8回目|5月31日(木)・6月1日(金)の授業復習ノート
本日の素材ダウンロード(kiso_ps04.zip)
最終回テーマ:「知っていると深く使える!Photoshop機能とIllustratorとの関係」
最終回は知っていると得するPhotoshop機能とIllustratorとの関係」です!
基本的な機能でないので使わなくてもWorkできるが、知ってるとさらに綺麗に早くできる、基本機能をマークしてみましょう。
授業に出てきたキーワード
①色の仕組みとRGB
②チャンネルとアルファーチャンネル
③画像解像度と印刷されるサイズ
④photoshopデータをIllustratorに配置
最終課題:前回の宿題「ありえないほど美しい風景」の画像をブラッシュアップ
前回の宿題にさらに手を加え、ブラッシュアップします。いくつか方向性を書きます。
どれか一つを満たしていればOKです。
【さらに美しさを加える】私の目を楽しませ、私を幸せな気持ちにするイメージに進化。
【ストーリーを加える】前回作成した「ありえない風景」の画像に別の写真をもう一枚組み合わせて、見た人が思わず吹き出してしまうような愉快な場面に発展。
【意味や機能を加える】
スマホやデジカメで自分で撮影した写真や探した画像、自作のイラストなどをもう1点、加える。新しい意味を追加したり、奥行きを深める方向でもよい。
注意する点
人を中傷誹謗するような内容はNG。
多少セクシーな表現や恐怖感を盛り込むのは良いが、見た人が不愉快になる表現はNG。
著作権と肖像権を侵害していないこと。
・画像の大きさ:1200×800px
・カラー形式:RGB
・ファイル名と保存形式:自分の学籍番号と名前.psd
提出方法
ファイル名は「自分の番号+名前_last.psd」。
Google classroom「最終課題提出ボックス」に投稿する。
※送れなかった人はzipに圧縮して、メールに添付して送信してください。
宛先:yonezawamidori@dhw.ac.jp
締め切り
木曜日クラス金曜日クラスともに:6月10日(日)23時59分
採点のポイント(合計20point)
画質が劣化していないか?(画像の扱い素材選び)→3point
必要な部分を正しく切り取ることができているか?(選択範囲)→3point
合成がきれいか?(丁寧さ)→3point
適切な色を選べているか・わかりにくいパーツはないか?(色の選択)→3point
一目で笑いをとれたか?(テーマの設定とサービス精神)→3point
前回から進歩があったか?(努力)→5point
08-01/色が見える仕組み
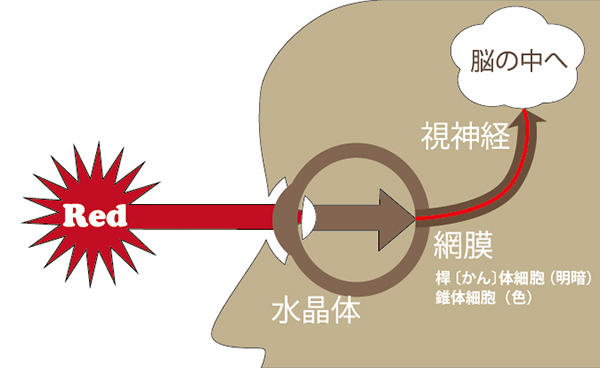
赤いものを見たとします。しかし、赤い、と私たちの脳が感じているだけです。実際には赤い光(電磁波)が物体から跳ね返され、あるいはそれ自体が発光して赤い光(620〜750 nmの電磁波)を出して、その光が目の中に入った結果です。
私たちはどこで、「赤」だと認識するのでしょう?
