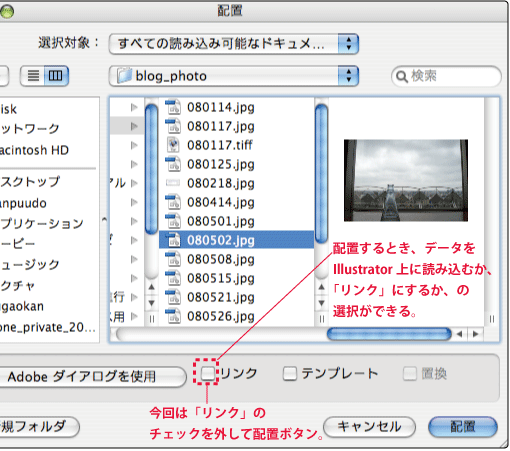
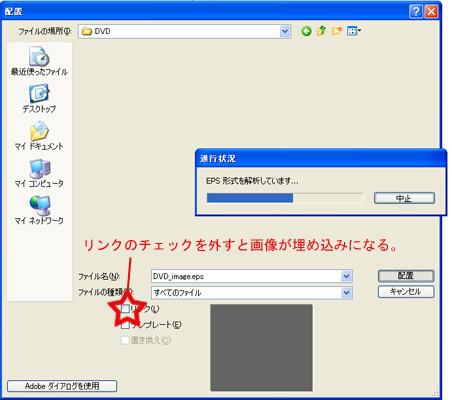
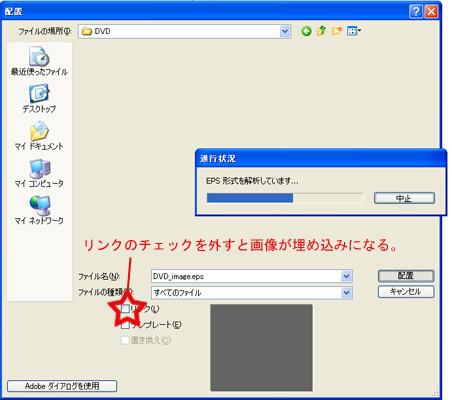
9.「ファイル」メニューの「配置」。保存したファイルを選択します。
*画像データををIllustrator上で表示させることを「配置」とよんでいます。
配置には画像データをそっくりIllustrator上に読み込む「埋め込み」と、実際にデータはないけど、投影させる指示だけをIllustrator上に置き、外のファイルを読みに行かせる「リンク」の2通りの表示方法があります。
今回は「リンク」を外して、「埋め込み」の状態で配置してみましょう。

10.レイアウトの際、裁断の線に画像がかかる場合は、断ち線の外まで画像がかかるようにします。
15-08|カンバスサイズ
メニューバーの「イメージ」→「カンバスサイズ」は、画像を数値指定で切り取ることのできるコマンドです。
・開いたウィンドウに画像のサイズを入れ、画像のどこをカットするか?の指定を入れます。
・これを利用して、画像の周りに縁取り線を描くことができます。
・背景色に線の色を指定します。
・「イメージ」→「カンバスサイズ」でウィンドウを開き、幅と高さに、「引きたい縁取り線の太さ×2」を足した数値を入れます。
・元画像の位置を中央に指定してOKボタンを押します。
・元画像よりも大きい数値を入れたとき、絵は拡大せずに、画面だけが広がります。元画像の周りに背景色の余白がのぞき、それが縁取り線となります。
15-09|特定レイヤーに調整レイヤーをかける
・人物レイヤーを選択
・Altを押しながら、レイヤーパレット下辺 調整レイヤーボタンをプレス
・「色相・彩度」アラート
・「下のレイヤーを使用してクリッピングマスクを使用」にチェック
・色相と彩度を調整 ちょっと赤っぽくします。
(調整レイヤーにすると、あとで設定だけ捨てられる)
・調整レイヤーとすぐ下のレイヤーの境界線にカーソルを近づけてAltキーを押しながらクリックすると、直下のレイヤーのみに効果をかけることができます。
7月23日(月)・3日(金)の授業復習ノート
第14回目の授業内容
名刺の制作にトライしてみます。
また、Illustratorで原稿を作る際に知っていると便利なティップスを学習しました。
最終課題■名刺を制作してみましょう。
制作できた人は版下原稿として、足りないところはないか、確認しましょう。下記の点を中心に採点します。
①トリムマークはサイズどおりに描けていますか?
②この課題の出力にはA4サイズの紙が適しています。ドキュメントサイズはA4
になっていますか?
③背景画像や背景色は仕上がり寸法よりも3mm外側の塗りたし線まで書かれていますか?
④配置した画像の解像度は150〜350ppiになっていますか?
リンクが外れていませんか?
⑤文字はアウトライン化されていますか?
⑥地色や制作したオブジェクトがトリムマークより出っ張る場合は、はみ出した部分を「クリッピングパス」でマスクします。
⑦ファイル形式は「.ai」で保存してください。正しく書き出されていますか?
■締め切り
・月曜日クラス2012年8月6日(月)
・金曜日クラス2011年8月10日(金)
ダイビル7F事務局へ提出してください。受付けの方がおられる時間中。
■提出の仕様
・名刺は出力したものをトリムマークの内側でカットしてA4の黒ケント紙に貼る。
・黒ケント紙の裏側にはコンセプトシートを貼る。コンセプトシートも自分でデザインする。
・ポスターの修正版をもう一度出力する。黒ケントB4に貼り直す。
・ポスター提出時の封筒に
①ポスターの初回校正紙
②ポスター再提出出力をカットし、黒ケントB4に貼ったもの
③名刺を出力して91mm×55mmにカットしてA4黒ケント紙に貼ったもの
(裏面にはコンセプトを書いた用紙を貼る。このデザインは各自)
④修正データと名刺のデータをいっしょに焼いたCD
以上4点を入れて提出してください。
力作を楽しみにしています!
14-01|名刺の制作ワークフロー
1 何の用途に使うか?制作枚数を決めます。
・使用する目的をはっきりさせます。
・制作する量がはっきりしたら、印刷にかかる費用を調べます。
(費用の配分を決めることも、デザインの仕事の中に含まれる場合がほとんどです)
2 アイデアを出しましょう。
・アイデアはじっと考えるだけでは出てきません。時間を決めて集中的に手を動かしてみましょう。
・アイデアがでてきそうにないとき、わたしは必ず「市場調査」「マーケティングリサーチ」をします。
・お店に出かけたり、本や雑誌を見たり、自分の持ち物をひっくり返して、仕事のヒントを探すのです。
*ブレインストーミング
・このとき他の人とアイデアを出し合うと、お互いにお互いの考えが化学反応のように影響を受け合って、思ってもみなかったとても発展的ないい考えが引き出されることがあります。
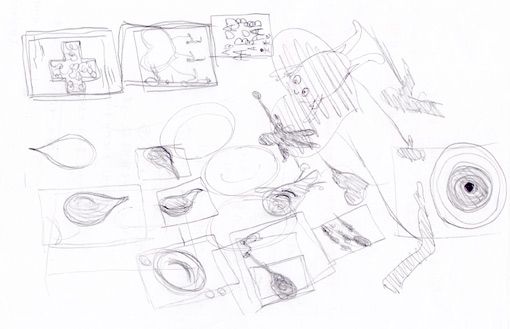
・アイデアを書き留めるスケッチはざっとしたメモ程度でかまいません。3センチくらいの小さな四角の中に書き留めたアイデアメモのことを「サムネイル」と呼んでいます。
・この場合は、数をたくさん思いつくということがいちばん大切です。バカみたいなアイデアでも、あり得ないことでもいいのです。とにかく数を多く!
3 ラフスケッチを描く。
・アイデアを練ります。
・でてきた案を組み合わせると思わぬ新しい案が生まれます。
4 文字原稿を起こしとキービジュアル制作
・入れる情報を決定したところで、ラフスケッチをもとに必要な要素を揃えていきましょう。
・文字原稿を起こします。漢字や欧文のスペルが間違えていないか、辞書を引きながらすすめます。
・版下ベースのデータをIllustratorで準備します。
・画像を撮影します。またはライブラリから画像を探します。
・イラストやロゴマークを作る。
4 レイアウト
・Illustratorのデ版下データを開き、レイアウト開始!。
・トリムマークはいちばん上のレイヤーになるように気をつけて、画像を配置したり、文字を組み合わせていきます。
5 テスト出力
・ある程度できあがったところでテスト出力してみましょう。
・間違っている文字や読めない文字はないか、確認することを「文字校正」といいます。
・このとき、実際の仕上がりサイズに裁断してみると、直すべき箇所が発見しやすくなります。
・テストした出力紙に修正箇所を書き入れます。
6 修正と再出力
・修正箇所が訂正されているかどうかをまず確認します。
7 データ入稿(業界の一般的な例)
・印刷屋さんにデータを受け渡すことを「入稿」といいます。
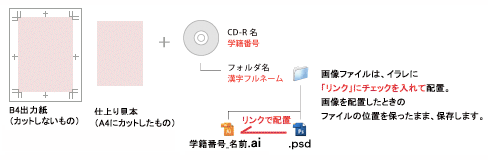
・渡すものは
1 文字のアウトライン化を済ませた版下原稿データ。拡張子は「.ai」
2 出力見本 トリムマークもいっしょに印刷された出力紙は色の目安になります。
3 印刷屋さんの発注書または作業申し込み伝票
本番の仕事ではこれらを封筒に入れて印刷屋さんに渡すことになりますが、この授業では、印刷はしません。
完全なテータと出力見本を封筒に入れて提出するところまでを完璧にやりとげましょう!。
14-02|名刺サイズのトリムマークを作成する
横位置名刺サイズのトンボを作りなさい。
この時塗り足し線、裁ち落とし線、内側のマージン部分(裁ち落としから5mmに設定すること)にそれぞれガイドラインを作成してください。
1 まず、新規ドキュメントのアートボードの設定サイズを考えます。
仕上がりサイズにトリムマークがつきますから、作成するものよりも一回り大きい面積が必要です。名刺サイズの一回り大きいサイズはA4となります。
2 トリムマークの元になる長方形を作成します。
3 長方形を選択し、整列パネルでアートボードの中央に配置します。(このとき、「アートボードに整列」にチェックをいれておくこと)
4 長方形を選択したまま、「オブジェクト」メニュー→「トリムマークの作成」
5 長方形を選択し、整列パネルでアートボードの中央に配置します。
6 トリムマークが作成できたら、最初に作った長方形を再利用してガイド線を引きましょう。四角を選択してガイドにする前に「Ctrl+C」と四角をコピーしておきます。
7 右クリックで「ガイドを作成」→ガイドができます。
8 「Ctrl+F」とすると、さきほどコピーした四角がペーストされます。それももとあった位置に。ペーストされた四角を変形パネルで大きさを変更しましょう。
9 長方形を選択した状態で、変形パネルの参照ポイント「中央」を選択します。
10変形のパネルには計算式が入ります。「W」に「91-10mm」、「H」に「55-10mm」と入れるとトリムマークの5mmづつ内側に四角形が作成できます。
14-04|画像をトリミング
・Photoshopのトリミングツールは大きな画像から、必要な部分だけを取り出す機能です。
・Illustratorに画像を配置して、使用する部分が決定したら、使わない部分を切り捨てて、画像のデータ量を小さくするとよいでしょう。
・Photoshopで開いて、不必要な部分をカットしましょう。
・トリミングツールを使います。地図の枠にそってドラッグし、ドラッグの範囲の内側でダブルクリックして確定します。
*名刺などに使う画像でトリミングツールを使う際は、画像の面積が最初より小さくなります。これを、指定のサイズに引き延ばすと、画像解像度は下がります。1部分を切り取るときは、
1:いったん画像をIllustratorに配置して使う部分を決め、使用する大きさを測る。
2:Photoshopで画像を開き、トリミング
3:画像解像度を350ppiに変更
4:使用する大きさに画像の大きさを縮小
というふうに、作業の順番を工夫するとよいでしょう。
最終的に使用する部分の画像解像度が十分かどうかをしっかり確かめながら使いましょう。
14-05|印刷用の原稿に使用する画像を作る
Illustrator上で大きさを変更する必要がないように、Photoshop上で、画像の大きさを調整してからIllustratorに再配置しましょう。
1:印刷に使用する写真は300~350dpiの解像度が必要です。まず加工をする前に元の画像を必ず別名保存して使用します。
2:Illustratorを開き、この原稿をいったん配置し、レイアウト。使用する大きさが決まったら、その大きさを書き留めます。画像を選択すると、「変形パレット」でサイズを確かめることができます。
あるいは、画像部分をイラレでコピーして、フォトショでペーストしてもよいでしょう。
3:Photoshopで画像を開いて「イメージ」「画像解像度」を開く。
・ダイアログのいちばん下の段「画像の再サンプル」のチェックをはずす。
・画像解像度を「350ppi(もしくは300ppi)」 →総ピクセル数の数字が変わらないことに注目。
・解像度を印刷用に変更したら、イラレでコピーしたデーターを貼付けてみよう。
・イラストレーターで決めたレイアウトの大きさに、縮小する。
(レイヤーを選択して、編集メニュー「拡大縮小」「回転」)
・OKボタンを押す。
4:トリミングツールでいらない余白をカット
5:カラーモードを変更する。
・「イメージ」「カラーモード」から、CMYKを選ぶ。
・ここで彩度が落ちるので必要があれば色を調整する。
6:レイヤーを統合する。
・「別名で保存」で「photoshop.psd」を選択。
14-06|縦書きに文字を打つときの小技
「デジタルハリウッド」という文字をゴシック系のフォントで入力し、 改行して「2011年前期」という文字を明朝系のフォントで入力してください。 文字は縦書きに設定した上で、文字サイズはそれぞれ24ポイント、行間は36ポイントに設定。 欧文は縦組中の欧文回転を設定すること。
文字パネルでフォントの大きさや行送り、行間を指定するときは、数字の後ろに単位を書き加えると間違いないです。数字だけの入力では、環境設定で指定した単位に依存します。
フォントの大きさに「24pt」、行送りに「24+36」で「60pt」と入れましょう。それぞれの行を選択してフォントを入れます。
縦書き文字ツールを使用して縦書きにします。
半角英数で数字を打つと数字は横になってしまうのですが、和文モードで全角数字を打つと、縦に並んでくれます。この問題では、欧文モードを使用して文字を打ってください。横になった文字を選択して、文字パネルのメニューの「欧文の縦中横」にチェックを入れると、縦になります。
14-07|複合パスでクリッピングパスを作る
DTP(サイズ200ptのゴシック)という文字を入力してアウトラインを作成してください。
さらにこの文字をマスクに設定し、その中に3mm幅のY100%と、M100%&Y100%の
横ストライプを作成してください。
テキストパネルを出します。
フォントをゴシックに指定します。和文フォントからゴシック体を選んでみましょう。
文字の太さが縦画も横画も同じ太さで、画の終わりと始まりに「セリフ」という細い出っ張りがないものがゴシック体です。
思い切ってフォントのウェイトを太くしてみましょう。
文字の大きさに「200pt」と入れます。
右クリックで「アウトラインを作成」を選択しますと、フォントデータのアウトラインにそってパスが作成されます。これがアウトライン化です。
市松模様とはチェックのことです。
5mm×5mmの正方形を作成して塗り色を「Y100%」に線を「なし」に指定します。
正方形を選択したまま、オブジェクト「変形」の中の「移動」を選択し、移動パネルに「水平10mm」「垂直0mm」と入れてコピーボタンを押します。
「Ctrol+D」でこの動作を10回ほど繰り返しましょう。
コピーしてできた正方形の列をすべて選択して、次に移動「水平方向10mm」「垂直方向0mm」でコピーし、選択を外す前に色をM100%+Y100%に変更します。
黄色と赤のしましまの帯ができました。これを全体選択し、移動「水平方向5mm」「垂直方向5mm」とし、コピーをします。
両端に飛び出た中途半端な正方形を消去して、全体を選択しなおします。
移動パネルで「水平方向0mm」「垂直方向10mm」とし、コピーします。
「Ctrol+D」でこの動作を4回ほど繰り返しましょう。
チェックの面ができます。
アウトライン化したDTPはグループ化になっているので、グループを解除し、格子柄と同じレイヤーの中の最上階層に移動します。
このままでは「p」にしかクリッピングマスクがかけられないので、DTPのパスを3つとも選択したまま、「オブジェクト」の「複合パス」「作成」を実行します。
こうして、3文字分の複合パスを1本の複合パスにまとめます。複合パスとは2本以上のパスが組になって一つの形を作っているパスのことです。OとかPの用に、文字の中に穴があいていて、この穴の部分のパスも、形の一部を示しています。2本一組で一つの形になっているパスのことを「複合パス」と呼んでいます(レイヤーで形を確認できます)。文字をアウトライン化すると「複合パス」が生成されます。
複合パスを合体したら、レイヤーの最上階のパスと下のパターンを構成するオブジェクトすべてを選択して、右クリック→クリッピングパス→作成。
14-08|IllutratorのカラーモードをCMYKに設定する
カラーモードについて
・CMYKは印刷の色、RGBはモニターの色(光の三原色)グレースケールはモノクロ。
・カラーパレットのメニューをプレス→CMYKを選ぶ。
・CMYKは印刷のプロセスカラーインクの色の略号 C=シアン M=マゼンタ Y=イエロー K=ブラック。
・CMYKのチャンネルは各色が0~100%の数値で表現されます。
・印刷は表現したい色を印刷の3原色の粒に分解する 印刷の3原色の粒を重ねあわせて特定の色を作る。
・印刷原稿は必ずCMYKモードにする。
カラーモードをRGBに設定する。
・カラーパレットのメニューをプレス→RGBを選ぶ。
・RGBのチャンネルは各色が0~255までの数値で表現されます。
14-09|スキャナーで紙に描いたイラストを画像として取り込む
ファイルメニュー「読み込み」をプレスすると、パソコンにスキャナーをつないである場合は、機種名が表示されています。
※スキャナーをつないでも名前が表示されない場合は、スキャナーに付属しているCDをインストールする必要があります。
※キンコーズなど、サービスビューローのレンタルブースには、スキャナーが備わっています。利用してみましょう。
使いたいスキャナー名を選択すると、スキャナーの画面がスタートします。
メーカーによって、設定事項に差がありますが、DVDの課題に用に原稿をスキャンしたい場合は、「家庭用/プロ用」と聞いてきたら「プロ用」を、原稿のコンディションを聞いて来たら「原稿台」または「反射原稿」を、解像度は「350dpi」を設定して、プレビューを押します。
画像がモニタリングされます。
トリミングツールのような、必要な領域を囲むツールで、必要な部分のみを囲み、スキャナー開始のボタンを押します。
結果が「名称未設定」として表示されますので、名前をつけて保存しましょう。
14-10|画像配置の「リンク」のチェック
Illustratorで画像を配置する際に「配置」を実行すると、「配置」の画面が開きます。このとき、画像を選択すると「リンク」のチェックボックスにチェックを入れられるようになりますが、リンクにすると次のようないいことがあります。
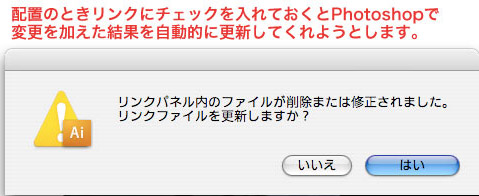
画像をいったんレイアウトしてから、トリミングをしたり、解像度を変えたり作り変えたりする場合、配置し直さなくてもPhotoshopでの変更を自動的に更新してくれようとするのです。
この機能を利用して、わたしは、デザイン作業中はリンクのチェックを入れて配置して、Photoshopでデータを作り替えた結果を反映しながら作業して、最後に画像の使用する場所と面積が決定してから、リンクを切って埋め込みをするようにしています。
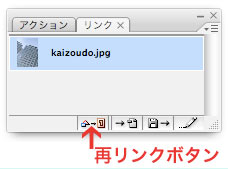
「リンク画像」を「埋め込み」に変更するときは「ウィンドウ」メニューにある「リンクパネル」を開いて、再配置をすると便利です。
15-13|最終課題「名刺」
2D演習1後期最終課題■DVDのパッケージ
<採点基準>提出された作品はデータを確認します。 |
||
Photoshopでの作業 |
1. 画像解像度 |
350dpiになっているか? |
2.カラーモード |
CMYKになっているか? |
|
3.ファイル形式 |
Photoshop.psd形式で保存されているか? |
|
Illustratorでの作業 |
4.トリムマーク |
塗り足し線まで地色や画像があるか? |
5.画像の配置 |
画像は埋め込み(リンクを外す)になっているか? |
|
6.文字 |
アウトライン化されているか?(アウトライン化前のデータを別名保存しておく) |
|
各種データダウンロード先
*企画書(再・11/28配信済み)
*マーク類(再・12/5配信済み)
*タイトル画像+マーク類例データ(New!)
提出するもの
1:DVDのケース
仕様書のサイズで作成し出力してください。
出力したものは、トリムマークに沿って裁断し、
DVDトールケースに入れてください。
2:ラベルにデザインがされ、作成物の完全データが記録されたDVD
DVD(CD-R)ラベル印刷用のデータを作成し出力してください。
使用する“専用のラベル用紙(シールタイプ)”の用紙サイズに合わせて
プレス用のデータを加工、調整してください。
出力したものは、CD-Rに貼付けて提出してください。
3:作品のコンセプト、デザインのポイント、学籍番号と氏名を記載した、
DVDケースの中身に添付する折り込みカード
仕様書のサイズで作成し出力してください。
出力したものは、トリムマークに沿って裁断し、DVDトールケースに挿入します。

