7月18日(金)・21日(月)の授業復習ノート
本日のポイント
12回目の授業内容です。しっかり復習しましょう。
Photoshopの素材ダウンロード
■レイヤーマスク
写真を合成するにはいくつも方法があります。重ねたレイヤーの1部分を見せ、1部分を隠す効果をかけて、画像を合成する方法を学びましょう。
選択範囲した部分だけを見せ、選択範囲外を隠す効果はレイヤーパネルで設定します。レイヤーで指示するので「レイヤーマスク」と呼んでいます。
隠したり見せたりするだけでなく、一部分だけ色調を変えるなど、いろいろな効果を部分的にかけることもできます。
*本日はこの「レイヤーマスク」について、徹底的にトレーニングします。
レイヤーマスクをグラデーションで塗ったり、文字や物の形取ったりして、レイヤーに「部分的に見える効果」をかける練習をします。
1 レイヤーマスクを使って複数の画像を合成してみましょう。
選択範囲をいろいろな形に作りかえられるようにしましょう。
レイヤーマスクで1部分だけに効果をかける練習をします。
2 文字の形で画像を型抜きしてみましょう。
第13回目授業の宿題「お茶の水駅110周年ポスター|カラー出力」
B4のポスターのデザインを磨いていきます。今週アドバイスを受けた点をブラッシュアップして、完成を目指してください。
※A3の用紙に2枚プリントアウトします。次回授業開始時に集めます。2枚出力、1枚はトリムマークでカットして、B4サイズに仕上げてみましょう。
もう1枚は確認用です。切らずに持参してください。
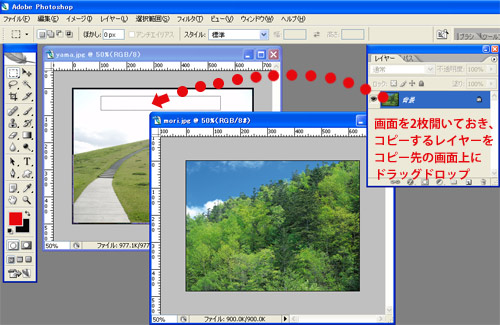
13-01/レイヤーマスクで画像をオーバーラップさせる
*素材ファイル「2014ps04」から「06mori.jpg」「07yama.jpg」を開く。
「07yama」を「yama.psd」で別名で保存。
*画像が部分的にぼけていき、下の画像が透けて見える、という画像を「レイヤーマスク」という機能を使い制作します。
・上になったレイヤーにマスクをかけ、マスクされた部分を隠します。
・上のレイヤーのグラデーション状に透明化していく部分の下には、その下の画像が現れることになります。
・「yama.psd」の上に、「mori.jpg」の森のレイヤーをコピーします。


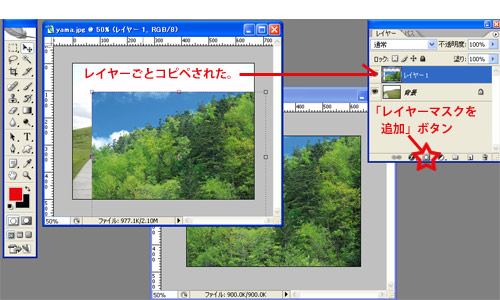
・森がペーストされたレイヤーを選ぶ。
・レイヤーパレットの下辺「レイヤーマスクの追加」ボタンを押す。
・レイヤーのサムネールウィンドウの右にレイヤーマスクのサムネールが現れる。
選択範囲を取らずにレイヤーマスクを作ったので、サムネールマスクは全面、真っ白の状態。
レイヤー全体が「全面表示状態のマスク」がかかる。
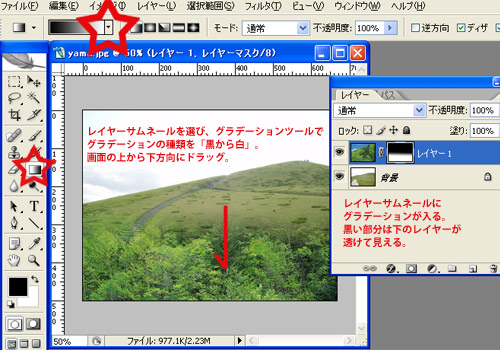
・このレイヤーマスクのサムネールウィンドウを選択する。
・グラデーションツールを持ち、オプションバーをクリック。
「白から黒」のグラデーションを選ぶ。(ここがキモ!必ず白と黒です!)

