1回目|4月16日(月)18日(水)の授業復習ノート
Illustratorを使ってみよう
このサイトには基礎ツール演習の授業で学んだ、だいたいの流れを記していきます。
復習に役立ててください。
もっと深く内容を知りたい人は、デジハリオンデマンド教材やAdobeのヘルプを参照して勉強を進めてみましょう。
本日のポイント
第一回目授業の学習項目です。授業で作成した書類をもう一度開いて、必ず復習しましょう。
■Illustratorのインターフェイスを好きになろう!
・書類の開き方と保存のしかた(ローカルルール)
・保存形式 (拡張子を表示させる「 .ai」)
■オブジェクト描画ツールってなに?
・楕円を描く
■「黒やじるし」が選択ツール。
・カラーの設定をしてみよう。
・選択ツールを使ってオブジェクトを移動させよう
・「バウンディングボックス」を表示させる。
・選択ツールとバウンディングボックスを使って拡大縮小をする。このとき、「Shiftキー」を押すのを忘れないでね!
・ついでに、バウンディングボックスを使って回転をさせる。
■選択ツールとパスファインダパレットを使ってオブジェクトを加工し、新しい形を作ってみよう
・パスファインダパレット
第一回目授業の宿題 「動物」をIllustratorで描きなさい
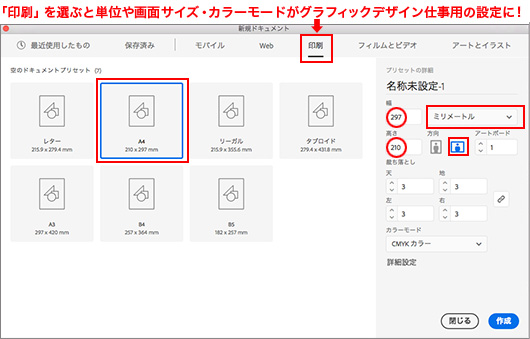
・ドキュメントの大きさ:A4(210×297mm)。縦横どちらでもよい。
・カラー形式:CMYK
・ファイル名と保存形式:自分の学籍番号と名前01.ai

■POINT! 新規ドキュメントのパネルの「プロファイル」を「プリント」と先に設定してから書類のサイズを入れましょう。単位が自動的に「mm」になってくれますよ!。
単位は「mm」になっていますか?確かめてからOKボタンを押してくださいね。
「絵なんか描けない!」と思い込んでいる人も心配しないで。頭と耳、しっぽと手足さえあれば、なんとか「生き物」見えるものです。完璧でなくてOK。
リアルな表現でも、簡単な図形でも、アレンジは自由です。
■宿題作成時に使っていい道具は、
・オブジェクト描画ツール
・選択ツール
・部分選択ツール
(ペンツールや変形ツールの使用を知っている人は、使ってもよいです)。
*すでにPhotoshopの操作を知っている人もいるかもしれませんが、今回の宿題はPhotoshopを使用してはいけません!。また、Illustratorの「ブラシツール」も使用禁止!
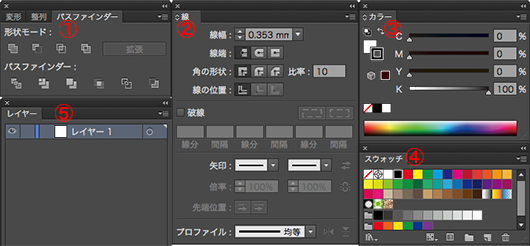
■出しておくと便利なパネルは
①パスファインダー
②線パレット
③カラーパネル
④スウォッチパネル
⑤レイヤーパネル
限られた道具のみでも、単純な図形を組み合わせて、合体したり削ったりして、あらゆる形が作れます。なんとか自分作の初イラストレーター作品を1点、作ってきてください。上手じゃなくても個性と楽しんで描いた意気込みが伝われば、(よねを「にやり」とさせる工夫があれば、なおけっこう)OKです!
作った書類には「タイトル-学籍番号と氏名.ai」という名前をつけて、「Lesson」フォルダーの中に作った今日の日付のフォルダーに保存しましょう。
G2クラスの学生は4月20日(木)、G1クラスは4月21日(金)の2回目の授業に、宿題のドキュメントを保存したパソコンごと持ってきてください。次回の授業の始めに提出の方法を指示します。
1-01/素材と書類の保存場所(ローカルルール)
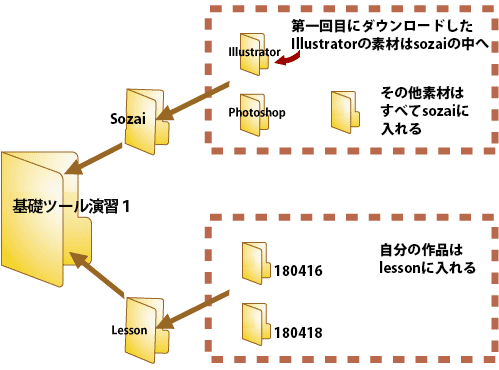
自分のパソコンの中にこの授業用のフォルダーを作ってください。
この授業でダウンロードしたもの、作ったものは全部一カ所にまとめて保存する癖をつけましょう。
下の図のようにその中にさらにフォルダーを作り、名前をつけます。

