13-07/目立たせたいならロゴ化→フォントを揃える
フォントを揃えるとパーツ同士の絆が強くなります。

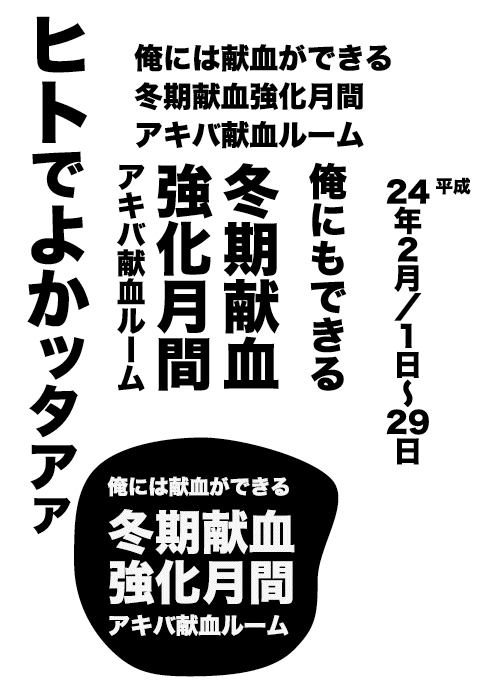
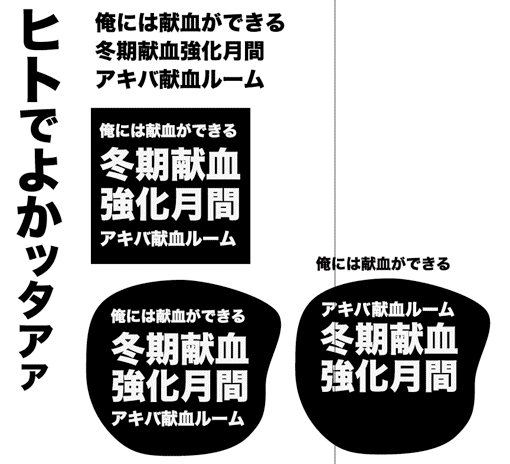
一つキービジュアルができたら、他の強くした方がよい部分にもロゴ化を試みました。
このとき心がけているのは、「文字と文字の間の空きを同じ感じに揃える」「行と行の間の空きも同じ感じに揃える」ということです。行と行の空きを行間といいますが、行間が整うと一塊りに見えますよね?
隣り合った行同士の長さを揃えると、さらにぴったり固まります。こうして、行と行のお尻と頭をぴったり揃えて組むことを「箱組み」というのですが、箱組をすると、文字の固まりを長方形のオブジェクトとして扱うことができるようになります。余計なでこぼこがない、わかりやすい形にはまると、余計な部品が整頓されて、見る人の目にはスッキリした印象に。内容もわかりやすく映る。
長方形やら円などの形で囲むときは、その形と文字の固まりとの4方のすき間の幅がやっぱり揃うようにします。
それと、この作業は黒一色で進めます。色は使わない。形に集中して取り組みたいから。