3回目|4月23日(月)26日(水)の授業復習ノート
本日のポイント
第三回目授業の学習項目です。授業で作成した書類をもう一度開いて、必ず復習しましょう。
■イラストに色を塗ったり、影の部分を作る方法
・効果メニュー→パスの変形
・オブジェクトメニュー→アピアランスの分割
・オブジェクトメニュー→パス→パスのアウトライン
・書式メニュー→文字のアウトライン
・クローズパスとオープンパス
■データを目的に合わせて加工してみよう
・線と効果も拡大縮小
・整列パネル
・線と効果も拡大縮小
・コピーの繰り返し
・整列パネル
■Web用に書き出し
・いろいろな単位「mmとピクセル」
・web用に書き出し
第三回目授業の宿題キャラクターの周りにパスを作成しよう
これまでの宿題ですでに作成した動物のパスを再利用して「オリジナルキャラクター」を考えなさい。
このキャラクターをストラップやステッカーとして出力しやすいように、オリジナルキャラクターの完全データを作りなさい。
・ドキュメントの大きさ 100mm×150mm もしくは150mm×100mm
・ファイル形式 Illustratorファイル 拡張子は「.ai」
・ファイル名は「自分の学籍番号と自分の名前」
・名前に使用した文字をアウトライン化すること
・全体の形の外側にクローズパスを描くこと。
提出先:Google Classroom 第3回目宿題提出ボックス
しめきり:4月25日(水)23時59分
3-01/以前作ったパスを再利用してオリジナルキャラを作る
前回の宿題のファイルを開きます。新規ドキュメントを100mm×150mmで開き、Lessonフォルダーの中に今日の日付のフォルダーを作り、別名で保存しましょう。ファイル名は「自分の学籍番号+名前」です。拡張子は「.ai」。
①今まで作った形の中から一番いい部分を選びます。
②そのパーツをキャラクター化するために、名前をつけます。アルファベットで綴ったときのスペルも確認。
③名前に合うような性格を考えます。
④その性格を強調するような形を考え、すでに書いた動物に合体。動物をを盛ります。
⑤②で付けた名前を文字ツールで打ちます。
⑥名前に合ったフォントを選びます。
⑦文字とキャラクターを組み合わせます。
⑧データをステッカーやストラップとして出力しやすいように、全体のアウトラインの外側にパスを作成しましょう。
※このパスはクローズパスにしてくださいね。
3-02/変形のためのツール
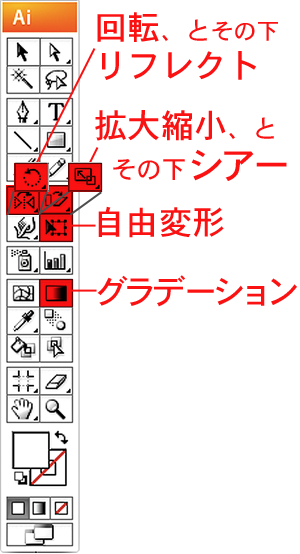
バウンディングボックスで拡大縮小、回転などの変形を行うことを学びましたが、ツールボックスには「変形のための専門ツール」が用意されています。

■拡大縮小ツール・回転ツール・リフレクトツール
バウンディングボックスをつかんでドラッグする変形は、つかんだ点と反対側の点が変形の支点になりました。しかし、中心を別の点にして変形したいときには、変形の専門ツールを使用します。
オブジェクトを選択して、変形ツールに持ちかえると、選択されたオブジェクトの中心に「的」マークが出ます。これが「変形の中心」です。
道具を持ち替えて、一回目のクリックで、変形の中心を変えることができます。
変形専門ツールを持っているときにはバウンディングボックスは現れませんから、図形の点か線、色が塗られた部分をつかんで、ドラッグして、変形をします。
変形の専門ツールには便利な使用法がもう一つあります。数値で指定の大きさを入力する変形です。
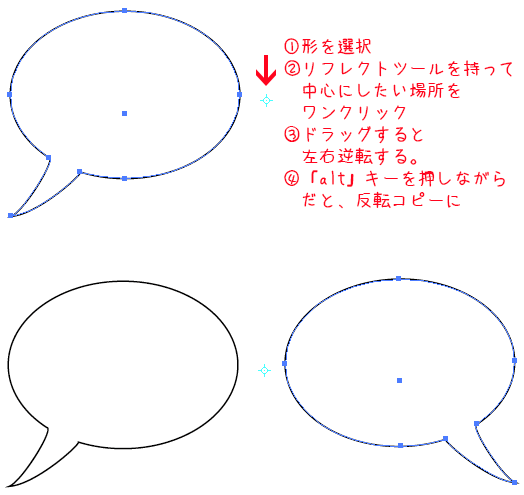
3-03/リフレクトツールで左右逆転

