5月9日(月)・13日(金)の授業復習ノート
素材のダウンロード
いったんダウンロードしたファイルは「.zip」形式に圧縮されています。(自分で保存先を設定していない人は、おそらく、「ダウンロード」というファイルに自動保存されていることでしょう。)
「ai01.zip」を右クリックで選択して「解凍」を実行しますと、zipファイルの隣に「ai01」というフォルダーが新しく保存されると思います。
「ai01」フォルダーをこの授業の素材を保存する「素材」フォルダーの中に移動します。
(フォルダーを選択して右クリック「キリトリ」→保存先の「素材」フォルダーを開き、その上で右クリック「貼付け」)
今後配布した素材はすべて、素材フォルダーに解凍した状態で貯めていきますので、わからない人はすぐにTAさんに聞きましょう。
本日のポイント
第一回目授業の学習項目です。授業で作成した書類をもう一度開いて、必ず復習しよう。
■IIllustratorってどんなソフトだったっけ?
・Illustratorのインターフェイス(画面に慣れよう)
・Illustrator(ベクター画像)とPhotoshop(ビットマップ画像、またはラスター画像)との違い
・環境設定
・書類の開き方と保存のしかた(ローカルルール)
・保存形式 (拡張子を表示させる「 .ai」)
■オブジェクト描画ツールってなに?
・楕円を描く ・長方形を描く
■「黒やじるし」が選択ツール。?
・カラーの設定をしてみよう。
・選択ツールを使ってオブジェクトを移動させよう
・「バウンディングボックス」を表示させる。
・選択ツールとバウンディングボックスを使って拡大縮小をする。このとき、「Shiftキー」を押すのを忘れないでね!
・ついでに、バウンディングボックスを使って回転をさせる。
■選択ツールとパスファインダパレットを使ってオブジェクトを加工し、新しい形を作ってみよう
・パスファインダパレット
第一回目授業の宿題 「イラストを描きなさい」
・タイトル:「Sky」または「空」
・ドキュメントの大きさ:105mm×150mm、あるいは150mm×105mm。縦横どちらでもよい。
■POINT! ポストカード用の原稿です。はがきのサイズに出力する印刷原稿は、最初からはがきの大きさを設定して作成します。「プリセット」を「プリント」と先に設定してから書類のサイズを入れると、単位が自動的に「mm」になってくれます。
リアルな表現でも、簡単な図形でも、アレンジは自由です。
絵が描けないと思い込んでいる人も心配しないで。目と口さえあれば、なんとか顔に見えるものです。手と足がついていれば、なんとか生き物に見えるものです。
■使っていい道具は今日勉強した
・オブジェクト描画ツール
・選択ツール
・部分選択ツール のみ。
(ペンツールや変形ツールの使用を知っている人は、使ってもよいです)。
■出しておくと便利なパネルは
・パスファインダー
・線パレット
・カラーパネル
・スウォッチパネル
・レイヤーパネル。
限られた道具のみでも、とんちをふりしぼれば、いろんな図形を組み合わせて、あらゆる形が作れます。なんとか自分作の初イラストレーター作品を1点、作ってきてください。上手じゃなくても個性と楽しんで描いた意気込みが伝われば、(こちらを「にやり」とさせる工夫があれば、なおけっこう)満点です!
作った書類には「タイトル-学籍番号と氏名.ai」という名前をつけて、「Lesson」フォルダーの中に作った今日の日付のフォルダーに保存しましょう。
月曜日クラスの学生は5月16日、金曜日クラスは5月20日の2回目の授業に、パソコンごと持ってきてください。次回の授業の始めに提出の方法を指示します。必ず描いてきてくださいね!