■締め切り
・2009年1月16日(金)授業開始時です。力作を楽しみにしています!
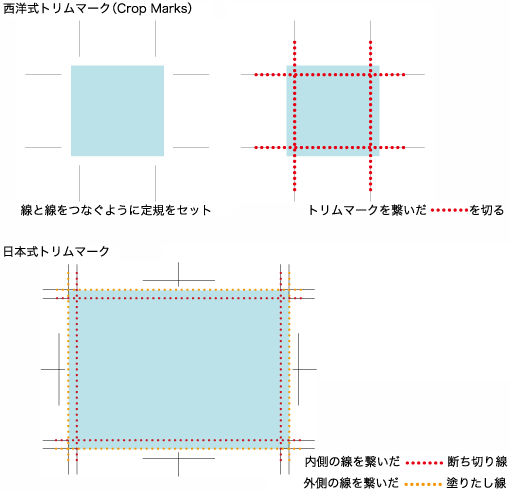
14-11|裁断してみよう
・出力した用紙を仕上りの寸法にカットします。
・二重トンボの内側の線と線を結んだところをカットします。
・外側の線は印刷される領域を示しています。外側の線は切り落とされます。
*必ず定規とカッター、カッターマットを用意しましょう。
※はさみで切ったものは提出されても受け付けません。
7月16日(月)・20日(金)の授業復習ノート
本日のポイント
13回目の授業内容です。しっかり復習しましょう。
■献血月間ポスター制作の流れ
Illustratorを正確に使えるようになりましたか?課題内で確認したいティップスは次の通りです。
(以下の点を中心に採点します。<12点満点×α>)
①ドキュメントサイズをしっかり選べるか?
②トリムマークが作成できているか?
(塗り足し線、裁断線の理解ができているか?正確な寸法にカットし、きれいに黒紙に貼れているか?)
③ガイドが引けるか?
④アイキャッチができているか?
(記載の必要のある内容項目に優先順位をつけいちばん見せたい部分にいちばん先に目が吸い寄せられるか?)
⑤タイトルとキャッチコピーをデザインできるか?
(読みやすさ=可読性があるか?)
⑥キャッチフレーズ〜その他の記載項目に目線を誘導できているか?
(各パーツがわかりやすい形にまとれられているか?色や形にポリシーがあり、お揃いになっているか?)
⑦画像のクオリティー。
(愛情がこもっているか?工夫されているか?)
⑧メインのビジュアル以外の記載内容の可読性は保たれているか?
(全ての文字が読めるか?)
⑨企業ロゴなどを忘れることなく集められるか?
⑩地図を作成できるか?
(画像でなく、オリジナルの地図であること)
⑪クリッピングパスや文字のアウトライン化、リンク切れのチェックなど細かい仕上げの配慮ができるか?
⑫画像解像度は足りているか?
(縦横の比率が100%で保たれているか?)
■制作に関わるいくつかのティップス追加
・先週残した「チャンネル」についての追加 チャンネルについての素材
・2諧調化
・文字組みの基本
・レイアウトの基本
・画像解像度の復習
■課題の提出期限|
月曜日クラス 19日(木)
金曜日クラス 23日(月)
提出場所|メインキャンパス 事務局受付
提出の条件にしたがって、出力紙、出力紙をカットして黒い紙に貼ったもの、黒い紙の裏にコンセプトシート(「提出票」)、データを記録したCD、このセットをB4用封筒に入れて、封筒の表書きに学籍番号と名前を書いて提出すること。
ロゴをアップロードしました
大学のロゴと赤十字のロゴダウンロード
赤十字のロゴはjpgです。→ポスターの原稿に「配置」で入れられます。
大学のロゴはパスデータです。→ポスターの原稿にコピペで入れられます。
ちなみに現在(7月17日午後17時〜21時)メインキャンパスRoom2にて、ポスター作成ワークショップ開催中。
どなたでも、参加できます。お気軽にご利用ください。
13-01/二階調化
下の写真を保存して、別名で保存しましょう(「nikaichou.psd」)。
画像を二階調化してシルエットを抽出することができます。具体的なイメージをいったん白と黒に加工して、色やテクスチャーで新たなイメージをつけ直すなど、クリエイトに役立つティップスです。
・レイヤーパレットを出し、背景レイヤーをレイヤーをコピーボタンにドラッグ 加工用のレイヤーを作成。
・ペーストしたレイヤーを選択し、イメージメニュー 色調補正 「二階調化」。
・開いたダイアログのヒストグラム下部のスライダーを左右に動かすと、黒と白の分量が変わる。
・「二階調化する境界のしきい値」を「78」 OK 画面が黒白2色に変わる。
・自由選択ツールで白い部分をクリック シルエット以外が選択。
・背景レイヤーとの間に新規レイヤーを作り、任意の色で塗りつぶすと、グラフィカルな表現ができます。
13-02/複合パスと文字のアウトライン化
・キャッチコピー、ボディーコピー、マーク類をいれ、レイアウトする。
・レイアウトができたら、別名保存「学籍番号_自分の名前_outline.ai」とする。
・文字を選択してアウトライン化。必ず、アウトライン化前のデータを保存しておくこと。
■複合パス
・アルファベットの「O」や数字の「6」や「8」「9」「0」など、文字中に穴のある文字をアウトライン化したものを観察すると、外側と内側にパスができているのが観察できます。
・この2本のパスは二つのパスが合体して1つの形になっている特別なパスで複合パスといいます。
・パスファインダーで、二つの形を重ねて、上の形で下の形をくり抜いたときにできる穴あき画像とおなじ構造です。レイヤーで観察すると、2本のパスはグループ化されて「複合パス」という名前になっています。
・レイアウトができたら、アウトライン前の書類を必ずいったん保存し、さらに別名保存で「学籍番号_自分の名前_outline.ai」と名前をつけます。
・文字を選択してアウトライン化。必ず、アウトライン化前のデータを保存しておくこと。
13-03/解像度を変える
「ps01_pix.zip」をダウンロード。
・解凍したps01_pxフォルダーを素材フォルダーに入れましょう。
・「road.psd」を開いてlessonフォルダーの今日の日付のフォルダーに別名で保存しましょう。
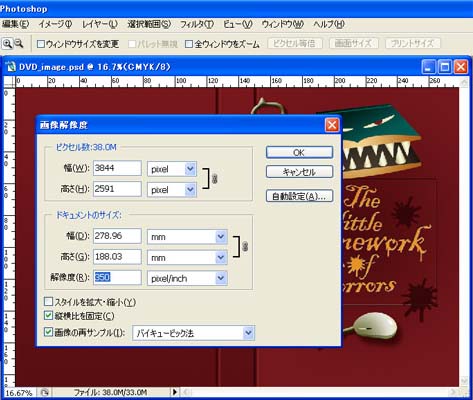
・モニターで見ている画面が、実際にはどんな大きさなのか、画像解像度の画面を開いて確認しよう。
・メニュー「イメージ」から「画像解像度」を開く。
「ピクセル数」は画像のデータ量。単位は「pixcel」。
「ドキュメントの大きさ」とはこの書類をプリントしたり、印刷用の原稿に配置したりしたときの「出力サイズ」。
「解像度」webの仕事のときは72pixcel/inchi。
プリンター出力用には150~200pixcel/inchi。
印刷原稿には350pixcel/inchi
・「画像の再サンプル」は、難しい言葉ですが、簡単にいうと「画像を作り直す」という意味です。
☆チェックが入っていると、画像の総量が書き換わります。
☆チェックをはずすと、画像の総量はキープされます。画像の出力サイズが変わります。
☆解像度のみを変えるには、初めこのチェックをはずして、解像度に数字をいれます。
「ドキュメントの大きさ」は「プリントされるサイズ」です。
■小さなファイルサイズの書類を大きくで使用しようとすると、見かけはきめが荒れたざらざらした画像になります。
■小さな面積に、大きすぎるファイルサイズの画像を配置しても、モニターやプリンターの性能以上の画質にはなりません。書類のデータの総量が重くなり、出力や送信、ダウンロードに時間がかかります。どちらもしてはいけません。
使用する目的に合った画像解像度の書類をつくることが大切です。
*画像の拡大についての注意
PhotoshopやIllustratorの作業画面で画像をドラッグやコマンドで拡大すると画質は粗くなります。荒くなったデータはもとに戻りませんので、じゅうぶんに注意しましょう。
!!!!拡大はNGですよ!
13-05/印刷原稿を入槁する場合に必要なもの
印刷には大きく分けて2つの種類があります。版にインクをつけて紙に転写させる従来の印刷とオンデマンド印刷は仕組みがちがいます。
オンデマンド印刷は一般のプリンターと同じしくみです。トナーを紙に吹き付けていくタイプのデータ出力の一種だと考えてください。版を作る必要がないので、少しの枚数を作る場合は製版の代金がかかりません。
枚数が多くなると、オフセット印刷をしたほうが、コストが安くなります。
制作の部数によって、適した印刷の方法を選びましょう。いくつかの方法で見積もりを取って、値段を比べるとよいでしょう。
印刷用の原稿として、データを印刷会社に引き渡すことを「入稿」といいます。
・入稿した「.ai」のデータから、印刷会社はC(シアン)M(マゼンタ)Y(イエロー)K(黒)の4色のインクを刷るための版を4枚作ります。
・データから版をつくる製版の技術は、精巧な技術です。印刷会社や印刷機によって持ち味が違います。
・正確なデータを仕上げ、色や出来上がりのイメージを印刷の職人さんに間違いなく伝えるのが、デザイナーの任務になります。
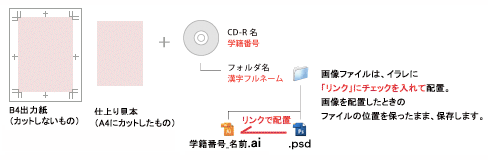
■印刷入稿に必要な3点セット
1.データ
メモリスティックでなく、CD-Rに焼くほうが親切。先方は返却しなくてよいので。
2.仕上り見本
出力でプリントした見本を一枚添付します。
写真や色が間違っていないかを、実物に近い紙の状態で確認するために必要です。
3.注文票
印刷会社に用意されているシートに、注文を記入します。
仕上り枚数や大きさ、紙、印刷の色数、使われているソフトのバージョンやフォントなどの確認をするための書類です。
■入稿までにはっきりさせておくこと
入稿のときに印刷会社に伝えるインフォメーションは次の通りです。原稿を持ち込む時までに決定しておきます。
・制作枚数
・紙の質と厚さ
・値段
・納品日
・納品場所
・支払い方法(請求先、支払い期限、支払い方法など)
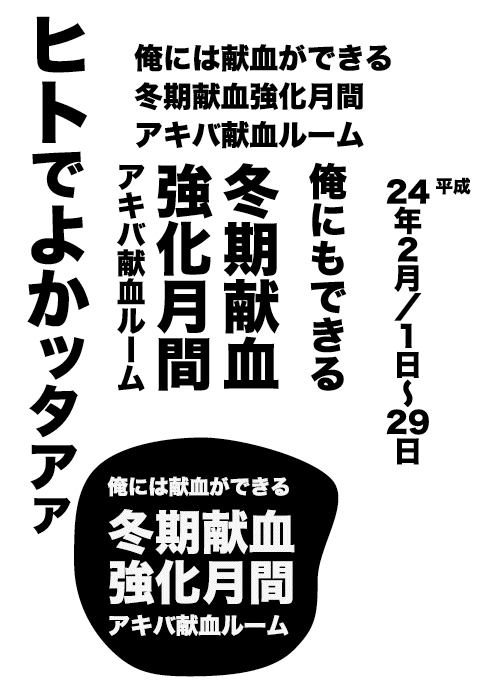
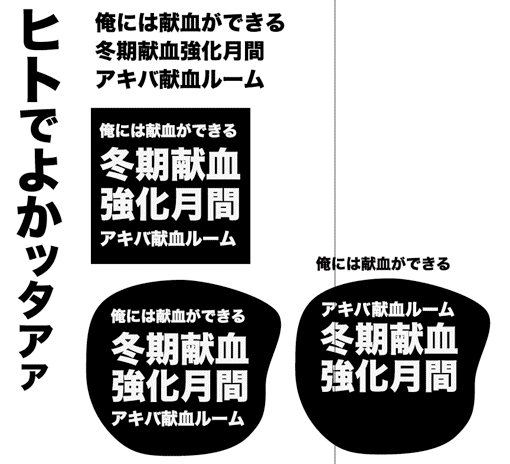
13-04/目立たせたいならロゴ化→フォントを揃える
フォントを揃えるとパーツ同士の絆が強くなります。