・レイヤーマスクのかかったレイヤー上には「画像」と「選択範囲」の2枚セットのサムネールが表示されます。
*マスクのサムネールを選んだ状態と、画像を選んだ状態には違いがあります。
・2枚のサムネールウィンドウは「リンク」のマークで繋がった状態になっています。
・選択範囲を修正するのですから、「マスク」のサムネールウィンドウを選択します。
・ツールボックスの「描画色」「背景色」の色が「黒」と「白」に変わり、作業スペースがマスクの世界に切り替わったのを確認してください。
・「画像」のサムネールをクリックすると、通常状態のレイヤーに戻れます。
13-02/レイヤーマスクサムネールは白と黒
・レイヤーマスクとは、簡単にいうと、「選択範囲の部分だけを、表示したり、非表示にしたりする機能がレイヤー上にセットされた」ものです。
画像Aと画像Bを組み合わせるとき、上にかぶせた画像の一部分を非表示にする機能です。
・レイヤーマスクサムネールを選択すると、カラーは黒と白の2択になります。黒いブラシで画面をドラッグすると、レイヤーサムネールに黒く筆跡が記されます。この黒い部分が見えなくなります。
・マスクの世界で、黒い部分は「スイッチが入っていない(暗くて見えない)状態」。白い部分は「スイッチが入った(光が灯って見えている)状態」と考えるとわかりやすいです。
・選択範囲を作り、選んだ部分だけを表示させてみましょう。
13-03/レイヤーマスクをブラシツールで作る練習
・素材のファイル「「2014ps04」から「01town.jpg」と「02sora.psd」を開きます。「town.psd」を
lessonフォルダーの本日の日付のフォルダーに別名で保存しましょう。
・sky.psdのレイヤーをtown.jpgの作業画面上にドラッグドロップします。
・skyレイヤーを50%にしましょう。ビルの画像に空の画像が重なっている状態が確認しやすいですよ。
*建物のない部分に空が見えるように加工しましょう。
・skyレイヤーをアクティブに。
・メニュー レイヤーから「レイヤーマスクを追加」「すべての領域を表示」
・skyレイヤーのサムネールの横に、レイヤーマスクのサムネールアイコンができます。
*この段階では全面が選択範囲なので、画面はぜんぶ白になっています。
*マスクサムネールを選択したら、ブラシツールで空の部分を黒に塗っていきましょう。
・塗った部分が削れて下の画像が見えてきます。(黒く塗った部分が「非選択範囲」になる)
・失敗したりはみ出た部分は白で修正しましょう。
・レイヤーマスクをゴミ箱にドラッグ →レイヤーマスクのみを削除できます。
13-04/レイヤーマスクを文字ツールで作る
・「2014ps04」ファイルの中の「04blue_sky_moto.psd」を本日のフォルダーの中に「mask_kansei.psd」という名前で保存。
・「03hei_moto.psd」のレイヤーを「mask_kansei.psd」の作業画面上にドラッグドロップします。
・木の塀のレイヤーの上に文字を打ちます。文字を適当な大きさにデザインします。
・文字レイヤーのサムネールウィンドウをCtrl+クリック。文字の部分を選択します。
・選択範囲が取れたら、文字レイヤーの可視ボタンを切っておきましょう。
・木の塀のレイヤーを選しましょう。レイヤーパレット下部の「レイヤーマスク追加」ボタンを押します!。