目に入った光は水晶体を通って、眼球の内部に入り、目の奥にある網膜に届きます。
網膜には光の明暗を感じ分ける「桿〔かん〕体細胞」と、色にを感じる「錐体細胞」細胞があります。
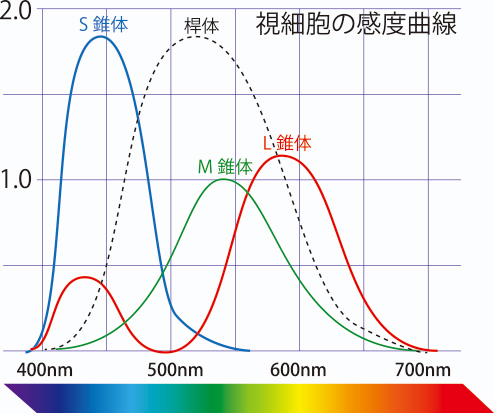
錐体細胞には3種類あって、それぞれが感じる電磁波の波長が違います。
・青である420nm前後に反応する電磁波→S錐体
・緑である534nm前後に反応する電磁波→M錐体
・赤である564nm前後に反応する電磁波→L錐体
錐体が電磁波をキャッチすると、パルス(電位)が生じ、そのパルスが脳に送られます。
脳は、パルスを色として知覚します。


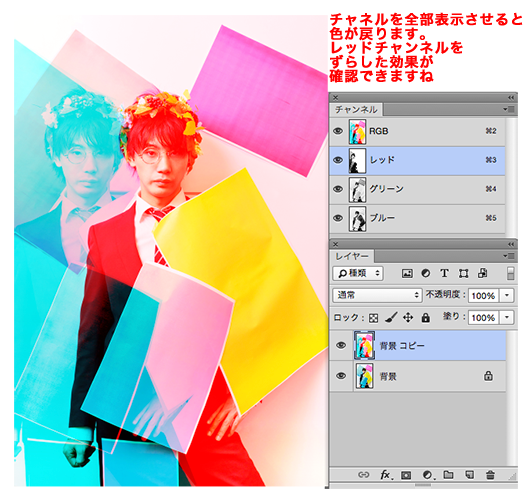
08-02/色とチャンネルの関係
チャンネルについてもしっておきましょう。
本日の素材の中から、「01channel.jpg」を開きましょう。
レイヤーを複製して、lessonフォルダーの中に今日の日付のフォルダーを作り拡張子を「.psd」にして保存しましょう。
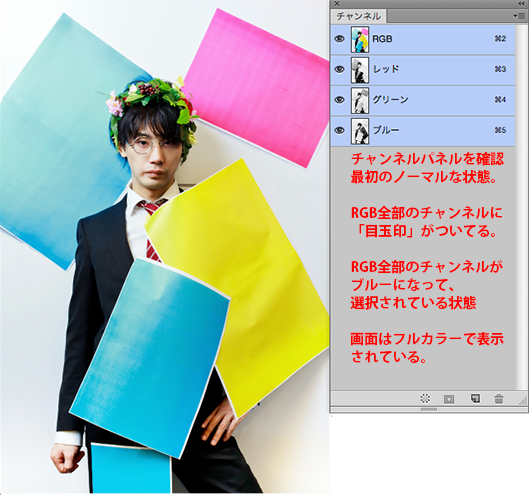
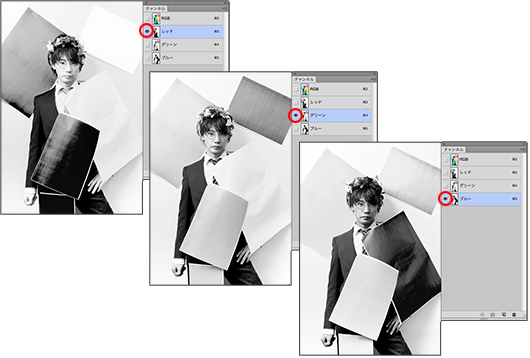
ウィンドウメニューから「チャンネル」を選び表示します。
チャンネルはレイヤーパネルそっくりですが、最初から「RGB」「R」「G」「B」と4つの欄が表示されています。
最初は全部が選択され、全部に目玉印がついています。
「Redチャンネル」「Blueチャンネル」「Greenチャンネル」すべての光が発光されている状態です。

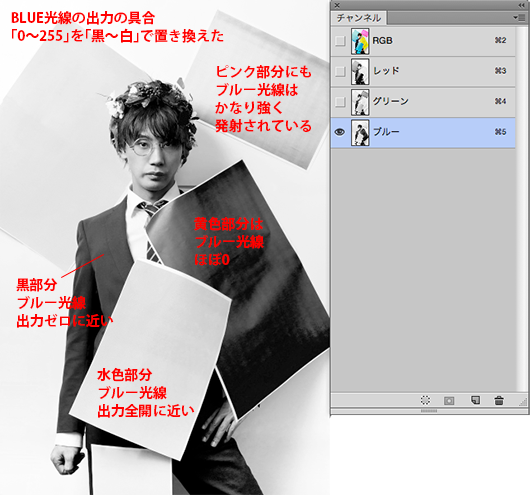
Photoshopの画像は「R」「G」「B」、3色の光線を混ぜ合わせて色を表現しているのですが、この「チャンネルパネル」では、一つ一つの光の具合を確認することができます。
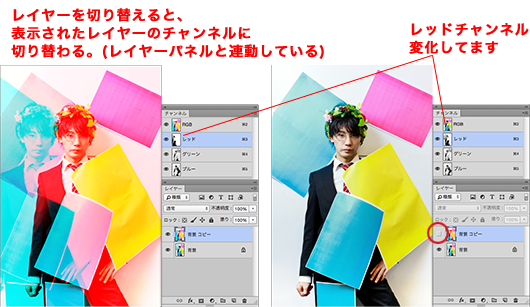
「R」「G」「B」をひとつひとつ選択してみましょう。他の色の表示が消えて、単色になります。

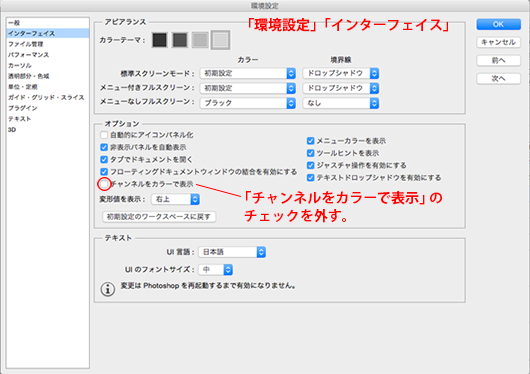
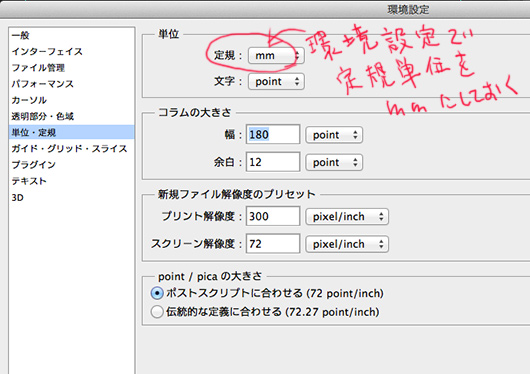