今後この授業でダウンロードした「素材」はすべて「素材」ファイルへ
自分で作った作品や書類はすべて「Lesson」フォルダーの中にその日の日付のファイルを作りその中へ保存するようにしましょう。
このようなパソコン内の保存場所のルールのことを「ローカルルール」といいます。
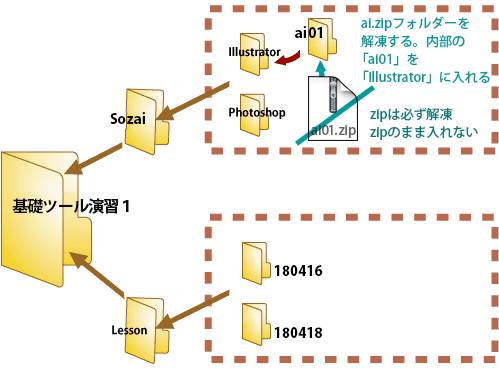
1-02/素材のダウンロード
配布したファイルは「.zip」形式に圧縮されています。
(自分で保存先を設定していない人は、「ダウンロード」というファイルに自動保存されていることでしょう。確認してみてください。)
「ai01.zip」をダブルクリックしていったん「解凍」してください。ダブルクリック→自動解凍。
中に「ai01」というフォルダーがありますね。
「ai01」フォルダーをフォルダーごと、コピーします。(「ai01」フォルダーを選択して右クリック→コピー)
この授業の素材を保存する「素材」フォルダーを授業の始めに作りました。「素材」フォルダーの中に移動します。
「素材」フォルダーの中部で右クリック「貼付け」
今後配布した素材はすべて、今回のように、zipフォルダーを解凍してからその中身を素材フォルダーにコピペしていきます。

*なぜ、先に解凍してからフォルダーに入れておくかいうと、「.zip」ファイルに包まれたままだと、Illustratorのメニュー→「開く」からでは開けないことがあるからです。
*上の手順が、わからない人はすぐにTAさんに聞きましょう。
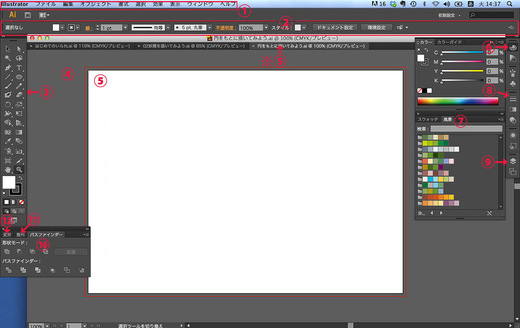
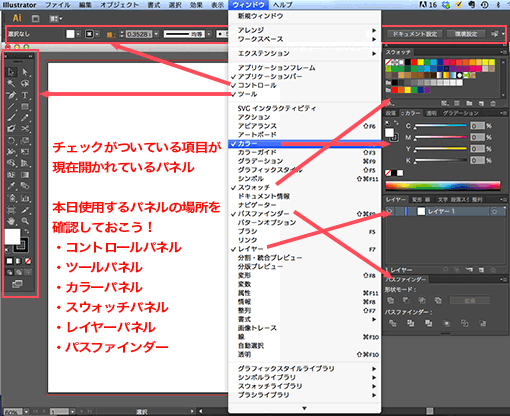
1-03/Illustratorのインターフェイス
さっそくIllustratorを立ち上げてみましょう!
機能全部をいっぺんに覚える必要はありません。
下の図は、この授業でよく使うツールとパネルの場所です。場所を確認しましょう。
①メニューバー
②コントロールパネル
③ツールボックス
④ワークエリア
⑤ドキュメント
⑥カラーパネルのボタン(パレット形のボタンを押すと、カラーパネルが出る。)
⑦スウォッチライブラリから好きな色を登録するスウォッチパネル
⑧線パネルのボタン
⑨レイヤーパネルのボタン
⑩パスファインダー(ボタンはなし ウィンドウメニューから出す)
⑪整列パネル
⑫変形パネル
・メニューバー「ウィンドウ」中に全パレット一覧があります。