・文字の形で塀に穴が開きました!。
・さらにリアルにするために、板の隙間を多角形投げ縄ツールで選択します。(Shiftを押しながら→選択範囲の追加をしながら)
・木の塀レイヤーのレイヤーサムネール選択し、選択範囲を黒で塗りつぶし(Alt+Backspace)。
・塗った部分が削れ、板のすきまから下の空が見える状態になりました!。
13-05/足りない画像を広げる
もしも画像の大きさが足りないときは、拡大せずに、画像データをコピペしてもとのデータにうまく継ぎ足します。
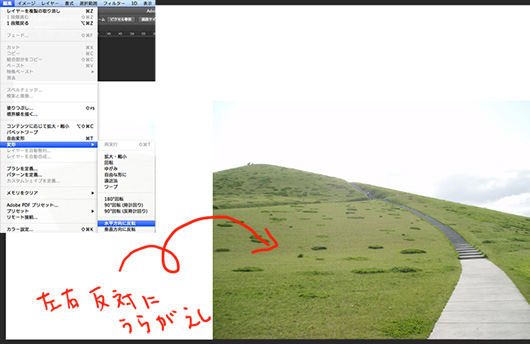
「07yama.jpg」の風景を富士山のような線対称の山に作り替えて、ついでに夏の青空を入れる合成に挑戦してみましょう。
「07yama.jpg」を開き「yama_repeat.psd」という名前で別名保存します。本日の日付のフォルダーを保存場所に選びます。
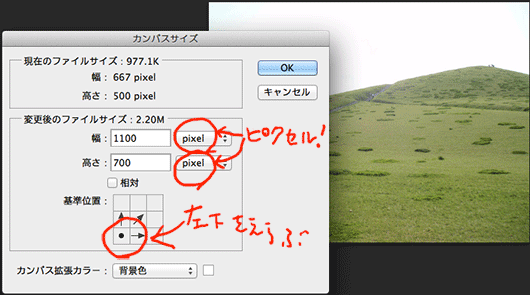
13-06/カンバスサイズを広げる
画像解像度を変えずに画面の面積を変えたいときは「イメージ」メニュー「カンバスサイズ」を選びます。
単位を「mm」から「pixel」に変更します。幅を1100pixel、高さに700pixelと記入します。基準点を左下にしておくと、右上方向に画面が広がります。
このとき、背景色には白を選択しておくこと。べつに赤でもかまわないのですが、白のほうが気分がいいですから。

レイヤーをコピペします。
そしたら、コピペしたレイヤーを選択して、「編集」メニュー「変形」「180度反転」でひっくり返します。

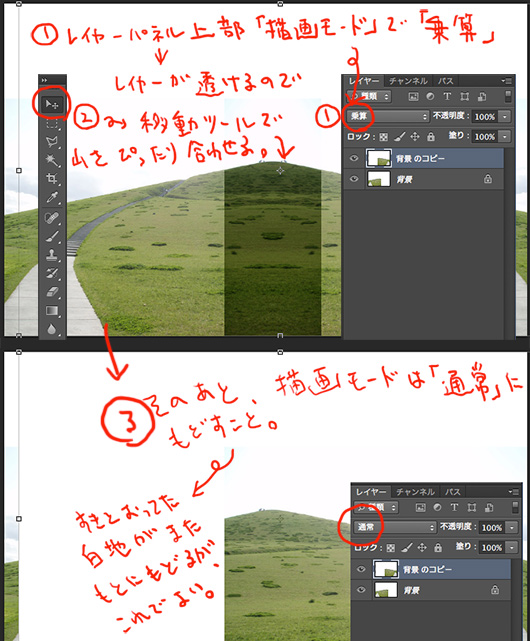
13-07/描画モードで山の形を下のレイヤーに合わせる
レイヤーパネルの上部に「描画モード」があります。「通常」を「乗算」に変えます。
すると、透き通って下のレイヤーが見えるようになります。
ここで、移動ツールに持ち替え、山の形をもとの山の形となだらかにつながるように位置を調整します。
位置を決めたら、レイヤーの描画モードを「通常」に戻しましょう。
透き通ったモードから、また白地が呼び戻ります。
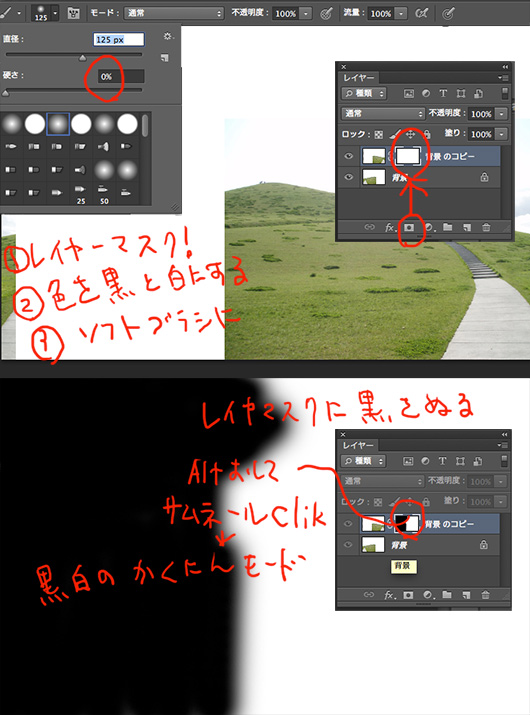
13-08/レイヤーマスクで一部を隠す
レイヤーマスクボタンを押します。
レイヤーにレイヤーマスクが現れたら、描画色と背景色を「黒」「白」にして、ブラシツールを持ちます。
コントロールパネルの筆先設定のボタンを押して、オプションを表示して、筆先の堅さを「0%」に。これで、ぼけあしのあるソフトブラシになります。
レイヤーマスクを黒で塗りつぶしたところが隠されます。
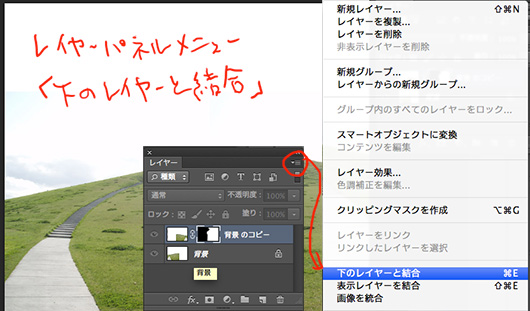
13-09/レイヤーを結合
レイヤーパネルのレイヤーメニューボタンから「レイヤーを結合」を選択しておきます。
さらに修正を加えるため、1枚の画像にしておきましょう。

13-10/作品制作のワークフローおさらい

......と、デザインの教科書には、こんな手順が載っています。
本音を言うと、この順序にとらわれる必要はないと思っています。むしろ、順序どおりに行かないのが、人生ってもんです。
けれど、プロになると事情が変わってきます。
どうしても時間以内に物を作らなくてはならない!
