08-03/紙の目を考えて版下を作る
08-03/紙の目を考えて版下を作る
絵本のように、紙を二つ折りにして、糊で繋いで製本する方法を体験してみましょう。前回の課題のデータを、作り直してみます。
まず版下を作成します。

08-04/紙の目を確かめて紙を購入する。
紙の目を確認して、購入しましょう。
表紙の紙には縦目の紙を使いましょう。
・紙の目を確かめるには、実際に紙を手に取り紙の両端に両手を当てて、折り目がつかない程度にそおっと湾曲させてみるのがいちばんです。
*抵抗感がある方が逆目。
*素直にしなるほうが縦目です。
・紙にはいろいろな色と質感のものがあります。
・わたしは画材屋やペーパーショップに出かけて、自分の本に合う紙を全紙で購入して、紙の目を合わせてカットして使用しています。
■おすすめペーパーショップ
銀座伊東屋
竹尾ペーパーショップ
・そのほか、「ユザワヤ」「世界堂」「ジョイフルホンダ」など、画材やホビー用品を扱う店には、紙をバラ売りするコーナーがあります。
03-08/Photoshopでコラージュするときのティップス
03-08/Photoshopでコラージュするときのティップス
イラストレーターに配置する画像を新規で作るとき、書類の大きさは、
新規書類で「350ppi」「幅149mm」「高さ131mm」に設定します。
できたPhotoshopの書類は、Illustratorと同一の階層に保存し、配置のときに「リンク」にチェックをいれると、作業を進めやすいです。(先週の復習)
さて、ここで合成する写真を集めるときの注意点。
1 著作権に注意
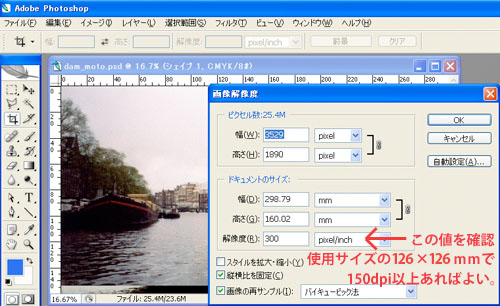
2 画像解像度に注意。
ダウンロードしたら、Photoshopで開いて、画像解像度を「画像の再サンプルのチェック」をはずして「350ppi」に直してみます。
画像の大きさが足りないときは、自分で撮るか、もっと大きな画像を探します。
合成のときの注意。
切り抜くときのアウトラインの形が重要です。
きれいな形で切り抜くために「パス」か「チャンネル」を使えるようにしましょう。
周りの背景を消してもよいです。しかし、レイヤーマスクを使用すると、あとで、アウトラインを修正できます。
いろんなところから集めてきた画像を合成しますと、どうしても「切り抜いて張り合わせた」感が強くなってしまいます。
そんなとき、もう一枚、別の画像や色面をコピー&ペーストして、「乗算」や「スクリーン」モードで色を透き通らせ、共通の画像で覆うことで、空気感をなじませることができます。
021-07/Photoshop合成加工のおさらい
021-07/Photoshop合成加工のおさらい
Photoshopを使って、画像の合成をしてみましょう。
02-09/photoshopのクリッピングマスク
Illustratorのクリッピングパスと同じ効果をPhotoshop上でかけることもできます。
境界と背景のエッジがはっきりしている工業製品や建物を背景から切り抜くときに適しています。
素材のダウンロード
・ツールボックスからペンツールを持ちましょう。
・オプションバーの「パス」ボタンをオンにしましょう。
・画像のアウトラインに沿ってパスを描きます。
・描いたパスは「パスパレット」に格納されます。
※オプションバーで必ず「パスボタン」を選択します。そのままクリックすると「シェイプレイヤー」というものが勝手にできてしまいます。
※「パスパレット」とは、描かれたパスが格納される場所です。
・パスパレットの名前は「作業用パス」になっています。→ダブルクリックしてパスに名前をつけましょう。
・パス画面が開く →パスの名前をつける。
※「パス1」とか「任意の名前」など、名前がつくとパスは、保存された状態になります。「作業用パス」のままだと、新しいパスを書き加えたときに上書きされてしまいます。
・パスパレットのメニューボタンを押して、「クリッピングパス」を選択します。
・パスの名前を聞いてきますので、先ほどつけたパスの名前を選択します。
・これでクリッピングパスがかかりました。
※パスパレット上でパスを選択したままだと、画面に、パスが現れますので、パレットの空白部分をクリックして、選択を解除しておきます。
※「psd」ファイルは透明の効果をIllustrator上で維持できます。photoshop上で背景を消去すれば、Illustrator上でも背景は表示されないことになっていますが、出力機によっては、効果が効かないというトラブルが起きるかもしれません。そんなときは、クリッピングパスを試して、「eps」に保存し直して再配置をしてみましょう。
02-04/画像を採集。撮影に挑戦!
