26日は補講ありません
本日は補講ありません。
わからないことは授業の制作時間中にわかるようにして帰ってください。
5月23日(金)・26日(月)の授業復習ノート
本日のポイント 5回目の授業で学んだ項目です。復習しましょう。
■ペンツールをつかって、描いたアンカーポイントの編集に慣れる。
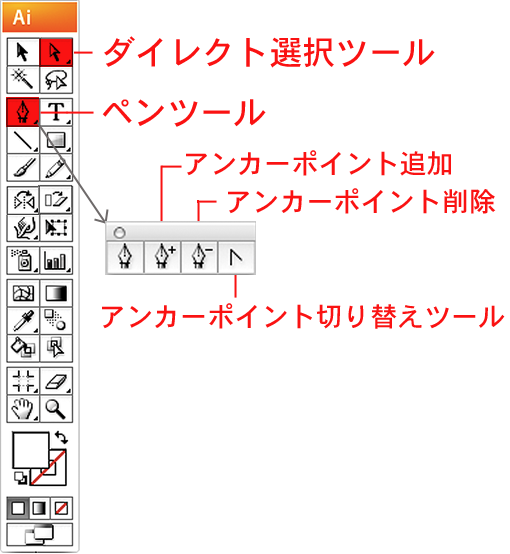
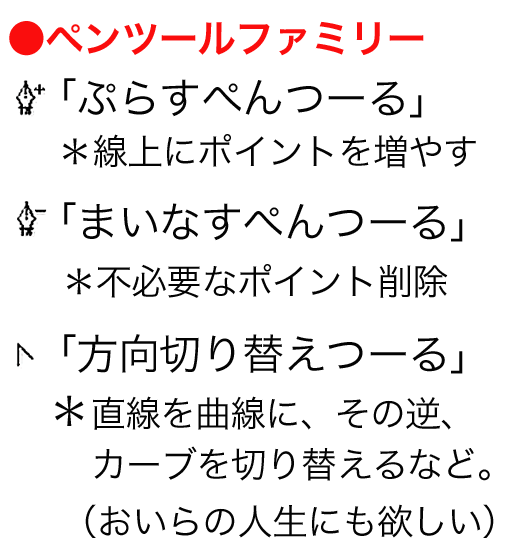
*パスの編集に使うツールさんたち↓
■形を作るときはペンツール。使うときの注意点。
・始点と終点は必ず合わせて、クローズパスにするのでした。線は「なし」に、塗りに色をしていきます。
■描いちゃったものをあとから編集するのは部分選択ツール(白矢印)。
・部分選択して微調整します。1点だけを選択する白い矢印の「部分選択ツール」。黒矢印との違いがわかりますか?使い分けできますか?
■パスのアウトライン化。
・オープンパスのアウトラインのパスを作ることができます。線に太さと色を入れたのであれば、「パスのアウトライン化」をしておくとさらに安定したデータになります。
*フォントも最後に必ずアウトライン化しておきましょう。パソコンにないフォントでも形が崩れることがありません。
第五回目授業の宿題「ひつじ」年賀状
*先週提出した「ひつじ」イラストを使って年賀状をデザインしてみましょう。
挨拶や年号をフォントツールで描き加えます。
自分の住所、家族の名前も加えてレイアウトしてみましょう。
今週もデジキャンに提出ボックスを設けます。先週同様「pdf」に保存したものをPhotoshopで「.png」に書き出し、提出してください。
*…授業で「トランプトレース」が終わらない人は、がんばってトレースも完成させましょう。こちらもデジキャンに提出ボックスを設けます。授業中に提出できなかった人は、「トランプトレース提出ボックス」に提出しておいてください。
5-01/ペンツールをしっかり
最初にパス基本の4パターンを練習しよう!