一つキービジュアルができたら、他の強くした方がよい部分にもロゴ化を試みました。
このとき心がけているのは、「文字と文字の間の空きを同じ感じに揃える」「行と行の間の空きも同じ感じに揃える」ということです。行と行の空きを行間といいますが、行間が整うと一塊りに見えますよね?
隣り合った行同士の長さを揃えると、さらにぴったり固まります。こうして、行と行のお尻と頭をぴったり揃えて組むことを「箱組み」というのですが、箱組をすると、文字の固まりを長方形のオブジェクトとして扱うことができるようになります。余計なでこぼこがない、わかりやすい形にはまると、余計な部品が整頓されて、見る人の目にはスッキリした印象に。内容もわかりやすく映る。
長方形やら円などの形で囲むときは、その形と文字の固まりとの4方のすき間の幅がやっぱり揃うようにします。
それと、この作業は黒一色で進めます。色は使わない。形に集中して取り組みたいから。
13-06/ポスターの提出条件
*提出のきまり
・使用アプリケーション:Adobe Illustrator CS4又はCS3、CS2
・用紙サイズ:A3(幅297mm×高さ420mm)
※A4(幅210mm×高さ297mm)のトリムマークをB4の用紙に作図して作業する。
印刷のときにA3に拡大することを念頭に作成してください。
・カラーモード:CMYK
・保存形式:pdf形式(.pdf)
・ファイル名:学籍番号_名前_ poster.pdf
・配置画像のカラーモード:CMYK
・配置画像の解像度:350pixel/inch
・配置画像の保存形式:Photoshop PSD形式 レイヤーを統一すること
*設定その他
・出来上がりの背景は作成サイズよりトンボ分、上下右左に3mm〜10mmずつ大きく準備。
・画像は埋め込みではなく、リンク。
・応募する際、リンクした画像を入れ忘れないように注意してください。
・文字は全てアウトライン化して提出。
(アウトライン前のファイルも自分のパソコンに中に保存しておくこと)
*提出スケジュール
・7月9日(月)・13日(金)授業時に出力紙のチェックをします。デザインを完成させて出力してきてください。出力した状態で細かい部分を訂正します。CDに焼いたデータの提出は不要です。
*最終締め切り
・月クラス→7月19日(木)
・金クラス→23日(月)
応募要項の条件を整えた「提出セット」を事務局へ
*提出セット:
・CDにデータを焼く。
・プリントアウトした作品をA4サイズにカットする。B4サイズの黒ケントに貼る。裏側にコンセプトシートを貼る。
・2点をB4用の封筒に入れる。
・封筒に自分の学籍番号と名前を書くこと。
・CDにも名前を書く。

・今回はA4サイズなのでB4の用紙に出力します。
・仕上り寸法(A4)に合わせて、カッターと定規でカットします。
![]() "Enjoy your production!"
"Enjoy your production!"
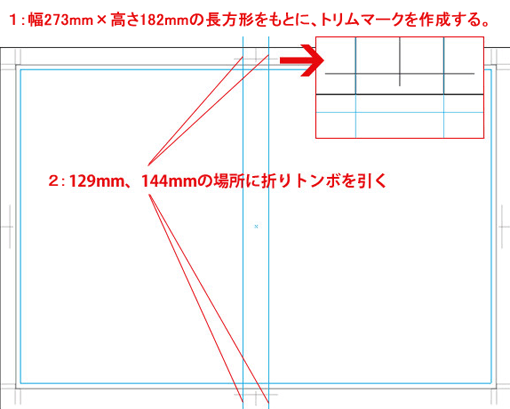
14-01/DVDパッケージの制作/1:版下ベースの制作
・Illustratorで課題用紙にあるとおりのサイズの版下原稿ベースを作り、各自のパソコンに保存します。

・折線の位置にガイドを引き、「塗り」色を「なし」、「線」色を「レジストレーション」にした直線を書きます。
・折りトンボもトリムマークと同じレイヤーに描き、トリムマークやガイドの入ったレイヤーは一番上の階層にし、ロックをかけておきます。
・トリムマークとは別にレイヤーを作りトリムマークレイヤーの下に位置させます。画像やマークは下のレイヤーに制作していきます。
7月9日(月)・13日(金)の授業復習ノート
先週までの復習
Photoshopの「マスク」のまとめ。
・Photoshopで「マスク」という名をもつ部分やコマンドは主に3つあります。
ややこしいので、整頓してみます。
■クイックマスクモード
ツールボックスの下部にある日の丸みたいなボタンを押して、
選択範囲をブラシなどで修正する機能でしたね。
■レイヤーマスク
レイヤーパネルの下部にある日の丸みたいなボタンを押してレイヤー上に出現するマスクのことでした。
レイヤーの画像とマスクが一組になったもので、レイヤー上のマスクのサムネールを選択すると、マスクの編集画面に入れます。(カラーピッカーが白黒に!)
画像の様子を確認しながら、直接マスクに手を加えることができます。
■クリッピングマスク
ペンツールで切り取りたいもののアウトライン上にパスを書いて、
パスパネルのメニュー「クリッピングパス」から、
「背景を隠す」指示をかけるものです。
「クリッピングパス」は商品写真などを背景なしで表示するときに使います。
※グラフィックデザインでは、背景付きで四角い枠の中に表示する背景付きの写真を「角版」といいます。
※背景なしで物のアウトラインで切り抜かれた状態で配置してある写真を「切り抜き」といいます。
12回目の授業内容です。しっかり復習しましょう
■いろいろな画像合成と加工。
*Photoshopの画像合成を勉強しました。やり方は一つではありません。もしも作りたいイメージがあったら、ネットで検索してみてください。いろいろな方法がアップロードされています。
■PhotoshopとIllustratorそれぞれで、ポスター制作のための新規書類を作る。
*画像解像度を350ppiに設定しました。リンク切れをおこさないように、提出用フォルダーにすべての書類を保存してから、Illustratorに配置します。
第12回目授業の宿題■「ポスターデザイン」テスト出力。
デザイン要素を配置したIllustrator書類をA3の用紙に原寸大で出力します。トリムマークB4。トリムマークはついたままでけっこうです。余白に修正指示などを書き入れますので、カットしないで持ってきてください。
gifアニメの提出箱をデジキャンに設置しなおしました。未提出の人は提出お願いします。
12-08/クリッピングマスク_背景を表示させない
指定した範囲以外の部分を隠す処理をクリッピングマスク(イラレではクリッピングパス)と言いましたが、Photoshop上でもかけることができます。

・スキャンした画像のゴミを取ります。
・レベルを補正します。
・画像解像度を印刷用に変更します。
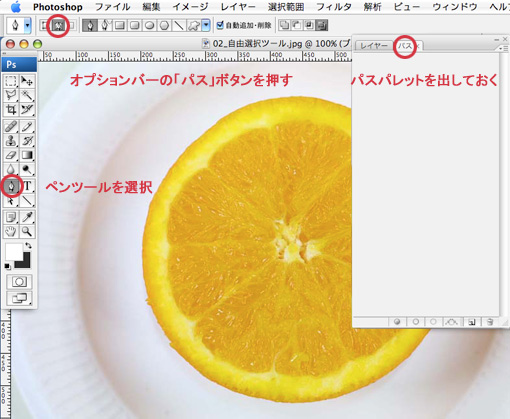
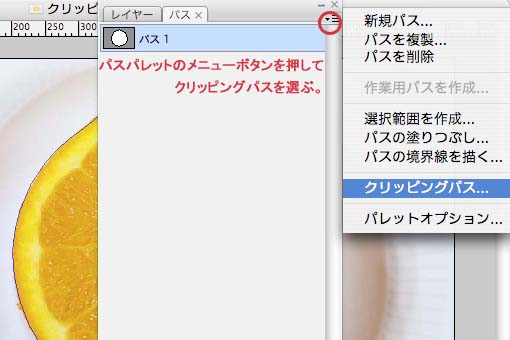
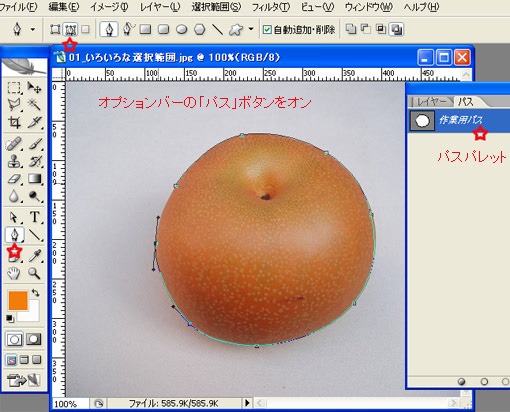
・パスパレットを出し、ペンツールを持ちます。オプションバーの「パス」ボタンを押します。

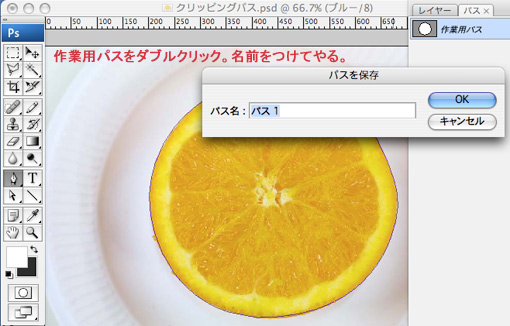
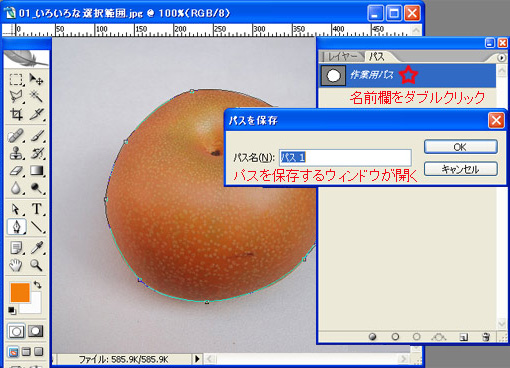
・アウトラインにそってパスを描いたら、パスパレットの「作業用パス」をダブルクリック。名前をつけます。これで、パスパレットにパスが保存できました。

・パスパレットのメニューを押して、「クリッピングパス」を選択します。

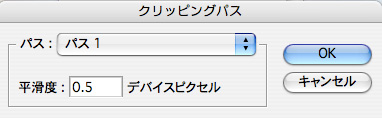
・パスの名前を選択して「0.5デバイスピクセル」と数値をいれます。これで、クリッピングマスクがかかりました。

・画像解像度を整えましょう。画像の再サンプルのチェックとを外して解像度を「350」ppiにしたあとで、再サンプルのチェックを入れ、配置したい大きさに書類の大きさを変えます。

・カラーモードをCMYKにします。

・この辺でいったん、上書き保存しておきましょう。
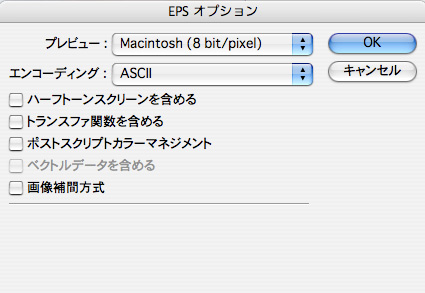
・印刷用の原稿に使える画像のファイル形式には何種類かありますが、この課題では「PhotoshopEPS」というファイル形式を使います。別名で保存。ファイル形式に「PhotoshopEPS」を選択します。
・「アスキー」「8bit」を選択して保存ボタンを押します。

・イラレ原稿を開いて、作ったクリッピングマスク付きの「PhotoshopEPS」を配置してみましょう。
12-10/地図を作ってみよう
■秋葉原駅周辺のMAPを幅40mm×高さ40mmの大きさで作成しましょう。
1.トレース元画像を用意する
・「秋葉原駅」の地図をWebで検索する。
・スナップショットでコピーする。
(機種により操作が異なるが、多くは「Fn」キー+「Print Scm」)
・Photoshopを開く。
新規書類を開くとスナップショットの大きさの新規画面が開く。
・「Ctrl」+「V」。地図の画像がペーストされる。
・トリミングツールで必要な部分をドラッグ。
トリミング範囲内でダブルクリック→画面を切り取る。
・別名保存。「map_moto.jpg」という名で、Lessonフォルダーの本日の日付のフォルダーに保存。
2.Illustratorに配置。
・Illustratorで新規書類を開く。
・ドキュメントサイズを指定のサイズ「幅40mm×高さ40mm」に。
・「map.ai」という名で、Lessonフォルダーの本日の日付のフォルダーに保存。
・「map_moto.jpg」を「配置」。リンクのチェックをはずす。
・レイヤーパレットを開く。「map_moto.jpg」がレイヤー1に入っていることを確認。
・「レイヤー1」という名前の上をダブルクリック。レイヤーに「地図もと画像」という名前をつける。
・レイヤーパレットの下部の「新規レイヤー」ボタンを押す。「レイヤー2」ができる。
・「レイヤー2」をダブルクリックし、「地図パーツ」という名前をつける。
3.「地図パーツ」レイヤーに道路と建物を書く。
・下絵を選択、フレーム内に必要なぶぶんが納まるように縮小。道がフレームと平行、垂直になるように回転させる。
・下絵レイヤーをロック。
・大通りを幅の広い長方形で、路地を幅の狭い長方形で描く。
*現実の道の幅をそのままトレースするのではなく、地図の出来上がりをイメージして、ある程度クリエイトします。
・道の太さを2種類くらいに分けて、統一すると美しい地図になる。
・曲がり角の角度も揃えられるところは揃えた方が美しいです。
・目的地や目印の建物を長方形や円で描く。
4.道や建物の名称を入れる。
・建物の名称、道や駅の名前はまず、文字ツールで欄外に打ってフォントの種類や大きさを編集する。
・文字も大きさとフォントを統一すると美しい。
・フォントの基本サイズはいちばん長い名前が納まり、読める、ぎりぎりの小ささに決めるとよい。目的地の名前は目立つように大きめにする。
・文字の原稿から、必要な要素を1行ずつコピー&ペーストして地図内に配置する。道や建物との間隔も統一すること。
・全体が配置できたら微調整し、色を決める。
5.見やすいように、デザインを加える。
・目的地のビルは立体感のあるオブジェクトや大き目のマーク、目立つ色などにするとわかりやすい。
・出来上がったらいったん別名保存、印刷原稿として入稿の際には文字をアウトライン化する。
6.クリッピングマスク。
・枠の外まではみ出した線や内容を、クリッピングマスクで隠しましょう。
7.地図の周りに枠をつける。
・レイヤーパレットでレイヤーを追加して、一番上の層に移動しましょう。
・長方形ツールで幅40mm×高さ40mmの長方形を描き、「塗り」を「なし」、「線」に「黒」を指定します。
8.データの書き出しと保存。
・パンフレットやフライヤーなどのパーツとして使用する場合はこのまま、パスの情報のままコピー&ペーストで使用できます。
・web用などモニターで表示する際は「web用に保存」をしましょう。
・クリッピングマスクがかかっている場合、はみ出た部分のパーツも一緒にかきだされます。
・書き出した画像をPhotoshopで開いて、不必要な部分を切り落とします。
7月2日(月)・6日(金)の授業復習ノート
本日のポイント
11回目の授業内容です。しっかり復習しましょう。
■印刷の仕組みとトリムマークの意味
印刷の工程を勉強しました。なぜトリムマークが必要か?を知り、トリムマークを目印に実際に裁断をしてみました。
■献血ポスターの制作の流れ
どうやってラフデザインをもとにデータを作るか?その工程をたどってみました。
Illustrator上で使用する正確に使えるようにしたいティップスは次の通りです。
①ドキュメントサイズをしっかり選べるか?
②トリムマークが作成できるか?
塗り足し線、裁断線の理解ができているか?
③ガイドが引けるか?
④記載の必要のある内容項目に優先順位をつけて、いちばん大切な事を取り出せるか?
⑤伝えたいイメージをはっきりさせるためのキャッチフレーズを決め、おおまかな面積比の計画を立てることができるか?
⑥タイトルとキャッチコピーをデザインできるか?
⑦効果的な画像を描けるか?
効果的な画像を集めることができるか?加工の工夫が加えられるか?
⑧メインのビジュアル以外の記載内容を全てを読めるように並べる事ができるか?
⑨企業ロゴなどを忘れることなく集められるか?
⑩地図を作成できるか?
⑪表を作成できるか?
⑫クリッピングパスや文字のアウトライン化、リンク切れのチェックなど細かい仕上げの配慮ができるか?
⑬B4の紙にテスト出力ができて、仕上がりのクオリティーを高めることができるか?
■制作に関わるいくつかのティップス追加
Photoshopの画像加工
・「自動選択ツール」
・「色域指定」
・「2階調化」
・タイトル作りの基本
・文字のアウトライン化と複合パス
第十一回目の宿題■Illustratorで献血月間のポスターを制作してみましょう。
・今週はとりあえずデータを完成させて、B4の用紙に出力するところまで、すすめてきてください。写真を作品中に使用する人は、画像解像度に気をつけてください。
デザインが完成したら、いったん書類を保存します。その上、別名で保存「学籍番号_名前_outline」という名前を付けて、文字のアウトライン化を行います。出来上がりの具合をいったん確かめてみましょう。
*B4出力したものを次回授業時に合評します。持参して来てください。
*裁断およびデータをメールで送信する必要はありません。
11-05/いらない部分を"ぼんやり"とマスクする
・湯気レイヤーにマスクをかけます。
・湯気レイヤーを選択した状態でメニュー→「レイヤーマスク」→「すべての領域」
・湯気レイヤーのマスクサムネールを選択します。
・ブラシツール ソフトブラシ:サイズ160 不透明度50% 流量50%
・不要な部分を黒で塗っていきます。
11-06/どこまでがPhotoshopの仕事か?印刷用原稿作成手順
*印刷物の原稿を作るとき、どこまでをIllustratorで作成し、どこまでをPhotoshopで作成すべきでしょうか?仕事の配分を先に決めます。
Illustratorを使った方がきれいで効率がいいもの、Photoshopを使った方が良いものの区別がきちんとできているかどうか?を判定基準に入れます。
■「Illustrator」で作業すべきもの→ベクター画像
Illustratorはパスとアンカーポイントで支えられたベクターを作成するのに適したソフトです。
ベクター画像は、データ量が軽く、拡大縮小などの加工をしても劣化しません。
精密でクリアに印刷されなくてはならないものはIllustratorでデータを作ります。
・トリムマーク
・ロゴマーク
・フォント
・線や図形(濃淡やかすれのない、均一の色面を持つ画像)
線や図形をPhotoshopで作るとデータ量が大きくなります。
また、画像の面積を拡大したり縮小したりして、大きさを検討するレイアウト作業もIllustrator上で行うと便利です。
■「Photoshop」で作業すべきもの→ビットマップ画像
・写真 イラストを撮影したもの
・グラデーションや色の濃淡の変化がある表現
■IllustratorにPhotoshopで作業した画像を配置するときのきまり。
1画像が完成したらいったん上書き保存。その上で別名保存をする。ファイル形式は「.psd」。
2画像解像度が足りているかどうかをもう一度、調べる。
(足りないときは350ppiでもういちど作り直し。)
Illustrator上で大きさを変更した場合は、画像がレイアウトされたサイズを測る。Photoshopにもどり、300〜350ppiの状態で、なるべく原寸大(あるいは少し大きめ。120%ぐらい)の大きさに画像解像度を変更する。
3レイヤーを統合する。
(レイヤーが分かているととても重い。それと、印刷時にトラブルの原因になりやすい。)
4カラーモードをCMYKに変換する。
「イメージ」→「モード」→「CMYK」
※RGBとCMYKでは色が少し変化します。鮮やかな緑やオレンジは彩度が低くなる傾向にあります。変換後に、色調補正をしてもとの色をなるべく復帰後に保存をしなおすこと。
■Illustrator上での仕上げ。
・以上の加工をした上で、Illustrator上に配置しなおす。大きな画像なので「リンク」にチェックを入れる。
・このIllustrator書類と画像(.psd)の位置関係を同一階層上に保つこと。
・文字はすべてアウトライン。地図の中の単語もアウトライン化を忘れない。
・ドキュメント上からもドキュメントの外からも余計なオブジェクトやポイントを消去する。
■データをCDに記録するときの注意。
・IllustratorとPhotoshopの位置関係を崩さない。リンク切れがおきないように。
・焼きっぱなしにしない。かならず「ファイナライズ」をする。
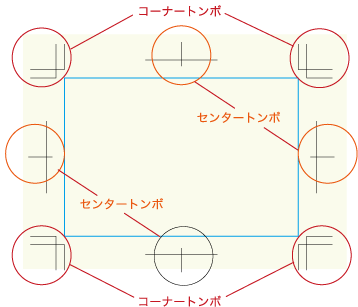
11-07/トリムマークの意味
印刷機に版をセットするときに、紙と版の場所をぴったり合わせるための目印がトリムマークです。
トリムマークのパーツの中でいちばん重要なのは、天地と左右の真ん中にそれぞれ記された「センタートンボ」です。
印刷の工程で印刷機に版をセットするときは、版の端から場所を合わせるのでなく、センターから合わせていきます。そのほうが誤差が少なくなるからです。