サムネールで書いたアイデアと導き出した「コンセプト」をもとに、撮影場所を探しましょう。考えるだけでなく、実際にその場に行って観察します。
- *ロケハン
- 仕事の現場では、撮影現場を探し、現場で撮影時のシュミレーションをしたり、カメラの設置場所や撮影 時間などの条件を確認したり事前に検証することを「ロケハン」と呼んでます。
皆さんも「独りロケハン」をしてみましょう。
- *さあ、撮影に挑戦しよう!最初は名カメラマンを真似る
- どうやって取ったらよいか、全くわからない人は「ひたすらいいものを真似る」で、いきましょう。
写真集や雑誌を真似するのもおおいに結構。良いと思うお手本があったら、どこがかっこいいのかを考えて、お手本のデザイナーやカメラマンがこの写真を撮った様子を想像してみます。
わたしは、撮影の現場の取材本やカメラマン用のティップスが載った雑誌をよく参考にしています。自分と自分のカメラが取り入れられる範囲ををいただきです。
- *いろんな角度から食らいつけ!
- 「どうもかっこよく写らない」
そんなときは、たくさんの物が画面に入りすぎていることが多いものです。
思い切って、撮りたいものに近づいてみてください。
室内だったら、窓のカーテンをあけて、フラッシュを切り、自然の光で撮影してみましょう。
もうひとつ重要なポイントは、カメラの高さ。
目線を変えると、画面の雰囲気が驚くほどかわります。
立っている位置を変えてファインダーをのぞいてみてください。
- 気にするポイントは、
- 被写体(撮るものやモデル)のポーズと向き。
- カメラの距離と角度。
- 3光の方向と量。
この3点です。
同じ場所やものを、条件を変えて何カットか取ってみましょう。
01-08|ラフスケッチ 妄想で案を練る大切な過程
作るものの完成の形を確認したら、次は内容について考えます。紙と筆記具を出してください。ラフスケッチを作ってみましょう。
- アイデアを出す
- 最初は3センチか5センチくらいのの小さな長方形の中に、イメージを簡単に書き留めていきます。これはサムネイルといいます。
- 文字、「単語」の羅列でもいい
- 絵が得意でない人は、単語の羅列など言葉でもいいのです。
丸や三角や四角など、自分だけがわかる簡単な図でも許されます。
とにかく数はたくさん。出せば出すほど、いい案が見つかる可能性が高まります。
- アイデアが出なくなってもまだ出し続ける
- だんだん案を出すのが苦しくなってきたとき、そのときがチャンスです!
限界までがんばってもまだ踏ん張ります。連想とその先の妄想を続けます。
アイデアの土俵では、辛くなってからが本当の勝負です。
ぱっと出るアイデアは、だれもが思いつく「あたりまえ」のことだったりします。
本気を出しておもいっきり突き詰めないと、脳の奥の奥の奥にしまい込まれた、その人の本当の個性は出てこないものです。
- 否定しない
- 「ちょっと変なんじゃない?」という変わった考えも否定しないで書き留めることはとても大事です。
「こんなん、だめかも」と自分を否定しない。これがコツです。
- アイデアとアイデアを繋ぐと新しいアイデアができる
- アイデアの断片がたくさん出たら、今度はアイデアとアイデアを組み合わせてみましょう。アイデアは化学の物質と似ています。別の性質と別の性質のものをくっつけるとまるで化学反応みたいな劇的なことが起きます。まったく考えもしなかった別の物語、奥深い感情を呼び起こす情景が生まれることもあります。
- ブレスト
- ものを考えたり作ったりする仕事の現場では、企画を決めるときなどに、この作業を独りではなくチーム全体で行います。この時間のことを「ブレインストーミング」といいます。略して「ブレスト」。
独りで考えるよりも、たくさんの人数で案を出していったほうが、いろんな案が出るし、人と考えを交換することで、よりいろんな方向に考えが広がるので、これは仕事に関わる人がみんなでやります。
狭い部屋で良い大人が3時間くらいこもりっきりで、うんうん連想ゲームみたいなことをするのですが、みんな真面目です。トイレにも行けないくらい真剣です。
- 考えをたくさん出したら、また自分の手元に視点を戻す
- 自分が取り組むテーマを決めたら、もういちど、最初に触ったCDジャケットのサンプルに戻ります。もういちど、ケースをなでまくり、白いジャケットを眺め、どんなシーンを組み込んだらいいか、イメージしてみましょう。そのシーンを書き留めてみましょう。もう一回サムネイルに戻ります。1回目独りで考えたときより、アイデアの幅が広がったでしょう?