1:直線
2:曲線
3:直線+曲線
4:直線+曲線
ペンツールを持つ 塗りを「なし」に線に好きな色を選ぶ 線は2ptくらい
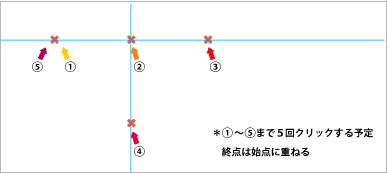
直線を描こう! 最初はジグザグ
・ペンツールで点を4点打つ
・点を描き終えたら必ず選択ツールに持ち替え 白地をクリックして選択解除
選択を解除すると、線をいったん「カット」することとなります。
・描いた直線を修正
・ダイレクト選択ツールに持ち替えて動かしたい点を選択
・矢印キー「→↑←↓」で移動させる
※矢印キーが思いどおりの幅で動かないときは、編集メニュー 環境設定 一般 キー入力:0.1mm
(キー1回分の移動距離が小さくなる)
線パレット 「線の先端を丸くする」ボタンを押すと線の先端の形状が選べる
※出てないときはパレットメニューから「オプションを開く」

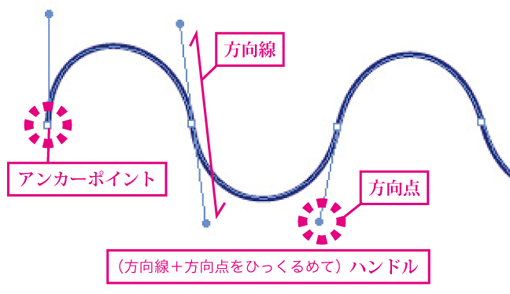
S字の曲線に挑戦!「ベジェ曲線」
・ベジェ曲線とはアンカーポイントと方向線とコントロールポイントによって生まれた曲線
・アンカーポイント2点とベジェ曲線2つで半円が作れる
・弓のしなりのように、両端のアンカーポイントからの方向線の長さと角度が曲線の方向と力を指示する
方向線の向く方向に線が生まれると覚えましょう!
・ひげのような方向線は来た方向とこれから行く方の2方向に同時に出る
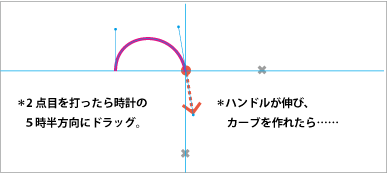
1:水平方向にガイドを引く
2:ガイド上に1点打つ。打ったとたんに時計の12時半方向にドラッグ、高さは作ろうと思うカーブの高さの1.3倍くらい
3:マウスをいったん離し、2点目をガイド上に打ちながら、こんどは下方向、5時半の向きにドラッグ、カーブの形を見ながら力加減
4:3点目はまた斜め上向き、12時半の方向にドラッグ
5:Ctrlを押すと選択ツールにカーソル変わる 白地をクリックで、いったん選択解除(パスをカット)
6:ダイレクト選択ツールで曲線上をドラッグすると方向線が現れる
7:必ず方向線のコントロールポイントをつかんで長さを調節すると、カーブの形を修正できる
折り返しのある直線(直線と曲線のミックス)
1:点を打つ Shiftを押して2点目を打ったら、カーソルを離さずShiftをAltに持ち替えて
2:曲線の行く方向にドラッグ
3:方向線がのびて曲線に変わる
4:3点目を打つとき、5時半の方向にドラッグ
5:描き終わったら選択ツールに持ち替えて白地をクリック、選択解除
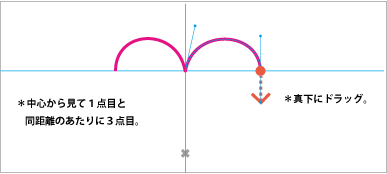
