« 04-09/gifアニメーションの練習 | メイン | 04-07/選択ツールと移動ツール »
2018年04月26日
04-08/ドット絵を描いてみよう
■20px×20pxの大きさのドット絵をデザインしましょう。
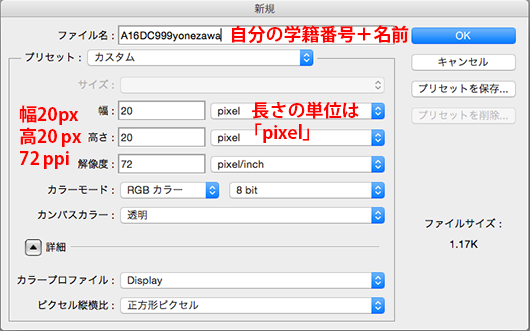
・16px×16px、72ppi、カラーモードはRGB、カンバスカラーには白を選んで新規画面を開きます。

・グリッドを表示してみましょう。
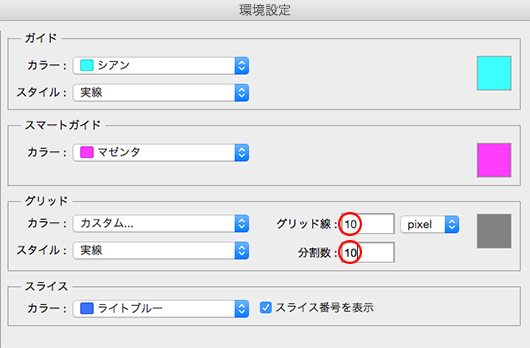
「編集」メニュー→「環境設定」→「ガイド・グリッド」
Macの人は「Photoshop」メニュー→「環境設定」→「ガイドグリッド」。
・パネルがでます。
・「グリッド線→10px」、「分割→10」とします。
・グリッド線が出ないひとは、「表示メニュー」→「グリッドを表示」にチェックを入れます。

・定規が出ていない人は出しましょう。「ビュー」メニューの「定規」
・天地、左右ともに中心にガイドを引くと作業がしやすいです。「定規」のメモリから画面の中心にむけて、マウスをドラッグ。
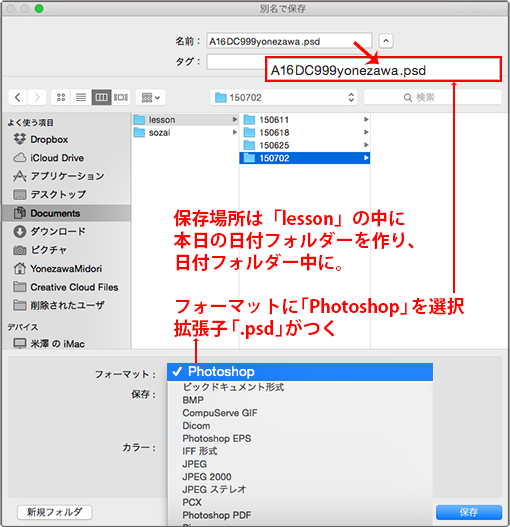
・別名保存→「自分の学籍番号+名前」→保存形式「Photoshop形式」を選ぶと、拡張子が「.psd」になる。
・保存場所はlessonフォルダー内に本日の日付をつけたフォルダーを作りその中へ。

・描画色と背景色に色を選びます。
・アンチエイリアスはなしにする。アウトラインを描くには鉛筆ツールが便利です。
先端の太さを1ピクセルに設定すると、1マス1マス確実に色をつけられます。
・失敗したら、消しゴムツールでクリックすると消去できます。先の形をコントロールパレットで選ぶことができます。
・画面を400~800%に拡大すると進めやすいでしょう。
・形ができたら、着色していきましょう。細かい部分は1ピクセル1ピクセル鉛筆ツールで描いていきます。広い部分は選択ツールで選択して、塗りつぶしていきます。
(描画色で塗りつぶしは「ctrl+delet」キー、描画色と背景色の入れ替えは「x」キー)
・こまめに画面の倍率をこまめに原寸表示にもどしながら、仕上りを確認していきましょう。