- 練る、練る。紙の上で構想を練る!
- サムネイルがたまったら、いい出来だなあと思われるコマだけを抜き出して、こんどはもう少し大きめのコマの中に、もういっぺんあらたにスケッチを描いてみましょう。
ここで書くスケッチはあくまで「予定」です。実際の写真を取る過程で、もっといいネタが見つかったら、変わってしまってももちろんよいのです。
ですが、このラフスケッチなしで制作に取りかかるということは、地図なしで行き先を訪ねるのといっしょです。最初のラフスケッチは、いつまでたっても作業が進まない、なにをやっているのかわからなくなる、という悲劇を防ぎます。
- ディレクターの「ラフスケッチ」はゴールの場所を遠くで知らせる「灯台」の代わり
- 実際の仕事では、複数の人と力を合わせて進めることがほとんどです。 行動の方針を立てる意味でも、それから、全体の雰囲気や流れるカラーを決め、先に伝えておくと、チームメンバー全員の作業の芯がぐらつかず、仕事がスムーズに運びます。
今回はの課題は独り作業ですが、近い将来に多人数の人を率いる「ディレクター」になる人もいることでしょう。その日のための事前訓練でもあります。
自分のアイデアを練って膨らまし、人に伝えて条件や規模を調整し、自分のポリシーを仲間と共有しながらクリエイティブを実現化する。最初のラフスケッチはそのためにとても役に立ちます。
課題提出の提出票ダウンロード
課題提出の提出票ダウンロード
最終課題、授業課題を事務局に提出する人は、完成作品やデータのCDを封筒に入れ、封筒の表に提出票を貼って提出してください。
提出票ダウンロード
15-01/プレゼンテーションの内容
15-01/プレゼンテーションの内容
発表する項目
1 タイトル
2 どんな内容の本か?
3 工夫した点
4 作業を通して発見したこと
5 今後の目標
a 近い目標
(次はなにを作りたい、次年度はどんな授業をとりたい)
b 遠い大きな目標
(卒業後はどんなふうになりたいか 最終的な野望 簡単で小さな夢でもよい)
15回目の授業で勉強すること
本日はいよいよ、本完成品のプレゼンテーションをいたします。
課題内容:独自で本を一冊作る。
企画した内容をデザイン、出力し、本の形で表現する。
テーマ :自分にいちばん近いもの
■講評のポイント
*本のタイトル
目指す内容が短く強く伝わってくるか?
1 えっ?と思わせるか?(新しい発見があるか?)
2 形と色のバランス
(絵や画像の美しさ→素材の選択 色の選択 大きさの比率と位置)
3 内容をにおわせる伝達力を持つか?
4 思わずにやっとさせるなど、作り手の工夫を感じるか?
*カバー
「手に取りたい」と思わせる仕掛けがあるか?
1 絵や画像、タイトル、色にオリジナリティーはあるか?
2 載せている文字がスムーズに読めるか?絵はわかりやすいか?
3 選んだ要素が調和がとれた大きさで配置されているか?
*一冊の全体感
途中で読むことをストップさせずに、最終ページまでまでめくらせる工夫はあるか?
1 それぞれのページのデザインは見やすいものであるか?
2 一冊を通じて、リズムを感じるか?
→統一感のあるフォーマット・グリッド
3 盛り上がる見せ場が仕掛けてあるか?
*本の内容
1 作者の人間像(気持ち、考え、熱意)が伝わってくるか?
2 最後までめくり終わったあと、印象やムードが残るか?
