6回目|5月17日(木)・18日(金)の授業復習ノート
テーマ
レイヤーマスクと様々な効果
今回の素材配布はありません。前回休んだ人は5回目の復習ノートからkiso_ps02.zipをダウンロードしてください。
授業に出てきたキーワード
・色調補正のつづき
レベル補正
トーンカーブ
・レイヤーマスクの作り方
・レイヤーマスクと調整レイヤー
6回目の宿題:自分のブログのヘッダーのための画像を作りなさい。
自分のブログ(仮想でよい)のヘッダーとして使用する画像を作成します。
ブログのタイトルは自由。
タイトルを必ず入れてください。
そのタイトルに組み合わせるのにふさわしい画像を集めてください。
Photoshopで合成した画像を提出してください。
素材画像に著作権があるものは、必ず権利元の条件(名前や出典の表記など)をクリアーすること。
人を写したものには肖像権が発生します。自分が撮影した画像でも本人に使用許可を必ず得ること。
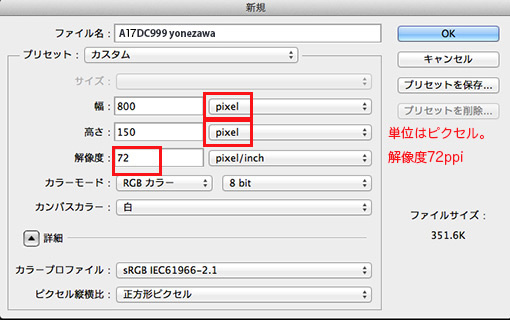
・画像の大きさ:幅800px高さ150px
・カラー形式:RGB
・ファイル名と保存形式:自分の学籍番号と名前.psd
・数量:1点以上
・レイヤーを確認します。画像を統合せずにPhotoshop形式で保存して提出。
・提出場所:Google Classroom6回目の宿題ボックス
・提出期限:木曜34限くらす 5月23日(水)午後23時59分
金曜34限くらす 5月24日(木)午後23時59分
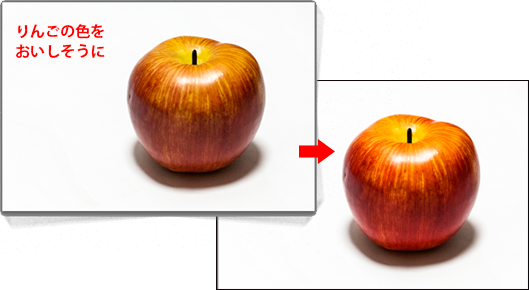
06-01/リンゴをおいしそうな色に修正
配布された素材の中から「03apple.jpg」を開いて、背景レイヤーをレイヤーパネルの新規レイヤーボタンの上にドラッグ。レイヤーをコピーする。
Lessonフォルダー内今日の日付のフォルダーに別名保存する。
保存形式は「.psd」。(レイヤーを複製しておくと、拡張子は自動的に.psdになる)

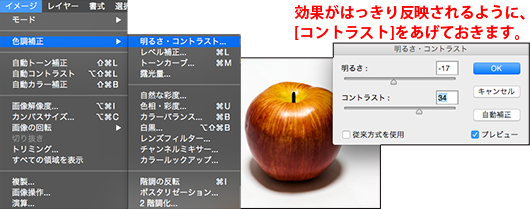
つぎに画像のコントラストを上げます。
これは明るいところと暗いところの差を大きくすることです。
明るいところはより明るく。暗いところはより暗く。明度の幅が広がり、立体感がプラスされます。
(一方、コントラストを上げると、微妙な色の差の味わいは失われる。)

色についてのコマンドはメニュー→「イメージ」→「色調補正」の中に入っています。
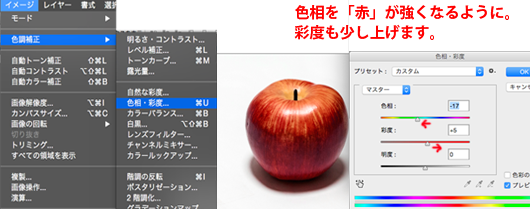
全体が黄色っぽいりんごの色の赤みを強くします。
色についてのコマンドはメニュー→「イメージ」→「色調補正」の中、「色相・彩度」のパネルを開きます。