3-04/自由変形ツール
■自由変形ツール
まず最初に選択ツールで変形したいオブジェクトを選択します。
つぎに自由変形ツールに持ち替えます。
バウンディングボックスの角を掴むとわかりやすいです。
⓪普通にドラッグすると拡大縮小。
①ctrlキーを押しながらドラッグすると、一つの角だけが引っ張られるように変形します。
②ctrl+alt(command+option)キーを押しながら引っ張ると、引っ張った角と反対側の角が同時に動きます。
③ctrl+alt+shift(command+option+shift)キーを押しながら引っ張ると、辺に沿って変形します。
台形をつくることができます。
![]()

この機能は遠近感の表現などに使用できますので、練習しておいてください。

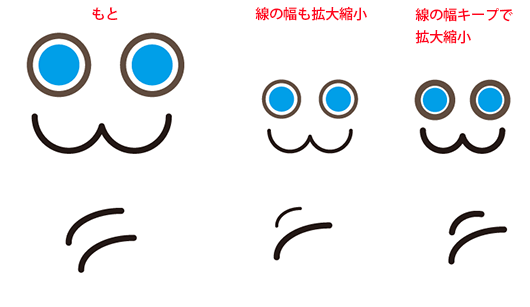
3-05/拡大縮小には2種類ある!
拡大縮小をするときに気をつけなくてはならないことがあります。
線の太さもいっしょに拡大縮小するか?
それとも、線の太さはキープしたまま拡大縮小するか?ということです。

Illustratorでは、線幅をキープする、しないが選べます。
場合によって使い分けます。
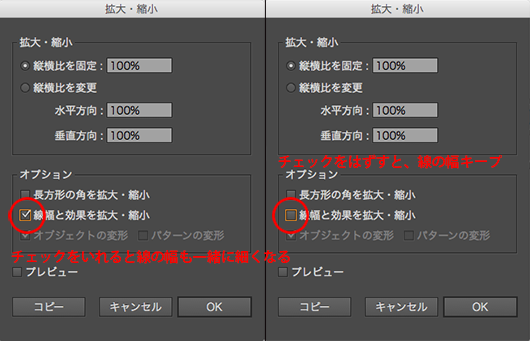
設定は「オブジェクトメニュー」→「拡大縮小」のパネルを開き、「線幅・効果も拡大縮小」のチェックを入り切りします。

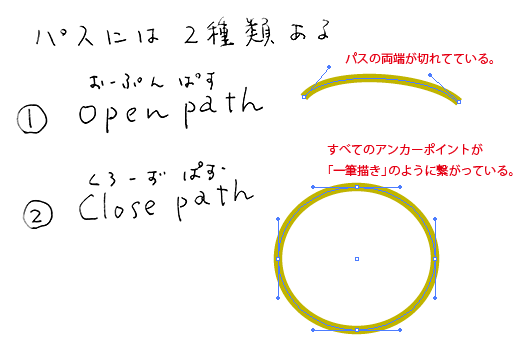
3-06/オープンパスとクローズパス
線を描くときに気をつけることが2点あります。
線には2種類あるということ。それは、
①オープンパス
②クローズパス
です。

単純なことだけど、この2種類は使い方が違います。
・クローズパスには線の内側に塗り色が設定できます。
つまり、囲まれたところが何かの形になるということです。
・オープンパスは線のみを表現したいときに使用します。囲まれた部分ができません。
したがって、オープンパスを描くとき、塗り色は「なし」にします。(ときどき例外もあるけど)
ものを描くときはどちらの線になるのかをしっかり意識して仕事をすすめましょう。
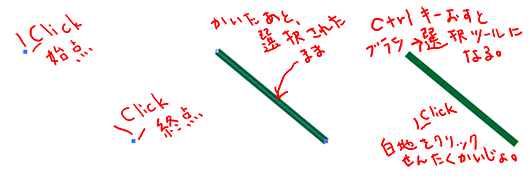
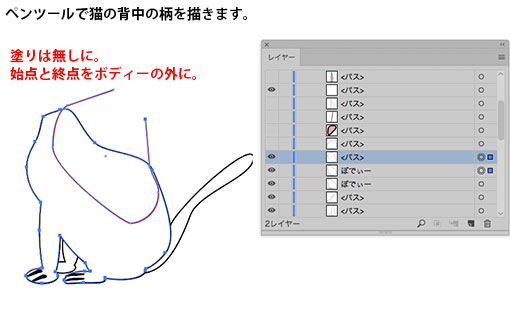
オープンパスの描き方【ペンツール】
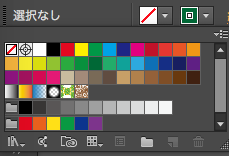
・線の色と太さを選びます。
・塗り色は「なし」にしましょう。

