6月13日(金)・16日(月)の授業復習ノート
8回目の授業内容です。しっかり復習しましょう。
■Photoshopの基本操作
1.選択の取り方、追加、削除の仕方はマスターできましたか?
2.レイヤーを分けて作業しますが、作業するレイヤーがきちんと選べますか?
3.レイヤーをまとめて動かしたり、必要なレイヤーだけを表示させたり、また、レイヤーをひとまとめに合体させたりする操作は確認できましたか?
4.画像の大きさを確かめるには、どうしたらよいのでしたっけ?
5.ブラシツールの太さや色を換えるには、どうしたらよいのでしたっけ?
第八回目授業の宿題「年賀状の修正と出力+裁断+A4黒ケント紙に貼付ける」
*先週提出した「未年の年賀状」を最終提出用に整えます。
1. 間違いを指摘された人は「.ai」データを修正しましょう。
。
2. 以上の点を確かめてください。
・自分の住所と名前は消えているか?
・イラスト面は135×85mmで、周りに白い縁取りがとってあるか?
・挨拶は間違っていないか?
・アートボードはA4か?
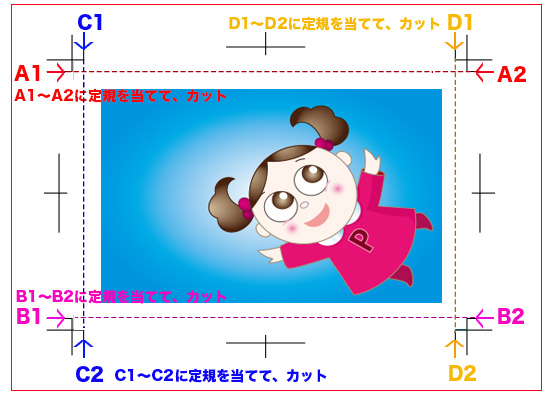
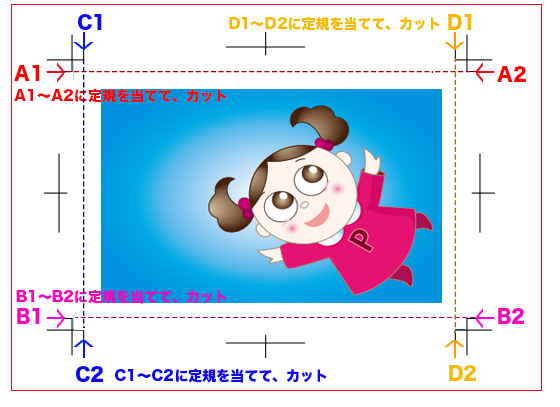
・トリムマークは入っているか?
・トリムマークのレイヤーは他の要素とレイヤーを分けてあるか?
・トリムマークのレイヤーはいちばん上のレイヤーになっているか?
・仕上がりはトリムマークの内側を結んだサイズ。
・文字を使用した場合はフォントデータを「アウトライン化」してあるか?
3. 以上修正点がなおせたら、「.ai」形式で保存し、プリントをします。
*今週の出力はA4サイズの「表面がなめらかな紙」に出力してください。(表面がぴかぴかする加工がしてある紙だときれいに発色する。)
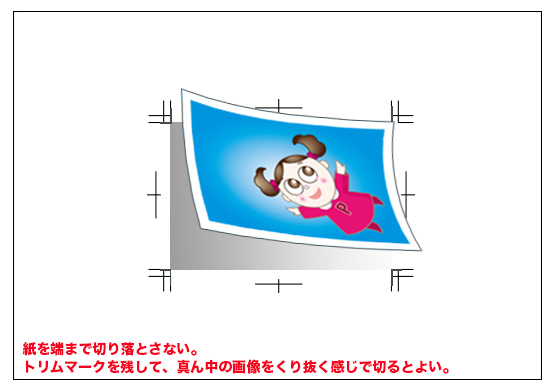
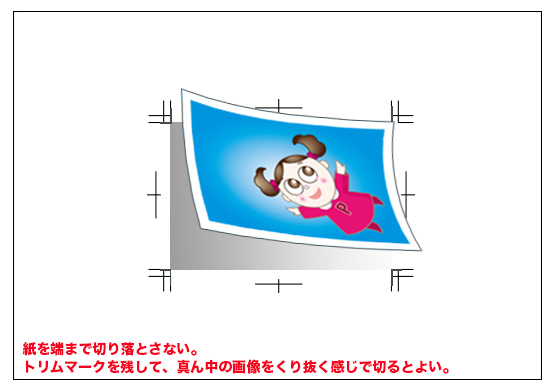
4. 148×100mmに裁断します。かならずカッターと定規とカッターマットを使用すること。トリムマークの内側に定規を当てて切ります。