折り返しのある曲線(半円状の曲線が2つ連続)
1:点を打つ 12時半の方向にドラッグ
2:もう一点打つ
3:打ったら マウスを離さないまま、Altを押しながら方向線の方向転換
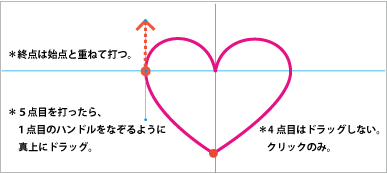
5-02/ハートを描く
1:ガイドを引いておくと描きやすい。水平方向に1本。垂直方向に1本。
2:ペンツールを持つ。塗り色を最初は「なし」に。線の色を選ぶ。
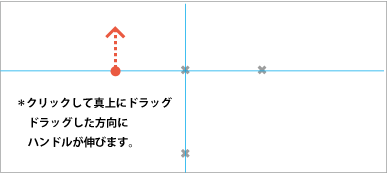
3:どこからはじめてもよいが、上部の曲線が2つ連なった部分を先に描き始めるとする。縦横のガイドが交わった十字より左側、同じ高さのところを始点に決めクリック→そのまま離さず真上にドラッグ→ハンドルがドラッグした方向に伸びる。
4:いったんマウスを離す。2点目。 縦ガイド線と水平線が交わったところをクリック→そのまま左斜め下(時計の針の5時半の方向)にドラッグ→ハンドルがドラッグした方向とその方向の反対側(時計の針の11時半の方向)に伸びる。
曲線のカーブの具合を見ながらハンドルの長さを決める。
5:マウスを離さず「alt」キーを押しながら、ハンドルの方向を変える。時計の針の12時半の方向、反対側のハンドルと同じ高さのところまで引っ張る。
6:いったんマウスを離し、3点目を打つ。2点目を中心に、同じ高さ1点目と同じくらいの距離がよい。クリック→ドラッグ真下方向に引っ張る。2点目と3点目の間にカーブが生まれる。曲線の強さをハンドルで調整できたら手を離す。
7:4点目を2点目の真下に。ドラッグなし。カーブは作らなくていいので、ここはただクリックするだけ。
8:最終点。始点にカーソルを当てると、ペンツールマークの横に小さい○印が出現。これはパスが繋がって「輪」になった状態だよという印。
○が出たところでクリック。マウスを離さずにそーっと一番最初に描いたハンドルをそーっとなぞる感じ。
ドラッグした方向と反対側にハンドルが生まれ、3点目と4点目のあいだにカーブができたらマウスを離す。
ハート完成!おつかれさま!
5-03/トランプトレース パスの修正
・素材 Illutretorから「tramp.ai」を開く。別名で保存しておく。
・ペーンツールを持ち、「塗り」を「なし」、「線」に好きな色を選び、太めの線の太さを選びます。
・下絵をペンツールでなぞって、パスを描く。終点と始点を重ねると、クローズパスが完成したマークがでます。
・クローズパスが完成したところで、「塗り」に色を選びましょう。
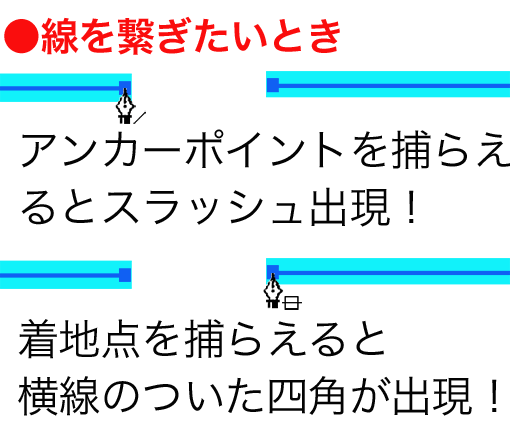
