« 09-01|名刺の制作ワークフロー | メイン | 10-05/画像合成のためのフリー画像サイト »
6月20日(金)・23日(月)の授業復習ノート
本日のポイント
9回目の授業内容です。しっかり復習しましょう。
9回目授業の素材ダウンロード
■Photoshopを使った名刺用画像の作成
今週から3回にわたり名刺を作成します。今回は名刺のための版下をIllustratorで準備してから、Photoshopで画像を作ります。
名刺の作成をとおして先週に引き続き、Photoshopの操作に慣れてゆきましょう。
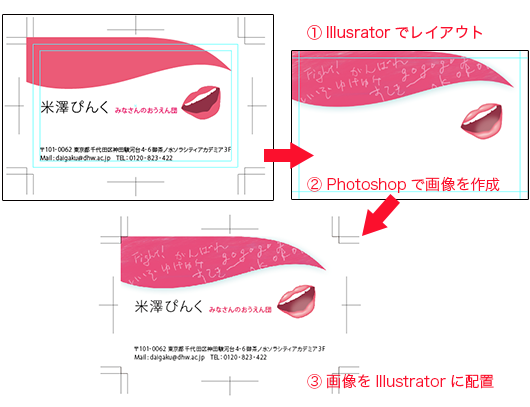
■名刺作成作業の手順(作業中に使用する技術)

①Illustratorで名刺のデザインをする(文字とイラストのレイアウト)
・ドキュメントA4 名刺サイズのトリムマークとガイドを作る
・フォントの設定
・必要なパス作成
↓
・IllustratorのデザインをPhotoshopに移植する
・印刷用原稿の「画像解像度」
・Illustratorの画像をPhotoshopにコピペする方法
②Photoshopで画像を作成
・レイヤー
・レイヤーフォルダー
・選択範囲を作る
・選択範囲の移動、位置合わせ
・ブラシの扱い
・描画色、背景色、塗りつぶし
・選択範囲の加工(変形、エッジをぼかす、反転)
・レイヤーのリンク、グループ化、レイヤーの消去
・レイヤーマスク
・調整レイヤー
・レイヤー効果「ドロップシャドウ」
※今週はここまで。
9回目の宿題「名刺の制作」
本日の授業で、Photoshopで「画像解像度300ppi」「幅97mm×高さ61mm」の名刺のための画像を作成しました。授業では例題をもとに勉強をすすめましたが、自分の名刺を考え、画像を制作してきてください。
①Illustratorでトリムマークと文字情報部分を作ります。
・A4の新規ドキュメントに「学籍番号+自分の名前_meisi.ai」と名前をつけて保存します。
・自分の名刺をデザインします。Photoshopで描くデジタル・イラストの部分をデザインのどこかに組み込みます。
②画像をPhotoshopで作ります。
・Photoshopで「解像度300ppi」「カラーモードRGB」の新規ドキュメントを作成します。
・「学籍番号+自分の名前_meisi.psd」で保存します。
・Illustratorから「あたり画像」をコピペします。
・レイヤーを作成して、イラストが入る部分に絵を描きます。
作成した画像は次回授業で使用します。Illustrator上に文字をレイアウトしたデータとPhotoshopの画像を作成してください。
次週はPhotoshopの画像をIllustratorの原稿上に「配置」する方法を勉強します。宿題で作成した画像を使用しますので、必ず自分の名刺の画像を持参してきてください。