■POINT 今日の宿題は、
・スウォッチ、
・パスファインダ、
・線パネル、
・カラーパネル、
・レイヤーパネル
の4パネルを準備してとりかかるとやりやすいでしょう。
作業によって画面のレイアウト変えると、ワークスペースを広くとることができます。
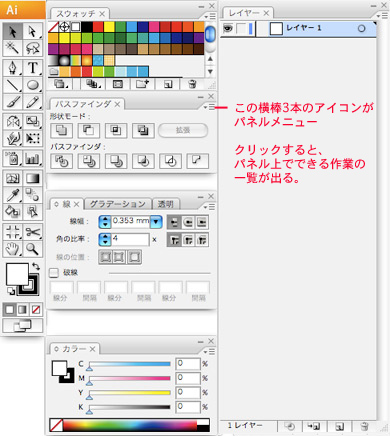
・各パネル上部 タブの並び右端の横棒三本のアイコンがパネルメニューです。ちょっとわかりにくいのですが、プレスすると、そのパネル上で設定できるすべてのコマンドが見られ、選択できるようになってます。

・数種類のパネルが重なっている場合は、タブの名前の部分をクリックすると使いたいパネルが前面に表示されます。
・タブをドラッグすると単独のパネルが切り離せます。
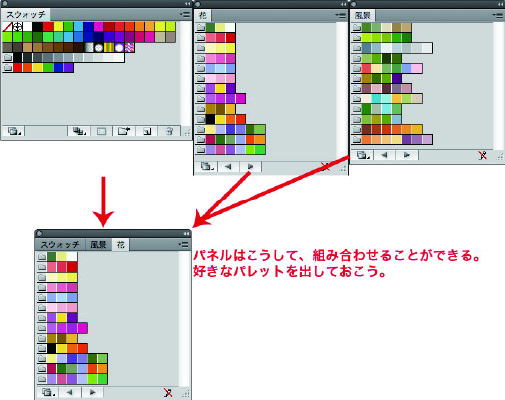
・タブをドラッグして他のパネルに重ねると、合体してタブで切り替えができる一枚のパネルにまとまります。
・タブをダブルクリックでボタン化できます。タブの名前だけを表示したいときはたたんでおきましょう。
・タブを他のパネルの下辺にドラッグするとマグネットでくっつくように、パネルどうしが合体します。
パネルは好きなように組み合わせることができます。

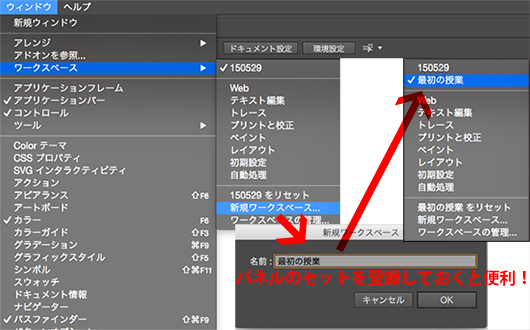
また、その組み合わせはIllustratorの「ウィンドウ」メニューの中の「ワークスペース」の中の「ワークエリアを保存」で、名前を付けて保存しておくことができます。

