6月6日(金)・9日(月)の授業復習ノート
本日のポイント 7回目の授業で学んだ項目です。
年賀状の課題の仕上げです。本日はレイアウトの勉強もしました。紙の位置や文字の揃え方を選ぶときのこつを勉強しました。それぞれ自分の作品に向き合いながら、授業中に完成品をコンテスト用にpngに書き出しました。授業中に提出できなかった人は家で復習後に必ず提出してください。
*復習しましょう。
■レイアウトの決め方・進め方・考え方の基本
・ベーシックできちんとした文字組みにはいくつかポイントがありました。
■曲線に沿った文字の入れ方は覚えていますか?
・パス上文字ツールをつかうのでしたね。
■テキストボックスの使用法バリエーション
・楕円形に文を流し込むのはどうするのでしたっけ?
■文字のアウトライン化
・Illustrator方式で書類を提出したり、人にデーターを渡すときはかならず「アウトライン化」をします。
第七回目授業の宿題「年賀状」のpng提出
この課題は中間課題となります。
「png」に書き出したデータをデジキャンに提出します。
※今回はファイルメニュー「書き出し」を使用して、印刷にも使える大きなサイズのpngを書き出しました。
(「Web用に保存」ではありません。「Web用に保存」を使用すると小さいサイズに書き出されるので注意)
締め切り:データ提出は金曜クラスも月曜クラスも6月11日11amまで
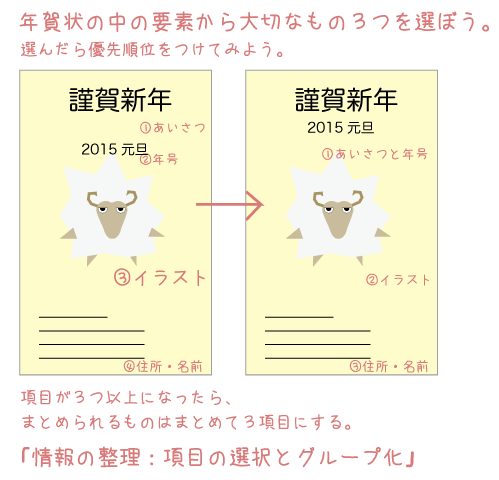
7-01/主役はなにか?
小さい子でも大人でも3個。3つだったらぱっと見て「さん!」とわかるものです。
わたしでも、買い物の品3点まではメモに書かなくても覚えられます。
1日の仕事も最高3つ(できるかできないかは別として)にしている。3つだと気持ちも軽いし、仕事やっつけ率も上がる気がします。
3〜4は数えなくても一瞬で把握できる数。5個以上を数えなくてはならなくなると、脳の処理速度は格段に落ちるそうです。この理論をサビタイジングというのですって。
デザインにもサビタイジングは応用できます。

7-02/意味のつながりのあるものは距離を近く
「ひとまとまり」に見せるには、「距離を近くする」。
人の目は距離が近いものどうしを「関係が深い」と判断します。
反対に、距離が離れていると「つながりがあまりない」と判断します。
一つにまとめた方が頭に入りやすい情報は近くに置いて、ひとかたまりで目に入るようにしておくと、頭にはいりやすくなります。
![]()
7-04/そろえられるところは揃える
今までしてきた
①優先順位をつける
②グループ化する
③見せ場を大きくほかをちいさく
この3項目にもう一つ、手を加えましょう。
![]()
フォントの種類、大きさ、段落の揃え方(頭揃えか、しり揃えか、センター揃えか?)、ものとものとの距離、カラー、など、お揃いにできるとこはなるべく設定を統一していきましょう。
揃えられるところを揃える、というのは、画面にルールを作る、ということです。
共通の設定というシバリを加えると、不思議と画面全体に統一感がでてきます。
7-03/イラストはいちばんの見せ場
イラストはこのはがきの中でいちばんの見せ場です。
目が楽しむところ。長く目を滞在させて、じっくり見てもらいたいところは、「面積を大きく」します。
イラストの面積をおもいきって大きくしてみましょう。
みなさんのはがきに変化が起こるでしょう?