色相のスライダを左右に動かしてみましょう。
色が虹色に変化するのを試してみましょう。
こういう変更は極端に変えると不自然になります。
ほんの少し、赤みを強く感じるところを探します。
彩度のスライダーも少し、上げておくと鮮やかになります。
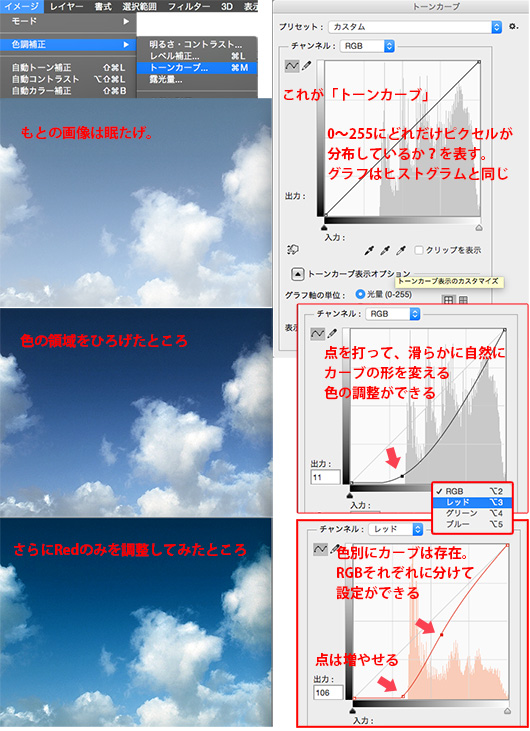
06-03/色調補正もうひとつ:トーンカーブ
配布された素材からもういちど「01sora.psd」を開きます。
Lessonフォルダーの中の今日の日付のフォルダーに「トーンカーブ.psd」という名前で保存しましょう。
レイヤーを複製しましょう。
コピーされたレイヤーの画像に対して、「トーンカーブ」を使って色の補正をしてみます。
「トーンカーブ」は「イメージ」メニュー、色調補正の中にあります。
開くとグラフのようなパネルが開くのですが、このグラフの線上に点を打って、点の位置を動かしながら、カーブの形を編集して使います。
画像の色を見ながら、カーブの形を編集してみましょう。

RBG、3色のチャンネルを別々に調整することができます。
PhotoshopのカラーはRGB、光の三原色を混ぜ合わせていろんな色を作っています。
逆にいうと、私たちの目の中にはRGBそれぞれの色に反応する神経が存在して、それぞれの色の強さを受け取っています。
RGB、3つの光線の強さを微妙に混ぜ合わせた結果を色として感じているのです。
色を変更する機能がいろいろ搭載されているPhotoshopですが、すべての機能の意味を覚える必要はありません。
自分の使いやすいコマンドを極めればよいでしょう。
「レベル補正」も「色相・彩度」も「明るさ・コントラスト」もパネルのデザインとつまみの名前は違いますが、「RGB3つの色の光の出力バランスを変えて色を変化させている」という点で、やっていること、原理は同じです。
06-04/レイヤーマスク
「レイヤーマスク」とは画像合成に欠かせない、Photoshopで最重要な技です。
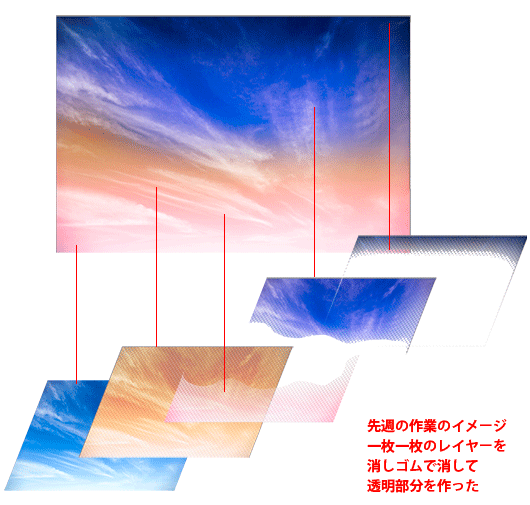
先週の「もみじ」、「空」の色を変える合成を覚えていますか?
先週はもとのレイヤーをコピー→色を変更→いらないところを消しゴムで消す→消したとこは、透明になるから、下のレイヤーがそのまま透けて見えてる
という、仕組みの画像でした。

この方法でも正しくて、このままでも構いません。
しかし、この方法だと消しちゃった部分は、やりなおせない!よみがえらない!という点が欠点だといえば欠点です。
やり直せるけど、レイヤーをコピーするところからもう一度。
いちいち手間がかかるし、色の調整とか、気に入った色を再現させるのが難しいって場合だってあります。
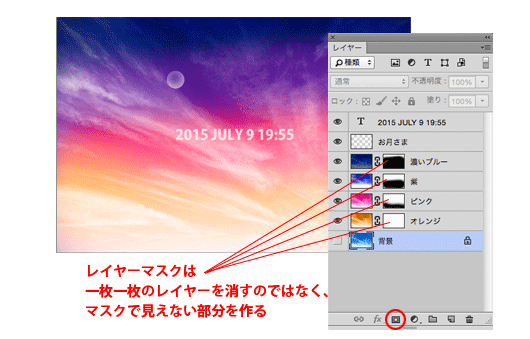
「レイヤーマスク」は、このジレンマを一発で解決するレイヤー技です。
効果をかけたレイヤーにかけていく技です。
消しゴムで消すのではなく、マスクという覆いを被せ、マスクに「隠すところ」を黒で「見せたいところ」を白で記録していきます。