このときに、「チャンネルにカラーを表示」の状態になっていると、それぞれの光が目に入り、わかりずらいので、環境設定を開いて、「チャンネルにカラーを表示」の表示をはずしてみましょう。
一つのチャンネルを選ぶと黒白の画面が確認できるようになります。

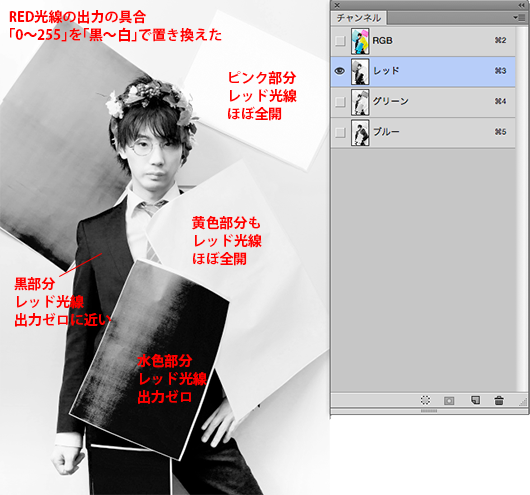
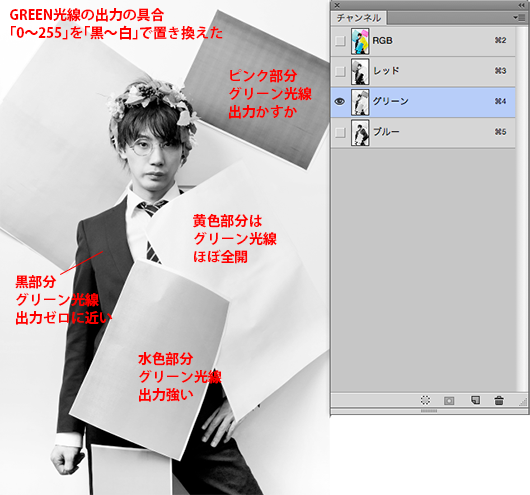
チャンネルを切り替えて、画面のいろいろな部分のいろいろな色が、どのような強さで出力されているのかを確認してみましょう。
黒い部分は、出力「0」の状態です。
光ですから、ライトを消して、真っ暗になった状態だと考えるとわかりやすいかもしれません。
白い部分は、出力「全開」の状態です。



こうして比較してみると、いろんな色がRGBの光をどのように配合して表されているのかがわかって、楽しいですね。
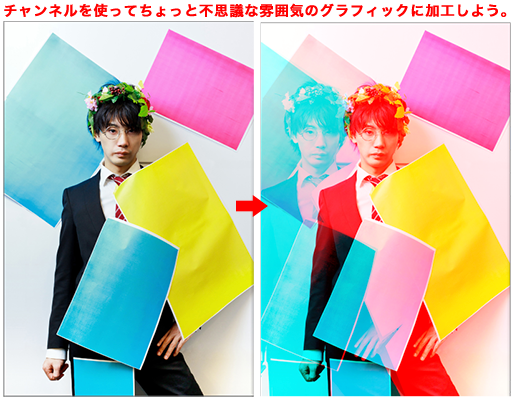
08-03/チャンネルをつかって大胆に画像を加工
Photoshopには様々な色の調整のツールがあります。
いろんな機能がありすぎで、最初はなにがなんだかわからないのですが、このチャンネルがすべての色の機能を司っています。色や出力のレベルを整えることは、すべてこのチャンネルにつながっています。RGBそれぞれのチャンネルの濃度や各色のバランスを変えている、ということにほかならないのです。
RGBのチャンネルで光の色の仕組みを知ることで、色の調整が楽にできるようになるでしょう。
チャンネルを加工につかうこともできます。
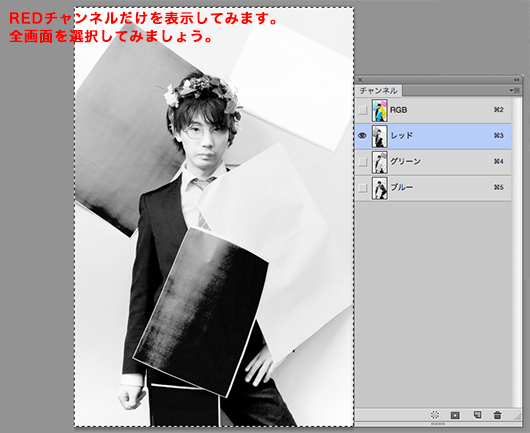
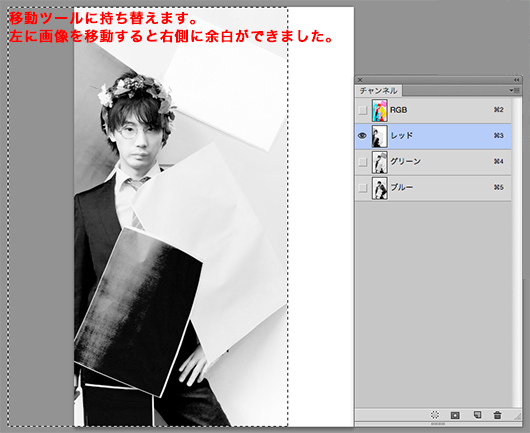
REDチャンネルの画像だけを表示して、全画面を選択して左にずらすと色のルールが乱れたPOPなイメージを作ってみましょう。





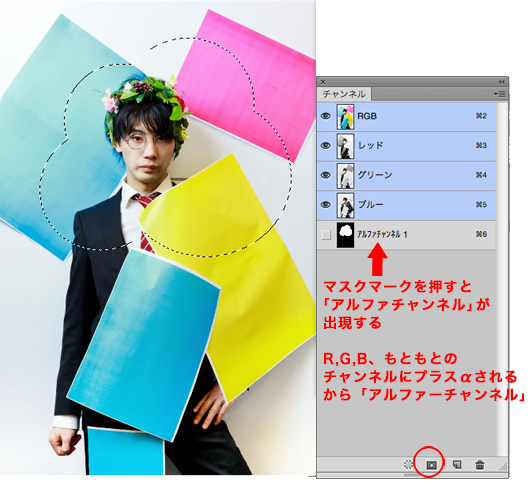
08-04/アルファーチャンネルに選択範囲を保存する
通常のRGBモードで選択範囲をつくってみましょう。
チャンネルパネルを表示させます。
パネルの下辺にある「アルファーチャンネルを作成」ボタンを押します。