①ペンツールで白地をクリック
②終点をクリック
③ctrlキーを押すと、キーを押している間だけ、カーソルが選択ツールに変わります。白地をクリックすると、描いたばかりの線に設定された選択が解除されます。

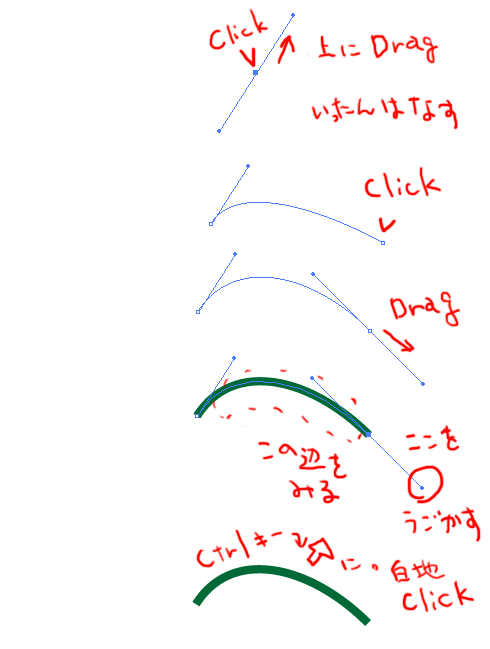
ちょっとカーブしたオープンパスの描き方【ペンツール】
①ペンツールで始点をクリックするが、クリックしたボタンを離さない。
②クリックを外さないで、ちょっと斜めにドラッグすると、アンカーポイントからハンドルが伸びる。
③マウスをいったん離す。
④終点をクリック。
⑤クリックしたボタンは離さないで、ちょっとドラッグする。
⑥終点からもハンドルが伸びて、カーブの形が調整できる。
⑦きれいなカーブになったところで、マウスを離す。
⑧選択がかかったままになっているので、Ctrlキーを押して、白地をクリック。