■最終提出のルール
講評時に学んだことを反映させて、改良版を出力する。
組み立てた本を提出。
授業時に配布される提出票を表に貼った封筒に、次の3点を入れる。
1 本の完成品
2 本のデータを焼いたCD
3 企画書
A4サイズ1枚
・本のタイトル
・学籍番号 名前
・本の内容(→だれに何を伝えたいかを具体的に含める)
・デザインのポイント(→工夫した点、売りなどを自分の言葉で)
※今年は提出された本を返却しません。
手元に自分の本が欲しい人はあらかじめスペア分の準備をお願いします。
2冊仕上がるように、出力も表紙も材料も2冊分用意すること!
■最終提出締め切り
月曜クラス 1月24日(月)
金曜クラス 1月28日(金) 各日午後18時まで
提出場所:デジタルハリウッド大学事務局受付
14回目の授業で勉強すること
14回目の授業で勉強すること
1 本文を組み立ててみましょう。
2 カバーをつけてみましょう。
3 企画書を最終プレゼン用に作りなおしましょう。
■次週プレゼンに必要なもの
本完成品 (テーマ:自分にいちばん近いもの)
※今年は提出された本を返却しません。
手元に自分の本が欲しい人はあらかじめスペア分の準備をお願いします。
2冊仕上がるように、出力も表紙も材料も2冊分用意すること!。
※ただし、来週の最終プレゼンと講評時にダメだしが入り、
修正が必要な人も出てきます。最終授業時には、完成品一冊でOKです。
■次回15回目の授業は
月曜クラス 1月17日(月)
金曜クラス 1月21日(金)となります。
授業内容は最終作品のプレゼンテーションです。
お間違えなく!
また、製本作業お手伝いの機会を設けています。
月曜クラス 1月13日(木) 13時〜19時半まで (←終了しました)
金曜クラス 1月20日(木) 13時〜19時半まで
こちらは教室でなく、メインキャンパスロビー+会議ルームで、道具を準備して、米澤がお待ちしています。1人で作業するのが不安な方はご利用ください。
ではでは、良い作品をお待ちしてます!
Good Luck!
09回目の授業で勉強すること
09回目の授業で勉強すること
本日はグリッドデザインについての話をします。また、Photoshopの合成加工のティップスのおさらいをします。
■Photoshop合成
・2枚の写真を合成する方法を復習しました。
アルファチャンネルを使って、選択範囲を精密に作れるようになりましたか?
選択範囲が作れたら、レイヤーマスクをかけて、2枚のシーンを合成しましょう。
画像解像度を印刷用に整えられますか?
■デザインのこつ2|グリッドデザイン
・グリッドはラインの揃えや階層の仕組みをルール化した「ガイドライン」です。
複雑で大量の情報を、秩序だった、わかりやすい構造としてまとめることができます。また、その構造は繰り返し使用可能です。
簡単なコツをまとめました。
自分の作品にもグリッドを設定して、ページを貫く統一感を出しましょう。
■本文の進行チェック
・本文をがしがし進めます。
次回は次のステップに進みますので、今週じゅうに、全ページを出力できるように進めてきてください?