11-08/既存のちらしを観察してみよう。
デザインの要素には次のような項目があげられます。
また、今回の課題の要項から、記載しなくてはならない要素を拾ってみました。
<伝えたいことのイメージを決定するキービジュアル>
1:「アイキャッチャー」(メイン画像。いわば、この画面の主人公。ぱっと一番先に目に入り、見た人の印象を決定づけるグラフィック)
2:「キャッチコピー」(イベントのタイトルだったり、目に入りやすい言葉だったり。メイン画像と一体になって、意味を補ったり、イメージを素早く伝えるための文言。フォントを吟味して美しく印象的に並べると、言葉自体が強いグラフィックとしてイメージをわかせる場合もあるのでとても重要)
3:「サブコピー」「ボディーコピー」(内容を補足説明する部分を「ボディーコピー」と呼んでいます)
4:背景の画像(メイン画像と一体化させてもよい)
<大きくする必要はないが、正確に記載する必要のある項目>
5:イベントタイトル
6:イベントの期間
7:場所
8:場所のインフォメーション URL 住所 電話番号 メールアドレス 営業時間など。細かい項目だが、一言も落とさずしっかりと
9:地図 初めて訪れた人がきちんと行き着けるように現地を偵察するとよい。細かい文字ものせた文字はすべて読めるようにする。
10:協力団体
11:制作協力
12:ロゴ 赤十字&デジタルハリウッド大学
これらの材料を集めることから仕事の開始です。
地図や営業時間の表など、あとからじっくり作成する予定のパーツは「とりあえずこのくらいの大きさで地図」とか「営業時間の表はとりあえずこのくらいの面積で」とかいうふうに、最初は敷地を示す長方形で良いです。
またメインのビジュアルはラフスケッチをスキャンして入れておいたり、ラフスケッチがない人は仮の画像を配置するだけでもいいです。
B4のドキュメントにA4のトリムマークを準備して、入れなくてはならない項目のパーツをとりあえず並べてみましょう。
11-09/スケッチは「決める」ため必要なのだ〜
ラフスケッチが描けない!そこで止まってしまって、制作に入れない人の気持ち、わたしもわかります。素描ってそれ自体がけっこうなスキルのいることなので、描き慣れない人にとってはたいへん難しいことと思います。
そんな人に勇気が出るように、わたしの最初のへなちょこスケッチをお見せします。最初は落書きでいいです。丸とか四角とかをなんとか組み合わせて、あとは棒線を引っ張って説明書きでおぎなっても良いのです。
なんでラフスケッチが無いとダメなのか?というと、描いておかないとどんどん考えが変化してしまい、とりとめのない迷路に迷い込み、時間切れになりやすいからです。
地図を持ったり、時刻を調べないでハイキングに出かけるのと似ています。時間や予算に余裕のあるときでしたら、行き辺りばったりのほうが、発見も多い旅になることでしょう。むしろ自然の成り行き任せのほうが有意義な経験になるかもしれないくらいです。
しかし、仕事の場合かならず頼んだ人がいて、予算も期限も決められています。寄り道や道に迷う事のないよう、スケッチは必要なのです。
ただし、そのスケッチじたいは商品にはなりませんし、仕事内容を共有する仲間(今回はわたしとみなさん)の間に、「なにをめざして、どんな感じにしたいのか?」が伝わればOKです。
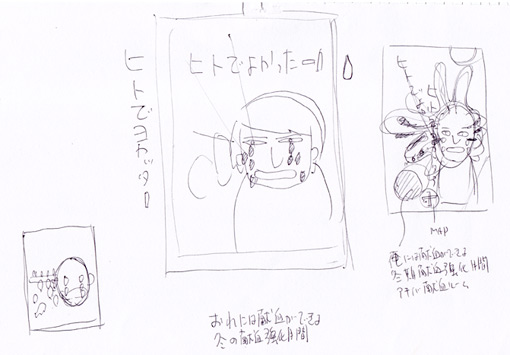
描画が得意な人は手を動かす事で脳の奥から思わぬ思いつきが転がってくることがあります。手と脳はつながっているのかもしれません。わたしは、へなちょこスケッチを描いているうちに、下のようなアイデアが降臨いたしましたので、採用します。これでいきます。きめたら、スケッチがいくらよれよれでも、制作方針はぶれないように進めます。
11-10/材料を集める
ラフスケッチと自分の技量をすり合わせて、「どんな表現にしたら最高にいいものが作れるか?」という計画を練ります。
「人でよかったぁぁ」
キャッチフレーズが決まりましたので、主人公は男の人。誰って、限定されるよりも、いろんな人に当てはまったほうがいいので、具体的でないイメージでよいと割り切ります。(予算があれば、向井理くんにモデル頼んで、デジ大前で撮影したいのですがねっ)今回はイラストっぽい表現にします。
しかし、わたしにはイラストが描けません。どうしよう。消去法で「フォトコラージュ」という表現を選びます。
フォトコラージュというのは、複数の写真を組み合わせて、もとの写真とは違うイメージを新しく作るという表現手法です。
コラージュのための写真を集めるのですが、条件は
1 画像解像度が足りていること
2 著作権が使用許可となっていること
3 「切り抜き」使用ができること 以上3点。
条件に気をつけながら画像を探します。手持ちのストックにない物はwebで探します。
著作権フリーの画像が手に入る参考サイト
写真素材 足成
ゆん フリー素材
女性モデルのフリー画像 model.foto
食材・料理のフリー写真集
その他にも「包み紙やスクラップブックからの紙素材をスキャンする」「自分で写真を撮る」などの方法がありますが、いずれの場合も著作権と肖像権には自己責任で注意してください。
11-11/ロゴやキャラクターを作る
既存のちらしをお手本に見ながら、マーク類の大きさと配置の仕方をよく観察すると、自分の思い込みだけで仕事を進めるよりもずっと時間が短縮できます。
※マークの左右寸法、天地寸法、周りの空き、票に入っている場合は、罫線との間隔を、実際に採寸して、 自分の原稿上で再現するとリアルになりますよ。
イベントのタイトルやキャッチコピーもマークを作るときの気持ちで、それだけでひとつのデザインとして切り離してもかっこよくする、くらいの気持ちで文字を組んでみます。
フォントを選びます。いくつも並べて見比べながら決定していきます。
目指すは元気あるビジュアル。「よかったー」で、スカーッと涙が出てくる感じ。
文字を並べるときは、最初「文字じたいが含んでいる空きの面積と周りのすき間の面積が同じくらい」を目指しています。
その後、文字と文字の空き(字間)を広くすると「のびの〜びした感じ」が演出できます。
文字と文字の間が狭くなると「せっぱつまった感じ」や「緊張感」が演出できます。
(だいたいこういう作業のときは、声を出して、ます。出来上がったら、ぜひ、声に出して読んでみてください。)
11-13/献血キャンペーンポスター4:版下ベースの制作
・Illustratorで課題用紙にあるとおりのサイズの版下原稿ベースを作り、各自のパソコンに保存します。
・ドキュメントサイズは仕上がり寸法にトリムマークを作成したものが全部表示されるように、ひとまわり大きなアートボードにしておきます。
今回の場合はA4のチラシを作ります。アートボートのサイズはB4にすると良いでしょう。
・新規書類→アートボードサイズB4
・長方形ツールで「塗り」黒、「線」なし、「幅210×高さ297mm」の長方形を作成します。整列パレットでアートボードのセンターに配置します。
・長方形を選択し、「オブジェクト」→「トリムマーク」で、トリムマークを作ります。
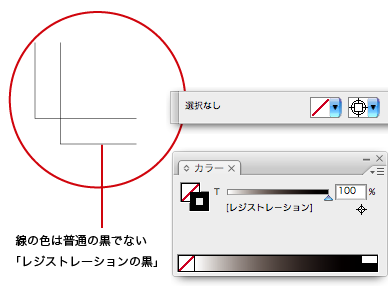
*トリムマークの黒は「レジストレーション」とよばれています。4色分解すると「C=100% M=100% Y=100% K=100%」という設定になっています。
・もとの長方形をいったん、コピーしておきます。そのあとガイドにしましょう。
・右クリック→ガイドを作成。
・先ほどコピーしておいた長方形をその場にペーストします。「Ctri+F」(真上にペースト)。
・変形パネルで5mm内側の線に作り替えます。参照ポイント「真ん中」を選択して「w200mm」「h287mm」。
*参照ポイントを真ん中にすると、中央を中心に変形してくれます。
・この長方形もガイドにします。これで、5mm内側に「マージン」が作成できました!
*マージンは周りのホワイトスペースのことです。4方のマージンを統一すると、整った印象になります。
マージンを無視して画面の縁ぎりぎりまで配置され、縁で裁断される「断ち切り」があっても別にかまわないのですが、他の要素のマージンが統一されていると、「断ち切り」の迫力がさらに増します。
・折線の位置にガイドを引き、「塗り」色を「なし」、「線」色を「レジストレーション」にした直線を書きます。
・折りトンボもトリムマークと同じレイヤーに描き、トリムマークやガイドの入ったレイヤーは一番上の階層にし、ロックをかけておきます。
・トリムマークとは別にレイヤーを作りトリムマークレイヤーの下に位置させます。画像やマークは下のレイヤーに制作していきます。
10-02/いろいろな選択範囲の取り方
Photoshopの画像合成はは選択範囲の取ることから始まります。
必要な部分を選択範囲で囲み、切り取って合成したり、必要な部分に加工をかけていくのです。
選択範囲を取るにはいろいろな種類があります。
選択する写真部分の形状によって、選択の方法やツールを使い分けていきます。
授業では下の6種類の方法を体験します。
1.[選びたいものと背景とのエッジがぱっきり分かれているもの]
ペンツールで描いたパスを 選択範囲にする。
2.[背景がほぼ単色で複雑でないもの]
自動選択ツール(魔法のつえ)
3.[背景がいろいろな部分に分散しているもの]
色域指定
4.[形が入り組んでおり、背景も複雑なもの]
投げなわツールなどでざっくり選ぶ+クイックマスクモード
5.[動物の毛や、セーターなど、境界線がぽやぽやしているもの]
抽出
6.[人物など、上の5つでは選択するのが難しいもの]
アルファチャンネル
それでは、いろいろな選択範囲を試してみましょう。
10-03/Photoshopのペンツール
・「素材」「02選択範囲」の中の「01いろいろな選択範囲.psd」を開きましょう。
・別名で保存します。「01ペンツール.psd」。
・ペンツールは境界と背景のエッジがはっきりしているものに適しています。
・ツールボックスからペンツールを持ちましょう。
・オプションバーの「パス」ボタンをオンにしましょう。
・画像のアウトラインに沿ってパスを描きます。
・描いたパスは「パスパレット」に格納されます。

※パスが描きたいだけのときは、オプションバーの3つ並んだボタンの真ん中「パス」をオンにしましょう。
オプションバーで必ず「パスボタン」を選択します。そのままクリックすると「シェイプレイヤー」というものが勝手にできてしまいます。
※「パスパレット」とは、描かれたパスが格納される場所です。
・パスパレットの名前は「作業用パス」になっています。→ダブルクリックしてパスに名前をつけましょう。
・パス画面が開く →パスの名前をつける。

※「パス1」とか「任意の名前」など、名前がつくとパスは、保存された状態になります。「作業用パス」のままだと、新しいパスを書き加えたときに上書きされてしまいます。
10-04/パスを選択範囲にする
・パスパレット上のパスの名前を選択すると、画面上にパスが現れます。
・パスパレット上の空白の部分をクリックすると、選択が解け、画面上からパスが消えます。
・パスパレットのサムネールウィンドウをCtrl+クリック「コンクリ」。パスが選択範囲に変わります。
・Ctrl +Shift +I(いのき) 選択範囲が逆転します。
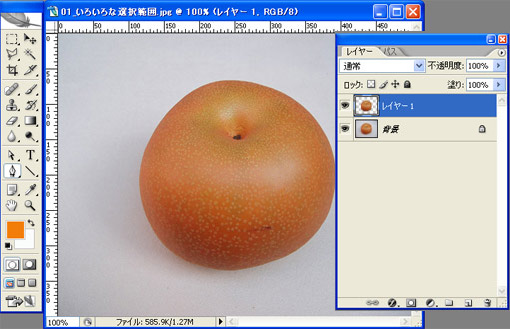
・レイヤーパレットに戻り、コピーするレイヤーを選択しましょう。
・Ctrl+C(コピー)、Ctrl+V(ペースト)

※画像をペーストすると、自動的に新しいレイヤーが生成されます。
・元の画像とペーストによって新しくできたレイヤーの間に「新規レイヤー」を作ります。
(下のレイヤーを選択した状態でレイヤーパレットの新規レイヤーボタンを押すと、すぐ上に透明のレイヤーができます。)
・新しいレイヤーをレイヤーパレットで選択します。
・作業画面にもどり、Ctrl+A 新規レイヤーの上を全面選択してます。
・描画色に好みの色を選択 →Alt+Backspace(描画色を塗る)
・レイヤーパレットの「透明度」のウィンドウに数値を入れ、色の強弱を調整しましょう。
10-08/便利なショートカット
・ctrl+レイヤーのサムネールウィンドウをクリック そのレイヤー上のピクセルが載っている部分を選択範囲にしてくれます。
・ctrl+D 選択範囲の解除 イラレで「ctrl+D」は「前の動作の繰り返し」でしたが、Photoshopでは選択範囲の解除となります。
・X ブラシツールを持ったとき 「X」キーで白と黒が入れ替わります。
・Ctrl +Shift +I(いのき!) 選択範囲の逆転