ワークエリアを保存しておくと、パネルの組み合わせとレイアウトを変更しても、ワークエリアの名前をクリックするだけで、もとの状態に戻す事ができます。
1-04/ファイルを開く・保存
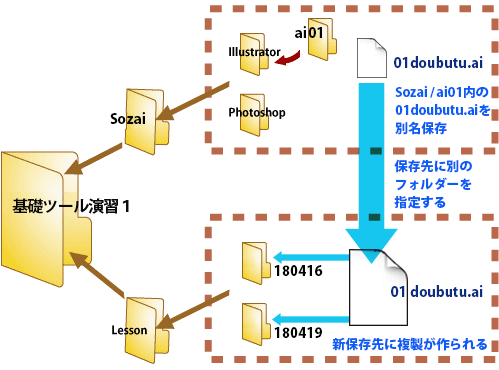
素材 Illutretorから「01doubutu.ai」を開きましょう
・「別名で保存」(ctrl+Shift+S)→保存先は「Lesson」フォルダー内の今日の日付のフォルダー内。名前は「01doubutu.ai」のままで保存してみましょう。
■POINT 元の場所とは違うファイルを選んで「別名保存」すると、保存した瞬間にもとの書類の「複製」が生まれます。
オリジナルは配られたときのままの状態で、もとの場所に残ります。
書き加えた変化は新しい書類に描き加えられます。

■POINT イラストレーターのネイティブファイルの拡張子は「.ai」。
「.ai」が書類名の最後についたドキュメントはIllustratorで作製したものなんだと、パソコン側が判断できるようになっています。
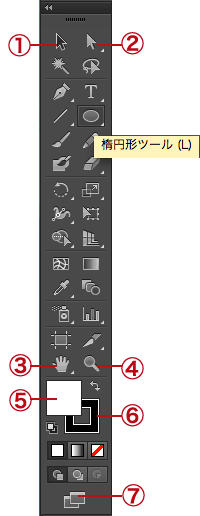
1-05/ツールパネル
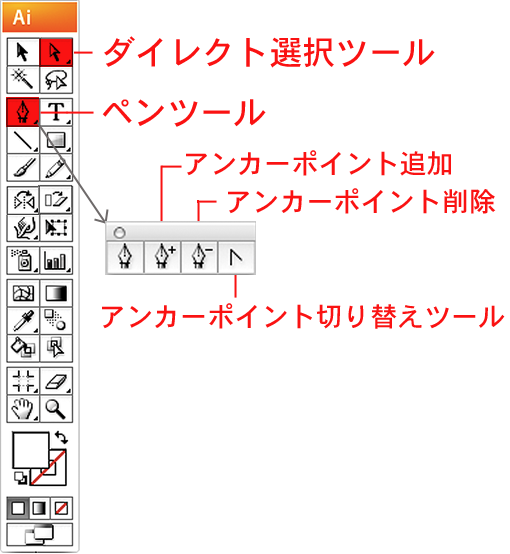
ツールパネルの説明

①選択ツールの使い方 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグする →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
②ダイレクト選択ツールの使い方 ダイレクト選択ツールは、カーソルが通った範囲やクリックした点だけが選択される
③手のひらツール
スクロールするためのツール
■手のひらツールのショートカットスペースキーを押すと、カーソルが手のひらツールに変化 ただしテキストツールのときは効かないので注意
ウィンドウ内でクリック 手のひらが握られた形 この状態でドラッグ
■POINT ツールパネルの手のひらマークをダブルクリック→書類全体を表示
④ズームツール(ツールボックスの虫眼鏡)
拡大したい場所をクリック そこを中心に拡大
縮小はAltを押しながら 虫眼鏡の+が-に変わる
大きくしたい範囲をドラッグして囲む その範囲のみがウィンドウ全体に
■ズームツールのショートカット
スペースキー+Ctrlキー 拡大ツール
スペースキー+Ctrlキー+Altキー 縮小ツール
ツールパネルのズームツールマークをダブルクリック 100%表示
⑤選択した図形の「塗り色」を指定
ダブルクリックするとカラーピッカーが開くので、スポイトで好きな色を設定する。カラーパネルから選んでもどちらでも良い。
⑥「線の色」を指定
額縁みたいなアイコンをクリックすると、「線」が上に。上にしてから「線の色」を入れる。
⑦標準スクリーンモードとフルスクリーンモード
ツールパネル一番下のボタンで画面の表示方法を切り替えられるフルスクリーンモードにすると、ガイドが消えるので、仕上がりの確認をするのに便利
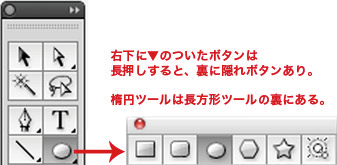
※アイコンの右下に小さな三角に隠しボタンが! ツールのアイコンの右下に△があるものとないものがありますが、△がついているものは長押しすると下に別機能の裏ボタンが現れます。
※ボタンの切り離し ボタンの右端、三角にマウスを長めに当てます。 そこからドラックすると、そのボタンをパネルから切り離して使用できます。