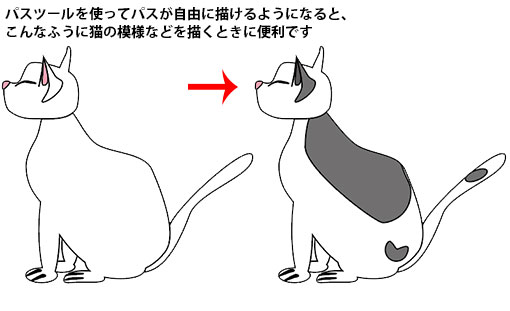
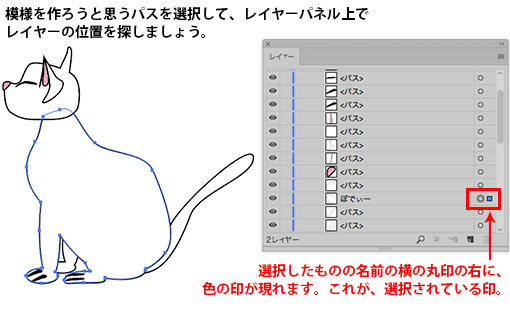
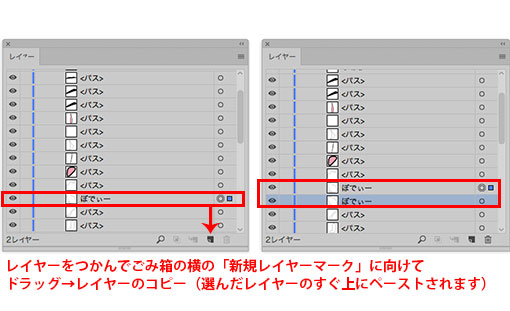
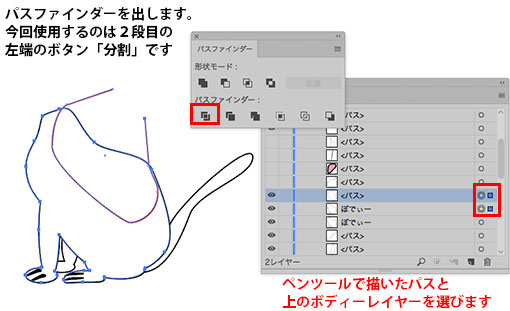
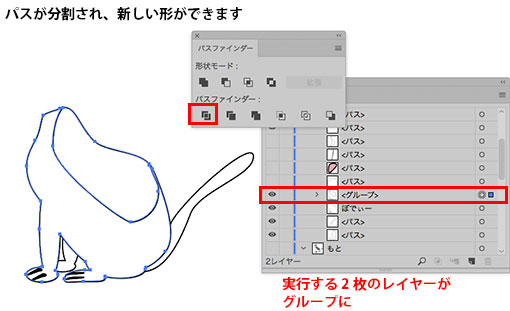
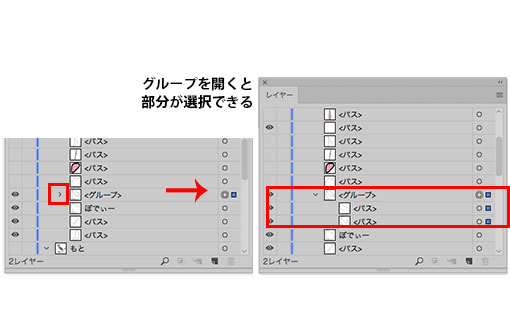
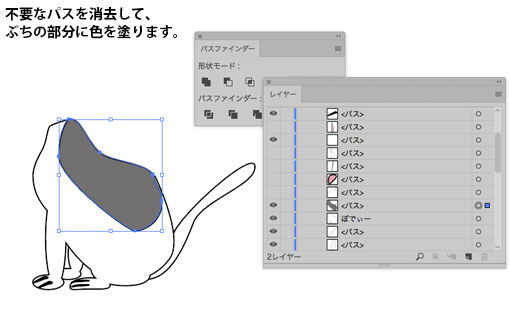
3-07/ボディーに影や柄を描く
![]()








3-08/切れている線と線のつなぎ方
「パスの連結」の方法をまとめておきます。
①つなぎたいパスの先端と先端を選択します。
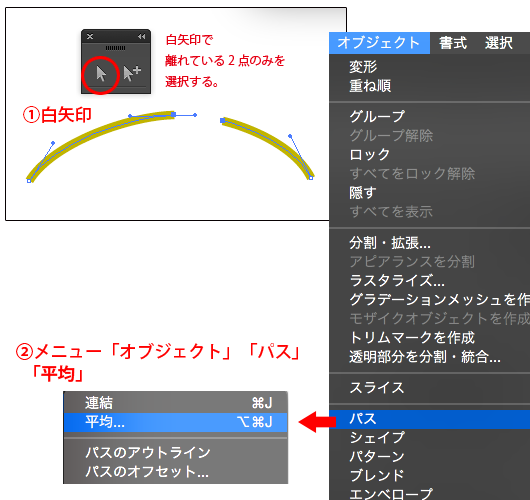
「ダイレクト選択ツール(白矢印)」で二つの点を囲むようにドラッグするか、Shiftキーを押して追加しながら選択します。
②オブジェクトメニュー「パス」「平均」

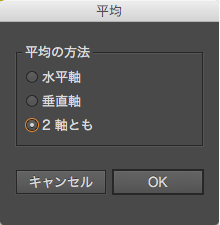
③「平均」というパネルがひらきます。
横方向(x軸)だけを揃えるのか、縦方向(y軸)だけを揃えるのか、それとも縦横両方揃えるのか?と聞いてきます。
状況に応じて使い分けますが、今回は2点を1点に集合させるので、「2軸とも」を選びます。