10-09/献血キャンペーンポスター」2: いいデザインの観察
まず、かっこいいポスターを観察してみよう。
「こういうのを作りたいっ!」という感動をゲットしよう。
気に入った作品があったら、観察。
1まず、何を一番先に見たか?
2自分の目がどのように動いたか?
3きちんとインフォメーションを得ることができたか?
グラフィック的視点で観察
1作者はどこから作り始めたのだろう?どこから描き始めたのだろう?
2いくつの要素が描かれているか?→パーツの数を数えてみよう。
3何枚のイラストが組み合わされているか?何枚の写真が使われているか?
4何色の色が使われているか?
5一番大きなパーツと一番小さなパーツの大きさはどのくらいの比率になっているのだろう?
魅力の原因を分析してみよう。
それから、先週描いたサムネールくらいの大きさの四角の中に、ざっと、この作品を写して描いてみよう。作品の模写って、勉強になります!
ポスターの要素
1キービジュアル
・はっと目を引く図、イラスト、画像
・タイトル
2イベントのインフォメーション
・日時 場所
・場所
3イベントの説明
・キャッチコピー
・サブコピー
4その他のインフォメーション
・連絡先
・地図
・価格やスペック
・注意事項
・協賛や協力会社、スポンサー名
5ロゴマーク
フォントを使う|タイポグラフィー
http://www.typographicposters.com/kiko-farkas/
http://photoshopvip.net/archives/7266
イラストとフォント|カッサンドル
http://sol.oops.jp/illustration/cassandre.shtml
10-10/献血キャンペーンポスター」3: 記載項目
アキバ献血ルーム 冬期献血強化月間
※キャッチコピー サブコピーは各自で設定
ご協力いただいた方にプレゼントをお渡ししています
平成25年2月1日~28日
全血献血 平日10:00~12:45 14:00~17:45
土日祝10:00~17:45
成分献血 平日 土日祝 10:00~12:00 14:00~17:00
アキバ献血ルーム http://www.tokyo.bc.jrc.or.jp/rooms/roomhp/room7.html
TEL 03-5298-2811 千代田区外神田1-18-19
新秋葉原ビル1階JR秋葉原駅電気街口からすぐ ダイビル手前
地図記載項目:秋葉原駅、電気街口、主な建物、矢印など導線希望
協力団体:神田山本町 神田消防署 秋葉原UDX総合管理事務所 秋葉原タウンマネジメント株式会社
制作協力:デジタルハリウッド大学(※ロゴ)
10-11/画像解像度
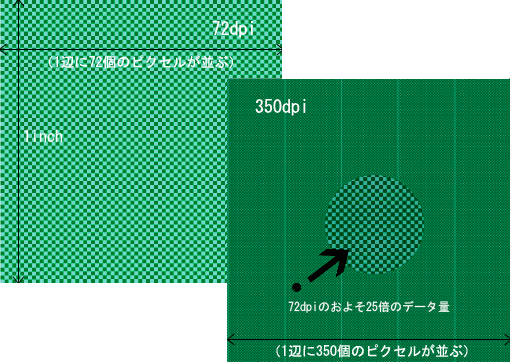
・「解像度」とは、画面のきめの細かさのことです。
・パソコンの画面で画像は色情報を持った小さな点集まりで構成されています。この点はタイルのように四角く区切られて敷き詰められて並んでおり、このタイル状の1枚1枚を「ピクセル」と呼んでいます。
・1インチあたり何ピクセル入るかを「ppi」pixel per inch(ピクセルパーインチ)、または「dpi」dot per inch(ドットパーインチ)という単位で表します。
・300ppi→1インチ(25.4mm)四方に300個のピクセルが入ること。
・72ppi→1インチ(25.4mm)四方に72個のピクセルが入ること。
・数値が高いほどきめ細やかな画像になるが、情報量は重くなります。

*web出力用は72ppi
プリンター出力用は150ppi
印刷製版用には300〜350ppi と覚えよう。
9-06/献血キャンペーンちらしの制作/1:市場調査
献血キャンペーンポスターの制作1「デザインのラフスケッチ」
サムネール作成シートダウンロード(9回目授業で配布済み)
ラフスケッチシートダウンロード(9回目授業で配布済み)
・今回から数回に分けて、献血キャンペーンちらしの制作デザイン、製作していただきます。
・ポスターには何が書かれているのか?実際に街に貼られているポスターを観察してみましょう。
・宣伝する「献血ルーム」がどんな場所であるかを知ることも必要です。実際に献血ルームへ出かけて、どんな場所であるかを見てきましょう。
・どんな広さの場所でしたか?どんな雰囲気でしたか?どんな人がきていましたか?また
■観察&意見をまとめてくること
1:どんな広さでしたか?
2:どんな雰囲気でしたか?
3:どんな人が訪れていましたか?
4:どうすればたくさんの人がきてくれるでしょう?
■自分が作るポスターに載せる「キャッチフレーズ」を考えましょう。
「キャッチフレーズ」とは、ぱっと見ただけで見る人の心をつかむ呼び込みの言葉です。
「キャッチフレーズ」の言葉や単語が思いつかない人は、伝えたいことを「ビジュアル」に置き換えてみましょう。「アイキャッチャー」→ぱっと人の目をとらえる「キー」になる「ビジュアル」のことです。
■観察したことをもとに、イメージの画像をメモってみましょう。
*紙(A4)に鉛筆か、黒のペンでだいたい、どんな場所に何を入れるか、感性のイメージをスケッチします。
*考えをざっと書き留める作業と、描いたものを「ラフスケッチ」と呼んでいます。
*この課題のラフスケッチのきまり。
1:ざっと、おおまかな線で描く。あまりくわしく書き込まない。(人物ということがわかれば、顔まで描かなくてよい。絵が描けないひとは「大体この辺にこれ」と、大まかな領域を丸や四角を組み合わせて表現し、言葉をそえるだけでもよい。)
2:色を使わない。
3:パソコンを使わない。
デザインの仕事は大人数のグループワークで進められることがほとんどです。ラフスケッチは仕事の一番最初に作られます。かかわる人たちに共通の完成イメージを伝える役割りがあります。
制作の初期段階で、細かいところまではっきりイメージを決定してしまうと、あとで仕事が進めにくくなる場合があります。
細かい部分への「こだわり」が強く出てそれにとらわれすぎると、「良くなる」選択肢が出にくくなります。作りながらもいいイメージに進化していけるよう、最初はなるべく大まかな印象のみをささっと、簡単に描きます。
■ラフスケッチを元に、デザイン案を起こします。
デザイン案は、ラフスケッチを画像に置き換えたものです。
仕事を始める前に、必要な材料をかき出して、制作に当たるといいでしょう。
■必要なものの例
・チャッチコピー
・サブコピー
・期間、営業時間や場所、地図、協賛などのインフォメーション
・画像
・画像の中にもいろいろなパーツがあるはずです。必要な素材を集め、足りない物は制作します。
08-06/ドット絵を描いてみよう
■16px×16pxの大きさのドット絵をデザインしましょう。
・16px×16px、72ppi、カラーモードはRGB、カンバスカラーには白を選んで新規画面を開きます。
・定規が出ていない人は出しましょう。「ビュー」メニューの「定規」
・天地、左右ともに中心にガイドを引くと作業がしやすいです。「定規」のメモリから画面の中心にむけて、マウスをドラッグ。
・描画色を黒、背景色に白を選びます。アウトラインを描くには鉛筆ツールが便利です。塗り色を黒に設定しましょう。先の太さを1ピクセルに設定すると、1マス1マス確実に色をつけられます。
・失敗したら、消しゴムツールでクリックします。消去できます。先の形をコントロールパレットで選ぶことができます。
・画面を400~800%に拡大すると進めやすいでしょう。
・形ができたら、着色していきましょう。細かい部分は1ピクセル1ピクセル鉛筆ツールで描いていきます。広い部分は選択ツールで選択して、塗りつぶしていきます。
・こまめに画面の倍率をこまめに原寸表示にもどしながら、仕上りを確認していきましょう。
6月4日(月)・8日(金)の授業復習ノート
本日のポイント
7回目の授業内容です。しっかり復習しましょう。
■パッケージのトレースを完成させよう|先週使ったテキストツールのおさらいします。
1.フォントの形には個性があります。字形の個性に合ったフォントを選べますか?
2.言葉のイメージを強めるには文字と文字のあいだのすき間の間隔が大きく関係しています。このすき間をコントロールすることができますか?
■photoshopの基本操作を学びましょう
1.選択の取り方、選択の追加、削除の仕方はマスターできましたか?
2.レイヤーを分けて作業しますが、作業するレイヤーがきちんと選べますか?
3.レイヤーをまとめて動かしたり、必要なレイヤーだけを表示させたり、また、レイヤーをひとまとめに合体させたりする操作は確認できましたか?
第八回目授業の宿題「パッケージのトレース完成」
文字の原稿
■A4の黒いケント紙とA4用の封筒を用意します。
黒いケント紙は作品をよく見せるための台紙です。画材店やデザイン用品を取り扱っている店で買えます。
パッケージの作成がA4サイズに入る人はA4、大きくて入りきらない人は作品が入る大きさのケント紙を用意してください。
パッケージを出力した紙を黒ケントの中央に、貼ります。しわが出ないように注意します。
作成したデータをCDに焼いたものと、黒ケント紙に作品を貼ったものを封筒に入れて提出します。封筒の表書きに自分の学籍番号と名前を書きいれます。
7-01/パッケージトレースの文字詰め
フリーダイヤルやリサイクルのマークはウェブを参照しましょう。ダウンロードするものは、使用の際のルールをよく確かめて使用します。
*フリーダイヤルのアイコン
*プラマークのアイコン
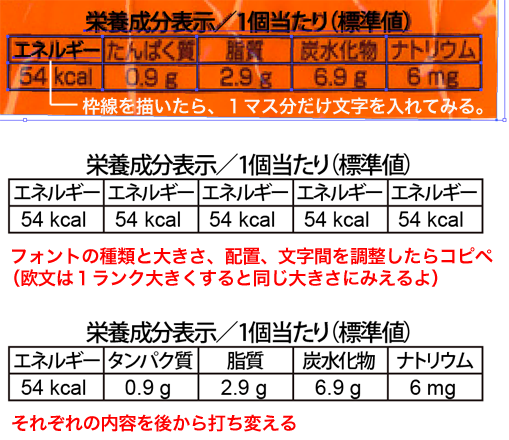
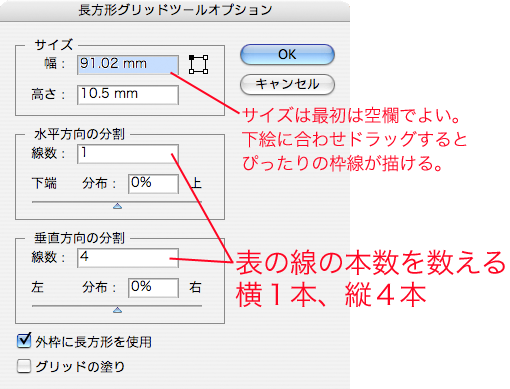
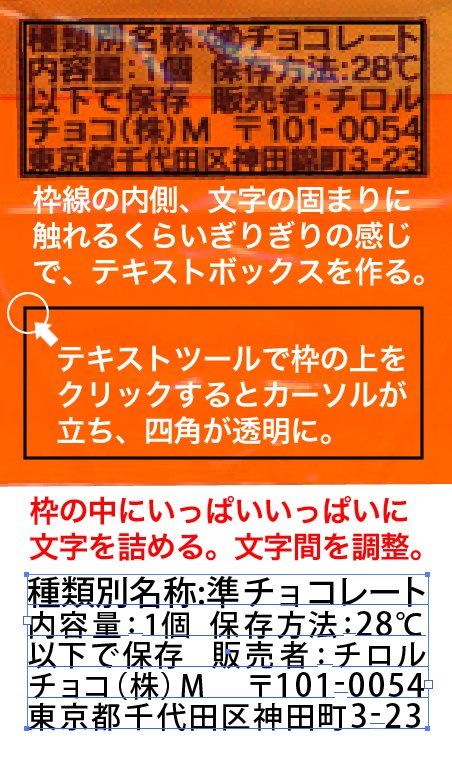
*四角い箱の範囲に文字情報を納めるには「箱組文字ツール」を使用すると便利です。
*繰り返しの魔術で楽をして美しく仕上げる
*表組専門のツールで楽をして美しく仕上げる
表組専門のツールはツールボックスの「線ツール」の裏にあります。
*四角い箱形に文字を入れてみよう
*製品のパッケージには鉄則があります。たくさんの情報が詰め込まれているように見えますが、「入れた情報はどんな小さい文字でも絶対に読めるように」気遣われています。
*また、たくさんの情報をただ並べるのではなく、「必要な情報を優先順位の高い順に目につくように」工夫されています。 パッケージに込められた工夫をうまく吸収ような感覚で、観察しながら線や文字をなぞります。
観察すべき点は
1 「限られたスペースに全部の情報を入れるためにどんな工夫がされているのか」
2 「必要な情報がどれぐらいの大きさで詰め込まれているか」
の2点です。
パッケージは「グラビア印刷」という方法で印刷されることが多いです。
大量に早く印刷されるため、文字はすべて、かすれたり、細かい部分にインクがはみ出してつぶれたりしないような、形のフォントが使われています。
*テキストの部分をそっくりに仕上げるには、デザインをしたときとそっくり同じフォントが必要です。
●モリサワの新ゴを観察する
今回は、それぞれのパソコンに入っているフォントの中から、できるだけ近いフォントで代用してすすめましょう。
ロゴやスペックなど、文字ツールを使った部分は完成後にアウトライン化しておきましょう。
いったん保存したら、別名保存でファイル形式に「.pdf」を選択し、デジキャンの第6回提出フォルダーに送ってください。
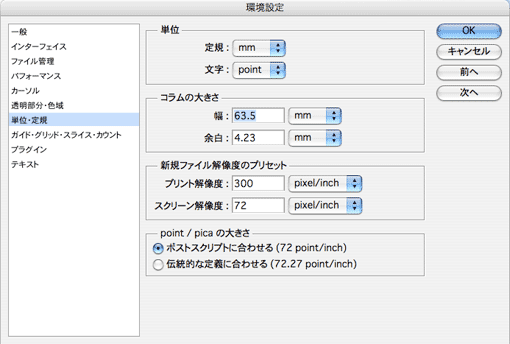
7-02/Photoshopの環境設定をグラフィックワーク用にする
今回の実習用のPhotoshopの環境設定です。
長さの単位を「mm」にします。
Photoshopのフォントの単位には「級」がありません。「pt(ポイント)」を選びます。
カラーモードを「CMYK」にして進めましょう。
7-03/ Photoshop書類の開き方
・書類を開く(Ctrl+O)
*Photoshopは、画面のグレイのバックグラウンドカラーの上をダブルクリックするだけで選択画面が開きます。
・書類を閉じる。(Ctrl+W)
・新規書類を開く(Ctrl+N)
・Photoshopの作業領域
・新規書類のカンバスカラーに「透明」を選択すると。描画スペースにはチェックが現れます。
・「透明」な状態は細かいチェックで表現されています。
・白い紙の状態にするにはいちばん下のレイヤー全体に「白」を塗りつぶします。
・新規書類を設定時に背景に「白」を選ぶと、背景には最初から白が塗り込まれます。
・背景レイヤーには最初ロックがかかっています。ロックを外すと移動やレイヤーの移動、消去ができるようになります。
・ドキュメントの左下をドラッグして、表示領域を大きくしてみましょう。
・書類の周りにグレイのスペースが現れます。
・グレイの部分を塗ったり描いたりすることはできませんが、コピー&ペーストしたデータを置いておくことはできます。(※グレイ部分に置かれたデータは、変形ツールなどで変形しようとしたときにはバウンディングボックスが現れ、存在を確認できますが、通常画面では見ることができません)
7-05/定規とガイド
・定規を出しましょう。「表示」→「定規」。このとき環境設定の単位がmmに直していないと目盛りが「ピクセル」で刻まれますので注意してください。
・Photoshopでは画面の左上がx=0、y=0と設定されています。
・ガイド線を引いてみましょう。
目盛りの上にカーソルを重ね、ワークエリアの内側に向かってドラッグするとガイド線が現れます。画面を拡大して、正確にガイドラインを引きます。


