« Skil up01 色の選択 オブジェクトの拡大縮小 | メイン | FAQ-05/本番の名刺の印刷 »
FAQ-04/携帯の受け待ち画面を作りたいのですが。
*Q 携帯の受け待ちを作りたいのですが。
*A 携帯の画面は機種によって違います。自分の携帯の画面サイズを調べて、書類の大きさを決めましょう。
最近の機種ならば、「.jpg」または「.gif」の画像ならば表示できます。
*携帯の画面サイズを簡単に確認するには、自分の携帯に元からセットされている画面の1枚を携帯メールでPC宛に送信すればよいでしょう。
PCに保存した画像をPhotoshopで開いて、「イメージ」「画像解像度」で画像解像度とサイズを調べるとよいです。
また携帯各社の商品情報ホームページにも各機種の情報が載っています。探しましょう。
※本日は仮に、docomo/SH901iSの例、「240×320」という大きさで進めます。
1.Illustratorで受け待ち画面をデザインします。
書類のサイズを幅240、高さ320で新規書類を開きます。
※単位は「ピクセル」、カラーモードは「RGB」にしてください。
2.デザインをします。画像をいったん保存したら、幅240、高さ320の背景となる長方形を描きます。
・この長方形は画像を書き出す大きさの基準線になります。
3.長方形のレイヤーを一番下のレイヤーに移動します。
4.背景の長方形の中に納まるようにレイアウトします。
もしも背景から飛び出すオブジェクトがあったら、長方形と飛び出たオブジェクトを選択し、パスファインダの切り分けのボタンで分割しておきます。
はみ出た部分は消去しておきましょう。6.背景の長方形の塗りと線を「なし」にします。背景色をつけたい場合は色を塗りに色を指定してかまいません。
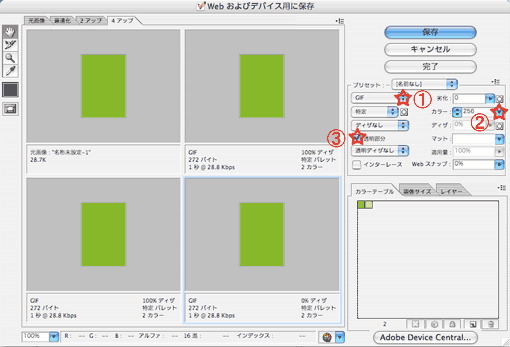
6.ファイルメニューの「Webおよびデバイス用に保存」を実行します。
「イメージレディー」というWeb書き出し専用のプラグインが起動して、Web保存用の画面が開きます。
「Webおよびデバイス用に保存」の画面について
ポイント①GIF/JPGボタン:ベクター画像にはGIFが適している。プレスすると「JPG」など、他の形式が選べる。
ポイント②カラー:色数を選べる。パレットに使われている色数が表示される。だぶっている色のマスが多いときは色数を減らしても良い。
ポイント③4つのウィンドウ:3種類の設定をテスト表示し、比べながら設定を決められる。画質が下がらない範囲でいちばんファイルの量の小さい設定を選ぶ。8.画質の設定が決められたら「保存」ボタン。
保存の画面が表示される。
ファイル名は必ず「半角英数字」でつけ、場所を指定して保存します。
9.できた画像をメールに添付して自分の携帯宛に送信し、携帯で開け保存し、受け待ち画面に指定してみましょう。