■宿題「ページデザインぜんぶ」
抜けている部分や足りない部分があっても良いです。
来週は造本の課程をご覧にいれます。
全ページの流れが見渡せるように、内容制作をすすめてください。
目標:原寸大で、全ページを出力してくる
08-06/ページをがしがし増産〜なるべく楽をする
08-06/ページをがしがし増産〜なるべく楽をする
1ページ1ページを最初から作っていくのは重労働です。なるべく簡単に楽をしながら進められる方法を考えるのも、デザインの仕事の大切な過程の一つです。
詩やイラストの本を作る人は、各ページのデザインを1パターン決め、ページを複製し、文字やイラストを差し替えていくことで、仕事はぐっと楽にはかどります。
最初に見開きのページを作りますが、このときの内容とデザインをしっかり詰めてから、他のページに進みましょう。複数のページを作った後での修正は大変になりますから。
各ページの内容も、フォーマットと同じように繰り返し、全ページお揃いにします。
例えば、ポートフォリオを作る人の例です。作品ページのそれぞれの作品に下の要素を添えます。
・作品名
・制作年月日
・大きさ
・コメント
・使用したソフト
これらをキャプションといい、作品の邪魔にならない小さな字で入れるのが一般的です。
こういった小さい要素をあなどってはいけません。小さいパーツが本全体の雰囲気を決めるといっても過言ではありません。デザインのキモ、重要な部分です。
キャプションを置く場所を統一したり、枠や罫線を加えてフォーマットとしていきます。
7回目の授業で勉強すること/11月12日(金)15日(月)
7回目の授業で勉強すること/11月12日(金)15日(月)
本日は本の作り(造本)を説明します。「平とじ本」本文のデータを制作しましょう。
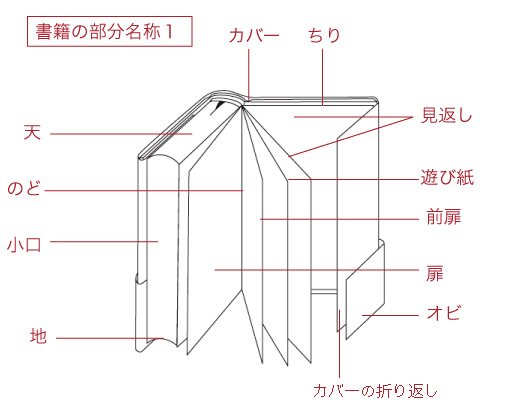
1. 本の構造とサイズ復習
・本のサイズを確認します。
・本の構造を勉強しましょう。必要なパーツをリストアップし、版下のベースを製作します。
2. ページ物作成のこつ
・「ページ物」といわれるグラフィックスの特性や作るときの注意点を勉強します。
・「面つけ」の意味
・レイヤーパレットの使用法
3. 版下ベースの作成。
・Illustrator上に版下のベースを準備しましょう。
・出力のことを考えて、先に面付けします。
4. イラスト、画像など、ビジュアルを配置していきます。
今週の宿題
- ■版下ベースの完成
- ・授業で作った例を参考に、各自オリジナルの本の設計をしましょう。
・ページにイラストをコピペしていき、完成のイメージに近づけましょう。
・たくさんのパーツを考えた人は、イラストや画像などビジュアルの制作がたいへんな量になると思いますが、時間以内で制作できる方法を選び、とにかく最後まで作りきってください! - 企画
- 取材
- 撮影
- 集めた材料の整理
- デザイナーに文章や写真が入稿
- デザインのラフ
- PCを使ってレイアウト
- プリントアウトしてデザインをチェック
- 文字を組版する