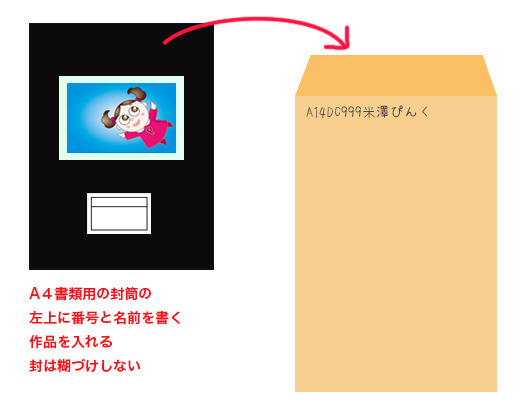
5. A4の黒いケント紙とA4書類用の封筒を用意します。
A4黒ケント紙は「レモン画翠」や「東急ハンズ」「世界堂」などのデザイン用品を取り扱っている店で買えます。
A4書類用の封筒は文房具店で購入できます。事務用品を扱っている店ならたいてい売っています。
6. 提出票に番号、氏名、タイトル、コンセプトを書き入れ、コート紙に出力して148×100mmに裁断した作品を黒ケントの中央に、レイアウトして貼ります。提出票は授業中に配布します。
※普通のりだとしわが出ます。スティック糊か、両面テープがおすすめです。糊は全面に塗ってはいけません。四つの角だけに塗ります。(全面に塗るとしわが出ます)
※黒いケント紙は作品をよく見せるための台紙です。画材店やデザイン用品を取り扱っている店で買えます。
黒ケント紙に作品を貼ったものを封筒に入れて提出します。封筒の表書きに自分の学籍番号と名前を書きいれます。


8-01/ Photoshop書類の開き方
・書類を開く(Ctrl+O)
*Photoshopは、画面のグレイのバックグラウンドカラーの上をダブルクリックするだけで選択画面が開きます。
・書類を閉じる。(Ctrl+W)
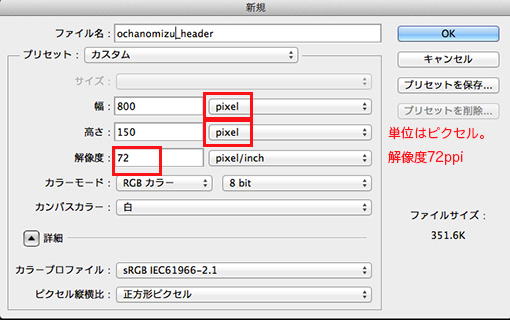
・新規書類を開く(Ctrl+N)
・Photoshopの作業領域
・新規書類のカンバスカラーに「透明」を選択すると。描画スペースにはチェックが現れます。
・「透明」な状態は細かいチェックで表現されています。
・白い紙の状態にするにはいちばん下のレイヤー全体に「白」を塗りつぶします。
・新規書類を設定時に背景に「白」を選ぶと、背景には最初から白が塗り込まれます。
・背景レイヤーには最初ロックがかかっています。ロックを外すと移動やレイヤーの移動、消去ができるようになります。
・ドキュメントの左下をドラッグして、表示領域を大きくしてみましょう。
・書類の周りにグレイのスペースが現れます。
・グレイの部分を塗ったり描いたりすることはできませんが、コピー&ペーストしたデータを置いておくことはできます。(※グレイ部分に置かれたデータは、変形ツールなどで変形しようとしたときにはバウンディングボックスが現れ、存在を確認できますが、通常画面では見ることができません)
8-02/カラーピッカー