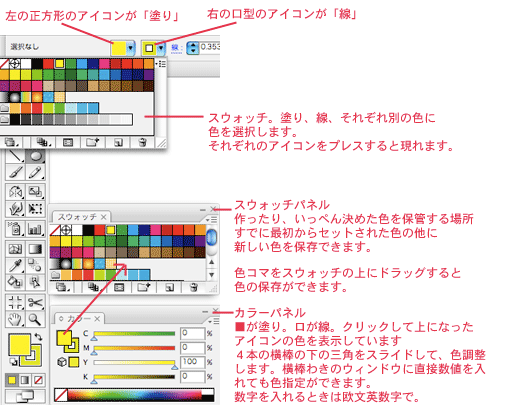
1-06/カラーの変更
色をつけたい図形を選びましょう(選択ツールでクリック)。
色をつけられる場所は4カ所、
・コントロールパネルの「塗り色」と「線」
どちらかをクリックするとそれぞれのアイコンからスウォッチが出ます。
スウォッチ上の色をクリックすると色が変わります。
・ツールボックスのカラーボックス
「塗り」と「線」の間に小さな矢印がついていますが、ここをクリックすると「塗り」と「線」の色が入れ替わります。これはとても便利!
・スオッチパネル
・カラーパネル
この4カ所は連動しています。どこで指定しても、全部の場所の色が連動して変わりますので、どこで色を選んでも同じ結果になります。使いやすい場所で色を指定してください。

ツールボックスのカラーボックスとカラーパネルには正方形のアイコンの「塗り」と額縁みたいな「線」のアイコンがななめに重なってセットされていて、クリックした方が上になります。
上になっているほうのアイコンの色がはいります。
■POINT 「線の色」をかえようとしているのに、「塗り」のアイコンが上になった状態だと、「塗り色」が変わってしまうので注意です。
1-07/「しずくぼうや」を描いてみよう
宿題の「動物」をベジェで描く練習をしましょう。
①新規書類を開きましょう(ファイルメニュー→新規書類、もしくはショートカットでctrl+N)。
②塗り色と線の色が選びましょう。次は線の太さを選びましょう。
線の太さはコントロールパネルか、線パネルで選択します。
線パネルを開いたら、パネルのタブの右側のパネルメニューを押して「オプションを表示」にしておきます。

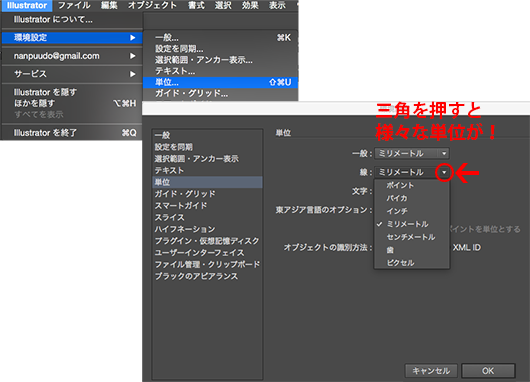
単位が「pt(ポイント)」になっていると、どのくらいの太さか、ちょっとわかりにくいのです。単位を「Illustratorメニュー」の「環境設定」で「mm」に直すことができます。

