« 5回目|5月10日(木)・11日(金)の授業復習ノート | メイン | 06-03/色調補正もうひとつ:トーンカーブ »
2018年05月17日
06-05/ブログのヘッダー画像を作成する

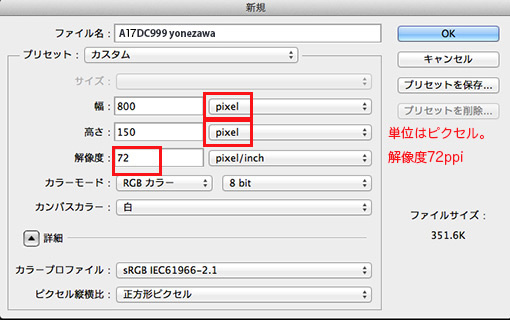
授業では例としてお茶の水駅ファンのブログに使用するヘッダー画像を作ってみます。↑。大きさは800×150px。

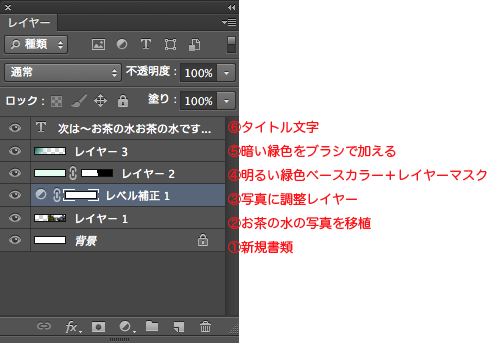
①新規書類を開きます。

Lessonフォルダーの中に、今日の日付のフォルダーを作り、「自分の学籍番号+名前.psd」で保存します。
②ネット検索で、お茶の水駅の画像を探します。著作権・肖像権に気をつけてダウンロードしてね。
サンプルの素材は「ぱくたそ」さんサイトからいただきました。同じ写真が欲しい人は、自分でダウンロードをお願いします。
ダウンロードがすんだら、別名で保存「ochanomizu.jpg」。Lessonフォルダー内今日の日付のフォルダーに「blog_header.jpg」と名前を付けて保存しましょう。
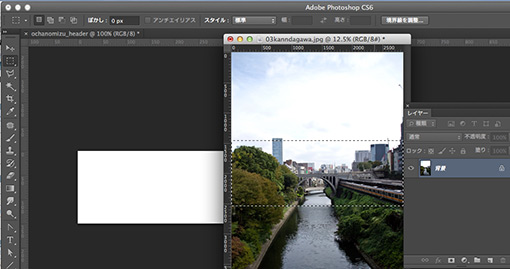
・Photoshopの「開く」から、ダウンロードした素材を開きます。
「blog_header.jpg」書類も同時に開いていますよね。
・お茶の水の写真「ochanomizu.jpg」の上で選択ツールをドラッグして、必要な範囲を選びます。
「蟻の行進」みたいなうごめく点線がPhotoshopで選択された部分。
「Ctrl+C」でコピーします。

・blog_headerjpgをクリックすると、blog_headerが作業中になります。「ctrl+V」。「ochanomizu.jpg」上に選択した部分がペースト
ペーストした画像は新しいレイヤーとして、選択されたレイヤーの上に乗っかります。素材のファイルサイズがとてもおおきので、なにがなんだかわからない感じです。
・画面をうんと小さく縮小します。
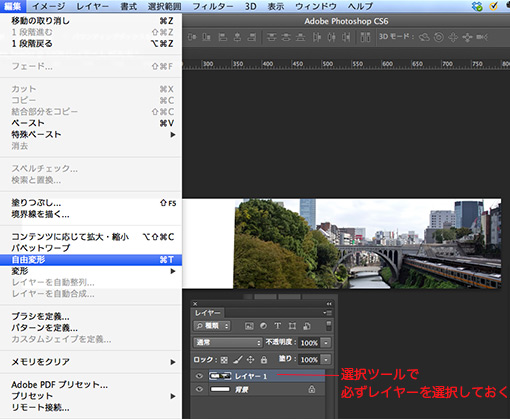
・ペーストされた、レイヤーを選択しておいて、「編集」メニュー→「変形」→「拡大縮小」あるいは、「編集メニュー」→「自由変形」と選択すると、貼付けた画像のまわりにバウンディングボックスが現れます。角をつかんで、「shftキー」をかならずプレスして縮小します。(拡大はNG、縮小はいいが必ず「shift」を押す)

・バウンディングボックスが表示されている間は、拡大縮小の作業中。バウンディングボックスの中でダブルクリックをしないと、作業画面から出られず、他のコマンドがききません。
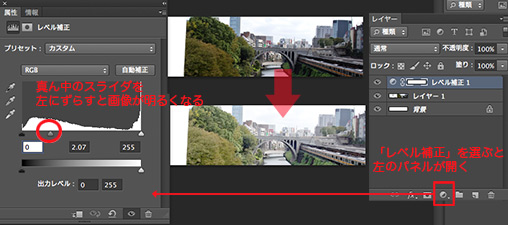
③写真の明るさを調整するには、レイヤーパネルの下の辺にある「調整レイヤー」ボタンを押して、調整レイヤーを出す。パネルがひらいたら、ヒストグラムの真ん中の三角を少し左にずらすと画面が明るくなります。

④新規レイヤーを追加
・「ctrl+A」で画面全体を選択します。
・カラーピッカーで薄いグリーンを描画色に選択して、塗りつぶします。「alt」+「delete」キー。
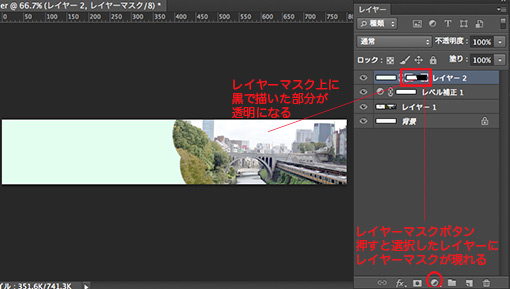
・レイヤーパネルの可辺にある「レイヤーマスクボタン」を押すと、レイヤーに白い四角いサムネールが現れます。これが「レイヤーマスク」

・レイヤーマスクを選択すると、描画色と背景色に、「白」と「黒」が自動的に入ります。
・描画色に黒を選んでおいて、太めのブラシで、画面をこすると、ブラシが当たった部分にマスクがかかります。
(レイヤーマスクが黒くなった部分が透き通り、下の画像が見えるようになります。)
⑥テキストツールでブログのタイトルを入れます。
⑦「学籍番号+名前.psd」のままうわがき保存します。6回目の宿題提出はレイヤーを保持したまま提出します。