隠したいところ、見せたいところを何回でも選びなおせるところが最大の長所。
画像の具合を見ながら、ブラシでマスクに黒いところと白いところを描いていきます。
グレイの部分は透明へののグラデーションになります。
06-05/ブログのヘッダー画像を作成する

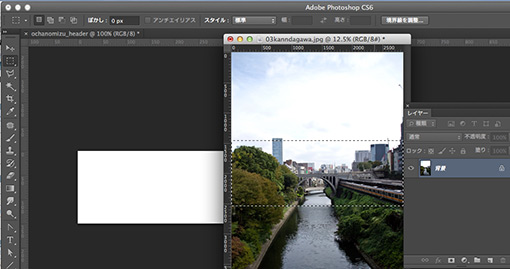
授業では例としてお茶の水駅ファンのブログに使用するヘッダー画像を作ってみます。↑。大きさは800×150px。

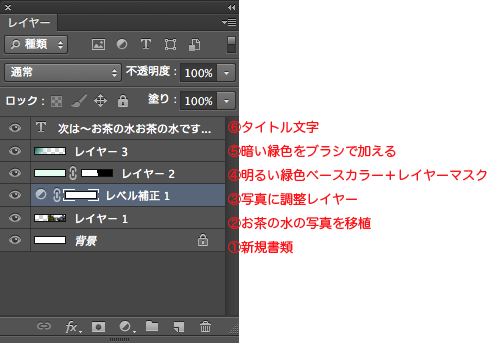
①新規書類を開きます。

Lessonフォルダーの中に、今日の日付のフォルダーを作り、「自分の学籍番号+名前.psd」で保存します。
②ネット検索で、お茶の水駅の画像を探します。著作権・肖像権に気をつけてダウンロードしてね。
サンプルの素材は「ぱくたそ」さんサイトからいただきました。同じ写真が欲しい人は、自分でダウンロードをお願いします。
ダウンロードがすんだら、別名で保存「ochanomizu.jpg」。Lessonフォルダー内今日の日付のフォルダーに「blog_header.jpg」と名前を付けて保存しましょう。
・Photoshopの「開く」から、ダウンロードした素材を開きます。
「blog_header.jpg」書類も同時に開いていますよね。
・お茶の水の写真「ochanomizu.jpg」の上で選択ツールをドラッグして、必要な範囲を選びます。
「蟻の行進」みたいなうごめく点線がPhotoshopで選択された部分。
「Ctrl+C」でコピーします。

・blog_headerjpgをクリックすると、blog_headerが作業中になります。「ctrl+V」。「ochanomizu.jpg」上に選択した部分がペースト
ペーストした画像は新しいレイヤーとして、選択されたレイヤーの上に乗っかります。素材のファイルサイズがとてもおおきので、なにがなんだかわからない感じです。
・画面をうんと小さく縮小します。
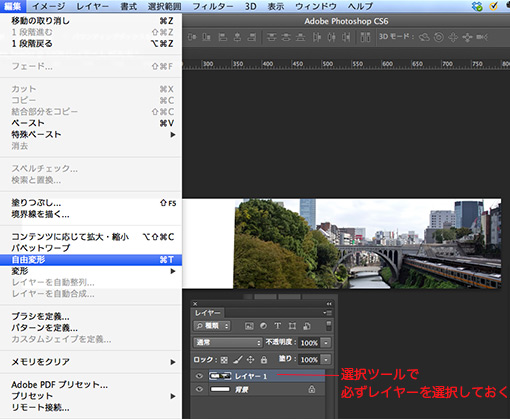
・ペーストされた、レイヤーを選択しておいて、「編集」メニュー→「変形」→「拡大縮小」あるいは、「編集メニュー」→「自由変形」と選択すると、貼付けた画像のまわりにバウンディングボックスが現れます。角をつかんで、「shftキー」をかならずプレスして縮小します。(拡大はNG、縮小はいいが必ず「shift」を押す)

