5-07/グラデーション
グラデーションの設定
素材 Illutretorから「03グラデーション.ai」を開く
・オブジェクトを選択グラデーションパレットを開く。
・「グラデーションの形状」を選ぶ 「線状」か「円状」。
・グラデーションパレット上のグラデーションバーをクリック。
・帯の下に四角いインクつぼが現れる。
・インク壷の■を選択 ここに、カラーパレットから色を持ってくるが、カラーパレットのカラーバーはモノクロの帯に変わっている。
※グラデーション設定時のカラーパレットのバーはデフォルトでモノクロに設定されている。色が出ないので最初は驚くが、落ち着いて!
インク壷のカラーを選択
・インク壷を選択し、さらにカラーパレットの▲ボタン(パレットメニューという)をプレスし、改めてカラーモードを選択しなおす必要がある。
・「グレースケール」を「CMYK」、または「RGB」に変更すると、フルカラーのカラーバーに変わる。
・インク壷のそれぞれに色を入れていく。
・グラデーションツールに持ち替える。
・オブジェクト上にカーソルを持っていくと+に変わる。
・グラデーションの始点と終点をクリック 始点と終点の間に、グラデーションバーで指定したグラデの幅が再現される。
5月16日(金)・19日(月)の授業復習ノート
本日のポイント
素材のダウンロード
4回目の授業で学ぶ項目です。必ず復習しましょう。
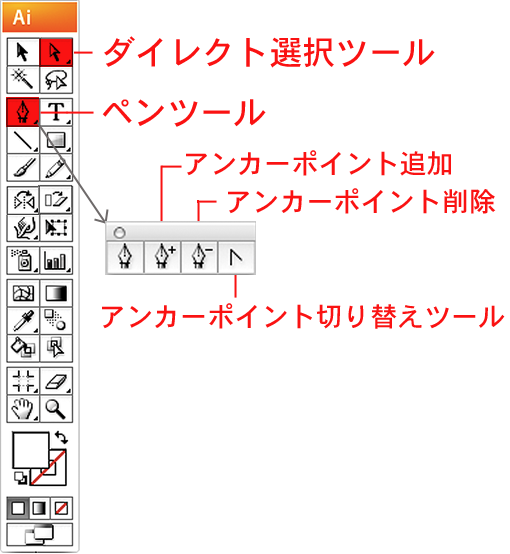
■ペンツールをつかって、描いたアンカーポイントの編集に慣れる。
*パスの編集に使うツールさんたち↓
■形を作るときはペーンツール。使うときの注意点。
・始点と終点は必ず合わせて、クローズパスにするのでした。線は「なし」に、塗りに色をしていきます。
■描いちゃったものをあとから編集するのは部分選択ツール(白矢印)。
・部分選択して微調整します。1点だけを選択する白い矢印の「部分選択ツール」。黒矢印との違いがわかりますか?使い分けできますか?
4回目の宿題|ひつじ、のポストカード
宿題第4弾は「ひつじ」というお題です。「ひつじ」をテーマにイラストを作成してこよう。
これまでに習ったスキルを使って、ベクター画像で描いてくる。
「羊」でも「未」でも「ひつじ」でも「ヒツジ」でも「sheep」でも良いです。
この作品は来年2015年の年賀状を想定して作成してください。したがって「執事」はダメです。
提出作品は外部のコンテストの応募作品となります。選ばれると賞金が出ます。ぜひ、小遣い稼ぎを目指してください。
作品は100%オリジナル作品であることが求められます。他の人が作ったもののトレースとか、2次制作はだめ。著作権にはじゅうぶん気をつけること。
年賀状にふさわしければイラストは動物限定でなくても、よいです。たとえば、人がヒツジのかぶり物を着ているとか、ヒツジのマネをしている少女とかOK。ヒツジと少女の物語の一場面でもOK。キリストさまの誕生日の情景も「ひつじ物語」だが、季節感が合わないので今回はNG。
注意:「ひつじ」が描いてあっても、血が流れているとか、殺されているとか、お正月にふさわしくない、不吉な案はNG。やり直しになりますので注意してください。
「あけましておめでとう」とか、「謹賀新年」とか、文字はあとで加えます。余白のことも後に勉強しますので今回はイラストだけ描いてきて。文字なしでお願いします。イラストにパワーを集中してきてください。
年号である「2015」や「HAPPY」、「謹賀新年」という文字、をイラスト中に取り入れる考え方はOKとします。
サイズ:85×135mmまたは135×85mm
(※はがきのまわりに余白が入るデザインの素材になりますので、はがきサイズよりも小さめです)
提出ファイル名とファイル形式:学籍番号+自分の名前_2015.pdf
提出期限と提出場所:デジキャンに提出ボックスを設けます。
・金曜日クラスは5月21日(水)正午
・月曜日クラスは5月24日(土)正午までにボックスに投稿してください。
4-01/パスの編集
ベジェ曲線の追加と削除
[円→正方形]
・まず円を選択
・アンカーポイント切り替えツール(Vの字ツール)で 4つのアンカーポイントをクリック