7-07/イラストレーターのデータをコピペ
イラストレータのデータを簡単に取り込むことができます。
イラレ上でオブジェクトを選択して「コピー」→Photoshopの書類の上で「ペースト」
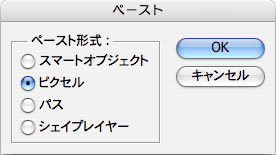
このようなオプションが開きます。
・ピクセルを選択すると、ペーストの瞬間に、画像データを書き出して貼付けてくれます。
・「パス」の状態でペーストしたものは「パスレイヤー」のペーストされます。
7-08/レイヤー
Photoshopでコピー&ペーストした画像はそれまで選択されていたレイヤーの上に自動的にペーストされます。
・さらに新しいレイヤーを追加してみましょう。
・新しくできたレイヤーをパレット上で選んで、その上に選択範囲を取り、別の色を塗ってみます。
・レイヤーを表示したり非表示にしたり移動ツールでうごかしたりしてみましょう。原画の上にかかった透明の膜の上に作業をしているのだとイメージしてください。
・捨てることも、順番を入れ替えることも、このレイヤーに色調などの補正をかけることもできます。
・また、レイヤーをつかんで、違う書類の作業画面にドラッグドロップという方法でもレイヤーがコピーできます。
・複数のレイヤーをまとめて選択したい場合は、Shiftを押しながら、クリック。
・レイヤーパレットメニューの中には、「レイヤーを結合」「下のレイヤーと結合」「画像を統合」などのレイヤーに関するコマンドがセットされています。
・レイヤーパレットを出し、レイヤーを追加してみましょう。
・新しくできたレイヤーをパレット上で選びます。その上に選択範囲を取り、描画色を塗りましょう。
・レイヤーを表示したり非表示にしたり、透明の膜の上に作業をしているイメージです。
・レイヤーを捨てることも、順番を入れ替えることも、このレイヤーにカラー補正をかけることもできます。
・また、レイヤーをつかんで、違う書類の作業画面にドラッグドロップという方法でレイヤーがコピーできます。試してみましょう。
※Illustratorの「新規レイヤー」は、「レイヤーを入れるフォルダ」でした。Photoshopの「新規レイヤー」ボタンを押すと、レイヤーそのものが現れます。
※Photoshopでは、何かを描くたびにレイヤーを選ぶ必要があります。Illustratorではワークエリアのオブジェクトをクリックして選択しましたが、Photoshopでは、レイヤーを選択します。画像に変更を加えるときは、元の画像を残して新しいレイヤーに加筆していきましょう。選んだレイヤーに加工が施されます。
一番下のレイヤーは必ず「背景レイヤー」という特別扱いのレイヤーになります。背景レイヤーには加筆はできますが、色調や大きさの変更などの手が加えられません。
●背景レイヤーに手を加えたい場合は、かならず、「背景レイヤー」をダブルクリックして、普通の「レイヤー」に変更してください。
7-10/ブラシツール
・ブラシツールを選択するとカーソルが円形に変わります。この丸は筆先の太さを示します。
・オプションバーに筆先の形状と太さが数値で示されています。マスター直径と硬さを指定できます。
・ブラシの太さや先の状態、透明度の数値を動かして、使用感を確かめましょう。
・ドラッグすると「描画色」に入れた色が着色されます。
・「不透明度」の数値を下げると効果が薄くなります。
・「流量」は筆に含んだインクの量にあたる概念です。
*元の画像に修正を加えるときの注意*
・何かを書き加えると、ピクセルのひとますひとますの情報が違う色情報に書き換わる、ということが起こります。
・数値が書き換わるのは、紙にインクがしみこんで染まる様子に似ています。
染み込んだ色なので、いったん変更がかかると元に戻りません。注意です。
・大切な原稿への加筆はレイヤーを新規に作り、そこに書き加えていくとよいでしょう。
・オリジナルに手を加えず、レイヤーを分けておけば、変更前と効果の様子を見比べながら進められます。
・レイヤーパレットのメニューから「下のレイヤーと結合」を選択すると、レイヤーとレイヤーを合体できます。
7-12/自分のトレードマークをつくってみよう
名刺サイズの原稿全面に使用する画像を作ってみよう。
■Photoshopで新規書類を開きます。
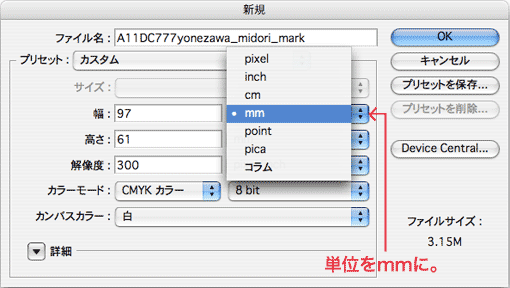
書類名:学籍番号+名前+mark
サイズ:画像解像度300dpi 幅97mm×高さ61mm
カラーモード:CMYK
別名で保存しましょう。
拡張子が「.psd」になります。
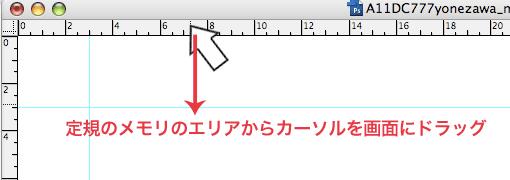
■定規を表示させます。
Photoshopの定規は書類の左上の角が「x=0 y=0」になっています。
ガイドを引きましょう。定規のめもりの辺りにカーソルを当てて、画面の中にカーソルをドラッグするとガイド線が出ます。
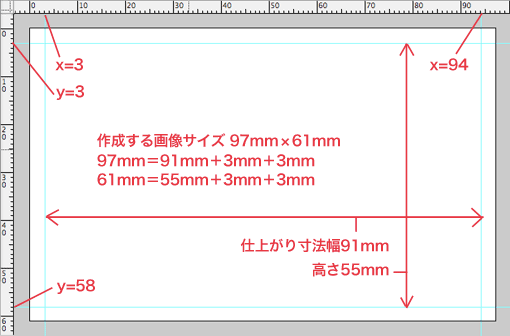
・x=3
・x=94
・y=3
・x=54 縦横二本づつ、画面の3ミリ内側に引きます。
※この原稿は「名刺サイズ」の印刷版下原稿の全体に配置できるように設定してあります。
名刺のサイズは「91mm×55mm」。印刷物は仕上がりのサイズより天地左右を3mmずつ大きく作って、あとで周りの余分なところを切りおとします。
プリントは紙のぎりぎりまでインクを載せられない(これは工場の印刷機も家庭のプリンターも同じです)ので、大きめの紙に刷っておいて、最後に「91mm×51mm」の仕上がりサイズに裁断します。
※ガイド線の内側が画面の大きさです。外側の3ミリは印刷したあとに切り落とす予備の部分です。端まで画像が入ったときは、外側まで、画像を作ります。ただし、切れてはまずいパーツは内側に入れ、そとに画像が続くように作ります。
※印刷原稿にしたときに、画面の端の画像が切れていろいすき間が生じないように工夫されている配慮です。
■IllustratorからPhotoshopへのデータコンバート
Illustrator上でパスを選択して「コピー」
Photoshop上で「ペースト」 以上の作業工程は、7-01~7-09で説明しています。参考にしてください。
※Photoshopは自分でレイヤーを追加しないと加工が上書きされます。加筆するときは、レイヤーを追加しながら効果を重ねていきましょう。
*仕上りは次回授業で使用します。パソコンに入れて持参して来てください。
*今週は送信する必要はありません。
6-08/和文字と英文字の調整をする
■上級テクニック!
・和文は文字の領域いっぱいいっぱいに、英文は小さめにデザインされています。
・また、フォントによって、文字の周りの空間の取り方が違うため、
英文のフォントを混ぜて指定すると、どうしても英文が小さく見えてしまいます。
・そのままではベースラインが浮いてしまい、ばらばらした雑な印象に見えます。
・和文と英文を同じ大きさに見せるために、英文は少し大きめの級数に指定します。
・それと欧文書体のハイフン「-」は和文と並べると和文字の中心より下に見えます。
これもベースラインシフトにプラスの数値を入れて修正しましょう。
5-04/パッケージのトレース
*上級者用課題ですが、できる人は挑戦してみましょう。とても勉強になりますよ!
1:各自好きなお菓子を用意します。
2:箱や袋を破かないように開きましょう。
3:袋の油分をよく拭き取り、キンコーズなどに行って、パソコンブースを借ります。
4:Photoshopを起動し、お菓子のパッケージをスキャナーの原稿台にセット。
5:「ファイル」メニューの「読み込み」から、スキャナーの名前を選択します。
6:スキャナーが起動し、プレビューが表示されます。
7:画面上のいる部分をドラッグすると、必要な部分だけがトリミングされます。
8:「読み込み」ボタンを押します。
スキャナーが作動し「名称未設定」という書類ができます。
9:「別名で保存」を選択して、「package_base」という名前で保存しましょう。
「package_moto.psd」ができます。
USBなどのメディアに記録して自分のパソコンに持ち帰ります。
*チロルチョコきなこもち画像ダウンロード
*クールミントガム画像ダウンロード
10:Illustratorの新規書類を開きます。
書類サイズをパッケージがすっぽり入る大きさにします。
「自分の名前_package」という名前をつけて保存します。
11:「配置」で用意した「package_moto.psd」を選びます。
リンクを外して埋め込みます。
12:レイヤーパネルを出しましょう。
パレットの最下部にある「新規レイヤー」ボタンを押してレイヤーを増やします。
13:下絵の画像が入ったレイヤーをロックします。
新しく作ったレイヤーを選択して、ここにペンツールをつかってトレースしていきます。
*地色、商品画像、ロゴ、スペックなど、レイヤーを分けながら作業を進めましょう。
*四角い箱の範囲に文字情報を納めるには「箱組文字ツール」を使用すると便利です。
・四角い箱の中という小さい領域でも、「必要な情報を優先順位の高い順に目につくように」駆け引きが行われている場合がほとんどです。原画そっくりになるように文字を並べてみましょう。
*ロゴやスペックなど、文字ツールを使った部分は完成後にアウトライン化しておきましょう。
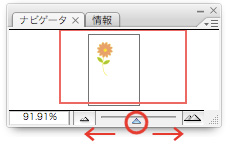
2-07/ナビゲーターパネル

・ナビゲータパネルの赤い四角内が現在表示されている部分です。
・この赤枠をドラッグすると表示位置を変えることができます。
・パネル下にあるズームスライダを移動させると倍率が変更できます。
※画面の倍率を変更には、全体画面左下 「ズームテキストボックス」に数値を入力してもよい。
※三角をプレスすると代表的な倍率が表示されるので、それを選択しても良い。
1-02/イラレとフォトショの違い
イラストレーターとフォトショップの違い |
||
Illustrator |
Photoshop |
|
使い分け |
・イラスト・ロゴ・ボタン |
・写真の補正・加工・合成 |
データ |
ベクターデータ |
ビットマップデータ |
キーワード |
・アンカーポイント |
・ピクセル |
 |
 |
|
13-11/印刷用の原稿に使用する画像を作る
1:印刷に使用する写真は300~350dpiの解像度が必要です。まず加工をする前に元の画像を必ず別名保存して使用します。
2:Illustratorを開き、この原稿をいったん配置し、レイアウト。使用する大きさが決まったら、画像のサイズを書き留めます。
画像を選択すると、「変形パレット」でサイズを確かめることができます。
*ここでは例として、印刷面いっぱいに配置する、高さが188mmの大きさの画像をつくっています。
3:Photoshopに戻る。画像解像度を変更し、印刷に適した画像を作る。
・画像を開いたら、「イメージ」「画像解像度」を開く。

・ダイアログのいちばん下の段「画像の再サンプル」のチェックをはずす。
・画像解像度を「350dpi」 →総ピクセル数の数字が変わらないことに注目。
・「画像の再サンプル」のチェックを入れる。
・ドキュメントの大きさを「Illustratorで決めた必要な大きさ」に →縦横の比率にリンクが入っていると縦も寸法がかわる。
・OKボタンを押す。
4:カラーモードを変更する。
・「イメージ」「カラーモード」から、CMYKを選ぶ。
*画像をベクターデータで表現する人は、イラレ上に直接パスを描いてもよいのですが、 グラデーションやぼかし、透明の表現などは、ベクターデータ上で加工するより、Photoshopで画像を制作したほうが表現に深みが出ます。
・パスが必要な部分はIllustratorで作成して、Photoshopにコピペして加工するとよいでしょう。
・Illustrator上でパスを選択。コピー(Ctrl+C)。
・Photoshopで新規画面を開く。大きさは欲しい画像のサイズ、画像解像度は「350ppi」にします。
・Photoshop上でペーストすると(Ctrl+V)、パスが画面にペーストされます。途中、「パス」か「ピクセル」でペーストするか?と聞いてきますので、「パス」を選択すると、「パスパレット」上にパスがペーストされます。
・パスのサムネールウィンドウにカーソルを当てて「Ctrl+クリック」しますと選択範囲がとれますので、好きな色を塗り、様々な加工をかけていきます。
※どの部分をIllustratorのデータにするか、Photoshopの画像にするかを初めの段階で分けておくこと。
それと最大の注意!:イラレで作ってPhotoshopで加工するパスは必ず「クローズパス」にすること!
13-10/PhotoshopとIllustratorの使い分けは?
質問コーナーです。
生徒からの質問は、皆さんのお役に立つよう、できるかぎり公開していきますね。
*Q
風景などを描くときはIllustraterの方が良いと聞きました。
私はノベルゲームの製作を私の友達としているのですが、背景を思うように描けません。Photoshopは昔から使っていて、Illustraterにすぐに慣れそうもありません。Photoshopでも背景はうまく描けないのですが、背景のポイントとなることは何でしょうか?よろしかったら、教えてください。
*A
IlustratorとPhotoshopの使い分けについての説明をいたします。
わたしは、輪郭線がはっきりほしいマークや文字、キャラクターなどはイラレで(ベクターデータ)、ぼかしや色の混ざり合いによる奥行きや空間の広がりがほしい背景などはフォトショ(ビットマップデータ)で、べつべつに加工し、イラレかフォトショのどちらか上で合体させて仕上げています。
仕上げる段階では、モニターで見るウェブの仕事はPhotoshopを、印刷の原稿はIllustratorを使うことが多いです。
仕事の内容や他のクリエーターから預かったデータのコンディションによって、ケースバイケース。IllustratorとPhotoshop、またはInDesignと、仕事のしやすいソフトをその都度、選んで進めています。
Photoshopは、写真を切ったり貼ったり、いろんな味に加工したり、といった作業が得意なソフトです。いい素材を手に入れ、機能をうまく組み合わせられれば、背景が「描けなくても」、「作れる」かも、です。
Photoshopのデータをイラストレータに読み込む際には、「画像解像度」に気をつけましょう。印刷物に必要な画像解像度は350ppi、プリンタ出力には200ppi程度必要です。
このクラスでは後半、PhotoshopとIllustratorを両方開いて、データをやり取りする作業を体験するような課題を用意しています。6月半ばには、両方をいったりきたりの作業ができるようになるでしょう。
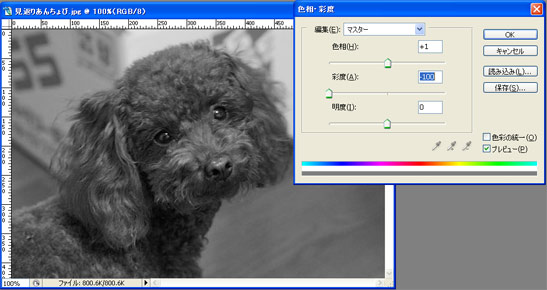
12-01/カラーの写真をモノクロの写真に加工1|カラーモードの切り替え
「追加素材」ファイルの「見返りあんちょび.psd」を開いて、「モノクロあんちょび1.psd」という名前で保存。
・イメージメニューから「モード」をプレス。
・RGBにチェックが入っているのを「グレースケール」に。
・この方法はカラーの情報が破棄された状態になります 元には戻せません。
12-02/カラーの写真をモノクロの写真に加工2|色相彩度の応用
「追加素材」ファイルの「見返りあんちょび.psd」を開いて、「モノクロあんちょび2.psd」という名前で保存。
・「モノクロあんちょび2.psd」という名前で保存。
・イメージメニューから「色調補正」「色相彩度」をプレス。
・彩度のスライダを動かして「-100」とする。
・この方法はカラー情報を破棄せず、彩度を削った状態になります。復帰可能。

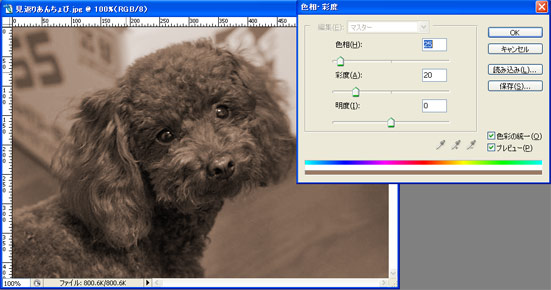
12-03/カラーの写真をセピア調の写真に加工|色相彩度の応用
11-06/カラーの写真をセピア調の写真に加工|色相の統一「追加素材」ファイルの「見返りあんちょび.psd」を開いて、「セピアあんちょび.psd」という名前で保存。
・イメージメニューから「色調補正」「色相彩度」をプレス。
・スライダの右欄「色調の統一」にチェックを入れる。
・色相と彩度のスライダを動かして、セピア調のきれいな色味を選ぶ。

7月11日(月)・15日(金)の授業復習ノート
本日のポイント
11回目の授業内容です。しっかり復習しましょう。
■色の調整に関する操作を学ぶ
1.レベル補正が必要なのはどんな場合でしたか?
2.写真をちょっと明るめにするにはどうしますか?
3.色相・彩度を調整できますか?
4.調整レイヤーとは、色の補正をレイヤー上でかけて、効果の結果をレイヤーに保存していくテクニックでした。ボタンの位置を確認しましょう。
第11回目の宿題■名刺のデザインを磨いて完成させる。
・A4に出力した用紙を再提出。次回授業開始時に集めます。
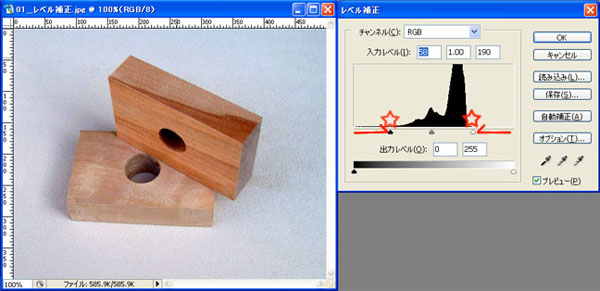
10-05/レベル補正
画像の色調を補正して、さえない状態の素材を良く見えるように加工する学ぶ。
素材のファイル「03mask」から「04colorlevel.psd」を開いて、
lessonフォルダー本日の日付のフォルダーに別名で保存。
・イメージメニューの「色調補正」から「レベル補正」を選ぶ。
・レベル補正のアラート(調整のために開いたウィンドウ)のグラフのような図をヒストグラムという。
・ヒストグラムの横軸は出力される画面の明るさの段階、縦軸は分布するピクセルの多さを示す。
・ヒストグラムの下辺にある白い三角は画面のいちばん明るい点、黒い三角が出力のいちばん暗い点である。
・この△と▲を内側に動かすと、画面でいちばん明るい部分と暗い部分の基準点が変わり、画面全体の明るさが変わる。
・グラフの山がほんの少し上り始めたところに△▲を動かす。