1-01/素材と書類の保存場所(ローカルルール)
自分のパソコンの中にこの授業用のフォルダーを作ってください。
この授業でダウンロードしたもの、作ったものは全部一カ所にまとめて保存する癖をつけましょう。
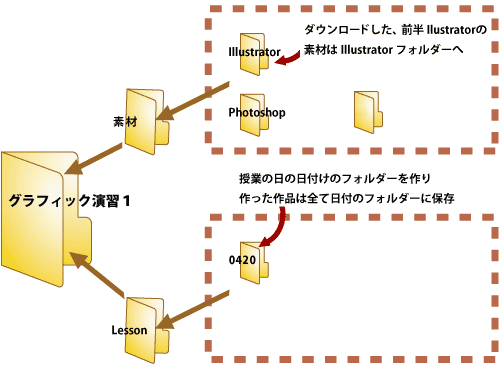
下の図のようにその中にさらにフォルダーを作り、名前をつけます。

今後この授業でダウンロードした「素材」はすべて「素材」ファイルへ
自分で作った作品や書類はすべて「Lesson」フォルダーの中にその日の日付のファイルを作りその中へ保存するようにしましょう。
このようなパソコン内の保存場所のルールのことを「ローカルルール」といいます。
1-02/イラレとフォトショの違い
イラストレーターとフォトショップの違い |
||
Illustrator |
Photoshop |
|
使い分け |
・イラスト・ロゴ・ボタン |
・写真の補正・加工・合成 |
データ |
ベクターデータ |
ビットマップデータ |
キーワード |
・アンカーポイント |
・ピクセル |
 |
 |
|
1-03/ツールパネル
素材 Illutretorから「01_color.ai」を開きましょう
・「別名で保存」(ctrl+Shift+S)→保存先は「Lesson」フォルダー内の今日の日付のフォルダー内。名前は「01_color.ai」のままで。
■POINT 元の場所とは違うファイルを選んで「別名保存」すると、保存した瞬間にもとの書類の「複製」が生まれます。
オリジナルは配られたときのままの状態で、もとの場所に残ります。
書き加えた変化は新しい書類に描き加えられます。
■POINT イラストレーターのネイティブファイルの拡張子は「.ai」。「.ai」が書類名の最後についたドキュメントはIllustratorで作製したものなんだと、パソコン側が判断できるようになっています。
・描かれているいろいろな形を選択ツールでクリックして選択してみましょう。
・色をつけてみよう。
 ①選択ツールの使い方 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグする →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
①選択ツールの使い方 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグする →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
②ダイレクト選択ツールの使い方 ダイレクト選択ツールは、カーソルが通った範囲やクリックした点だけが選択される
※アイコンの右下に小さな三角 △があるものとないものがあるが、△がついているものは長押しすると下に別機能の裏ボタンが現れる
※ボタンの切り離し ボタンの右端、三角にマウスを長めに当てる そこからドラック 切り離しができる
③手のひらツール
スクロールするためのツール
■手のひらツールのショートカットスペースキーを押すと、カーソルが手のひらツールに変化 ただしテキストツールのときは効かないので注意
ウィンドウ内でクリック 手のひらが握られた形 この状態でドラッグ
■POINT ツールパネルの手のひらマークをダブルクリック→書類全体を表示
④ズームツール(ツールボックスの虫眼鏡)
拡大したい場所をクリック そこを中心に拡大
縮小はAltを押しながら 虫眼鏡の+が-に変わる
大きくしたい範囲をドラッグして囲む その範囲のみがウィンドウ全体に
■ズームツールのショートカット
スペースキー+Ctrlキー 拡大ツール
スペースキー+Ctrlキー+Altキー 縮小ツール
ツールパネルのズームツールマークをダブルクリック 100%表示
⑦⑧標準スクリーンモードとフルスクリーンモード
ツールパネル一番下のボタンで画面の表示方法を切り替えられるフルスクリーンモードにすると、ガイドが消えるので、仕上がりの確認をするのに便利
1-05/パネルの説明
・メニューバー「ウィンドウ」中に全パレット一覧があります。
・数種類のパネルが重なっている場合は、タブの名前の部分をクリックすると使いたいパネルが前面に出る
・タブをドラッグすると単独のパネルが切り離せます。
・タブをドラッグして他のパネルに重ねると、合体してタブで切り替えができる一枚のパネルにまとまります。
・タブをダブルクリックで折り畳めます。タブの名前だけを表示したいときは畳んでおきましょう。
・タブを他のパネルの下辺にドラッグするとドッキングします。
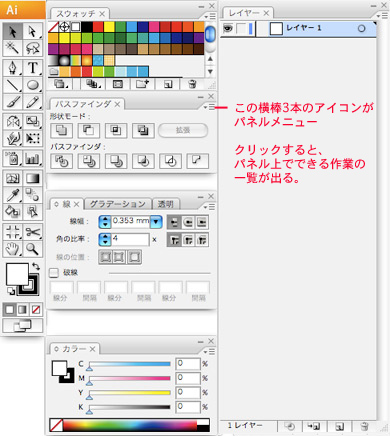
・各パネル上部 タブの並び右端の横棒三本のアイコンがパネルメニューです。ちょっとわかりにくいのですが、プレスすると、そのパネル上で設定できるすべてのコマンドが見られ、選択できるようになってます。

■POINT 今日の宿題は、スウォッチ、パスファインダ、線パネル、カラーパネル、レイヤーパネルの4枚を準備してとりかかるとやりやすいでしょう。
このように、作業によって画面のレイアウト変えると、ワークスペースを広くとることができます。
1-06/選択ツール
![]()
黒い矢印が選択ツールです。
白い矢印が部分選択ツール(ダイレクト選択ツール)です。(ダイレクト選択ツールの話はまた後日!)
