7回目|5月25日(木)・26日(金)の授業復習ノート
テーマ
レイヤーマスクと様々な効果
本日の素材ダウンロード(kiso_ps03.zip)
授業に出てきたキーワード
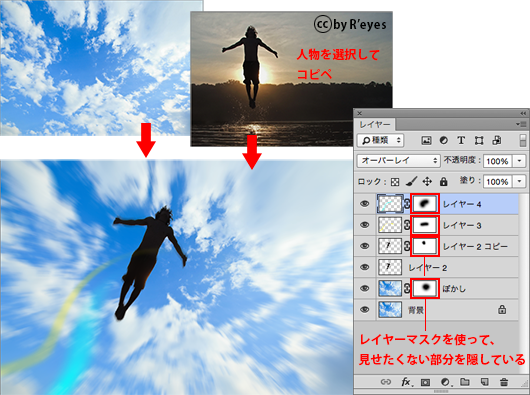
レイヤーマスクを使用した画像合成
・一部分の色を変える
フィルター
・ぼかし
・いろいろなぼかし
いろいろな選択範囲の作り方
・選択範囲の変形
・選択範囲の境界をぼかす
・境界線を調整
レイヤーの描画モード
・乗算
・スクリーン
・透明度
7回目の宿題:「ありえないほど美しい風景」
2種以上画像を組み合わせて、ありえないほど美しい景色の画像を作りなさい。
人を中傷誹謗するような内容はNG。
見た人が不愉快になる表現はNG。
素材を使用しても良いが、著作権があるものは、作者に必ず了解を得ること。
人を写したものには肖像権が発生します。登場人物の使用許可を必ず得ること。
・画像の大きさ:1200×800px
・カラー形式:RGB
・ファイル名と保存形式:自分の学籍番号と名前_scenery.psd
・数量:1点以上
・レイヤーを確認します。画像を統合せずにPhotoshop形式で保存して提出。
・提出場所:Google Classroom7回目の宿題ボックス
07-01/レイヤーマスクを使って、ありえない場面を作る
①準備
素材①:配布した画像の中から「05bokashi.jpg」→背景レイヤーをコピーする。→
Lessonフォルダー日付のフォルダーの中に別名保存「05bokashi.psd」
素材②:「飛ぶ人」の部分の素材は下記からダウンロードしてください。(飛ぶ人の素材はR’eyesさんという方の写真を使用させていただいております)
https://www.flickr.com/photos/grrphoto/243471664/
※ダウンロードできないなかった人は、適当な画像を探して、猫、犬、スーパーマンなどお好きなものを飛ばしてください。
準備した素材をレイヤーマスクを使って合成します。

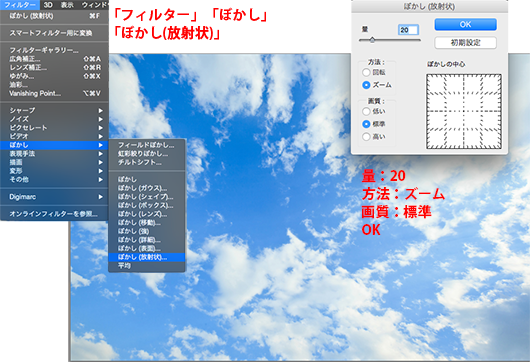
②空をぼかす
・コピーした空のレイヤーの名前を「ぼかし」にします。
・ぼかしレイヤーを選択して「フィルター」メニュー→「ぼかし」→「ぼかし(放射状)」を選択します。

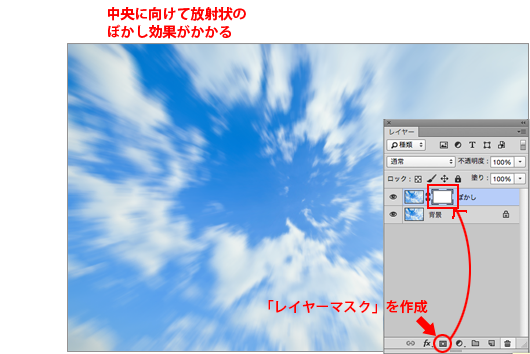
③ぼかした空のレイヤーにレイヤーマスクをかけて、部分的にピントを合わせる
「ぼかし」レイヤーを選択します。
レイヤーパネルの可辺にある「レイヤーマスクを追加」ボタンを押しましょう。
日の丸弁当の逆みたいなアイコンです。
レイヤーに四角くて白い、お豆腐のようなアイコンが加わりました。
これが「レイヤーマスク」です。