※今日は全体の設定はポイントのままでも大丈夫です。適当な太さを選んでください。
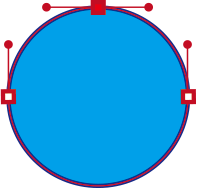
円ツールを持ってドラッグすると円が描けます。
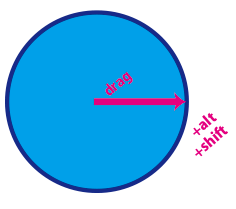
ドラッグするときに、キーボードを押しながら操作すると、特別な円が描けますので覚えましょう。
①ドラッグするときに「shiftキー」を押しながら→「正円」が描ける。
②ドラッグするときに「Alt」キーを押しながら→中央から描ける。
③ドラッグするときに「shiftキー」と「Alt」キーを押しながら→中央から正円が描ける。

![]()
黒い矢印が選択ツールです。
白い矢印が部分選択ツール(ダイレクト選択ツール)です。
選択ツールは選択したい図形をクリックして使用します。
黒い矢印で選択すると図形全体が選択されます。
白い矢印でポイントを選択すると、点だけが選択されます。
この点を「アンカーポイント」といいます。
 点だけを選択すると、点の両脇にヒゲみたいな細い線が出現します。細い線の先に、さらに小さな吸盤みたいな点があるのですが、これを「ハンドル」と呼んでいます。
点だけを選択すると、点の両脇にヒゲみたいな細い線が出現します。細い線の先に、さらに小さな吸盤みたいな点があるのですが、これを「ハンドル」と呼んでいます。
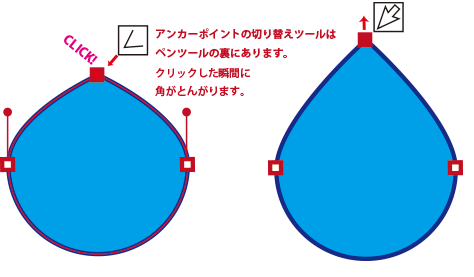
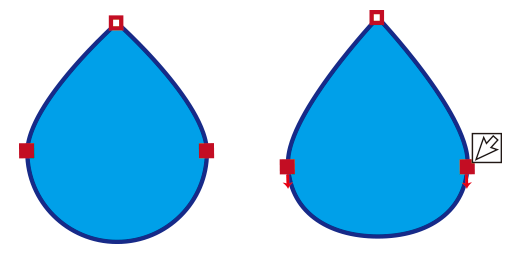
 ツールボックスのペンツールのアイコンを長押しすると、「アンカーポイントの切り替えツール」というツールが出現します。このツールで、点の上をクリックしてみましょう。
点の両脇に伸びていた曲線の丸みがなくなって、とんがった形ができます。
ツールボックスのペンツールのアイコンを長押しすると、「アンカーポイントの切り替えツール」というツールが出現します。このツールで、点の上をクリックしてみましょう。
点の両脇に伸びていた曲線の丸みがなくなって、とんがった形ができます。
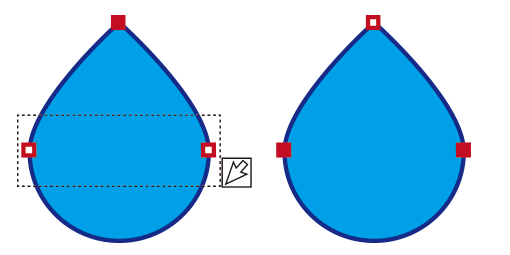
 ツールを白矢印に持ち替えましょう。てっぺんの点をドラッグしてみましょう。
点だけが移動して、しずくのような形になります。
ツールを白矢印に持ち替えましょう。てっぺんの点をドラッグしてみましょう。
点だけが移動して、しずくのような形になります。
 白い矢印は「ダイレクト選択ツール」といいます。
ダイレクト選択ツールで複数のものを選択したいときは、選択したい2つのものを囲むようにドラッグしても使用できます。
現在の図ですと、ちょっとでぶちんな感じなので、両脇の2点を囲むようにドラッグして選択して、2点のみを下に移動する(キーボードの下向き矢印キーで移動すると簡単です)と、綺麗なドロップ型が描けます。
白い矢印は「ダイレクト選択ツール」といいます。
ダイレクト選択ツールで複数のものを選択したいときは、選択したい2つのものを囲むようにドラッグしても使用できます。
現在の図ですと、ちょっとでぶちんな感じなので、両脇の2点を囲むようにドラッグして選択して、2点のみを下に移動する(キーボードの下向き矢印キーで移動すると簡単です)と、綺麗なドロップ型が描けます。