RGBの下に黒白のチャンネルが追加されました。この状態もレイヤーマスク同様、「選択範囲を保存」した状態です。

アルファーチャンネルのサムネールにカーソルを当て、「Ctrl」キーを押してクリックすると、アルファーチャンネルに描かれた白い部分が選択されます。
黒→選択されない部分。
白→選択部分。
これはレイヤーマスクのときと同じルールです。
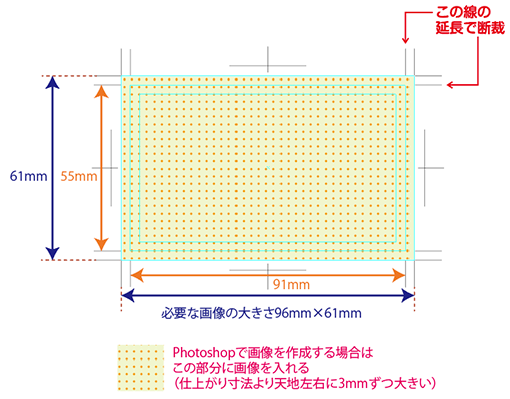
08-05/ 名刺の印刷データ作成方法
印刷屋さんに名刺を依頼するためのプロ用のデータ作りについても勉強しておきましょう。
※WAVEさんというリアルなWebサービスを使用した場合を想定して説明します。
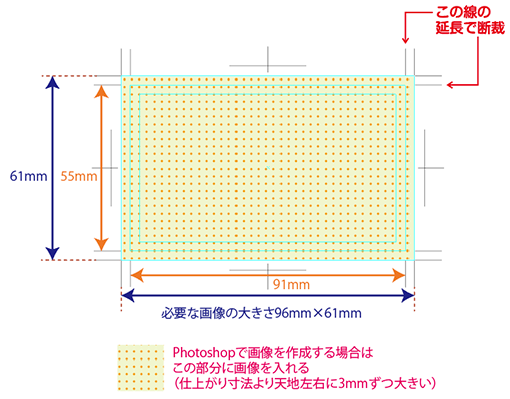
印刷に必要な「トリムマーク」つきの原稿はIllustratorで作ります。文字やマークはベクター画像で作成します。写真やイラストなど、画像を入れたいときは、Photoshopで画像原稿を作成します。
Photoshopビットマップ画像のカラー形式がRGBだったら、CMYK方式に変更し、画像解像度を300ppiに変更して保存したものを配置します。
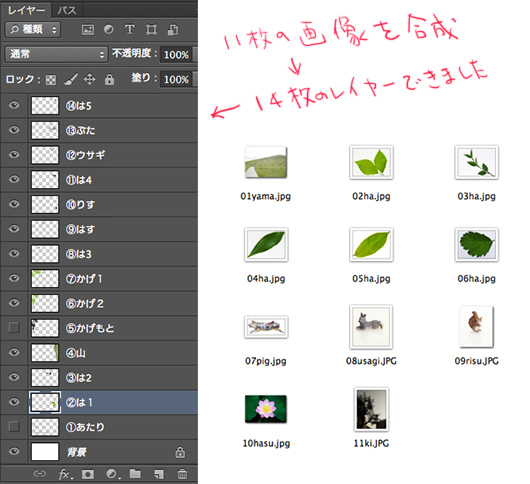
名刺の画像は何枚かの画像を集めコラージュしました。 名刺作成作業の手順
名刺作成作業の手順
①Illustratorで名刺のデザインをする(文字とイラストのレイアウト)
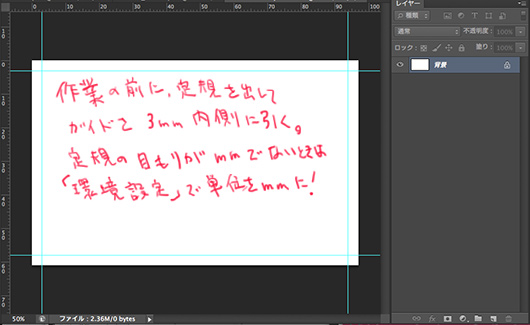
・ドキュメントA4 名刺サイズ(91mm×55mm)のトリムマークとガイドを作る
・文字を入れ、フォントの設定をする
・フォントのアウトライン化
↓
②Photoshopで画像を作成
・IllustratorのデザインをPhotoshop上にコピペして「あたり」にする
・印刷用原稿の「画像解像度」を設定する
・別名保存したあと、レイヤーを統合、カラーモードをCMYKに設定
↓
③Photoshopの画像をIllustratorに配置する
08-06/ 名刺に記載する文字はベクター画像で制作
・テキストツールを持ち、テキストパレットを出します。「Ctrl+T」
・文字ツールで画面をクリック。