■ああっ!描いている途中で線が切れてしまった!どうしよう!?「→ペンツール」
・ペンツールをオープンパスのアンカーポイントに近づけると、ペン形のカーソルの右下に「スラッシュ」が出ます。これが、「パスを繋げてかきまっせー」という印です。スラッシュが出たのを確認してクリックすると、なにごともなかったかのように、続きが描けます。
■ああっ!後で見たら線が切れていた!どうしよう?!「あわてずさわがず、ペンで繋ぐ」
・切れたパスの先端のアンカーポイントにペンツールを当て「スラッシュ」が出たのを確認してクリック。
・繋げようとしているパスの先端のポイントをペーンツールが捕らえると、四角に横棒がはいったマークが出る。そこでクリック。これで繋がります。
■ああっ!後で見たら線が切れていた!どうしよう?!「→パスの平均とパスの接続」
・まず、ダイレクト選択ツールで繋ぎたい2点のみを選択します。
・「オブジェクト」メニュー→「パス」→「パスの連結」で、離れた2点間のパスを作ってくれます。
・離れた2点を重ね合わせた上で、1点にまとめたいばあいは、先に「パスの平均」をしておきましょう。
「オブジェクト」メニュー→「パス」→「パスの平均」「オブジェクト」メニュー→「パス」→「パスの連結」 2点は重なってますが、まだ1点に結ばれていません。
選択をはずさずに「パス」→「パスの連結」を実行します。
■ああっ!ハンドルの片側だけを動かしたいのに反対側も動いちゃう!どうしよう?!「→アンカーポイントの切り替えツール」 ←これっす。
←これっす。
・ハンドルは基本、アンカーポイントの両側に出ます。
ダイレクト選択ツールで片側だけ編集しようとしても、反対側の形も変わってしまいます。
片側だけ動かしたい場合は「アンカーポイントの切り替えツール」で方向点をつかむと、片側のカーブの形だけを編集することができますよ。
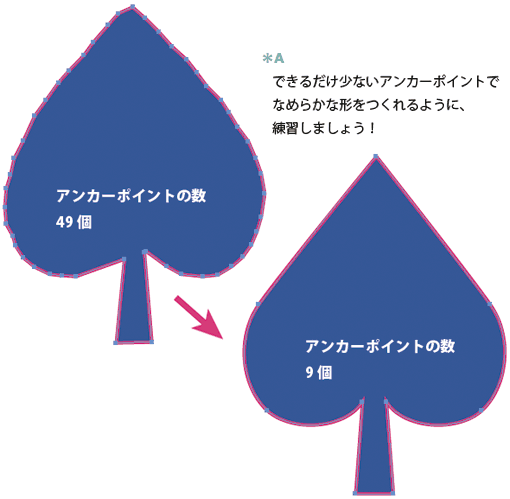
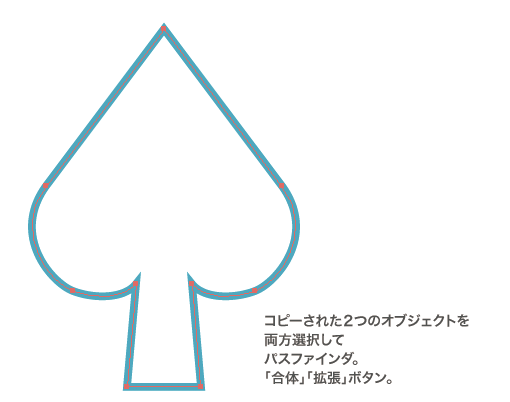
5-04/スペードを上手に描くには。
*Q1
スペード書いたんですけど……。

↓これを使うと、解決するよ!
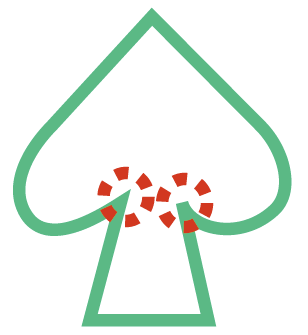
*Q2右側の曲がり角と左の角が同じ形に描けません。
*A2スペードやクローバーは描く方向によって、角の見え方が変わってしまいます。
(イラレの角の形は、曲がり角が急すぎると、とんがった角になりません。
線の太さを太くするとよく起こる現象です。
カーブの角度をちょっと広げるとなおります。)