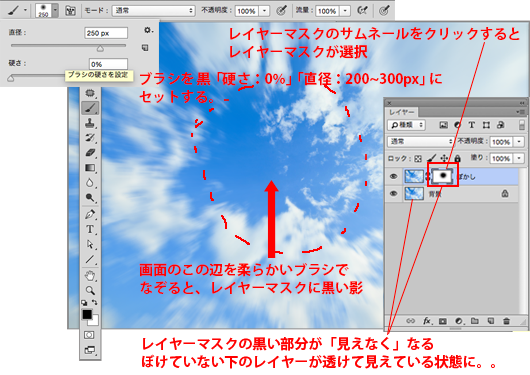
レイヤーマスクのサムネールをクリックすると、レイヤーマスクが選択されます。
ブラシを持ちましょう。
色は黒を選択し、コントロールパネルの左端、ブラシツールアイコンの隣の「ブラシの先端」アイコンを押して、ブラシオプションを開きます。
画像の上の真ん中あたりをドラッグすると、レイヤーマスクサムネールに黒い影が生まれます。
画像に黒は表示されません。
そのかわり、黒い部分が見えなくなります。
透明になった部分には、下のレイヤー(ピントが合ってる)が透けて見えています。

④人物を切り抜く
2枚目の素材から人物を切り取ります。
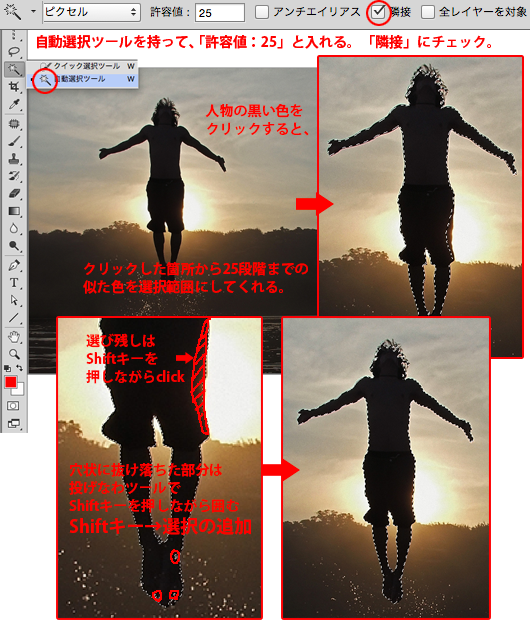
自動選択ツールを持ちます(魔法の杖のアイコンです)
自動選択ツールを持つと、コントロールパネルが自動選択ツールの仕様に変化します。
許容値を「25」、「隣接」にチェックを入れ、人物のシルエット上をクリックすると、
クリックしたピクセルの色を読み取り、その色に似た色25色を選択してくれます。
※「論説」にチェックを入れると、つながった範囲のみで反応します。離れた部分は選択されません。

選びの残しがあった場合は、「Shift」キーを押しながら、選びたい場所でクリックをすると、選択が追加になります。
Shiftキーを押すと選択の追加になる動作は、投げ縄ツールでも同じです。
足の先にはしぶきがかかり、白くなっていて、しぶき部分は選択されていません。
選択されていないと、コピペしたときに穴が開いた状態になりますから、丁寧にShftキーを押しながら、投げ縄ツールで選択範囲の追加を行いましょう。
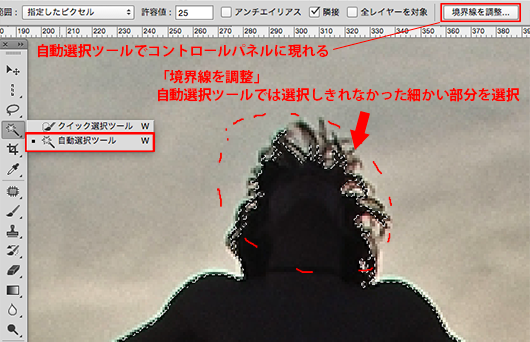
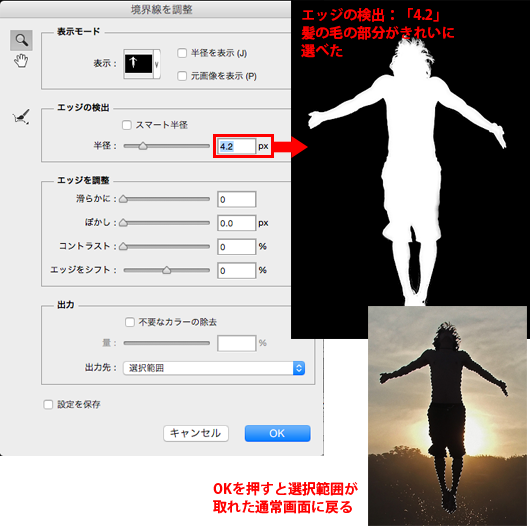
髪の毛の部分など、ものすごく細かい出っ張りがある場合は、「選択範囲の調整」を行います。



