« 04-10/アニメーションパネル | メイン | 04-08/ドット絵を描いてみよう »
2018年04月26日
04-09/gifアニメーションの練習
ドット絵の1枚目が描けたら、レイヤーを追加して動きをつけます。
2コマ目を上のレイヤーに描いていきます。
配布した「04dot_cat.psd」を例に、レイヤーとタイムラインパネルの使用法を説明します。
まず、「04dot_cat.psd」を別名で保存しましょう。「Lesson」フォルダー内に本日の日付のフォルダーを作りその中に保存します。
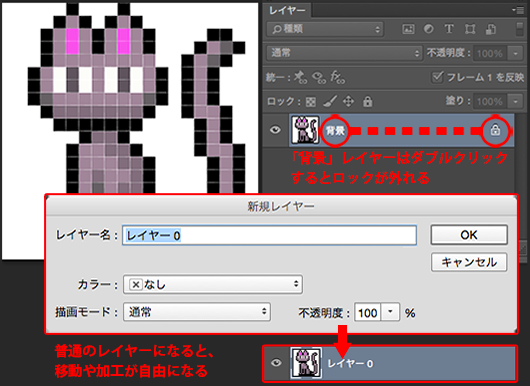
新規画像やjpg画像は一番最初に開いたとき、「背景レイヤー」が1枚だけの状態になっています。
背景レイヤーにはロックがかかっており、移動も加工もできない特別なレイヤーです。
最初にロックをはずしましょう。
レイヤーパネルの「背景レイヤー」という名前をダブルクリックすると、レイヤーオプションがひらき、「レイヤー0」という名前が表示されます。OKボタンを押します。

これで普通のレイヤーになりロックが外れました。
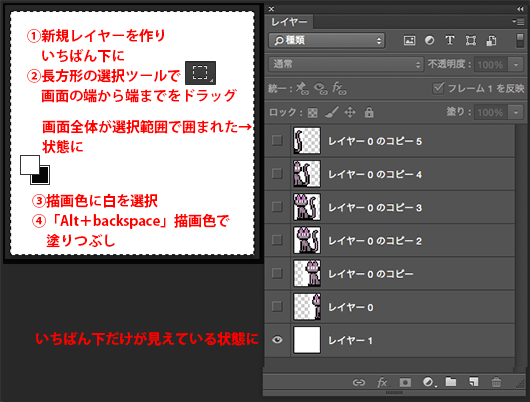
新規レイヤーを追加して、「レイヤー0」の下に潜らせ、長方形の選択ツールで画面全体をドラッグして、選択したら、白い背景色を塗りつぶしましょう。
カラーピッカーで色を白に設定します。
「Alt+backspace」で描画色の塗りつぶし、「Ctrllt+backspace」で背景色の塗りつぶしです。
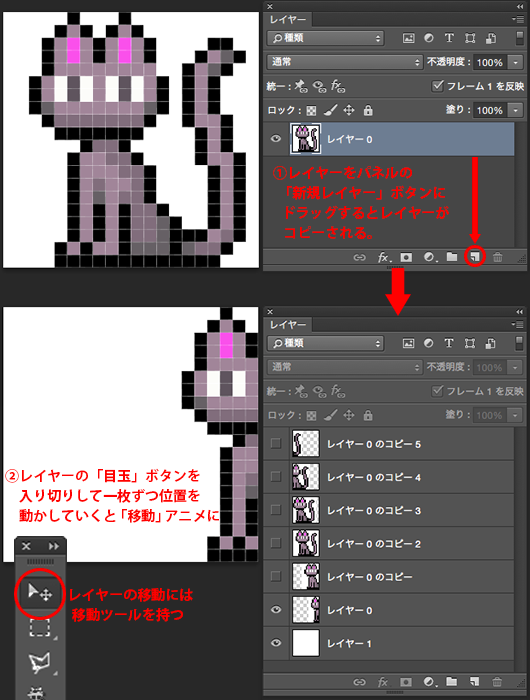
「レイヤー0」を新規レイヤーボタンにドラッグドロップするとレイヤーが複製されます。
複製されたレイヤーをレイヤーパネルで選択して、ツールボックスの移動ツールを持ちます。

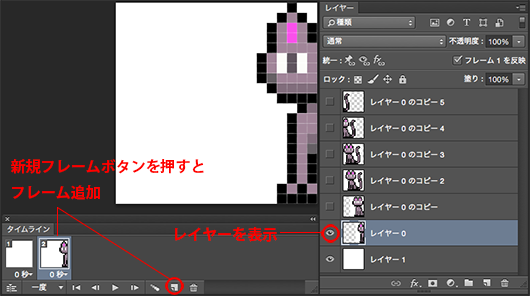
レイヤーパネルのレイヤー名の左側に「目玉」のアイコンがあり、この「目玉ボタン」を押して、レイヤーを見せたり隠したりすることができます。
一枚ずつレイヤーを選択し、移動ツールでレイヤーの位置を動かして、動かしおわったら、目玉ボタンで見えなくして、次のレイヤーの位置を決めていきます。
こうして、レイヤーをだんだんに移動させてください。

レイヤーの準備ができたら、1コマ目の画像を表示して、2コマ目から上は非表示にします。
ここからgifアニメを作ります。
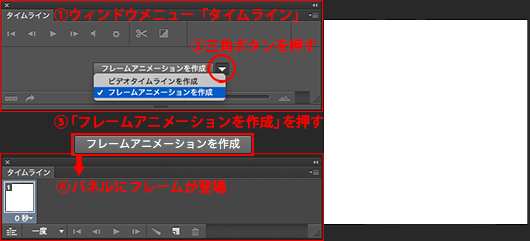
「ウィンドウ」メニューから「タイムライン」を出します。

タイムラインパネルは最初、映像データを編集するモードになっていますので、中央のボタンの右の三角ボタンを押して、「フレームアニメ」を選択します。
「フレームアニメーションを作成」ボタンを押すと、パネルにフレームが表示され、現在表示されている画像の状態が1フレーム目のサムネール(パネル上のちいさな見本の画像のこと)に入ります。

タイムラインパネルの下に、「新規フレーム」ボタンがあります。
ボタンを押しますと、「新規フレーム」ができます。
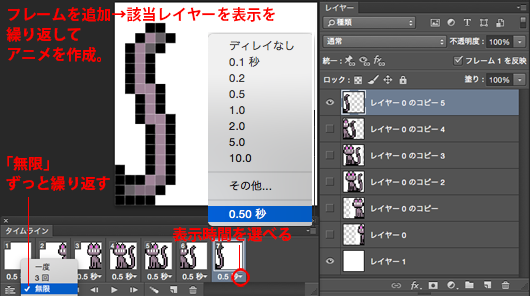
2フレーム目をクリックしたら、下から2番目のレイヤーを表示します。
2フレーム目に下から2番目のレイヤーが表示されます。

こうして、フレームを増やし、動きをつけていきましょう。
表示時間を調整し、「ループ」を選択します。