線対称できれいなスペードを作る方法を紹介します。
1:「ctrl+R」で定規をだします。
2:垂直方向にガイドを引きます。
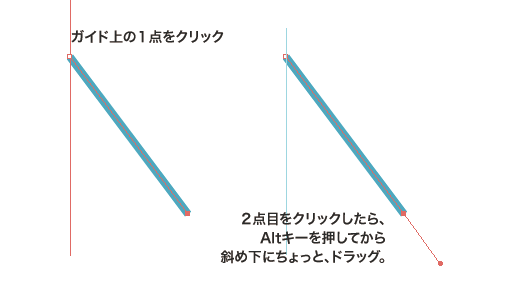
3:頂点から書き始めます。
4:ワンクリックしたところでAltキーを押してから、斜め下にドラッグ。片側にだけ、ハンドルが伸びます。
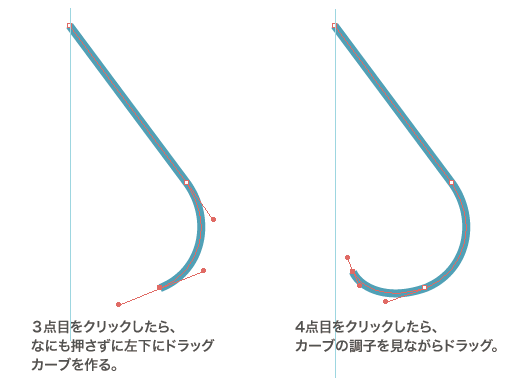
5:左下の膨らみを描いていく。
カーブの強さを見ながら、ハンドルをだして曲線に。
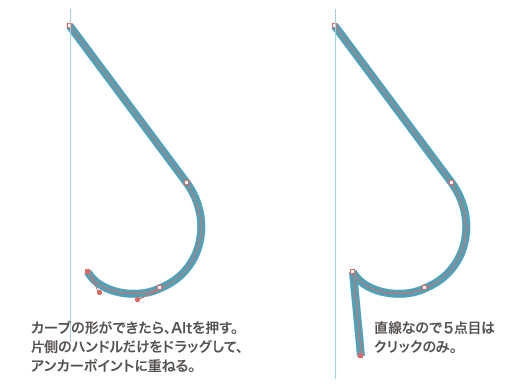
6:カーブが終わったところで、Altキーを押して、アンカーのハンドルをしまう。
7:ここから直線に変わった。クリックだけして、ドラッグしない。
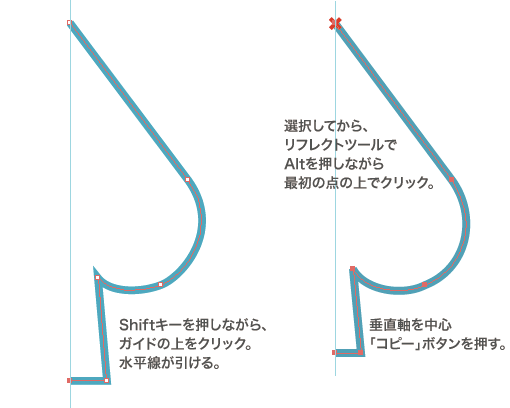
8:Shiftキーを押しながら、ガイドの上でクリック。Shiftキーを押すと水平線が描けます。
9:半分が描けた。これを選択して「リフレクトツール」を持つ。
10: 頂点の上でAltキーを押しながらクリック。
リフレクトツールのダイアログが開く。
11: 垂直方向を軸にチェック。コピーボタン。
12: 右側に同じものがコピーされた。
●こつ●Altキーを押しながらクリックしてリフレクトツールを出すとき、クリックする点がちょっとでもずれてしまうと、左右の図形の間に隙間ができてしまいます。うんと拡大して、確実に底辺の中心点にマウスを当てること。
13: もとの形とコピーを両方選択して「パスファインダ」の合体ボタン+「拡張」。
14: もしも、底辺の真ん中に、余分なアンカーができたら、マイナスのペンツールを持って、底辺の中心の点をクリックすると、余分なアンカーが消えます。
●こつ●あきらめないこと。しつこいひとはうまくなります。
5-05/ガイド・定規の表示
画面に定規を出す
・メニューバー 「表示」「定規を表示」
・ショートカット Ctrl+R もう一度Ctrl+Rを押すと消すことができる
・オブジェクトの左上端 定規のX軸とY軸が交わる部分の小さな正方形にカーソルをあて、画面に向かってドラッグ開始すると十字が現れる
・0ポイントに決めたい点(ドキュメントの角など)の上でドラッグを外すと、最後の点がX軸Y軸ともに0ポイントの点となる
画面にガイド線を出す
・メニューバー「表示」から「ガイド」「ガイドを表示」
・ショートカット Ctrl+:
・ウィンドウ左端と上に定規の目盛りがついている
・カーソルを定規部分に当て、そこからドラッグ。