「ctrl+C」で選択範囲をコピー。
空の画像の上で「ctrl+V」で人物がペーストされる。
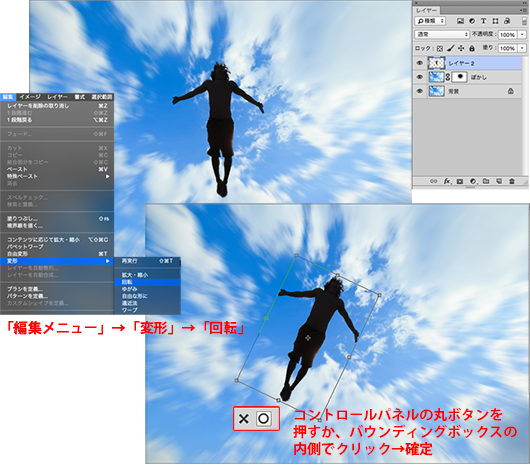
移動ツールに持ち替え、貼り付けた人物の画像のレイヤーを選択し、空のピントが合った部分に移動する。
人物のレイヤーが選択されていることを確認し、「編集」メニュー→「変形」→「回転」。
バウンディングボックスが出るので、ボックスの角をつかんでドラッグし、回転させる。
位置が決まったら、バウンディングボックスの内側でダブルクリック→変形が確定する。

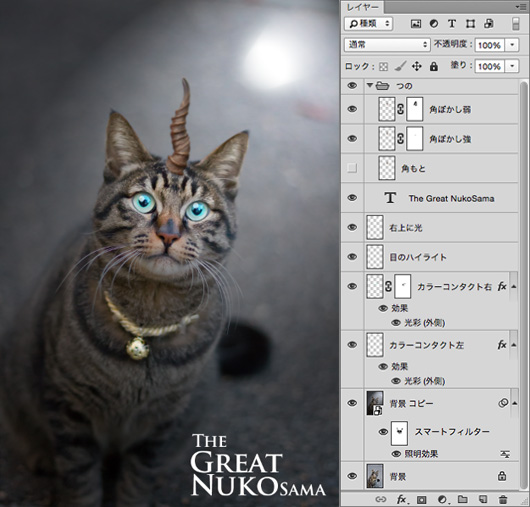
07-02/照明効果でぬこさまをグレートに加工しよう

右上から輝くような強い光がパッと射して、猫の目が輝き、偉大な感じにみえる画像を作ってみましょう。
フィルターメニューの中には、もとの画像の色や形を作り変え、新しいイメージを作るコマンドが準備されています。
①本日配布した素材から「05nukosama.jpg」を開きます。
背景レイヤーをコピペして、lessonフォルダー内の今日の日付のフォルダー内に保存します。
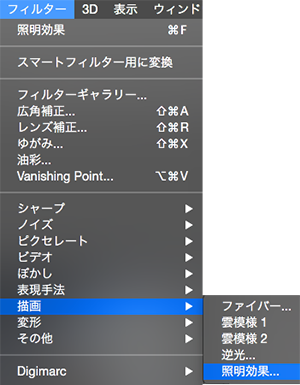
②フィルターメニュー→描画→照明効果を選びます。