10-06/明るさ・コントラスト
「03mask」から「04colorlevel.psd」を開いて「lesson」フォルダーの中に別名保存する。
・イメージメニューの「色調補正」から「明るさコントラスト」を選ぶ。
・開いたアラート上、明るさ「+3」 コントラスト「+39」。
・木目の色がしっかり出るが、強くしすぎないように注意。

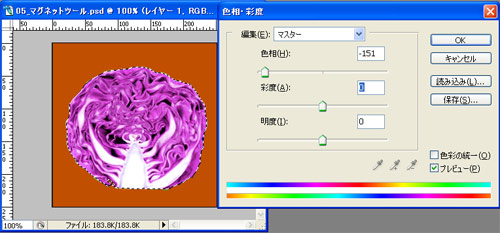
10-07/色相・彩度
素材の「02selection」ファイルの「06_cabbage.psd」を開いて、「色相彩度.psd」という名前で保存。
・マグネットツールとマスクモードで選択範囲で背景を選択。
・ctrl+shift+Iで選択範囲の反転 キャベツを選択。
・イメージメニューの「色調補正」から「色相彩度」を選ぶ。
・開いたアラート上、色相「-151」 グリーンのキャベツを紫キャベツに変える。

9-04/効果→トリムマーク<CS4場合>
ベースを作る〜原稿サイズにガイド引く
1新規書類をサイズ91×55ミリで作る。縦横どちらでもよい。カラーモードはCMYK。
2定規を出して、X=0、Y=0の基準点をドキュメントの左上に合わせる。
3サイズ91×55ミリの長方形を描き、変形パレットで書類サイズの線上にぴったり合わせる。
※パレット上の参照ポイント(左上の9粒のぷちぷち)を左上に合わせる
・x=0、y=0、w=150、y=105(縦型の人はxyの数値が反対)
・長方形はドキュメントサイズにぴったり重なる位置に移動する。
4長方形の塗りを「黒」、線を「なし」にする。
「メニューバー」の「効果」の「トリムマーク」を選択。
5「オブジェクト」の「アピアランスの分割」を実行する。
「元の長方形+出来上がったトリムマークセット」がばらばらのオブジェクトに分解され、編集ができるようになる。
6いったん「オブジェクト」「グループ解除」。
もとの長方形が選択できるようになる。
7「表示」「ガイド」「ガイドを作成」→長方形がガイド線になる。
8この状態でデザインをします。
9仕上げの段階で、ドキュメントをA4サイズに変更します。
ドキュメントサイズを変更する
1「ファイルメニュー」「ドキュメント設定」
2「アートボードを編集」ボタンを押すと、画面が編集画面に変わる。
3コントロールパネルにサイズが入るようになるので、widthとheightをA4サイズ「w297 h210」(横型の場合は反対)に書き換える。
4ツールボックスをクリックすると編集画面を抜けて、通常の画面に戻る。
こうしてドキュメントサイズを変更すると、今までの紙の大きさの中心を中心に紙の大きさが広がってくれます。だので、名刺は真ん中に入ってくれます。
9-05/オブジェクト→トリムマーク<CS5の場合>
・A4の新規書類を開きます。縦横どちらでもよい。カラーモードはCMYK。
・定規を出して、X=0、Y=0の基準点をドキュメントの左上に合わせる。
・長方形を描く。大きさは幅91mm、高さ51mm。塗り「黒」、線は「なし」。
・長方形を整列パネルで画面の中央へ。「ドキュメントに整列」を選択してパネル下部のボタンをプレス。
・「メニューバー」→「オブジェクト」→「トリムマークを作成」を選択。
・トリムマークができるが、もとの長方形のパスは残っている。いったん選択を外し、ダイレクト選択ツールで長方形だけ選択しなおし。
・「表示」メニュー→「ガイド」→「ガイドを作成」→長方形がガイド線になる。
・トリムマークが描かれたレイヤーは「トリムマーク」と名前を付けて最上層へ。
・デザインはレイヤーを新規に作り、トリムマークレイヤーより下層に移動する。
※この方法はCS2、CS3までのバージョンで採用されていた方法と同じです。
※この方法で作ったトリムマークは「アピアランスの分割」をする必要がありません。
※CS2,CS3の同じ機能は「フィルター」メニュー→「クリエイト」→「トリムマーク」で実行します。
11-01/現場に出かけてみよう
いきなり、献血とは別の話をしますが。先週、NHKのBS3が北欧特集をしていて、版画家の山本容子さんがホスピタルアートという「病室をアートで飾る」仕事をするようになって、スウェーデンの病院を見学に行くというドキュメンタリーを偶然見ました。
この番組で山本さんに、見学先のスウェーデンの病院の治療室の壁にアートを依頼されるというハプニングが起きるのだけど、このとき山本さんも、「とにかく思うがまま、いろんなものをがんがん見る」ことから取りかかっておられました。
回られた場所は「オープンエアの古道具市場」「船舶などが展示してある歴史博物館」。ぐるぐる車で回って気になったところで止まる、その脈絡のなさがおかしかったです。つくづくみんな一緒なんだなあと思いました。
とにかく、パソコンにしがみついていても出てくるアイデアは限られています。手が止まってしまった人は足を動かしましょう。
わたしは、ついでに口を動かす、ということも実行しています。制作を仕事にしている友達に電話をかけて、「最近見た面白いもの、なにかない?」と情報収集をします。「あれがよかった」とか、「こんな新しい仕事をした」などのたわいもないこぼれ話から、思わぬヒントを得ることもあります。
アイデアにつまったら人に聞いちゃいましょう。人から得た情報から、展覧会やショップを見に行ってください。
それと押さえて欲しいのは、宣伝する現場。または宣伝する現場のライバルとなる場所など。
どんな人が出入りしている場所なのか、じっさい、どういう立地なのかを見ておくことはとても必要です。
見ないとアイデアは出て来ないかも。
6月27日(月)・7月1日(金)の授業復習ノート
本日のポイント
8回目の授業で学んだ項目です。復習しましょう。
■画像解像度について勉強しました。
パソコンに取り込んだ画像を印刷に適した画像解像度に変更する手順を勉強しました。
■印刷のしくみを勉強しました。原稿のルールをがいくつかありました。
●トリムマークが入っているか?
・トリムマークの四隅には二重の枠の目印がありました。
●断ち線(裁断する線)上に必要な情報が重なっていないか?
・断ち線はあくまで制作側と印刷屋さんの目印です。印刷されません。ここで裁断します。文字やイラストの必要な部分が重ならないようにします。文字やマークなどの情報は、断ち線の内側に入るようにします。
※断ち線(裁断する線)上に線が印刷されていてはいけません。
●塗り足し線まで背景や背景色が伸びているか?
・印刷は仕上り寸法の3ミリ外側までインクを載せ、
あとから仕上り寸法で裁断するきまりでしたね。
■塗り足し線の上まで、背景色や画像を広げるテクニックを練習しましょう。
1:変形パレットにサイズと座標を入れ、数字でコントロールする。
2:ダイレクト選択ツールで角を選択して、塗り足しトンボの位置までドラッグ。
●カラーモード
・印刷は原稿のカラーモードはCMYKでした。
●文字のアウトライン化
・印刷会社や出力センターに渡すデータは、文字をアウトライン化します。
■名刺の制作を通じて、文字について詳しく勉強しました。
伝えなくてはならないインフォメーションやイメージが、見た人に伝わる画面作りが目標です。文字を使ったイメージの演出が、できるようになりましょう。
・印刷原稿には「トリムマーク」が必要でした。
仕上り寸法でトリムマークを作ることができましたか?
・トリムマークと他の要素はレイヤーが分けられ、トリムマークのレイヤーは一番上にありますか?
■出力前の5つの確認事項
1.ファイルのカラーモードはCMYKになっていますか?
2.裁断線の外、塗り足し線まで、背景色や画像は敷かれていますか?
3.文字のアウトライン化はできていますか?
4.ドキュメントサイズはA4に設定されていますか?
5.ファイルの保存形式は出力センター(キンコーズなどのショップ)側のバージョンにおとしてありますか?
※出力センターのブースに出力時のマニュアルが置いてあります。指示に従ってプリントしてみてください。
第八回目授業の宿題 「名刺をつくろう」
■自分の名刺を制作しましょう。
・サイズは91×55mm、または55×91mm、縦横どちらでもよいです。
*トリムマークを確実に表示させましょう。
・ドキュメントサイズをA4に直すのを忘れないようにしてください。
・背景に色を入れたり、画像を入れる場合は、トリムマークの外側の線を結んだ領域まで面が必要です。
・出来上がった書類はA4の紙に出力をしてきてください。次回は裁断の練習をします。データをメールで送る必要はありません。
*かならず紙に出力して確認します。
来週の授業では、2枚出力したうちの1枚で裁断の練習をします。もう1枚は、より良くするための修正事項を書き入れてお返しします。
修正が入りますから、来週の出力は普通紙でOKです。
*先輩からのお得な情報*
2Dの授業は面白いけど、提出のたびに、出力などの費用がかかるのが頭が痛い点です。
たとえば「キンコーズ」で出力をすると、出力代自体は1枚50円なのですが、セルフコンピューターを借りなくてはなりません。10分で200円かかります。
とてももったいない出費ですが、ほんの少し安くするテクがあります。
友達何人かでデータを1本のUSBにまとめて、みんなで出力にでかけましょう。いっぺんに支払いをして、セルフコンピューター代を人数分で割れば、少し安くすみますよ!
8-03/トリミングツール
先に画像解像度を開いて、画像の大きさを確認するとよい。
・目的の面積に適した画像かどうかを判断する。
印刷用の原稿を作りたいときは画像解像度300〜350ppi。再サンプルのチェックを外し、画像解像度の欄を先に設定する。
・サイズを見て、足りないようだったら、もういちど撮影しなおし。別の大きい写真を準備しなおす。
・トリミングツールを持ち、
画像上の欲しい部分をドラッグ。
・選択されたバウンディングボックスの中でダブルクリック。
・再び画像解像度を開く。こんどは「画像の再サンプル」のチェックを入れ、出力サイズを欲しい大きさに設定する。
・印刷用の画像には「photoshop形式」が適している。「.psd」で保存し、レイヤーを統合する。
カラーモードはCMYKに変更する。
8-05/トリムマークを作り原稿サイズを変更する
■ポストカード大きさで保存したIllustrator の書類を印刷入稿用のデータにつくりかえましょう。
まず、トリムマークをつくります。
トリムマークは印刷の版を作る際に必要な印刷領域と裁断線を記したマークです。
1:ドキュメントの基準点をドキュメントの左上のすみにあわせる。
・ルーラーを出す。→Ctrl+R
・定規のx軸とy軸が交わる、画面の左上の小さな四角にカーソルを合わせて、ドキュメントの左上の角にむけてドラッグ。
・ドキュメントの角でカーソルを離すと、定規の0ポイントがx軸y軸ともに
書類の左上に合う。
2:トリムマーク用の長方形を描く。塗り色は黒、線はなし。
3:変形パレットを出して今描いた長方形を選択し、
変形パレットの参照ポイント(左上の9粒のぷちぷち)を左上に合わせる
・x=0、y=0、w=91、y=55(縦型の人はxyの数値が反対)と数値を入れる。
・書類サイズぴったりに長方形が重なる。
4:選択をしたまま「メニューバー」の「効果」の「スタイライズ」「トリムマーク」を選択。
・選択を外さない。そのまま「オブジェクト」「アピアランスの分割」
・できたトリムマークのレイヤーに「トリムマーク」という名前をつけ、レイヤーパレットの最上位に移動させよう。
※ガイドを作りたい場合
・画面サイズと同じ長方形を選択する(アピアランス分割後はグループ化されているのでダイレクト選択ツールで選ぶ)。ない場合は、作る。
・長方形を選択したまま「表示」「ガイド」「ガイドを作成」
→長方形のガイド線ができる。
■ドキュメントサイズをA4に変える
1:背景色や背景画像、裁断線で切れる画像などは、
トンボの内側の断ち切り線の外側、「塗り足し線」まで絵柄を続けて伸ばておきましょう。
・ダイレクト選択ツール(白矢印)で角のアンカーポイントだけを選択して、
外側の「トンボ」をつないだ線までドラッグ。
2:ハガキサイズだったドキュメントサイズを印刷用原稿に変更する。
・「メニューバー」「Illustrator」「ドキュメント設定」
「ドキュメントを編集」ボタンを押すと、ドキュメントサイズを変更する画面に入る。
「アートボードを編集」ボタンを押すと、画面が編集画面に変わる。
または、コントロールパネルにサイズが入るようになるので、widthとheightをA4サイズ「w297 h210」(横型の場合は反対)に書き換える。
ツールボックスのツールを持つと、暗い編集画面からふつうの画面に呼び戻る。
8-06/トリムマークはレイヤーパレットの最上階へ
・制作した名刺版下ベースの書類を「namecard.ai」という名前で保存しましょう。
トンボは「印刷領域」と「仕上がりサイズ」を示す目印です。
「印刷領域」を示す内側の「裁ち線」よりも内側に入れたい内容を配置します。
・背景色や写真を下にひきたい場合には、背景色の入った長方形や画像を、
「断ち線」よりも3mm外側の塗り足しトンボまで配置します。
・レイヤーパレットを出します。
・制作した版下ベースのレイヤーにはロックをかけます。
・レイヤーの名前を「版下ベース」と入れます。
・新規レイヤーボタンを押して、新しいレイヤーを作り「テキスト」と名前をつけましょう。
・このレイヤーは「版下レイヤー」の下に潜らせます。
※「版下レイヤー」は一番上のレイヤーとして固定しておくと便利です。
※文字は「テキスト」レイヤーに、マークや画像は「画像」レイヤーに。
レイヤーを要素の種類によって分けてデザインしていきます。
8-03/Photoshop上での画像のコピー&ペースト
・画像をコピー&ペーストするとレイヤー上に新たなレイヤーが新規作成され、その上にペーストされた内容が載っかります。
・別書類のレイヤーパレットから画面へ、直接ドラッグ&ドロップでもコピー&ペーストができます。
※レイヤーパレットを常に出して、パレット上で手を加えるレイヤーを確実に選択しながら作業をすることが大切です
※Photoshopには「透明」という概念があります。画像がない部分は、ビットマップがない状態。ですが、レイヤーは「透明のレイヤー」として、しっかり存在しています。この感覚がイラレといちばん違うところです。
7-01/Ilustratorの環境設定をグラフィックワーク用にする
※先週の復習です。
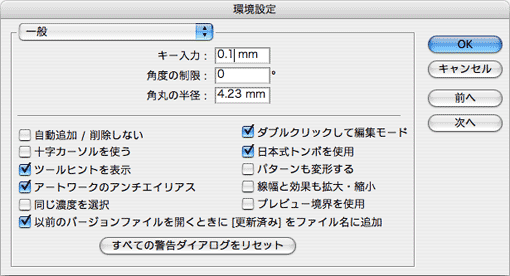
・「ファイルメニュー」→「環境設定」→「一般」のパネルを開きます。(ショートカットは「Ctrl+K」)

・「キー入力」「0.1mm」
※「キー入力」で入れた数値は、矢印キーで移動させる際、1回で移動する距離です。デフォルトでは通常「0.353 mm(=1ポイント)」がセットされていますが、グラフィックではもっと細かく移動させる必要があるため、設定しなおします。
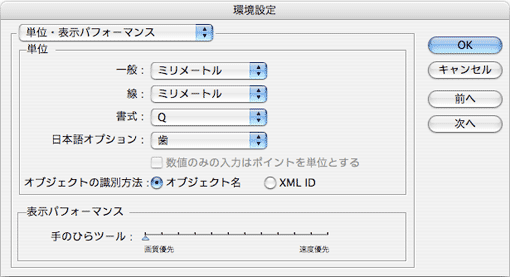
・「単位表示パフォーマンス」でサイズの単位を変えます。
「一般:ミリメートル」
「線:ミリメートル」
「書式:Q」
「日本語オプション:H」
※書式の「Q」は日本の印刷業界の古い単位です。
1Q=0.25mm
4Q=1mm
1Q=1h
とても計算しやすく便利な単位なのでつかってみましょう。

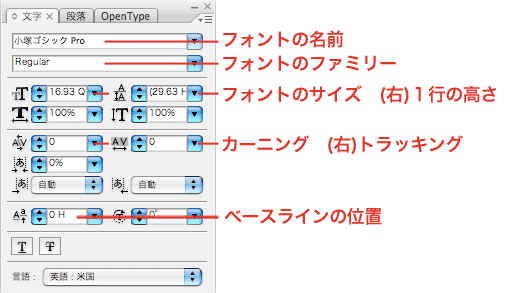
ワークエリアに「文字パネル」を出しましょう。
・Ctrl+T →文字パレットを出す。

