« 8-08/書類の保存と拡張子 | メイン | 08-06/レイヤーを統合する »
8-07/ブログのヘッダーを作ってみよう

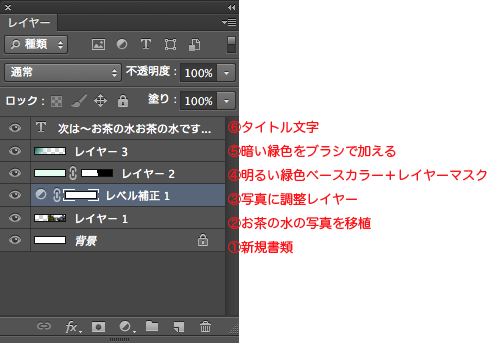
お茶の水駅ファンのブログに使用するヘッダー画像を作ってみよう。↑。大きさは800×150px。どんな作業をしたのか、下のレイヤーから説明するよ。

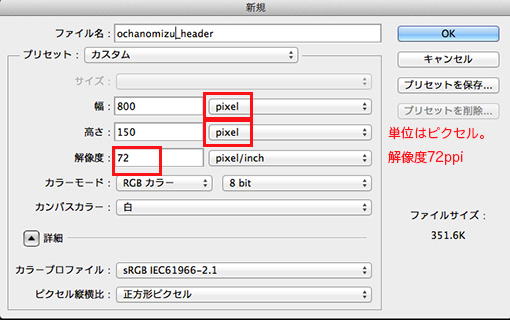
①新規書類を開きます。

②ネット検索で、お茶の水駅の画像を探します。著作権・肖像権に気をつけてダウンロードしてね。
サンプルの素材は「ぱくたそ」さんサイトからいただきました。配布はNGです。同じ写真が欲しい人は、自分でダウンロードをお願いします。
ダウンロードがすんだら、別名で保存。Lessonフォルダー内今日の日付のフォルダーにわかりやすい名前を付けて保存しましょう。
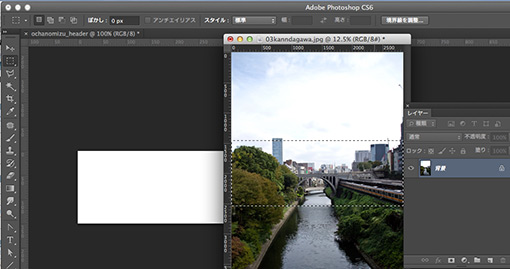
・Photoshopの「開く」から、ダウンロードした素材を開きます。
ブログのヘッダー書類も同時に開いています。
・お茶の水の写真の上で選択ツールをドラッグして、必要な範囲を選びます。
「蟻の行進」みたいなうごめく点線がPhotoshopで選択された部分。
「Ctrl+C」でコピーします。

・blog_headerの書類をクリックすると、blog_headerがオンになります。「ctrl+V」で、blog_header書類上にペースト
ペーストした画像のレイヤーが増えますが、素材のファイルサイズがとてもおおきので、なにがなんだかわからない感じです。
・画面をうんと小さく縮小します。
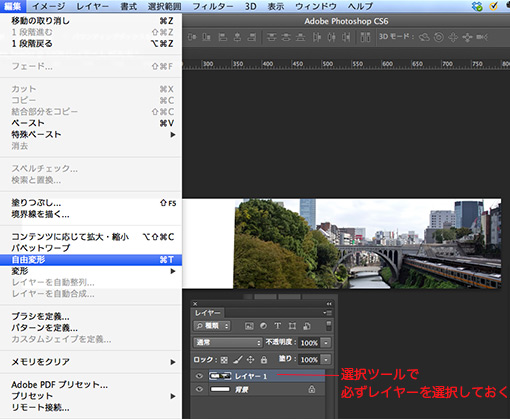
・ペーストされた、レイヤーを選択しておいて、「編集」メニュー→「変形」→「拡大縮小」あるいは、「編集メニュー」→「自由変形」と選択すると、貼付けた画像のまわりにバウンディングボックスが現れる。角をつかんで、「shftキー」をかならずプレスして縮小します。(拡大はNG、縮小はいいが必ず「shift」を押す)

・バウンディングボックスが表示されている間は、拡大縮小の作業中。バウンディングボックスの中でダブルクリックをしないと、作業画面から出られず、他のコマンドがききません。
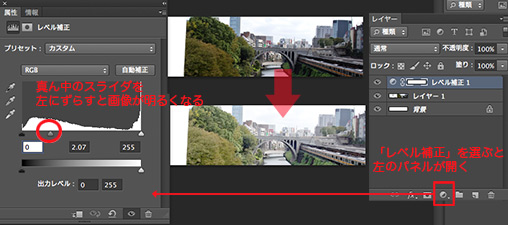
③写真の明るさを調整するには、レイヤーパネルの下の辺にある「調整レイヤー」ボタンを押して、調整レイヤーを出す。パネルがひらいたら、ヒストグラムの真ん中の三角を少し左にずらすと画面が明るくなる。

④新規レイヤーを追加
・「ctrl+A」で画面全体を選択します。
・カラーピッカーで薄いグリーンを描画色に選択して、塗りつぶします。「alt」+「delete」キー。
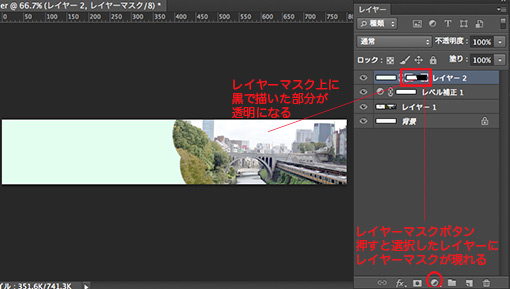
・レイヤーパネルの可辺にある「レイヤーマスクボタン」を押すと、レイヤーに白い四角いサムネールが現れます。これが「レイヤーマスク」

・レイヤーマスクを選択すると、描画色と背景色に、「白」と「黒」が自動的に入ります。
・描画色に黒を選んでおいて、太めのブラシで、画面をこすると、ブラシが当たった部分にマスクがかかります。
(レイヤーマスクが黒くなった部分が透き通り、下の画像が見えるようになります。)
⑥テキストツールでブログのタイトルを入れます。
⑦保存をしてから、「Web用に書き出し」。jpg画像を書き出してみよう。