そんなことが毎日起こります。
「こういう手順を踏めば、とりあえず、妄想を形にすることができる」という必勝の行動のパターンはどなたでも持っていたほうがいいんじゃないか、と考えます。
体調が少しぐらい悪くても、時間がかけられなくても、とりあえず、これをすれば一定のクオリティーの物は作れる、とりあえずは人に喜んでもらえる、という必勝法。
学校や教科書で教えようとしているのはこの「定石」ってやつです。
自分なりの勝ちパターンがまだ身に付いていない人は、とりあえず、だまされたと思って、上の図のように仕事を進めてみてください。
授業で言ったことと同じことを言っているのですが、最初は難しくても繰り返すことでこれは身に付きます。
でも、読んだだけではだめです。やってみないことには、どんなに頭で理解しても、物は作れるようになりません。
そのへん、「鉄棒の逆上がり」とか、「自転車に乗る」とか、「浮き輪なしで泳ぐ」のと同じです。
Just do it.
ナイキのコピーですが、ほんとにいい言葉です。
物を作ることに慣れて、いつでも制作体勢に入れるパターンが身に付いている人は、自分の流儀で進めてかまわないと思います。
わたしだって自分で自由に作っていいものに取りかかるときは「コンセプト」なんて最初から決まってない場合、あります。
作り始めてから右往左往することだって、いまだってよくあります。
むしろ、
こんな感じつくりたい!
こんなふうに人に喜んでもらいたい!
そんな衝動が先にあって、あとから理屈はついてくることのほうが多いかも。
考えてみれば、物を作るときって、妄想している時間のほうが長くて、
PCをオンにして作業をするのは、ずっと後だったりします。
また、実際のPC作業でなくて、素材集めや素材作りのほうが、作品のクオリティーには重要だったりします。
素材の質が上等(写真そのものがきれい、フォントの形がいい、出てくる物のかたちや色がきれいなど)だと、PCの作業ではあまり手をかけなくても充分きれいだったりもします。
素材選びの段階ですでに、作品作りがクライマックスを迎えてしまうことすらあります。
PCを使わない時間のワークの重要度はとても高いのです。
さあ、勇気を出して、紙と鉛筆。落書きでいいので、アイデアをだすところから始めましょう!
13-11/コンセプトワーク
もの作る道筋をもう少しふりかえってみましょう。
アイデアをじゃかじゃか生産
クロッキー帳をひらいて、メモでよいので、思いつきを書き留める。
1時間とか半日、とか、時間を限定して徹底的に、脳みそをしぼる。
人とともにやると、アイデアが2倍になる。
なるべく多く バカみたいなことも否定しない。
むしろバカみたいなことほど、オリジナリティー度が高かったりする。
たくさんのアイデアから良さそうな物を粗よりする
選ぶコツは、
A新しいネタかどうか?
Bきれいかどうか?
C好きになれそうか?
Dモラルにはんしていないか?
