« 14-01/psdの仕上げ:印刷用の原稿に使用する画像を作る | メイン
総合①|テキストボックスの計算式
IllustratorでA4縦位置のアートボードを設定し、縦組文字サイズ12級、行間18級、字間ベタ、20字×24行×3段、段間2文字アキのテキストボックスを画面中央に設定してください。
それぞれの段はスレッドテキストオプションで連結してください。
1級(Q)= 0.25mm
1歯(H)= 0.25mm
12級の文字は一文字分が 12×0.25=3 3mmとなります。
それが縦に20文字ですから1行の長さは 3×20=60mm です。
1行の幅は「行送り(1文字の幅+1行の空き)」、つまり一行18級です。18×0.25=4.5mm
それが23行で最後の1行には行間がつきませんから、
箱の横幅は 4.5×23+3=106.5 →106.5mm となります。

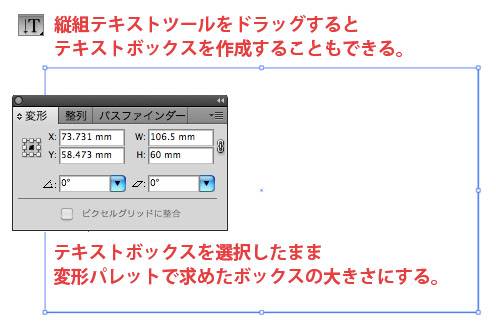
縦組文字ツールをドラッグすると四角がかけます。線も塗りもない長方形です。
選択がされた状態で、変形パレットで高さ60mm,幅106.5mmにします。
「オブジェクト」「変形」「移動」で水平方向「0」垂直方向「66」と指定し、「コピー」ボタンを押します。
「Ctrl+D」で繰り返し、文字のボックスを3つ重ねます。
なぜ66mm下に移動させるのかというと、問題では「2文字分(つまり6mm)空きをとって3段に」とあるからです。四角の中に文字を並べた固まりを「段」と呼んでいます。
色も塗りもない、ただのパスだけなので、選択をはずすとなにも見えなくなりますが、ちゃんとボックスが存在しています。選択ツールでドラッグして3つのボックスを選択しましょう。
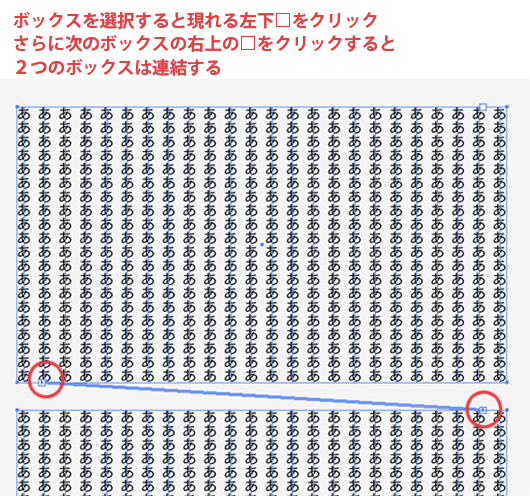
ボックスをよく見ると、箱の左下にちいさな四角がついています。
この四角を選択ツールでクリックしてみてください。

カーソルが文章が乗り移ったかのような原稿マークに変わります。
次のボックスの右上に同じような小さな四角がありますから、クリックすると、1番目と2番目の四角がつながったかのような印rが現れます。
これが「スレッドオプション」といわれるものです。
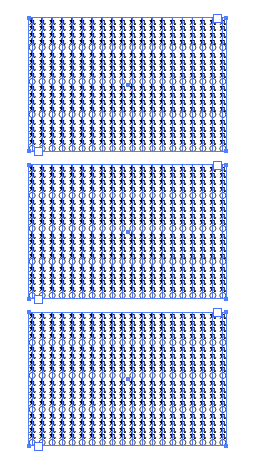
2つ目と3つ目の四角もおなじようにスレッドオプションで連結していきましょう。
これで出来上がり。
試しに四角の中に文字を入れてい見てください。
文字を打つ前に、文字パレットで「大きさ12q」「行高18h」と入れてから、ひらがなを何でも良いので連打していきます。
予定通り、1行に20字、箱の中に24行がぴったりおさまったかと思います。

IllustratorでA4縦位置のアートボードを設定し、縦組文字サイズ12級、行間18級、字間ベタ、20字×24行×3段、段間2文字アキのテキストボックスを画面中央に設定してください。
それぞれの段はスレッドテキストオプションで連結してください。
1級(Q)= 0.25mm
1歯(H)= 0.25mm
12級の文字は一文字分が 12×0.25=3 3mmとなります。
それが縦に20文字ですから1行の長さは 3×20=60mm です。
1行の幅は「行送り(1文字の幅+1行の空き)」、つまり一行18級です。18×0.25=4.5mm
それが23行で最後の1行には行間がつきませんから、
箱の横幅は 4.5×23+3=106.5 →106.5mm となります。
縦組文字ツールをドラッグすると四角がかけます。線も塗りもない長方形です。
選択がされた状態で、変形パレットで高さ60mm,幅106.5mmにします。
「オブジェクト」「変形」「移動」で水平方向「0」垂直方向「66」と指定し、「コピー」ボタンを押します。
「Ctrl+D」で繰り返し、文字のボックスを3つ重ねます。
雑誌や書籍、新聞など、量がたくさんの文字を読みやすくするために、「1行の長さを長くしすぎない」「短めで1行は折り返し、その分"コラム(日本語では段)"に分けて文字を並べる」というきまりがあります。
この問題に使われている先にテキストボックスを決めるやり方は、1ページのなかのマージン(周りの空き)や、コラムの大きさや文字数を先に決めて、決められたスペースのなかに文字原稿を流し込んでいく、というデザインの方法の一つです。