・あらかじめ、次の指定をパレットに入れて、フォントを打ち始めましょう。
※長い内容の場合はテキストツールでテキストボックスを描いて中に文字をコピペしますが短い文の場合はカーソルをたてただけで文字を打ったり、ペーストするこちらの方法のほうが扱いやすいデータが作れます。
・「小塚ゴシックR」大きさを「10Q」行送りを「16H」(これは仮の大きさです)
・名刺に入れたい情報をデータに打ちましょう。
・学校名
・サークル名
・所属
・肩書き
・氏名
・郵便番号
・住所
・電話番号
・ファックス
・携帯
・メールアドレス
など、名刺に書きたいテキストをメモ帳などにタイプしましょう。
※他国語の表記を入れたいときは、訳も用意します。
*提出作品は個人情報を守るため、住所、メールアドレス、電話番号、URLなどの項目を下記の情報に差し替えて提出してください。
差し替え用の内容
〒999-9999 東京都山奥市たけのこの里山の奥100-100
Mail yamaoku@takonoko.ac.jp
TEL 012-3456-7890
URL http://www.takonoko.ac.jp/
・文字の大きさやフォントを変えたいときは、テキストツールで文字部分を
ドラッグして選択。テキストパレット上でフォントの種類を変える。
・文字の選択は選択ツールでクリックすると段落単位で選択されます。
・テキストツールでドラッグすると文字単位で指定ができます。
■上級テクニック!
・最初は、すべてのフォントの大きさを仮に10級にして、いちばん文字数の多い行を
さがします。
・改行しないほうが見やすくなる情報は、1行で納まる大きさを選択します。
*細かい文字の大きさをきめてから、大きな文字を指定していくと効率がよいです。
08-07/ Photoshopで印刷用の原稿用の画像を作る
Illustrator上で使用する画像の大きさが決まったら、Photoshop上で、名刺用のイラストを作りましょう。
印刷に使用する写真は300~350dpiの解像度が必要です。
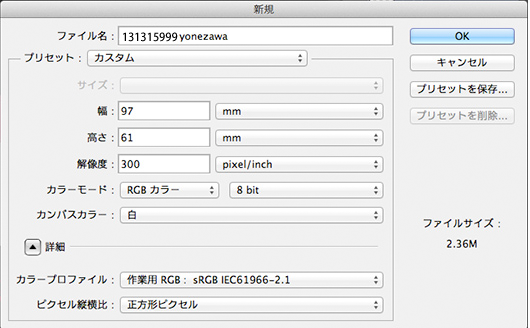
1:Photoshopを立ち上げたら、「解像度300ppi」「印刷に必要なサイズ」「カラーモード:RGB」(端まで画像を入れたいときは、塗り足し分を忘れないで!!3mm大きく作ります。本日は幅97mm×高さ61mmにします)。いったん「.psd」で別名保存をしてからイラストを描き始めます。