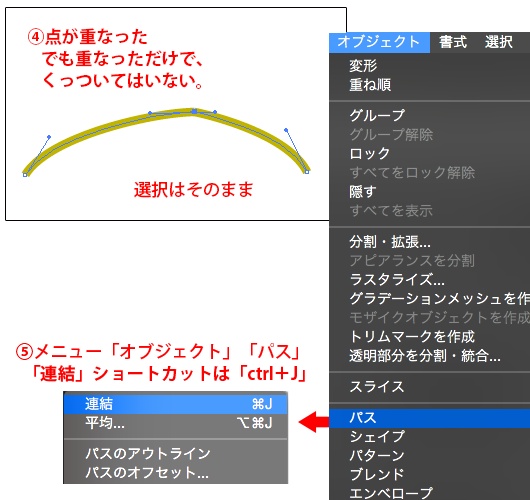
④重なった点の選択をはずさないようにします。
⑤オブジェクトメニュー「パス」「連結」

これで線は繋がっています。
次に形を整えます。
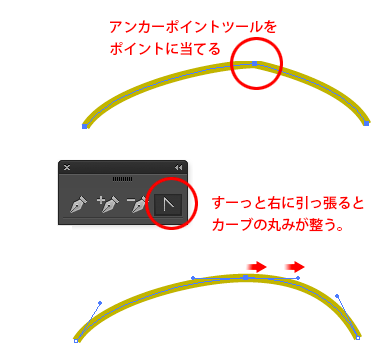
⑥「アンカーポイントツール」で形をなおすポイントから、線の流れる方向にそーってそーっとドラッグすると、
ドラッグした方向と、反対方向にハンドルが伸びます。
カーブの形がきれいに修正できました。

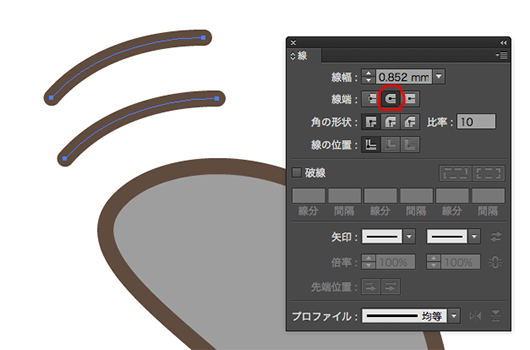
3-08/線の先端は大切!
作りたいイメージにあった線の太さと先端、曲がり角の状態を選択することは、大切です。

一つの作品の中に、いろいろな線の設定を混ぜないでください。
線の状態を同じに整えると、作品全体に統一感がでます。
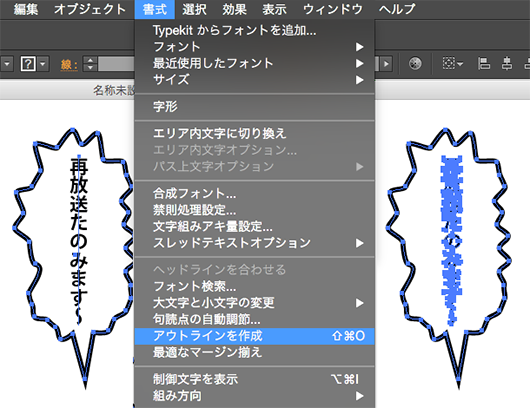
3-09/フォントのアウトライン頼みます!!
「.ai」データを提出したり、人にあげたりするときに、「フォントのアウトライン」をしてくれないと、文字化けが起こります。
フォントを打ったとき、「.ai」の書類の上に存在するのは、
・打った文字の字形
・文字の位置
・フォントの種類や大きさ、行間、字間などの名前や数値
などの情報がファイル上にあるだけです。
文字そのもののファイルはIllustratorのアプリとは別の場所に格納されていて、フォントを打った場所にはフォントファイルから形を投影しているようなしくみになっています。
つまり、フォントは円や四角などのオブジェクトとは別のデータです。
書類を他のパソコンへ受け渡しする際、渡した先のパソコンに指定したフォントのファイルがないと、「文字化け」がおこります。または「別のフォントに置き換わる」ということがおきます。
フォントの種類を選ぶことはもちろん、文字の間の隙間や行間もデザインの大切な要素ですので、フォントの置きかわりはさけなくてはなりません。
①出来上がったデータはいったん上書き保存。
②もう一回別名保存。いままでのファイル名の後ろに「_out」などをつけるとわかりやすいです。
③フォントの部分を選択して、「右クリック」→「フォントのアウトライン化」を実行します。

フォントはアウトライン化するとカビが生えたみたい。
拡大してみると、アンカーポイントが生まれ、「パスデータ」になっているのが確認できます。