①どの塊も同じくらいの面積
②文字を大きくしてみた。画面は息苦しくなる。(イラスト周りのホワイトスペースが少なくなったから)
③イラストを大きくしてみた。楽しさがぐんと増した。
④文字を小さくまとめてみた。イラストがさらに目立つようになる。
「大きくした」と思わせるには「他を小さくする」。
ものを大きく見せるテクニックです。
![]()
7-06/クリッピングマスク
例①はみ出た部分はクリッピングパスでマスクします。
・塗りたし線と同じ大きさに長方形を描きます。この四角はいわば「表示したい範囲」となります。
・この長方形は、「隠したいオブジェクト」と同じレイヤー上にないとクリッピングマスクができません。レイヤーパレット上で位置を確認して同じレイヤー内、いちばん上の階層に移動させます。
・「表示したい範囲」と「隠したいオブジェクト」の両方を選択して「右クリック」→「クリッピングマスク」
※同じ機能がPhotoshopにもあります。何かを隠すことを「マスク」といいます。
(トリムマークが描いてあるときはトリムマークのレイヤーをクリッピングマスクの上に移動します。でないと、せっかく描いたトリムマークが表示されなくなりますから。)
7-06/png書き出し
コンテストのエントリー用に「png」で保存しましょう。
①デザイン時に入れていた自分の住所と電話番号、名前を削除します。
個人情報はユーザーが自由に入れられるようにします。
②Illustratorの「ファイル」メニューから「書き出し」を選択します。
③保存場所を「lesson」「今日の日付」フォルダー、名前を学籍番号と自分の名前にします。
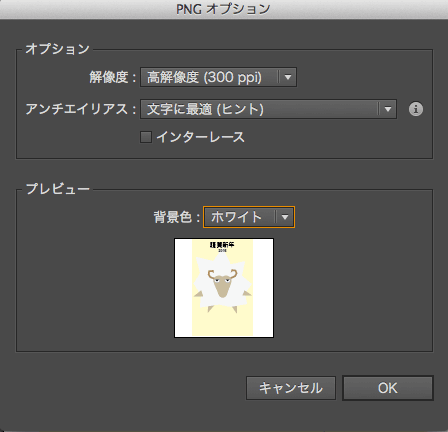
④「png」オプションのパネルが現れます。
解像度を「300ppi」に設定します。
印刷の解像度は300〜350ppi以上に設定します。

※「png」は「Web」用に保存でも保存できますが、画像解像度が小さくなり画質が下がります。「web用に保存」を使用する場合は「png」は画像解像度の調整をしましょう。
7-08/画面のサイズphotoshopで整える
Photoshopを開きます。
①書き出した「png」を開いてみましょう。
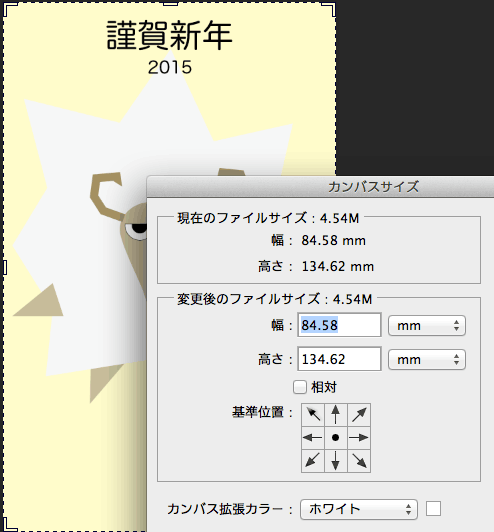
②「イメージ」→「カンバスサイズ」で書類の画面サイズを確かめてみます。

周りのすき間が切り取られて、予定よりも小さくなっていますね。
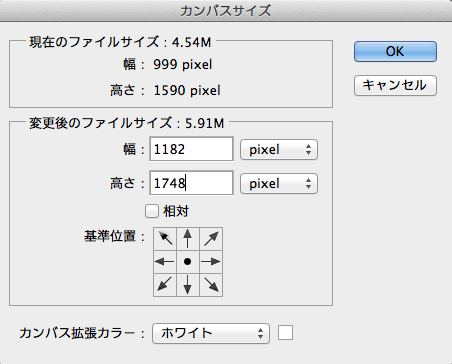
これをコンテストの応募要項に決められているサイズ「1182×1748px」に変えてみましょう。

③カンバスサイズの画面に「1182px」「1748px」と入れ、背景の色を「ホワイト」とします。
④OKを押すと画面のサイズが大きくなります。
こうして書き出した作品をデジキャンの今日の提出ボックスに提出しましょう。
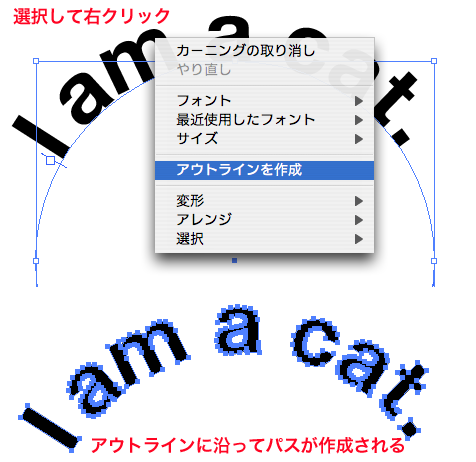
7-09/フォントのアウトライン化
・内容をよく確認して、文章の修正する必要がなくなったら、かならず「文字のアウトライン化」を行いましょう。
・文字を選択して右クリック「アウトライン化」
・フォントデータのまま他のパソコンにデータを受け渡して、先方のパソコンにこちらのつかったフォントとおなじファイルがない場合、パソコンはとりあえず持っている別のフォントに置き換えて表示します。文字の大きさや周りの間隔は、フォントによって違うため、デザインが崩れたり、文字化けが起こります。

*いったんアウトライン化したフォントデータはもとに戻りません。アウトライン化する前にかならず、アウトライン前のデータを別名保存しておく癖をつけましょう。
(アウトライン化する前バージョンとアウトライン化したものと二つのファイルを保存しておくこと)