・ガイドが必要な場所でカーソルを離す
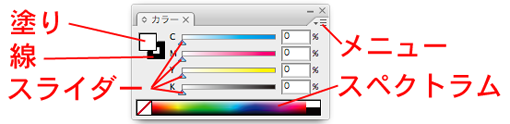
5-06/カラーパレットで色を選ぶ

カラーモードの選択
・印刷用のデータは「CMYKモード」で制作します
・映画やWEBなどに使用するデータはモニター用です。「RGBモード」で制作します
・カラーパレットを出すには、ウィンドウメニュー→「カラー」です。
・カラーのパレットメニューボタンをプレス見ましょう。リストからCMYKにチェックを入れましょう。
「塗り」と「線」それぞれに色を指定
・オブジェクトを選択してから、ツールボックスの「線ボックス」「塗りボックス」に好きな色を入れます。両方を別々に指定します。
・ツールボックスの「塗り」をクリックすると「塗り」が上になります。
・このコマをダブルクリックすると「カラーピッカー」が現れます。
・カラーピッカーから好きな色を選んでもよいです。
スペクトラムを使う・カラーパレットのスペクトラム(レインボーカラーの帯)から好きな色をクリックします。クリックした部分の色がコマに入ります。
カラースライダで色を調合しよう
・カラーパレットのスライダの三角を動かして色を作ることができます。
スウォッチパレットから色を選ぼう
・スウォッチパレットにはあらかじめ良く使われる色が登録されています。
色をつけないという指定をしてみよう
・ツールボックスで「線」をクリックすると「線」が上になります。この状態で線の色を選択します。 色を入れたくない場合は/(赤い斜線=色なし)を選びます。
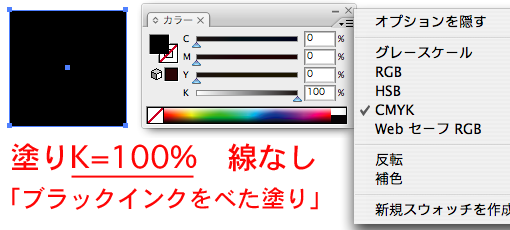
CMYKモードで「K=100%」は黒
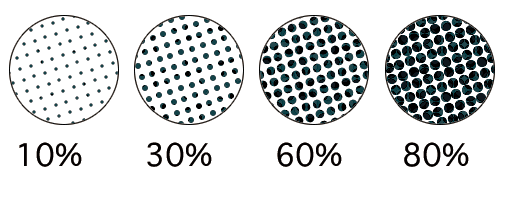
・印刷のインクは水彩絵の具のように、水で薄めて色の濃さを弱めることはできません。どうするかというと、表面をものすごく小さい点々で置き換えます。どのくらい小さいかというと、1インチ(約2.54cm)に点々が150個並ぶくらいの細かい点です。
・「ドット」とか「網点(あみてん)」とか呼んでますが、選んだ色は滑らかに見えていますが、紙に出力するときに、色面は点々のスクリーンに置き換えられます。
・墨色のベタ塗り、つまり、真っ黒の面は「K=100%」という指示に置き換えられます。プリンタのインクが出るヘッドからは、白いすき間が無く真っ黒の面になるように、インクが発射されます。
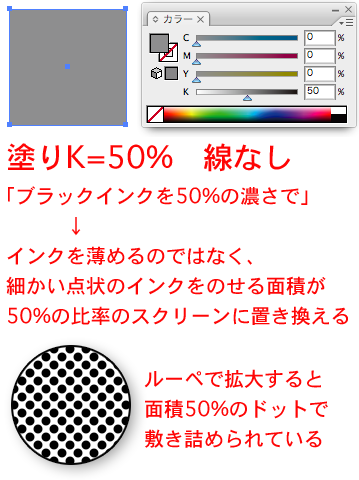
CMYKモードで「K=50%」ということ