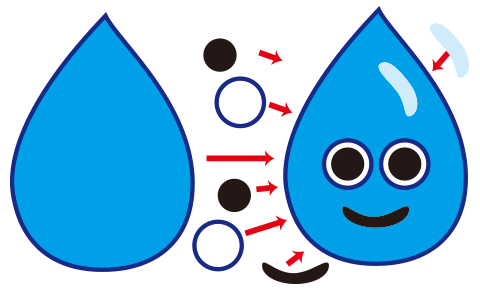
しずく型がきれいに描けたら、目や口などを作って重ねてみましょう。
口やハイライトの形も、最初に円を描いて、アンカーポイントの位置を移動して、形を作ります。

「線と線の内側に色をつけて」表現する画像のことをベクター画像といいます。
点の部分に「点の座標と隣の点をむすぶ線の湾曲の強さの数式」が指定されていて、Illustratorが計算することで、絵を描画しています。
1-08/選択ツールと選択のいろいろ、コピー&ペースト
最初に先週の復習をします。A4縦型で新規書類を開いてください。書類の名前は「アンカーポイント」。「Lesson」フォルダーの中に「本日の日付」のフォルダーを作り、その中に別名保存してください。![]()
黒い矢印が選択ツールです。
白い矢印がダイレクト選択ツール(部分選択ツール)です。
選択ツールは選択したい図形をクリックして使用します。
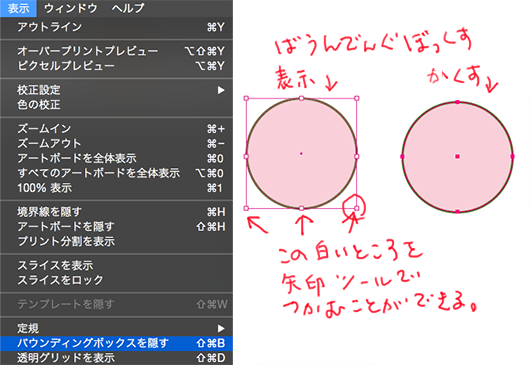
選択されたオブジェクトは、選択されたときに、オブジェクトを囲むように、周りに細い線が現れます。このボックスを「バウンディングボックス」といいます。
変形したり、回転させたりするのにすごい威力を発揮しますが、四隅を結んだ線上に現れるので、図形の描かれていない範囲にまたがって、じゃまなときもあります。仕事の内容によって、表示させたり隠したりして作業します。
※メニュー→表示→「バウンディングボックスを表示」にチェックで表示。チェックを外すと「バウンディングボックスを隠す」になる。
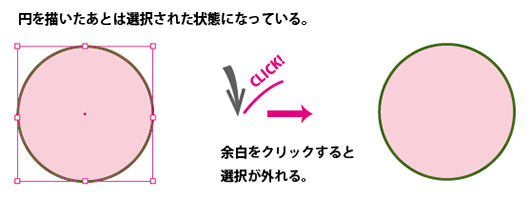
 なにも選択されていない場所をクリックすると選択が解除されます。
なにも選択されていない場所をクリックすると選択が解除されます。
選択ツールで囲むようにドラッグすると、ドラッッグで囲んだ範囲に触れたオブジェクトがすべて選択されます。全部を囲めなくても、一部分がちょっとでも範囲に入っていれば選択されます。
■選択の追加 Shiftキーを押しながら
shiftを押しながら選択ツールで複数のオブジェクトをクリックしていく。 →選択範囲が追加されます。
■選択の削除
複数のオブジェクトが選択されているときに、Shiftキーを押しながら、もう一度クリックしていく→選択が取り除かれます。
■オブジェクトを移動
移動したいものをクリックして選択+ドラッグ
マウスを離すと絵が移動します。
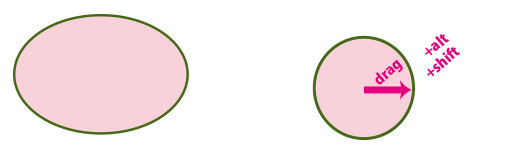
■オブジェクトを移動と同時にコピー&ペースト
オブジェクトを選択して、選択ツールでAltキーを押しながらドラッグ →さきにマウスを外してから、Altキーを外す。コピペがかんたんにできますねっ。
■つけたし コピーのショートカットは「Ctrl+C」、
ペーストのショートカットは「Ctrl+V」、これでもよいです。ただし、「Ctrl+V」とすると、必ずワークスペースの中央に貼り付けになります(どん!とど真ん中にくるのはけっこうじゃまだったりします)。便利でよく使うのは
「Ctrl+F」もとの画像の「真上にペースト」です。
「Ctrl+B」というのもあって、これはもとの画像の「真下にペースト」です。
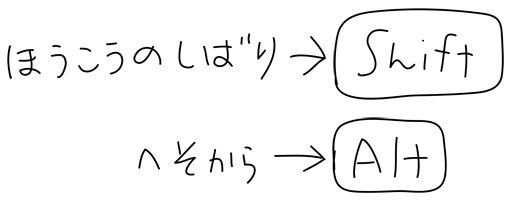
1-09/Shiftキーの働き・Altキーの働き