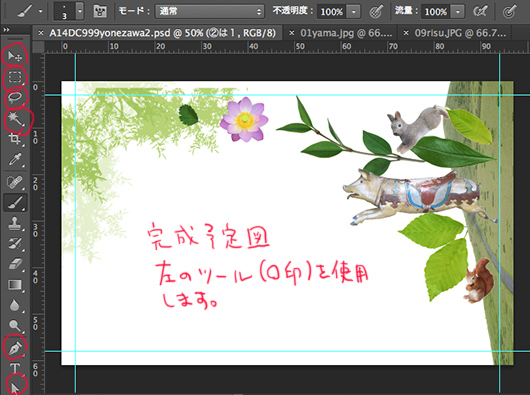
2:11枚の写真を合成しています。背景の上に、イラレの文字原稿を下絵とするためにイラレからコピペで入れています。文字の位置の目安のことを「アタリ」といいます。
※上のレイヤーです。木の陰のレイヤーをコピペして12枚のレイヤーを使っています。

3:
4:
イラストが描けたら、いったん保存。さらに、配置用のデータを「.psd」で保存しておきましょう。
5:カラーモードを変更する。
・「イメージ」「カラーモード」から、CMYKを選ぶ。
・ここで彩度が落ちるので必要があれば色を調整する。
6:レイヤーを統合する。
・「別名で保存」で「photoshop.psd」を選択。
08-08/名刺画像「.psd」を「.ai」上に配置する。
画像のコラージュが完成したら「.psd」をもう一度別名保存します。ファイル形式は「.psd」です。名前だけを変えます。
印刷用画像を配置する前のチェック(入稿前にすること)
①「あたりレイヤー」他、不要なレイヤーは削除する。
②レイヤーを統合する
③画像解像度を確かめる
④カラーモードを「RGB」から「CMYK」にする
※「イメージ」→「カラーモード」から「RGB」を選びます。
※いったんレイヤーを統合すると、編集ができなくなります。
統合する前に必ず別名保存をしておきます。
⑤Illustratorの原稿を開きます。
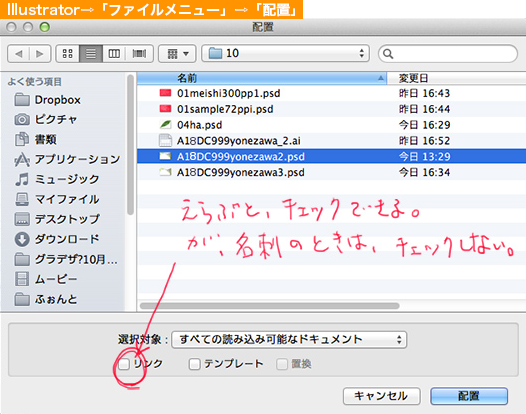
⑥「ファイル」メニュー→「配置」
⑦配置オプションが開きます。保存した「psd」を選択します。
※このとき、ファイル名を選ぶと「リンク」にチェックが入るようになります。
「リンク」にチェックを入れると「リンク」になります。
「リンク」のチェックがないと「埋め込み」になります。
リンクにした場合は、「.ai」と「.psd」ファイルの位置関係が変わるとリンク切れを起こします。
出力や入稿時にリンク切れを起こさないように注意しましょう。 ⑧この授業では「リンク」にチェックをいれず、「埋め込み」にしましょう。OKにすると、Photoshopの画像オプションが開きますので「OK」を押して先に進みます。
