« 5-04/スペードを上手に描くには。 | メイン | 5-02/ハートを描く »
5-03/トランプトレース パスの修正
・素材 Illutretorから「tramp.ai」を開く。別名で保存しておく。
・ペーンツールを持ち、「塗り」を「なし」、「線」に好きな色を選び、太めの線の太さを選びます。
・下絵をペンツールでなぞって、パスを描く。終点と始点を重ねると、クローズパスが完成したマークがでます。
・クローズパスが完成したところで、「塗り」に色を選びましょう。
■ああっ!描いている途中で線が切れてしまった!どうしよう!?「→ペンツール」
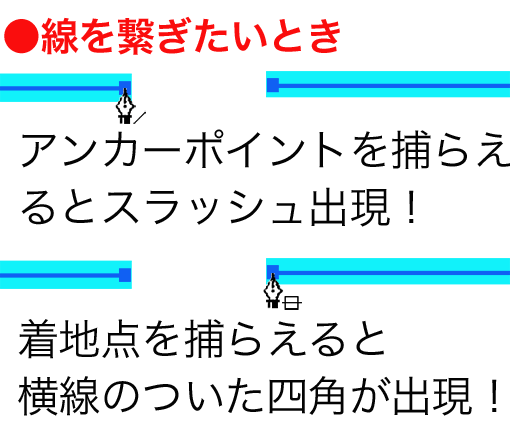
・ペンツールをオープンパスのアンカーポイントに近づけると、ペン形のカーソルの右下に「スラッシュ」が出ます。これが、「パスを繋げてかきまっせー」という印です。スラッシュが出たのを確認してクリックすると、なにごともなかったかのように、続きが描けます。
■ああっ!後で見たら線が切れていた!どうしよう?!「あわてずさわがず、ペンで繋ぐ」
・切れたパスの先端のアンカーポイントにペンツールを当て「スラッシュ」が出たのを確認してクリック。
・繋げようとしているパスの先端のポイントをペーンツールが捕らえると、四角に横棒がはいったマークが出る。そこでクリック。これで繋がります。
■ああっ!後で見たら線が切れていた!どうしよう?!「→パスの平均とパスの接続」
・まず、ダイレクト選択ツールで繋ぎたい2点のみを選択します。
・「オブジェクト」メニュー→「パス」→「パスの連結」で、離れた2点間のパスを作ってくれます。
・離れた2点を重ね合わせた上で、1点にまとめたいばあいは、先に「パスの平均」をしておきましょう。
「オブジェクト」メニュー→「パス」→「パスの平均」「オブジェクト」メニュー→「パス」→「パスの連結」 2点は重なってますが、まだ1点に結ばれていません。
選択をはずさずに「パス」→「パスの連結」を実行します。
■ああっ!ハンドルの片側だけを動かしたいのに反対側も動いちゃう!どうしよう?!「→アンカーポイントの切り替えツール」 ←これっす。
←これっす。
・ハンドルは基本、アンカーポイントの両側に出ます。
ダイレクト選択ツールで片側だけ編集しようとしても、反対側の形も変わってしまいます。
片側だけ動かしたい場合は「アンカーポイントの切り替えツール」で方向点をつかむと、片側のカーブの形だけを編集することができますよ。