以上4つの判定基準に外れたものを除き、
残った中から、いいもの、ひかれるものをピックアップしていく。
こねるこねるこねる
これらを繋げたり、ひっくり返したり、大げさにしたり、繰り返したり、組み合わせたり、何かで縛ってみたり、何かと混ぜて化学反応をおこさないか、さんざん試す。
この作業中にとても大切なのは、それをしながら、自分の心に浮かんだ、いちばん言いたいこと、表現したいことをつかまえる。
終点のイメージが自分でわかってないと、作業に無駄な時間がかかるし、ぶれる。
複雑なことでなくて良いのです。もしも、心を的確に言い表すことができるのならば、一言だけ、ワンワードでかまいません。
13-12/ラフを描く
自分で自分の心の奥から探した「言いたいことの中心」を頭の中心に据えて、今度はそれをビジュアルにおこしてみるのが、「ラフスケッチ」でした。
絵の描き方は「ざっと」でよいです。
けれど、このスケッチには「相手に伝える」という使命があります。
伝えること
・絵の大きさと中心になることがら
・字の大きさと何がかいているか?
・骨組みのレイアウト(レイアウトで、どんなイメージかが、だいたい伝わる。ものの分量と配置)
これからいろいろに変化する可能性があります。
あまり最初から細部まで決めないで、おおよそのイメージを描いてみましょう。
人に自分のイメージが伝わればいいので、どんな描き方でも自由ですが、白黒で、しっかりした濃い線で、原寸大で描くことをおすすめします。
13-13/素材調達心得まとめ
スケッチを素に今度は素材を探します。
探すものは大きく分けて二つあります。
一つはアイデアを深める参考ビジュアル。加工や素材探しのお手本となるものです。
もう一つは実際に加工する写真そのものです。
実際に加工する素材そのものはインターネットでも探せます。
「フリー写真素材」「著作権フリー」などと検索ウィンドウに入れて検索してもいいし、デザインの参考サイトなどを探すのもよいでしょう。
写真をダウンロードさせるサイトのほとんどが、640×480pxくらいの、表示してもユーザーの負担にならない程度の写真を掲載しています。
最近、PCの性能が上がって、大きな画面や高解像度のクリアな画像を表示できるようになりました。
サイトのサイズも大きい画面で見ても見劣りしないように、1000px前後の大きなサイズのワイヤーフレーム(ウェブデザインの骨組み)を持つものがスタンダードになりつつあります。(ちなみにみなさんが今読んでいるこのコラムの本文の幅は530pxで設定してあります。)
印刷用の原稿だと画像解像度はおよそ5倍、350ppi必要です。
ただでそんな大きな画像を提供してくださる、聖人のような人がいるのか?
いるのです!
検索ウィンドウに「素材 フリー 著作権フリー」などのキーワードを入れて探してみましょう。
「フリー」という言葉には2重の意味があります。
一つは「著作権についてフリー」の意味、
もう一つは「限られた条件だったら値段がタダ」という意味。
「ロイヤリティー フリー」とかいてあるやつを「まったくのタダ」だと勘違いしてはいけません。
自由に使ってくれてかまわないが金くれ、という人と
お金は要らないがかならず俺の写真だとわかるように使ってくれ、という人と
どっちも要らない、もってけ
という人がごちゃごちゃにまざっていますので注意すること。
サイトには、「何についてフリーで、何については課金されるか?」が記載されています。必ず使用条件をチェックすること。
※もしも他人の著作物を素材として今回の作品に使用した人は、必ず自分のオリジナルの加工の手を加えるか、著作権保有者に許可を取ってください。
素材が転がっているのはインターネット上だけではありません。
本屋に行って雑誌を探すのもよいです。
街を歩くとフリーの雑誌やフライヤーがたくさん拾えます。
これらもすばらしい素材になります。
ただし、雑誌や印刷物の写真には、基本、著作権や肖像権が派生して、
スキャナーで取り込んで、そのまま使用すると違法になります。
色や素材の使い方、組み合わせかた、フォントとか、形や大きさのサンプルとして、アイデアだけをいただいて、自分で調達できそうな素材に置き換えて新しくデザインします。
1 自分で写真を撮る。
デジカメや携帯の写真でも加工によってはミステリアスで楽しい作品が作れます。
写真のクオリティーが良ければ良いほど、修正が少なくてすみ、あとの作業が楽ちんだということは、前回までで経験しましたよね?
2 イラストが得意な人はイラストを描く。
紙に描いたイラストも、スキャナーがあれば、簡単にPCに取り込めます。
3 どちらも得意でない人は、素材を世間様からお借りしましょう。
人の素材を使用する際には、著作権と画像の大きさについての条件をクリアーさせること。
※画像素材についての品質保証書を提出します。著作権のある素材を使用した場合は必ず記載すること。