⑧この授業では「リンク」にチェックをいれず、「埋め込み」にしましょう。OKにすると、Photoshopの画像オプションが開きますので「OK」を押して先に進みます。
⑨Illustratorのリンクの順番や画像の位置を整えて保存し、出力をしましょう。
08-09/画像解像度
配布した画像の中から「04ha.jpg」という画像を開いてみましょう。
「イメージ」→「画像解像度」を開いてみましょう。画像のファイルサイズが640×480pxであることがわかります。
ビットマップ画像を拡大するとモザイクのような四角形で区切られています。この1枚1枚が「ピクセル」という画像の大きさの単位です。
640pxという数値は「モザイクが640枚並んだ大きさ」という意味です。
画像の大きさ「ピクセル」の概念
ピクセルはスライムみたいな柔らかなタイルだと想像してください。
このタイルは大きさが伸び縮みします。
タイルは画像ファイルの中に、何枚でも並べることができます。ただし、タイルとタイルの間にはすき間はあきません。タイルは隙間なくぴったり敷き詰められます。
「1インチ毎にタイルが何枚詰め込まれているか?」
つまりタイルの密度が「画像解像度」という概念です。
出力の環境によって、きれいに見える画像解像度は違います。
・PCモニター…………………72ppi
・プリンターの出力…………150ppi
・工場の印刷機………………300〜350ppi以上
画像解像度を上げる
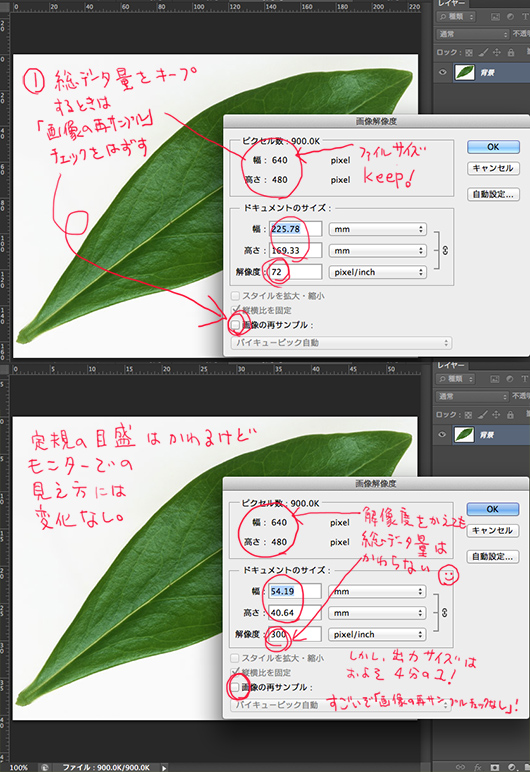
「画像解像度」パネルを開いて、「画像の再サンプル」のチェックをはずしましょう。
ファイルサイズは「640×480ppi」から変更できなくなります。
総データ量をロックしておいてから、「72ppi」だった画像解像度を「300ppi」に変えてみましょう。
出力サイズの見ると、225mmほどだった幅がおよそ54mmに小さくなりましたね

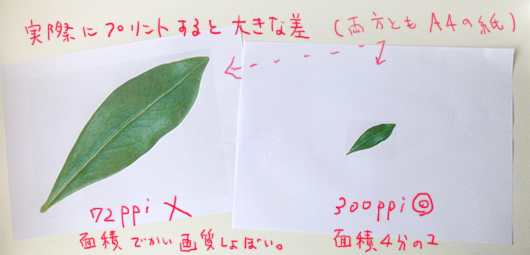
モニターの写真の部分にはまったく変化がおきません。しかし、印刷するととんでもない変化が起きていることがわかります!

モニターでは確認ができない画質は画像解像度の画面で確かめる必要があります。