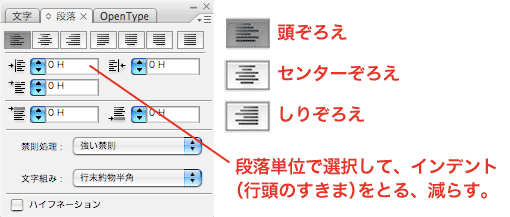
・段落パネルは文字のレイアウトを設定するのに使用します。

12-07/ものさしツール(画像の傾きを取る)
スポイトツールを長押しすると、奥に隠れているものさしツールが出現するので、これを選択。
垂直にしたいもの(建物や木など、垂直に立っていないと不自然にみえてしまうもの)をドラッグして線を引く。
「イメージ」「カンバスの回転」の中から「角度入力」を選択 ダイヤログが開き、角度の欄に数値が入って表示される
確認したらEnter。
14-02/DVDパッケージの制作の手順_3:データを整える
・Photoshopで画像データを作成します。
・画像解像度350dpi/イラストレータ上で必要な原稿サイズで新規書類を開き、合成する画像を貼り付ける。
・カラーモードは最後に調整するのでRGBからスタート。ただし、イラレのパスしか使用しない場合は最初からCMYKで制作を進めてもよい。
・イラレからパスをコピペして、パスを選択範囲にして、色を塗ったり、調整レイヤーやフィルターで加工をかける。
・加工が済んだら、必ず、カラーモードをCMYKに。

・画像解像度が350dpiであることを再度確認する。

・Photoshop.pdf方式で別名保存する。
・トリムマークを作ったIllustratorのベース原稿を開き、pdf画像を配置する。
・このとき、配置のウィンドウが表示されるので、「リンク」のチェックを外す。画像は埋め込まれる。

・キャッチコピー、ボディーコピー、マーク類をいれ、レイアウトする。
・レイアウトができたら、別名保存「学籍番号_自分の名前_outline.ai」とする。
・文字を選択してアウトライン化。必ず、アウトライン化前のデータを保存しておくこと。
・ケースの版下、レーベルの版下、コンセプトシートの版下を自分の名前のフォルダーにまとめ、CDに記録する。
・用紙を用意し、データを出力する。
・出力した紙をカットして、ケースにセットする。→提出!
がんばれ!
12-13/DVDパッケージの制作/2:情報を用意する
・DVDパッケージのデザインの要素には次のような項目があげられます。
表1(表面)
1:タイトル
2:メインキャラクターまたはメイン画像
3:DVDのマーク
4:背景の画像(メイン画像と一体化させてもよい)
背
5:縦組のタイトル(英文の人は和文表記も)
6:発売会社のロゴ(自分でデザイン。思い使わない人はデジハリのロゴ)
7:DVDのマーク
8:製造番号
表4(裏面)
9:キャッチコピー
10:内容イメージカット画像(1〜数点)
11:ストーリー説明文
12:キャストリスト
13:スタッフリスト
14:各種ロゴ
15:各種注意書き
16:バーコード
・企画シートのメモをもとに、DVDに入れるコピー類を文字データに書き起こします。
*コピーとは、パッケージや広告に入る文案のことで、一番目立つコピーを「キャッチコピー」、内容を説明する部分を「ボディーコピー」と呼んでいます。
・ラフスケッチを元に、ロゴやキャラクターを作ってみましょう。
・既存のパッケージからお手本を選び、マーク類の大きさと配置の仕方をよく観察すると時間が短縮できます。
※マークの左右寸法、天地寸法、周りの空き、票に入っている場合は、罫線との間隔を、実際に採寸して、 自分の原稿上で再現するとリアルになりますよ。
自分でデザインできる人は、発売元や制作会社のロゴマークも自分で作っちゃいましょう。
・マーク類ダウンロード
・「版下ベース」を描いたイラレ書類に、自分のデザインを描き加えていきましょう。
*初めは別の書類に制作し、できあがったものを版下の原稿にコピー&ペーストで貼付けるようにするときれいに仕上がります。
*表1、背、表4ともに、内側に3〜10mmの余白をとってレイアウトしましょう。とくに表4は、周りの余白の幅を統一するとかっこ良くなります。
・画像の部分にはPhotoshopで印刷用に加工した画像を配置します。
*印刷用の画像の保存形式や、カラー形式、画像解像度には決まりがあります。決まりにそって制作します。
・Illustrator上に画像を「埋め込み」配置で配置しましょう。
・配置の際、「リンク」のチェックを外すと「埋め込み」状態になります。

・画像が入ったら、テキストやマーク類のレイアウトを整えましょう。
*その際、イラレ上での画像の拡大はいけません。
画像の大きさを変更したくなったら、フォトショップで画像を使いたい大きさに加工しなおします。
*先に解像度を合わせる。→画像を縮小する。→画像の大きさを整える。→書き出し
の順で行いましょう
11-10ポスターのデザイン
「デジハリ祭ポスター」提出要項
・実行委員会より下記のような提出条件が出ています。
・必要な掲載事項はすべて掲載しなくてはなりません。
・読んだ人にしっかり伝わる大きさでレイアウトします。
・見た人が足を運びたくなるようなデザインを考えましょう。
*応募のきまり
・使用アプリケーション:Adobe Illustrator CS4又はCS3、CS2
・用紙サイズ:A1(幅594mm×高さ841mm)
※A4(幅210mm×高さ297mm)で作業し、データもA4で提出。
完成時にA1にすることを念頭に作成してください。
・カラーモード:CMYK
・保存形式:Illustrator形式(.ai)
・ファイル名:学籍番号_名前_ DHF.ai
・配置画像のカラーモード:CMYK
・配置画像の解像度:350pixel/inch
・配置画像の保存形式:Photoshop PSD形式
*設定その他
・出来上がりの背景は作成サイズよりトンボ分、上下右左に3mm〜10mmずつ大きく準備。
・画像は埋め込みではなく、リンク。
・応募する際、リンクした画像を入れ忘れないように注意してください。
・文字は全てアウトライン化して提出。
(アウトライン前のファイルも自分のパソコンに中に保存しておくこと)
*掲載する「デジハリ祭 10」の要項 (以下の情報は原則載せること)
タイトル:「デジフェス'10」 もしくは「Digital Hollywood Festival 10」
から選択。
テーマ :「Creative」もしくは「クリエイティブ」
キャッチコピー:特に決めていませんが、思いつくものがあれば採用します。
(最終的に改編の可能性あり。)
日 時:2010年10月9日(土)・10日(日)
Open0:00〜Close0:00
※表記は欧文でもよい。表記形式自由。この日付は仮なので正式な日程は確定次第告知。
会場:デジタルハリウッド大学秋葉原メインキャンパス
住所:東京都千代田区外神田1-18-13 秋葉原ダイビル7F
会場までの地図:地図の画像は各自制作、更に以下内容を記載。
------------------------------------------------------------------------
JR「秋葉原駅」電気街口 徒歩1分
日比谷線 「秋葉原駅」 徒歩5分
つくばエクスプレス「秋葉原駅」 徒歩3分
銀座線 「末広町駅」 徒歩5分
------------------------------------------------------------------------
協賛会社・店舗:ケアベア商店、スポンジボブ株式会社
http://www.dhfestival_10.com
問い合わせ先:TEL 03-5297-5787(大学事務局)
E-mail:daigaku_jimukyoku@dhw.ac.jp
*その他・注意
・ロゴのデータは下記URLよりダウンロードしてください。( ID:dhw PASS:logo)
≪推奨≫デジタルハリウッド大学ロゴ
デジハリロゴ
・選ばれた作品は大学側がお願いするプロのデザイナーの方に見ていただくため、多少変更が必要な場合があります。その場合、制作者の方のご協力を仰ぐことになりますのでよろしくお願いします。
また、チラシも同じデザインで作るため、その場合も変更しなくてはいけない場合があるので、ご協力お願いします。
*第一回出力紙チェック
・7月2日(金)・5日(月)授業時にカンプ(デザイン案)のチェックをします。デザイン修正の指示や画像作りのアドバイスをします。
・7月9日(金)・12日(月)授業時に出力紙の再チェックをします。デザインを完成させて出力してきてください。出力した状態で細かい部分を訂正します。CDに焼いたデータの提出は不要です。
*最終締め切り
・7月16日(金)・19日(月)応募要項の条件を整えた「提出セット」を授業開始時に集めます。
*提出セット:
・CDにデータを焼き、プリントアウトした出力見本を添えて、B4用の封筒に入れる。
・封筒に自分の学籍番号と名前を書く。
・CDと両方の出力紙にも名前を書き、B4用の封筒に入れ提出。
*提出するもの3点入りセット
1.CDに焼いた版下データ 1枚 CDの表面にマジックで学籍番号と自分の氏名を書く。
2.出力紙 1枚 B4の用紙にA4サイズのデザインをトリムマークの入った状態で出力したもの。
表面、作品の右下に学籍番号と自分の氏名を書く。
3.仕上がり見本 1枚 上と同じものを、トリムマークで裁断したもの。

・今回はA4サイズなのでB4の用紙に出力します(2枚)。
・1枚は仕上り寸法に合わせて、カッターと定規でカットします。
・もう1枚はカットしないまま添付します。
![]() "Enjoy your production!"
"Enjoy your production!"
5月21日(金)・24日(月)の授業復習ノート
本日のポイント 6回目の授業で学んだ項目です。復習しましょう。
■ペンツールをつかって、描いたアンカーポイントの編集に慣れる。
・始点と終点は必ず合わせて、クローズパスにするのでした。線は「なし」に、塗りに色をしていきます。
*もしもオープンパス線に太さと色を入れたのであれば、必ず「パスのアウトライン化」をしておきましょう。
*フォントも最後に必ずアウトライン化しておきましょう。
第五回目授業の宿題 「パッケージのトレース」
*クールミントガム画像ダウンロード
01:Illustratorの新規書類を開きます。
書類サイズをパッケージがすっぽり入る大きさにします。
「自分の名前_package」という名前をつけて保存します。
02:画像を配置します。「配置」。ダウンロードして保存した「coolmint.psd」を選び、リンクを外して埋め込みます。
03:レイヤーパネルを出しましょう。
パレットの最下部にある「新規レイヤー」ボタンを押してレイヤーを増やします。
04:下絵の画像が入ったレイヤーをロックします。
新しく作ったレイヤーを選択して、ここにペンツールをつかってトレースしていきます。
*地色、商品画像、ロゴ、スペックなど、レイヤーを分けながら作業を進めましょう。
*四角い箱の範囲に文字情報を納めるには「箱組文字ツール」を使用すると便利です。
*製品のパッケージには鉄則があります。たくさんの情報が詰め込まれているように見えますが、「入れた情報はどんな小さい文字でも絶対に読めるように」気遣われています。
*また、たくさんの情報をただ並べるのではなく、「必要な情報を優先順位の高い順に目につくように」工夫されています。
パッケージに込められた工夫をうまく吸収ような感覚で、観察しながら線や文字をなぞります。
観察すべき点は
1 「限られたスペースに全部の情報を入れるためにどんな工夫がされているのか」
2 「必要な情報がどれぐらいの大きさで詰め込まれているか」
の2点です。
ロゴやスペックなど、文字ツールを使った部分は完成後にアウトライン化しておきましょう。
いったん保存したら、別名保存でファイル形式に「.pdf」を選択し、次週の授業に持参してください。
3-02/イラレとフォトショの違い
イラレとフォトショの違い |
||
Illustrator |
Photoshop |
|
使い分け |
・イラスト・ロゴ・ボタン |
・写真の補正・加工・合成 |
データ |
ベクターデータ |
ビットマップデータ |
キーワード |
・アンカーポイント |
・ピクセル |
 |
 |
|
3-03/パスファインダパレット
素材 Illustratorから「07パスファインダパレット.ai」を開く
形状モード 上段のボタン
・パスファインダパレットの表示 「メニュー」「パスファインダ」
・二つの重なったオブジェクトを選択
・二つの画像を合体 →「形状エリアに追加」
・奥の画像から手前のオブジェクトの形を型抜き →「形状エリアから前面オブジェクトで型抜き」
・重なった部分をくりぬく→「重なる部分を除外」
パスファインダ 下段のボタン
・二つの画像の重なった画像を3つのパーツに分ける →「分割」
・重なった部分のパスだけを取りたい →「切り抜き」
・後ろの画像を前の形でくりぬきたい →「背面オブジェクトで型抜き」
9-04/消しゴムツール
・ドラッグすると、描いた画像を消すことができます。
・太さやペン先の状態を選ぶのはブラシツールと同じです。
9-12/抽出
※この機能はCS4からはプラグイン(追加機能)となりました。特別にインストールしないと、最初からは搭載されていない機能です。もしも使用したい人は参考にしてください。
「03抽出.psd」を開く 別名で保存
・「抽出」したところ以外はぜんぶ消されるので、必ずコピーを取って作業しましょう。
・人の髪の毛、動物の毛皮とか、柔らかいものを選択するのに適しているツールです。
・キュウイを選択しましょう。(皮に生えた細かいひげ部分を抽出します)
・元画像からキュウイ部分をコピペしてみましょう。キュウイレイヤーを作ります。
・フィルターメニュー →「抽出」を選択します。
・ブラシサイズ:5、ハイライト:レッド、塗りつぶし:ブルー
・「スマート境界線マーカー」にチェックを入れます。
・輪郭に描く線が自然に吸着するようになります。
・ブラシでキュウイの輪郭を輪になるように囲みましょう。つんつん飛び出た毛を覆うようにするのがこつです。
・切れ目がないようにしましょう。
・食い込みすぎたりはみだしたら、消しゴムで修正しましょう。
・バケツで描いた輪の中をクリックしましょう。輪の中が塗られます。
・OKを押します。抽出された部分以外は消えてしまいます。
・マークした境界線を観察してみると、根元が100%、外に行くほど透明にぼやけながら取られているのがわかります。
5-06/わしトレースの完成
■先週の宿題だった「わしのトレース」を完成しましょう。
*先週のアウトラインの「線」を「なし」に、「塗り」をスポイトツールを使って、画像の明るい部分の色をクリックして選択したら、レイヤーに「ベースカラー」という名前をつけて保存します。
*ベースカラーレイヤーはいったんロックをかけ不可視にして、暗い部分のアウトラインや中間の部分の影を書き加えていきます。
*影は「塗り」で表現していきます。パスが途中で切れないように。必ずクローズパスを作っていくように気をつけましょう。
*ベースカラーレイヤーで作ったアウトラインと重なる線は、新たに描くのではなく、ベースラインレイヤーにすでに描いてあるレイヤーを再利用すると効率が良いです。
<パスの部分と別のパスの部分のつなげ方>
1:ベースカラーレイヤーをレイヤーパレット上の新規レイヤーを追加ボタンにドラッグすると、コピーレイヤーが生まれます。
2:部分選択ツールで不要なアンカーポイントを選択して消去します。
3:部分選択ツールで影の部分のアウトラインの先端の一点のみと、ベースカラーのコピーで残したパスの先端のアンカーポイントを選択します。
4:「オブジェクト」→「パス」→「平均」を実行すると、選択した2点がぴったり重なります。
5:「オブジェクト」→「パス」→「「連結」で、重なった2点が完全につながります。
*影の部分を描き終えたら、羽や顔の彫刻の細い線をパスの「線」で描いていきます。
*線はオープンパス(始点と終点が繋がっていない線)で良いです。オープンパスは「塗り」を「なし」にします。
*線の太さと先端の形状で表情と仕上り感が違ってきます。自分のイメージにあった太さと先端の形状を選びましょう。
*レイヤーの順番を入れ替えながら、作業を進めます。適宜、レイヤーに目印になる名前をつけながら進むと、あとで修正や編集が楽になります。
・パスが出来上がったら、下絵を消去します。不要なレイヤーをレイヤーパネルの下部のゴミ箱印の上にドラッグします。
・そのまま「鷲」のイラストのみでも、自分のイニシャルを組み合わせてマーク化しても、どちらでも良いです。
・イラストに文字を入れたときは、必ず文字をアウトライン化しましょう。
・出来上がった書類はパソコンに保存して次回の授業にもってきてください。(完璧に完成しなくても、できるところまでがんばってすすめましょう!)
■この課題が出来上がった人は、ぜひ、「5-08/パッケージのトレース」に挑戦してみてください!!!
3-01/ドキュメントサイズの変更
3-02/オブジェクトの整列
素材 Illutretorから「06整列.ai」を開く 本日の日付のフォルダーの中に別名で保存
「ウィンドウ」「整列」 で整列パレットを表示
・複数選択したオブジェクトを整列させることができる
・左そろえ 右そろえ
・水平にセンターそろえ
・垂直にセンターそろえ
等間隔に分布
・整列パレットメニューからオプションを表示
・整列させたいオブジェクト群をドラッグで選択
・等間隔に分布テキストボックスに距離を入れる
・選択がかかったままの状態で基準とするオブジェクトひとつをクリック
・等間隔ボタンを押す
8-04/Photoshopのツールボックス
※ツールの使用感はイラレととても似ています。インターフェイスもほぼいっしょです。場所と名前を確認しましょう。
・ツールボックス
・パレット
・オプションバー
・メニューバー
[作業中のファイルに対するコマンドが収められているファイルメニュー]
・イメージメニュー
・選択範囲メニュー
・ビューメニュー
・ヘルプメニュー
・編集メニュー
・レイヤーメニュー
・フィルターメニュー
・ウィンドウメニュー