・ツールボックスの下部のカラースペースで色を選択できます。
・正方形が2つ重なっていますが、左上は描画色、右下は背景色です。どちらも「塗り」の概念です。
(Photoshopのビットマップ画像にはベクター画像の「パス」の概念がありません。細い線もピクセルのコマを塗りつぶした「面」のつながりで表現されます。)
*色を選択してみましょう
・レイヤーを選択し、選択範囲を取ります。
・描画色この色コマをダブルクリック →カラーセレクタが現れます。
・右側の縦型の色相バー上の好きな色相をスライダで選びます。
・好きな色をクリックしてカラーセレクタを閉じます。→ツールボックスの「描画色」の色コマに選んだ色が入ります。
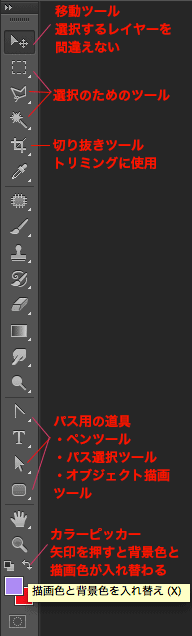
8-03/選択ツールと移動ツール
・PhotoshopのツールボックスでIllustratorと一番違うのは、選択のツールと移動ツールが別々になっていることです。
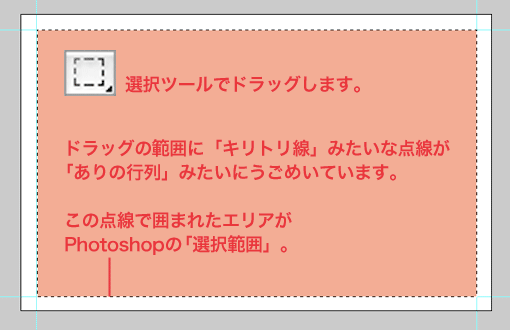
・選択は選択ツールでドラッグして範囲選択をします。
・Photoshopの選択ツールは画面上のピクセルを選択するものです。
・選択ツールには円形選択ツール、矩形選択ツール、1行選択ツールなどがセットされています。
・選択したい範囲をドラッグして使用しますが、その使用感に慣れましょう。
・選択した範囲は動く点線で囲まれます。
・選択ツールで画面をクリックすると選択は解除されます。
※オブジェクトそのものを選択するIllustratorの選択ツールとは使用感が違います。
オブジェクトそのものを選択して、拡大や縮小、回転などをかけたい場合は、
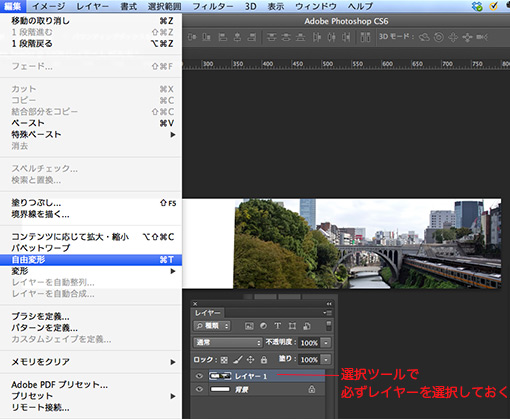
そのオブジェクトが載っている「レイヤー」を選択して、「編集メニュー」「変形」の中のバリエーションからコマンドを選びましょう。
●選択範囲の追加→選択ツールでドラッグしたら、Shftを押しながらさらにドラッグ。
●選択範囲のマイナス→選択ツールでドラッグしたら、Altを押しながらドラッグ。
※選択ツールを移動ツールに持ち替えてドラッグすると、現在選択されているレイヤー上の選択されている範囲の画像が移動します。「イラレの選択ツールで移動」と使用感が違うので注意が必要です。
・レイヤーパレットでレイヤーで選択し、移動ツールでドラッグするとレイヤー全体を動かすことができます。
・選択範囲ができた状態で移動ツールでドラッグするとそのレイヤーの選択された範囲を動かすことになります。
・選ぶレイヤーを間違えると、思ってもいない部分に手を加えることになるので注意です。
・「編集」メニュー「変形」の中のコマンドで、拡大縮小 回転などの加工ができます。
・Shiftを押しながらドラッグすると縦横の比率が乱れません。
・選択範囲解除しないまま、移動ツールを使うと選択された範囲のみが移動することに注意。
8-04/ブラシツール
■ブラシツールを使ってみよう。
・ブラシツールを選択するとカーソルが円形に変わります。この丸は筆先の太さを示します。
・オプションバーに筆先の形状と太さが数値で示されています。マスター直径と硬さを指定できます。
・ブラシの太さや先の状態、透明度の数値を動かして、使用感を確かめましょう。
・ドラッグすると「描画色」に入れた色が着色されます。
・「不透明度」の数値を下げると効果が薄くなります。
・「流量」は筆に含んだインクの量にあたる概念です。
*手を加えるときの注意*
・何かを書き加えると、ピクセルのひとますひとますの情報が違う色情報に書き換わる、ということが起こります。
・数値が書き換わるのは、紙にインクがしみこんで染まる様子に似ています。
染み込んだ色なので、いったん変更がかかると元に戻りません。注意です。
・大切な原稿への加筆はレイヤーを新規に作り、そこに書き加えていくとよいでしょう。
・オリジナルに手を加えず、レイヤーを分けておけば、変更前と効果の様子を見比べながら進められます。
・レイヤーパレットのメニューから「下のレイヤーと結合」を選択すると、レイヤーとレイヤーを合体できる。
8-05/塗りつぶす
・ドラッグして選択範囲をとり、その範囲内だけに色を塗ってみましょう。
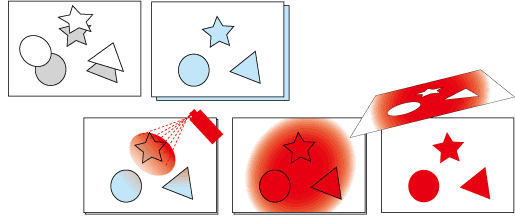
・Photoshopで選択範囲を指定し塗りを加えるのは、絵の具をつけたくない場所にマスキング(覆いをかけること)をして、塗りたい場所にだけスプレーペンキをかけるところを想像しましょう。
・選択範囲をとり、描画色に色を選択。
・編集メニュー→塗りつぶし、内容に「描画色」を選択する。
・選択を解除。
*塗りつぶしのショートカット
・Alt+backspace→描画色で塗りつぶし
・Ctrl+backspace→背景色で塗りつぶし
*選択範囲のショートカット
Ctrl+A →すべてを選択
Ctrl+D →選択解除
Ctrl+H →選択範囲を一時隠す(隠れただけ なくなっていない)もう一度Ctrl+Hで呼び戻る。
<いかに適切な選択範囲を取っていくかがPhotoshopの作業のキモになります。>
08-06/レイヤーを統合する
作業をし終えたあと、合体させた方が都合よいレイヤーは1枚にまとめましょう。
1枚にまとめたいレイヤーを選択します。Shiftキーを押しながら、レイヤーパレットのレイヤー名をクリックしていくと複数選択ができます。
(レイヤーを飛び越して、一枚先のレイヤーを選択したいときはCtrlキーを押す)
レイヤーパレットの右上にレイヤーパレットメニューがあります。レイヤーパレットのメニューボタンをプレスして、「レイヤーを結合」。
すべてのレイヤーをまとめて1枚にしたいときは「画像の統合」です。
加工を施してイラレに配置する前に、必ず「画像の統合」を行い、レイヤーを破棄します。合体したレイヤーはもとに戻せません。統合する前に必ず「別名保存」をして、レイヤーを保持した状態のデータを取っておきましょう。
8-07/ブログのヘッダーを作ってみよう