ふしぎなことなんですが、出力サイズがこんなにも違うのに、二つの画像をモニターで100%表示をしますと、全く同じ大きさに見えます。
モニターさんの立場
モニターは「お前のスクリーンには1インチの中に72枚(スマホ、タブレット、それとマックのレッティーナディスプレイなど、もっと高解像度を再現できるモニターもありますが、)のタイルを詰め込んで映すんだよ」と、設計されています。いくら高解像の画像を映せ、と言われても、自分に与えられた以上の高解像度の画質は再現できないのです。
1枚の書類にピクセルが何枚連なっているか?だけが大きさを左右する基準です。そのかわり「大きすぎる画像は縮小版を表示する」という大技がモニターには可能です。
高解像度の写真をPhotoshopで開くと、モニターサイズに合わせた大きさに縮小されて表示されます。100%に表示すると、表面積はいくらスクロールしても終わらない......場合も生じます。そんなときはツールボックスの「手のひらアイコン」をダブルクリックしましょう。
プリンターさんの立場
もし仮に「画像解像度1ppi、20×20ppi」の画像があったとします。「解像度1ppi」という設定は、「2.55cmのマスのなかに、タイル1枚」という画質のことでした。しかし、モニターでは、画像解像度がどのように設定されていても、20pxは20px。モニター上の見え方は変わりません。
極端な例ですが、画像解像度をプリンタ用に設定しないで「1ppi」のまま出力すると、「1モザイク当たり2.55cm」という、ありえないでかさのモザイク状の画像が出力される、という悲惨なことになります。

Web上に転がっている画像の多くは「解像度が72ppi」程度の低解像度の画像です。Webでは「さくさくダウンロードできる」という、ユーザーへの思いやりが良い画像の条件です。
「解像度72ppi」の画像をプリンタで出すとモザイク1枚の大きさは0.3mmぐらい。パッと見て、ぎざぎざを肉眼で感じてしまう「きめの荒さ」です。つまり、Web上での閲覧のための画像は印刷には使用できないことが多いのです。注意しましょう。
肉眼でざらざらしていると感じなくなるには、150ppi以上の解像度が必要です。「解像度150ppi」ぐらいになりますと、モザイク1枚がその半分の大きさ、0.15mmぐらいまで細かくなります。
08-09/印刷データ作成時の注意