- 校正、修正、校了
- データ入稿
- データチェック
- 面付け
- フィルム出力→刷版(あるいはCTPによる刷版を直接作成)
- 印刷
- 製本、裁断
- ■企画書、ダミーと絵コンテの完成
- ・授業で作った例を参考に、各自オリジナルの企画書と絵コンテを完成させましょう。
・また、実際にページをめくる動作を確認できるように、白い紙でダミーを作ります。
・イラストや画像などビジュアルの制作がたいへんな量になると思いますが、とにかく最後まで作りきれる分量を決めます。そのためにも、最初の絵コンテ、ダミー、ページの設計は重要です。
*次回はページレイアウトの勉強をします。普通紙に2見開き分のページをトリムマークを入れて出力してきてください。
07-01/本の構造いろいろ
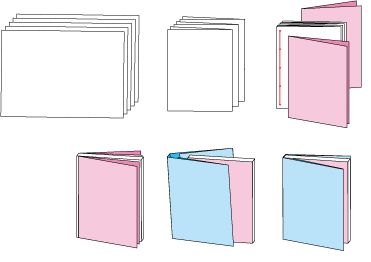
一言で「本」といっても、世の中にはいろいろな本があります。
内容や目的も様々ですが、その構造もまちまちです。
どんな作られ方の本があるのか、また、どういう場合にどういう本の作り方が選ばれるのかを知りましょう。
また、デザインワークのだいたいの仕事の流れを押さえておきましょう。
本屋で売られている本を始め、フリーペーパーや広告など印刷物の制作はたくさんの人の手を介して作られます。
一冊の本を1人きりで作ることはまれですが、小さな本だったら、企画からデザイン、印刷(出力)、製本まで、身近な材料で作りきることができます。
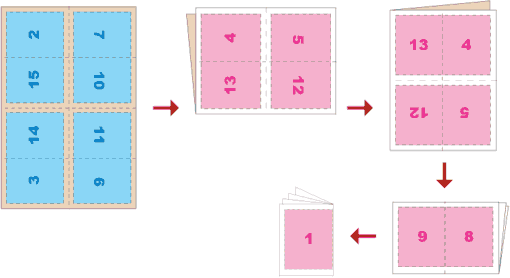
07-02/「張り合わせ製本」制作の流れ
これから行う工程は次のような道筋です。
1 折る
2 折り目をならす
3 背側を接着する
4 小口側を接着する
5 見返しを貼る
6 化粧建ち
7 表紙の紙を切る
8 表紙を貼る

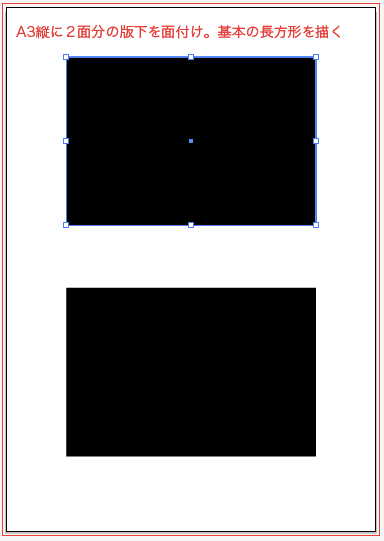
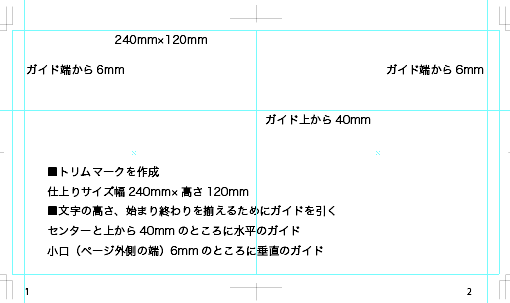
07-03/サンプル作品の版下ベースを作成する
本のサイズは1ページが120mm×120mm、見開きの状態で240mm×120mmになります。
上のようにトリムマークを製図しますが、その際、上から40mmの場所に水平にガイドを引きます。
小口(ページの外側の両端)から6mmに垂直にガイドを引きます。
どのページの文字も、このガイドの位置に配置し、読み手の目にリズムを感じてもらい、読みやすくするためです。

07-04/面つけの意味
皆さんが制作する作品にも出力代がかかるように、紙を媒体とするものには、生産のコストがかかります。印刷のコストの中では紙代がいちばんの比重をしめます。
紙を無駄なく使って、生産の費用を安くするために、印刷の業界にはいくつものルールがあります。
その一つが紙の規格サイズであり、また、面つけのルールです。
本や雑誌は16〜8ページがいっぺんに大きな紙に刷られて、折られてから裁断されるという行程で作られています。