選択ツールは選択したい図形をクリックして使用します。
選択されたオブジェクトは、選択されたときに、周りに細い線が現れます。
バウンディングボックスを表示させる(メニュー→表示→「バウンディングボックスを表示」にチェック)とわかりやすいです。
※バウンディングボックスというのは、線や図形の一つ一つを包んでいる透明なケースだと思ってください。
変形したり、回転させたりするのにすごい威力を発揮しますが、四隅を結んだ線上に現れるので、図形の描かれていない範囲にまたがって、じゃまなときもあります。
なにも選択されていない場所をクリックすると選択が解除されます。
選択ツールで囲むようにドラッグしても選択できます。
このとき、ドラッッグで囲んだ範囲にあるオブジェクトがすべて選択されます。全部を囲めなくても、一部分がちょっとでも範囲に入っていれば選択です。
なにも描かれていない場所をクリックして選択を解除。やってみましょう。
■POINT 選択の追加
オブジェクトを一つ選択した状態でshiftを押しながら選択 →選択範囲が追加されます。
■POINT 選択の削除
複数のオブジェクトを選択ツールでドラッグ その範囲のオブジェクトがすべて選択されます。最初に準備しておいたら、次に、shiftキーを押しながら取り除きたいオブジェクトをクリックします。 →選択が取り除かれます。
■POINT オブジェクトを移動
移動したいものをクリックして選択+ドラッグ
マウスを離すと絵が移動します。
■POINT オブジェクトをコピー
オブジェクトを選択して、選択ツールでAltキーを押しながらドラッグ →さきにマウスを外してから、Altキーを外す。コピペがかんたんにできますねっ。
■つけたし コピーのショートカットは「Ctrl+C」、
ペーストのショートカットは「Ctrl+V」、これでもよいです。ただし、「Ctrl+V」とすると、必ずワークスペースの中央に貼り付けになります(どん!とど真ん中にくるのはけっこうじゃまだったりします)。便利でよく使うのは
「Ctrl+F」もとの画像の「真上にペースト」です。
「Ctrl+B」というのもあって、これはもとの画像の「真下にペースト」です。
1-07/保存
保存する
クローズボックスをクリック
あるいはファイルメニュー→閉じる
「保存しますか?」のダイアログ 「はい」
別名で保存する
もとのデータを取っておきたいときは必ず先に別名保存
作業したものはすべて、Lessonの中のその日の日付フォルダーの中に保存
Illustator は保存を実行しない限り、書き換わらない
こまめに保存のくせをつける Shiftキー+S
保存形式
IllustratorCS3の書類には「.ai」という拡張子
.aiはバージョンCSからの互換ファイル
CSより以前のバージョンで使用する可能性のある書類は
ファイルメニュー データ書き出し フォーマットでIllustrator Legacyを選択
印刷データの保存形式には.epsや.pdfなどがある
出力の用途によって、ファイル形式はそのたびに確認が必要
この授業の課題は.aiファイルでLesson内、その日の日付のフォルダーに保存
終了のしかた
ファイルメニューから終了
1-08/パスファインダ
図形と図形をくっつけたり、図形で図形を切り抜いたりして新しい形を作る、驚異的に便利な道具です。これだけで、欲しい形を作ることができます。カーブや曲線は楕円ツールで楕円を描いて手に入れましょう。移動したり、拡大縮小したり、回転させたりして欲しい曲線を下の図形に重ねましょう。
※バウンディングボックスの角の点をドラッグすると拡大縮小ができます。
このとき、「shift」キーを押しながらドラッグすると、縦横の比率が保たれたままになりますよ。
角のポイントにカーソルを近づけて、回転させることもできます。
二つの形を重ねて、二つの形を選択し、パスファインダのボタンを押します。このボタンはアイコンのまんまの効果が得られます。
■POINT 図形は描いた順に下から重なっていく性質がありますが、図形の重ね順はとても大切です。レイヤーパネルで図形の重なり状態が確認できます。レイヤーパネルでレイヤーの名前をドラッグドロップで順番を変えることができます。
思わぬ結果になっても、失敗しても気にしないでください。
「ctrl+Z」→前の状態に戻る
「ctrl+shift+Z」→戻る前の状態に戻る
後戻りしてトライアンドエラーを試みて、欲しい形を作っていきましょう。
きょうは、これだけ、です。最低限のティップスの話は終わりです。これだけで、すてきなイラストがかけるはずです。お題は「空」「Sky」です。がんばってIllustrator使いこんでみてくださいねっ!