・グレイの面に「K=50%」という指定をしてみます。
・色面は半分の面積を占める点で埋め尽くされ、プリンタのインクが出るヘッドからは、●のある部分にだけ、インクが発射されます。
・1つ1つの点が50%の面積の真っ黒いドットが敷き詰められた面は50%の濃度のグレイに見えます。
・10%はインクが塗られる面積が10%の点が敷き詰められたグレイ。
・30%はインクが塗られる面積が10%の点が敷き詰められたグレイ。
・60%はインクが塗られる面積が10%の点が敷き詰められたグレイ。
・80%はインクが塗られる面積が10%の点が敷き詰められたグレイ……。っていうふうに、「パーセント」によって、ドットの大きさが変わっていきます。
これが原寸大の世界では、色の濃淡の違いに見えます。

・オフセット印刷のカラーインクはシアンとマゼンタとイエローとブラックの4色が基本色です。この基本色インクは透明性があり、4色を重ね合わせることで色を表現しています。
・シアンインクについてもマゼンタインクについてもイエローインクについても色の強さはどっとの大きさに置き換えられてプリンタに伝わります。
5-09/提出用に「.png」データを書き出す
85×135mmで描いたひつじイラストのドキュメントを、100×148mmのドキュメントに変更します。
コンテストに応募する前に、実際にテスト版をプリントアウトしましょう。
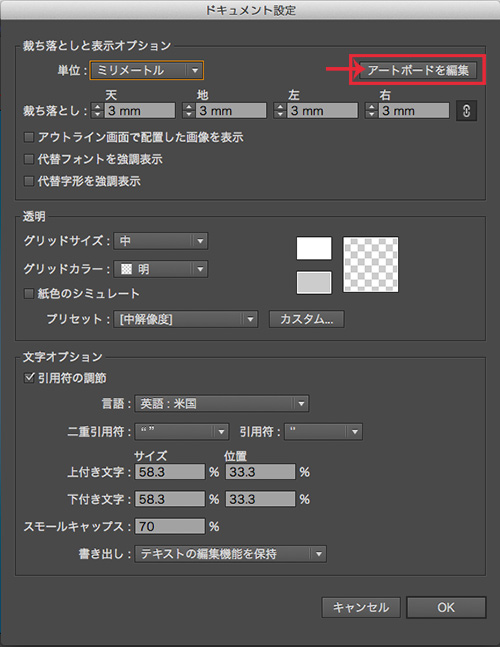
1 「ファイルメニュー」→「ドキュメントの設定」を選びます。
ドキュメント設定パネルが出たら、パネルの上部右側にある「ファイルの編集ボタン」を押しましょう。

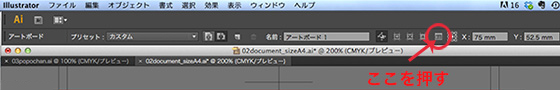
2 ファイルの編集画面は、書類の領域が明るく、回りがグレイになって表示される特別なモードです。
アートボードの編集ボタンが「コントロールパネル」上にあります。これをプレスすると「アートボードの編集」オプションが出現します。

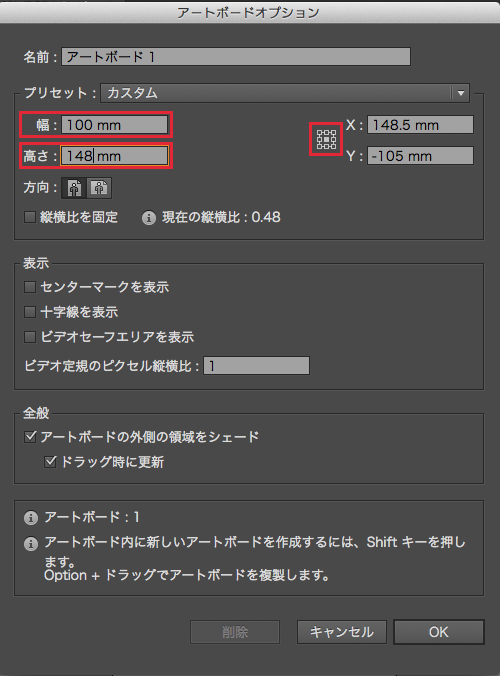
ドキュメントの大きさを100mm、148mm、と入力します。基準点を「中央」にしてください。

3 いままでの画像の周りに画面が広がってくれます。
4 いったん上書き保存します。
5 「ファイル」メニュー→「ウェブ用に保存」
6 ファイル形式を「.png」に。
6 「別名保存」保存場所は「lesson」フォルダー内、本日の日付のフォルダー。
名前は「学籍番号+名前」。
7 保存された「.png」ファイルをデジキャンの提出ボックスにアップロードしてください。