円を描くときも四角を描くときも、Shiftキーを押しながら描画ツールをドラッグすると、楕円が正円になり、長方形が正方形になります。
移動するときに、Shiftキーを押しながら、ドラッグすると、真上か真下か真横か、45度の角度しか動かせなくなります。
また、オブジェクトを描くときに、Altキーを押しながらドラッグすると、中央から形が描けるようになります。
ShiftキーとAltキーをうまく使って、効率的に作業をしましょう。

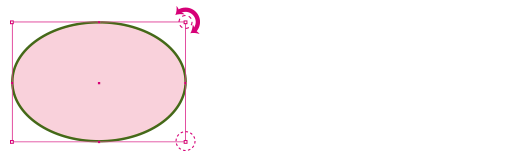
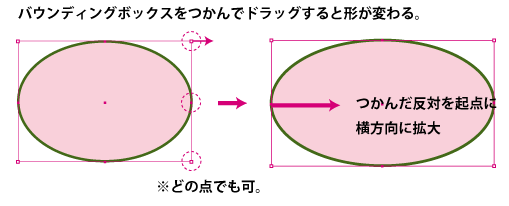
1-10/バウンディングボックスを使いこなそう
バウンディングボックスというのは、線や図形の一つ一つを包んでいる透明なケースだと思ってください。

バウンディングボックスの四隅のどれかの点をドラッグすると、拡大縮小ができます。つかんだ点の反対側が固定され、そこを支点として大きさが変わります。
Shiftキーが「縦横固定」という意味がある、という法則はこのときも生かせます。
ドラッグして形を変形するときに、Shiftキーを押しながらドラッグしますと、縦横のプロポーションを固定したまま大きさを変えることができます。

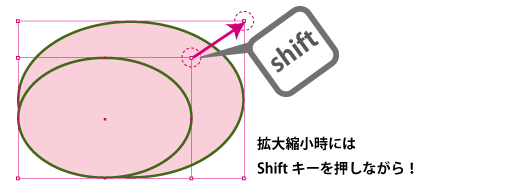
バウンディングボックスをつかんで拡大縮小するときは、必ず、Shiftキーを押しながらドラッグしましょう。
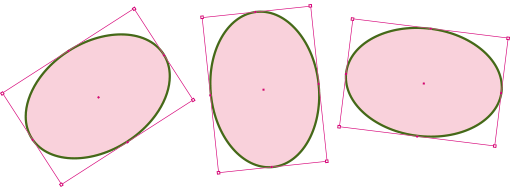
四隅の点にカーソルを近づけると、カーソルの形が「回転」用に変わります。
その状態で、ドラッグすると、図形を回転させることができます。