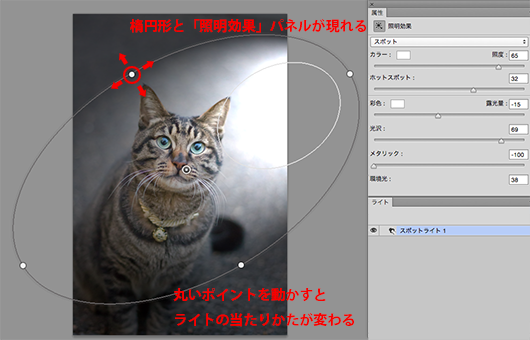
③照明効果の画面には、二重になった画面が現れます。
楕円には白くてまるいポイントがついており、このポイントをドラッグして、ライトの強さや場所を選ぶことができます。
内側の楕円がスポットライトです。

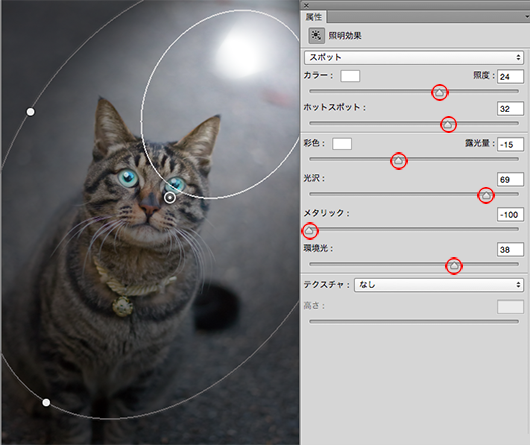
④細かい設定はパネルでするとよいでしょう。
設定を確定するには、コントロールパネルの「OK」ボタンを押します。

07-03/ぬこさまの瞳を緑に輝かせる
ぬこさまの緑目を強調させてみましょう。

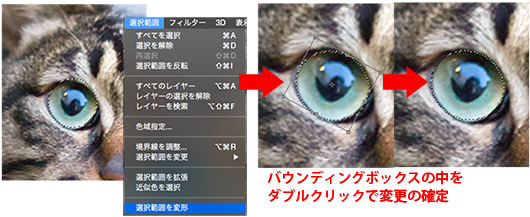
①レイヤーを追加して、左の目を楕円選択ツールで選択します。
楕円選択ツールは「Alt」キーを押しながらドラッグすると中央から選択できます。
②「選択範囲」メニュー→選択範囲の変形。バウンディングボックスが現れますから、回転させたり、拡大縮小をして、目の形に近づくように変形させます。

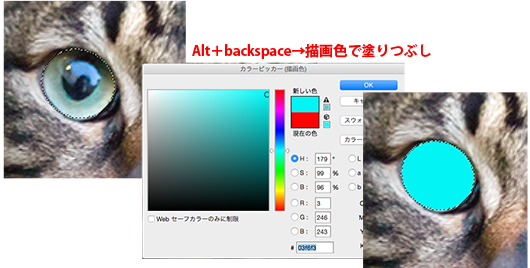
③明るめのブルーがかったグリーンをカラーピッカーでえらびます。
「Alt」+「backspace」キー(Appleの人は「Alt」+「delete」キー)で、選択範囲の塗りつぶし。
目が緑色に塗りつぶされます。

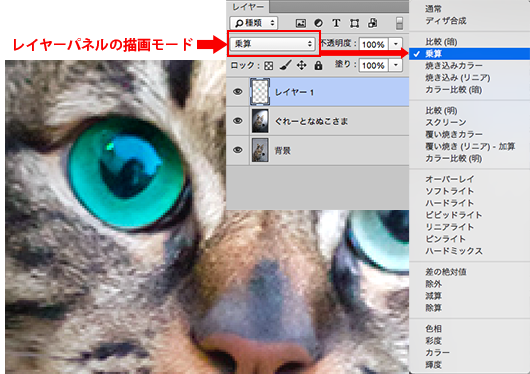
④レイヤーの描画モードを変えます。
下になっている色と上にかぶっている色によって反応がかわりますので、すきな描画モードをためしましょう。
わたしは、「乗算」にします。これは、セロハンをかぶせたような効果。色と色の重なりによって、明度は低くなります。

