« 04-02/Photoshopの使い道 | メイン | 4回目|4月26日(木)27日(金)の授業復習ノート »
2018年04月26日
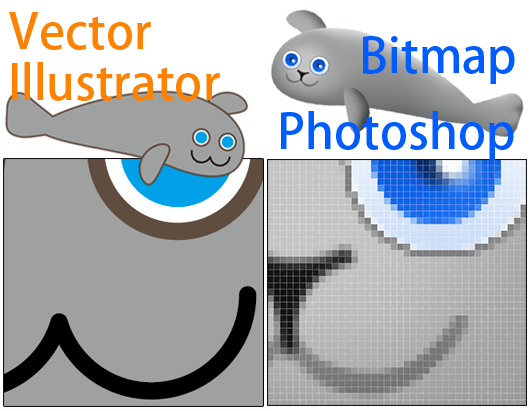
04-01/光の色をタイルに置き換えたビットマップ
Photoshopで扱う画像をビットマップ「Bitmap」画像といいます。
写真やイラストなど、微妙な色の階調を表現するのが得意な画像です。
ビットマップ画像は、画面をタイルのような細かいマス目に分けて、1枚1枚のマスに色を指定して表現しています。
ビットマップ画像を大きく拡大すると、モザイクのような正方形の集合であることが確認できます。
曲線も、ひとますひとますを四角を塗り分ける表現です。四角のつなぎ合わせてカーブを作ろうというのですから、そのままだと、どうしてもじゃぎじゃぎした感じになってしまいます。
このじゃぎじゃぎ感をふせぐため、Photoshopには「アンチエイリアス」という機能が働いています。
アンチエイリアスは線と地色の中間の色を自動的に何段階か作り、濃い部分と背景色の境にうすく敷き、じゃぎじゃぎした感じをソフトに見せる効果です。
(この効果は入れたり切ったりできます。用途によって、オンにしたりオフにしたりして使用します。)

Illlustratorで扱ったベクター「Vector」画像は別の成り立ちでできている画像です。
ベクター画像は点と点を結ぶパス(線)に色や効果をつけたものです。ですから、どんなに拡大しても、線のアウトラインはじゃぎじゃぎになることがありません。それから、アウトラインの内側の塗りは、ムラのないフラットな表現です。
ムラなくくっきり見せなくてはならないロゴマークやフォントは、ベクターデータで製作したほうが美しく、使いやすいのです。
また、面積によって、データ量が大きくなりません(アンカーポイントの数や効果の複雑さでデータ量は増えます)。
このため、精度が求められる精密さが要求される印刷の版下データなどはベクター画像が適しています。
Webや映像、印刷など、 いろいろな仕事現場では、素材画像をつくるときも完成データを作るときも、ビットマップ画像とベクター画像を必要に応じて使い分けています。
それぞれの良さを理解した上で、使いやすいデータを作れるようになってくださいね。