1枚の大判の紙に印刷する用にページごとのデータを組み合わせることを「面付け」と呼びます。

面付けをするのは印刷会社の「製版部門」の仕事です。デザイナーは見開き(2ページ分の左右のページを開いて1枚の画面として見た状態)として見たときの見栄えと、左右のページが別の紙に刷られることを同時に念頭において、データを整えます。
たとえば、
1. 人の顔や体の重要な部分、あるいは文字が、ページの境にかからないようにする。
2. のど側のぎりぎりに細かい情報を入れない。
などの配慮をします。
この課題のような小さな印刷物も、小さな紙に1枚づつデータを出力するのではなく、大きな紙に何面分かをいっぺんに出力して、あとからカットするようにすると、出力代を節約できます。
今回は、5面を1枚の紙にいっぺんに出力するようにデータを作りましょう。
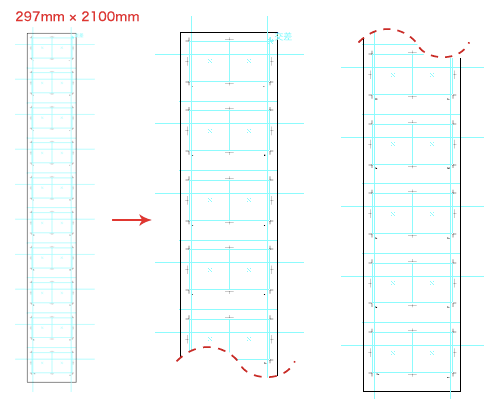
07-05/PDF出力用に、ドキュメントを設定
雨ニモマケズサンプル制作素材ダウンロード
サンプル画像ダウンロード
この制作物は1見開き2ページ分をA4サイズ1枚に出力したものを張り合わせて作ります。
全ページ分をイラレの1ドキュメントにまとめて描き、いったんPDFに書き出すときにそれぞれの見開きに分けて書き出す、という方法で進めます。
ドキュメント設定は
幅:297mm(A4サイズの長辺)
高さ:2100mm×各自の見開き数(A4サイズの短辺×見開き分)
授業では米澤の作品を例に進行しました。20ページ×10見開きで進行しました。

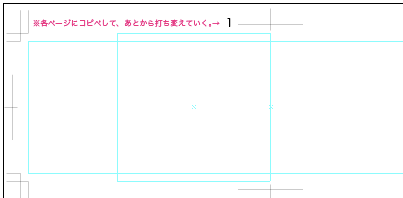
07-06/ノンブルを付けよう
ページ番号のことを本の業界では「ノンブル」といいます。一冊の本を通じて、どのページでも同じ位置に見えるようにページの端に数字を使って設計されるのが一般的です。
この本はとても小さい本だし、一瞬のうちにめくり終わることから、ページ内にノンブルは必要ありません。しかし、版下を作ったり、製本の作業ではページ番号は大変重要です。ページの外に小さく番号を入れておきましょう。
最初の基本形に数字の「1」を入れておき、トリムマークを複製するときにいっしょにコピー&ペーストして、あとから打ち変えていくという方法をとります。あとから書き入れていくよりも、作業がずっと楽になりますし、フォントの種類も大きさも位置も一定に整います。

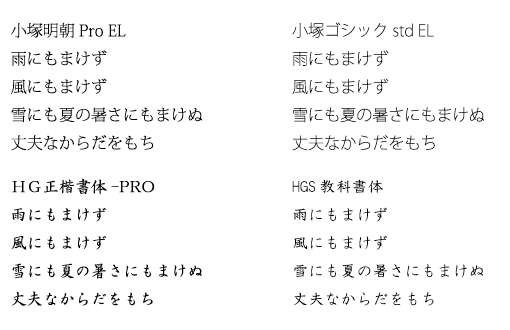
07-06/イラストにあった本文のフォントを選ぶ
ダウンロードした本文の原稿を開きます。
文字全体をコピーして、イラレファイルを新規で開き、コピー&ペーストしましょう。
文字ブロックをいくつか並べて、ちがったフォントを選択します。
それぞれのフォントの形を味わい、イラストにあったフォントを選択しましょう。

↑同じ文章なのに、フォントによって、こんなにイメージが違います。
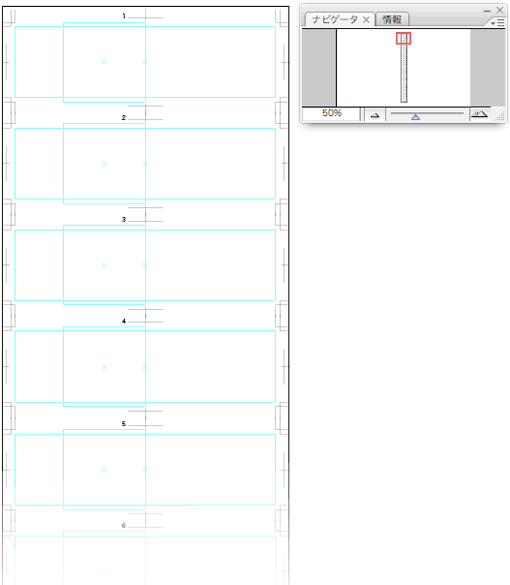
07-07/ナビゲータを使いこなせ!