さらに透明度を低くすると瞳に透き通った感じがプラスされます。
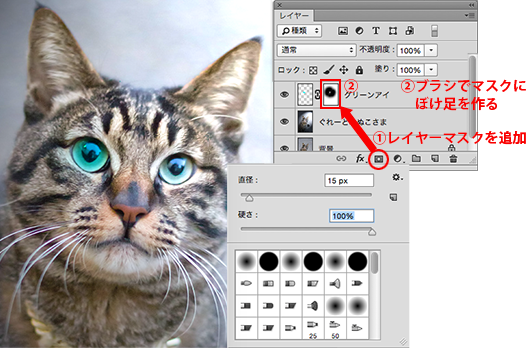
⑤レイヤーマスクをかけて、ソフトな(硬さ0%)黒いブラシと白いブラシで、瞳の縁をぼかします。

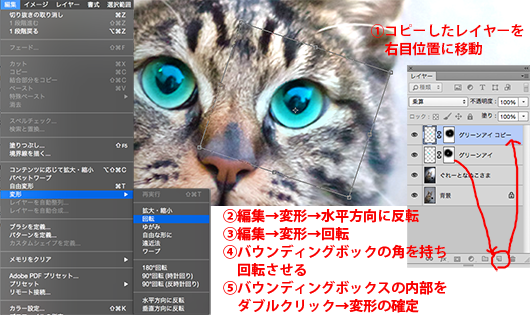
⑥片目が完成したら、レイヤーをコピーします。コピーしたレイヤーを選択して、移動ツールを持ち、右目の位置に移動します。
レイヤーの選択をしたまま、「編集メニュー→変形」「水平方向に反転」のあと、「回転」を選び、バウンディングボックスをつかんで、右目ぴったりの位置にかぶせましょう。

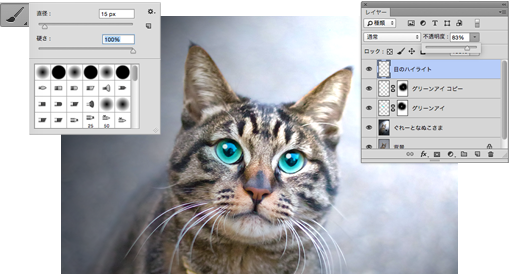
⑦ハイライトを入れます。
レイヤーを追加してブラシを準備します。
先端を固く、10ピクセル前後を選び、白を選びます。
レイヤーに白い点を描いたら、透明度を下げます。
右目にも同じようにハイライトを入れましょう。

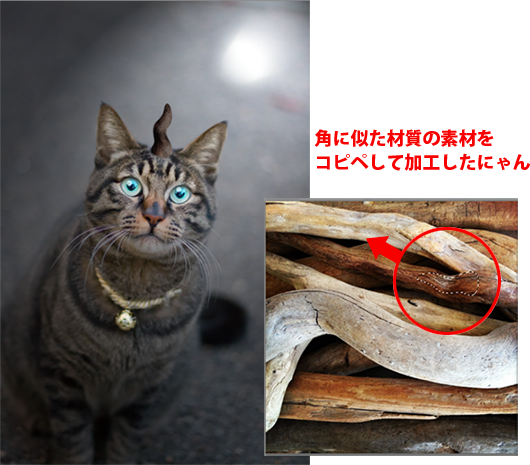
07-04/ぬこさまの額に角を生やす
ぬこさまが神秘的になったところで、額に角などをぷらすしてみましょう。

みなさんもいろんな画像を切って、貼って新しいイメージを作ってみてにゃん。
↑
こういう技法をを「コラージュ」といいます。

07-05/ありえない風景制作の参考
風景の課題を制作するにあたって、まず、世界のフォトグラファーたちがどんな作品をPhotoshopで作ってきたかを観察してみましょう。
↓エリック・ヨハンソンさんのサイト
ERIK JOHANSSON PHOTO
↓ピーター・スチュワートさんのサイト
peter stewart photography
この講座を7回分、勉強してきたみなさんには、ネット上のいろいろなチュートリアルをもう読みこなせるようになっているはずです!いろいろな画像の作り方を公開している人がいますから、挑戦してみましょう!
↓Photoshopチュートリアルの例
やりたかった表現を可能にする、新作Photoshopデザインネタ25個まとめ