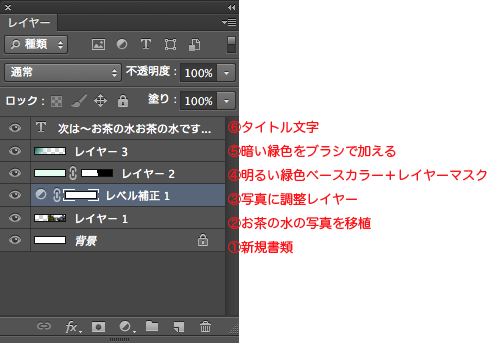
お茶の水駅ファンのブログに使用するヘッダー画像を作ってみよう。↑。大きさは800×150px。どんな作業をしたのか、下のレイヤーから説明するよ。

①新規書類を開きます。

②ネット検索で、お茶の水駅の画像を探します。著作権・肖像権に気をつけてダウンロードしてね。
サンプルの素材は「ぱくたそ」さんサイトからいただきました。配布はNGです。同じ写真が欲しい人は、自分でダウンロードをお願いします。
ダウンロードがすんだら、別名で保存。Lessonフォルダー内今日の日付のフォルダーにわかりやすい名前を付けて保存しましょう。
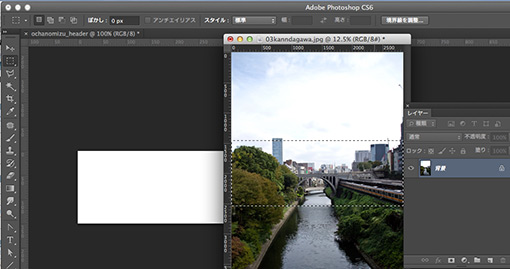
・Photoshopの「開く」から、ダウンロードした素材を開きます。
ブログのヘッダー書類も同時に開いています。
・お茶の水の写真の上で選択ツールをドラッグして、必要な範囲を選びます。
「蟻の行進」みたいなうごめく点線がPhotoshopで選択された部分。
「Ctrl+C」でコピーします。