・方向線がなくなり線の分岐は直角になる
[正方形→円]
・正方形を選択
・アンカーポイント切り替えツール(ペンツールを長押しすると下にある)でアンカーポイントをつかみ、角に対して45度にドラッグ
・ 方向線が両方向に伸び、角は丸く、線は曲線に
[ティアードロップ]
・正円を描く
・頂上の点をアンカーポイント切り替えツールでクリック 方向線が消え、上のとんがりができる
・ダイレクト選択ツールで白地をクリック、選択を解除してからオブジェクト中段の2点をドラッグ選択
・拡大縮小ツールに持ち替え、片方のポイントを内側にドラッグ 幅が縮まる
・2点の選択をしたまま、↓キーを数回押す ポイントの位置をしたにずらす
・アンカーポイントの切り替えツールを持ち下のアンカーポイントをつかみ、ドラッグ 方向線の長さを変え、カーブを調節
4-02/立方体を描く
1:長方形を書く。
2:長方形を選択をしたまま、ドラッグAlt+Shiftで真上にコピーする。辺と辺、点と点がしっかり重なるように、「スマートガイド」をオンにすると作業がしやすい。
3:もとの長方形を選択して真左にもAlt+Shift+ドラッグ。角と辺がぴったり重なるようにする。
4:上の長方形は立方体の天面になる。ダイレクト選択ツールで上の角2点をドラッグして選択。選択した角をドラッグして、斜め右下にずらす。天面の形を作る。
5:右側の長方形の左上と左下の角2点を、 ダイレクト選択ツールで、ドラッグ選択。
6:2つの角をドラッグで移動。左の上の角を天面の奥の角にスナップさせる(ぴったり重ねる)。
※「ポイントにスナップ」にチェックしていると、点と点が重なっときにカーソルが白い三角に変わって目印になる。
8:色を変更します。手前を明るく、天面さらに明るく、側面は暗めにする。
※カラーパレットのスライダーShiftを押しながら一つのスライダを動かす。
3つのスライダが同時にバランスを保ちながら移動。
色相を変えずに色を変えられる。
9:立方体の要素を全部選択して、最後にグループ化。Ctrl+G。
4-07/画面表示の切り替え
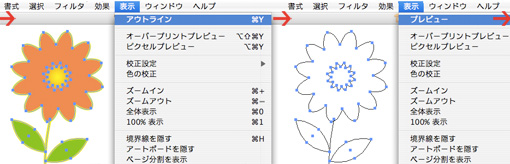
その1:アウトライン表示 塗りや線の設定を除いた、パスの状況のみの骨組みだけを示した画面表示です。
重なったオブジェクトの下の要素を探したり、パスの状況を調べるとき便利です。
メニューバー「表示」「アウトライン」
図形のレントゲン写真みたいなものなので、骨だけです。色や線の表現がありません。
その2:プレビュー表示 塗りや線の設定がされた、通常の画面表示です。
メニューバー「表示」「プレビュー」

ショートカットは「Ctrl+Y」で、プレビュー画面とアウトライン表示が交互に入れ替わります。(ときどき、うっかり、無意識にこのモードに入ってしまい、「壊れた!」と慌てる人がいますが、落ち着いて「Ctrl+Y」。(「よねざわ先生のY」と覚えよう!)
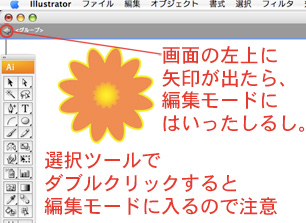
その3:図形の編集モードに入る 図形の上をダブルクリックすると、その編集画面の内部に入ることができます。

のちに、「グループ化」とか、「クリッピングパス」とか、複数の図形をひとまとめにする、ということをします。
ひとまとめになると、ワンクリックですべてが選ばれてしまうのですが、そのまとまりの中の1部分だけを変更したいときなど、ダブルクリックで編集画面にして、グループの内部に侵入できる、便利な機能です。
……が、初心者にとっては、大慌ての原因になるので、あらかじめ描いておきます。
書類の上部に「←」マークと「グループ」などと表示されて、画面の一部がハーフトーンに変わったら、要注意です。
慌てず、さわがず、「←」マークを押して、編集画面から脱出しましょう。