« 1-04/ファイルを開く・保存 | メイン | 1-02/素材のダウンロード »
2018年04月16日
1-03/Illustratorのインターフェイス
さっそくIllustratorを立ち上げてみましょう!
機能全部をいっぺんに覚える必要はありません。
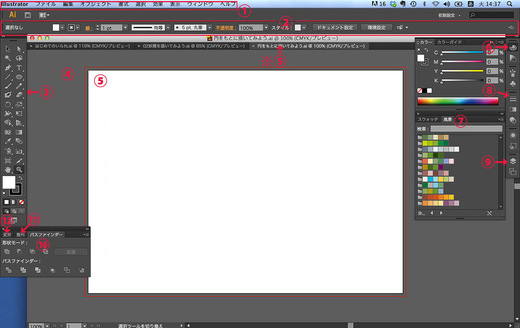
下の図は、この授業でよく使うツールとパネルの場所です。場所を確認しましょう。
①メニューバー
②コントロールパネル
③ツールボックス
④ワークエリア
⑤ドキュメント
⑥カラーパネルのボタン(パレット形のボタンを押すと、カラーパネルが出る。)
⑦スウォッチライブラリから好きな色を登録するスウォッチパネル
⑧線パネルのボタン
⑨レイヤーパネルのボタン
⑩パスファインダー(ボタンはなし ウィンドウメニューから出す)
⑪整列パネル
⑫変形パネル
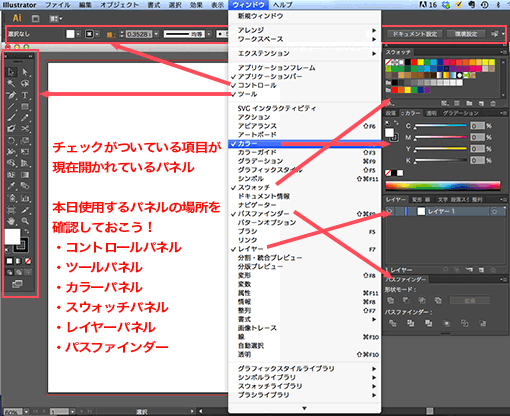
・メニューバー「ウィンドウ」中に全パレット一覧があります。

■POINT 今日の宿題は、
・スウォッチ、
・パスファインダ、
・線パネル、
・カラーパネル、
・レイヤーパネル
の4パネルを準備してとりかかるとやりやすいでしょう。
作業によって画面のレイアウト変えると、ワークスペースを広くとることができます。
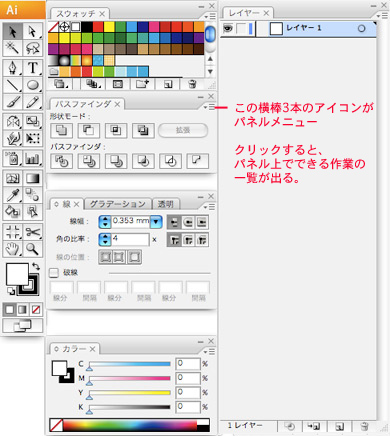
・各パネル上部 タブの並び右端の横棒三本のアイコンがパネルメニューです。ちょっとわかりにくいのですが、プレスすると、そのパネル上で設定できるすべてのコマンドが見られ、選択できるようになってます。

・数種類のパネルが重なっている場合は、タブの名前の部分をクリックすると使いたいパネルが前面に表示されます。
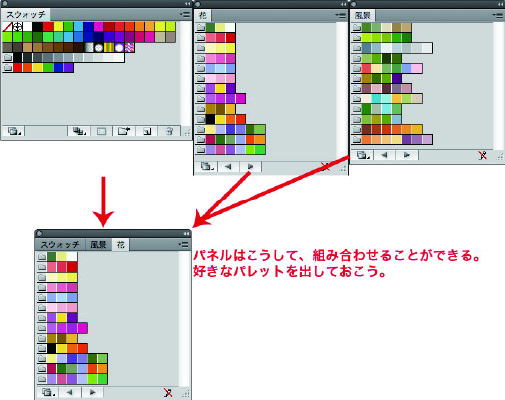
・タブをドラッグすると単独のパネルが切り離せます。
・タブをドラッグして他のパネルに重ねると、合体してタブで切り替えができる一枚のパネルにまとまります。
・タブをダブルクリックでボタン化できます。タブの名前だけを表示したいときはたたんでおきましょう。
・タブを他のパネルの下辺にドラッグするとマグネットでくっつくように、パネルどうしが合体します。
パネルは好きなように組み合わせることができます。

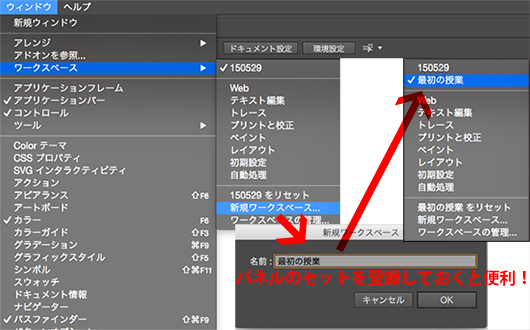
また、その組み合わせはIllustratorの「ウィンドウ」メニューの中の「ワークスペース」の中の「ワークエリアを保存」で、名前を付けて保存しておくことができます。

ワークエリアを保存しておくと、パネルの組み合わせとレイアウトを変更しても、ワークエリアの名前をクリックするだけで、もとの状態に戻す事ができます。