・blog_headerの書類をクリックすると、blog_headerがオンになります。「ctrl+V」で、blog_header書類上にペースト
ペーストした画像のレイヤーが増えますが、素材のファイルサイズがとてもおおきので、なにがなんだかわからない感じです。
・画面をうんと小さく縮小します。
・ペーストされた、レイヤーを選択しておいて、「編集」メニュー→「変形」→「拡大縮小」あるいは、「編集メニュー」→「自由変形」と選択すると、貼付けた画像のまわりにバウンディングボックスが現れる。角をつかんで、「shftキー」をかならずプレスして縮小します。(拡大はNG、縮小はいいが必ず「shift」を押す)

・バウンディングボックスが表示されている間は、拡大縮小の作業中。バウンディングボックスの中でダブルクリックをしないと、作業画面から出られず、他のコマンドがききません。
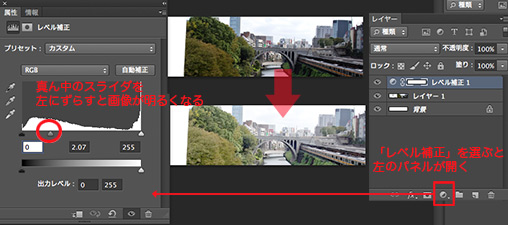
③写真の明るさを調整するには、レイヤーパネルの下の辺にある「調整レイヤー」ボタンを押して、調整レイヤーを出す。パネルがひらいたら、ヒストグラムの真ん中の三角を少し左にずらすと画面が明るくなる。

④新規レイヤーを追加
・「ctrl+A」で画面全体を選択します。
・カラーピッカーで薄いグリーンを描画色に選択して、塗りつぶします。「alt」+「delete」キー。
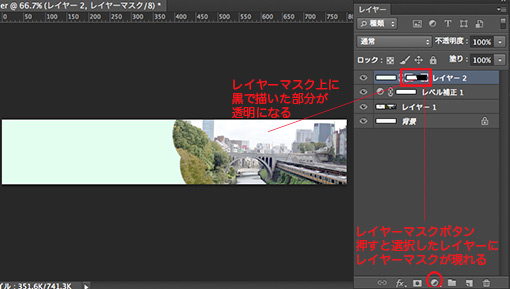
・レイヤーパネルの可辺にある「レイヤーマスクボタン」を押すと、レイヤーに白い四角いサムネールが現れます。これが「レイヤーマスク」

・レイヤーマスクを選択すると、描画色と背景色に、「白」と「黒」が自動的に入ります。
・描画色に黒を選んでおいて、太めのブラシで、画面をこすると、ブラシが当たった部分にマスクがかかります。
(レイヤーマスクが黒くなった部分が透き通り、下の画像が見えるようになります。)
⑥テキストツールでブログのタイトルを入れます。
⑦保存をしてから、「Web用に書き出し」。jpg画像を書き出してみよう。
8-08/書類の保存と拡張子
・書類を保存してみましょう。
・保存形式をしていないでファイルを保存すると、「.psd」という拡張子がつきます。作成したソフト独自のファイル形式を「ネイティブフォーマット」と呼びます。
・Photoshop形式 →.psd
・Illustrator形式 →.ai
・EPS形式 →.eps
(ベクトル画像とビットマップ画像を混在できるファイル形式。主に印刷の原稿用。)
・TIFF形式 →.tiff(epsと並んでDTPでよく使用されるファイル形式)
・GIF形式 →.gif(web用 グラデーションのない、ベタ塗りの画像に適する)
・JPG形式 →.jpg(モニター表示用 デジカメの画像など、写真全般)
・FireWorks →.png
・PDF形式 →.pdf
(閲覧専用の電子文書用。フォント情報が組み込まれるため、高精度にして印刷にも用いられる。)
・BMP形式 →.bmp Windows標準となっているビットマップのファイル形式
*同じソフト間でもバージョンの違いにより、ファイルが開けなかったり、一部の機能が失われることがあります。
*作成時のソフトのバージョンを確認する必要があり、もしも、バージョンの違う同士でファイルをやり取りする可能性があるときは、バージョンの高い人が低い人に合わせて保存しなおします。