・バウンディングボックスが表示されている間は、拡大縮小の作業中。バウンディングボックスの中でダブルクリックをしないと、作業画面から出られず、他のコマンドがききません。
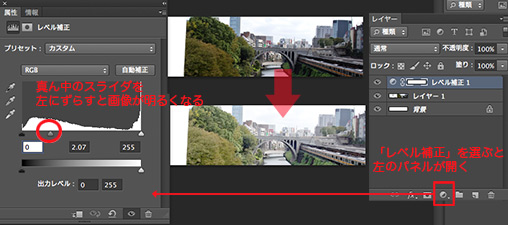
③写真の明るさを調整するには、レイヤーパネルの下の辺にある「調整レイヤー」ボタンを押して、調整レイヤーを出す。パネルがひらいたら、ヒストグラムの真ん中の三角を少し左にずらすと画面が明るくなります。

④新規レイヤーを追加
・「ctrl+A」で画面全体を選択します。
・カラーピッカーで薄いグリーンを描画色に選択して、塗りつぶします。「alt」+「delete」キー。
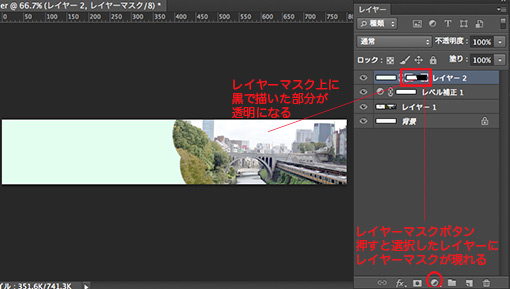
・レイヤーパネルの可辺にある「レイヤーマスクボタン」を押すと、レイヤーに白い四角いサムネールが現れます。これが「レイヤーマスク」

・レイヤーマスクを選択すると、描画色と背景色に、「白」と「黒」が自動的に入ります。
・描画色に黒を選んでおいて、太めのブラシで、画面をこすると、ブラシが当たった部分にマスクがかかります。
(レイヤーマスクが黒くなった部分が透き通り、下の画像が見えるようになります。)
⑥テキストツールでブログのタイトルを入れます。
⑦「学籍番号+名前.psd」のままうわがき保存します。6回目の宿題提出はレイヤーを保持したまま提出します。
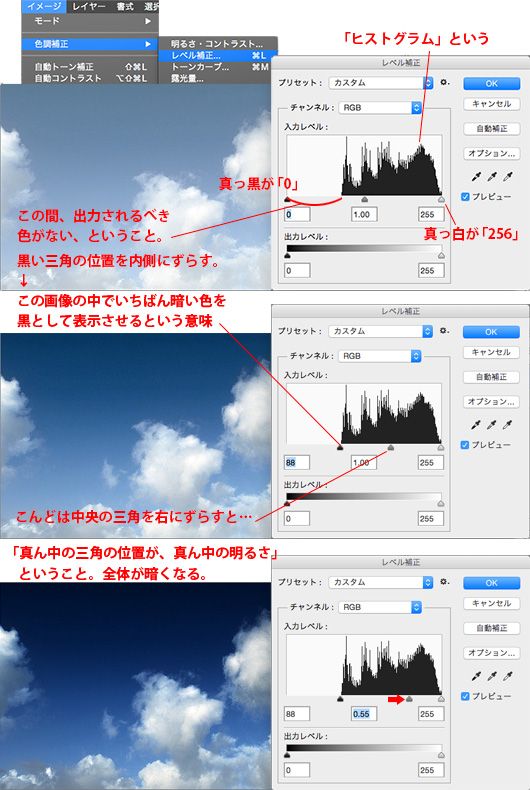
06-02/色調補正:レベル補正
先週に引き続き色のお話です。きょうは「レベル補正」という機能を使って、
「別のイメージの画像に変化させる」ということをしてみましょう。
配布された素材から「01sora.psd」を開きます。
Lessonフォルダーの中に今日の日付のフォルダーを作り、「レベル補正」という名前で保存しましょう。
レイヤーを複製しましょう。
コピーされたレイヤーの画像に対して、「レベル補正」をしてみます。
「レイベル補正」のパネルには「ヒストグラム」と言われるグラフみたいな表示がついています。
ヒストグラムは、画像の色を0〜255までの明るさの段階に区切って数え、どの暗さ明るさにどれだけのピクセルが存在するかを山の高さでしめしたものです。
この画像は真っ黒〜真ん中よりちょっと下くらいの暗さのピクセルがまるで存在していない、ということがわかります。

たくさんの色を表現できるのに、真っ暗〜80レベルぐらいまでの色域に、表示するべき画像がない、というのは残念なことです。そのかわり、明るめの白やブルーに多くのピクセルが集中しているのです。
レベル補正ではこの偏りを「どの色域にもピクセルが表示されるように修正」することができます。
または、特別な色の範囲を幅広く表示することもできます。