面積が広い印刷物を取り扱うときに威力を発揮するのが「ナビゲータ」です。
画面上の赤い枠をドラッグすることで、画面上のお目当ての部分を探すことができますし、画面下部のスライダーで画面の縮尺率をコントロールすることもできます。

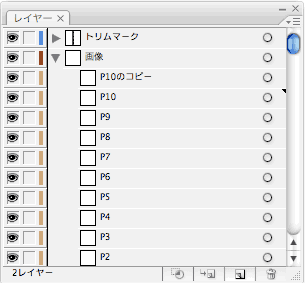
07-08/レイヤーパレットをフル活用しよう
レイヤーパレットの「新規レイヤー」ボタンを押して表れる「レイヤー」は描いたオブジェクトをしまう「レイヤーフォルダー」だと考えてください。この「レイヤー」には名前を付けることができますし、選択したときに現れるマークの色も指定することができます。
1ページを制作したら、レイヤーに「P1」と名前をつけ、レイヤーをつかんでレイヤーパレットの新規レイヤーボタンの上にドラッグすると「P1のコピー」レイヤーが生まれます。レイヤーパレットで選択をして、場所を「垂直方向に-72mm」移動し、次のページにペーストします。
(少しずつ誤差が生まれます。その場合は手で修正)
レイヤーの名前も「P2」に変更します。
レイヤーパレット上で複製したり、消去することができますし、ワークエリアで「Shift」を押して「追加選択」「いったん選択したものを除く」のと同じように、レイヤーパレット上ででも選択したりすることができます。

6回目の授業で勉強すること/12月7日(月)
6回目の授業で勉強すること/12月7日(月)
本日は本の作り(造本)について説明します。自分の本のイメージを固めましょう。
1. 本の構造とサイズ復習
・本の構造を勉強しましょう。
必要なパーツをリストアップし、この先の作業量を確認しましょう。
2. ページ物作成のこつ
・「ページ物」といわれるグラフィックスの特性を勉強します。
最後までスムーズに読ませるために本に施された工夫について知りましょう。
・全体は一定のフォーマットを保って進行するようにデザインされます。
・見出しや本文で使うフォントの種類やサイズ、カラー、空間の寸法を統一させ、
一定のリズムを保って読み進めるよう工夫されています。
3. 読みやすくするための注意点
・書いてあることはすべて読めるように!
・各ページ、どこを読んでいるのか迷子にならないように、目の動きを誘導する。
・退屈にならないように、強調したい場所、大切な場所はわざとリズムを崩す。
今週の宿題
*企画書と絵コンテを提出していただきます。絵コンテの提出分は各自の手元に戻りませんので、各自A4でコピーをとり、次回授業時にコピーを提出。企画書は書式をといません。短くてよいので、プリントアウトして提出してください。
*ダミーはいつも手元に持参して、作業の進行の確認に使います。
*次回は今週の構想を元に、ページの版下を設計します。1見開き分の本文データを作成してきてください。(本文の内容の提出の必要はありません)
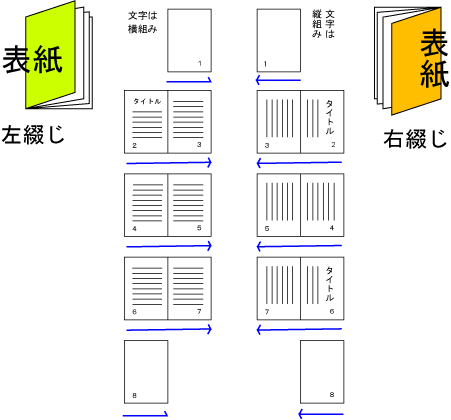
06-02/縦組みと横組み
日本の出版物には大きく分けて2つの種類があります。
昔からの日本語のスタイルで縦に文字が組まれている「右開き左綴じ」の本と、欧文と同じように横に文章が流れている(横組み)「左開き右綴じ」の2種類です。どちらから始まるかで、ページの順序が反対になります。横組みにするか、縦組みの本にするか。これはデザインに入る前に必ず決めなくてはなりません。

06-03/企画を立てる・企画書を書く
仕事の始めに、「今回の仕事はこういう考えをもとにこういう物を作ります」という考えを述べた書類を作ります。これが企画書です。
クライアントは、企画書とラフデザインから、まだできていないデザイン案の完成品のイメージや効果を予測します。
企画書には
・この仕事全体の目指す姿(企画タイトル/コンセプト)
・記事や企画の概要
・デザインの説明
・スケジュール
・予算
・価格
など、ラフデザインでは表現しきれない、データや詳細の情報を載せます。
クライアントが仕事を発注するかどうか、あるいは、どのくらいの予算が必要か、どんな人たちが制作に関わるのかを決定する、重要な役割を果たします。
また、新たに企画を売リこむ場合もあります。新しいスポンサーや顧客を獲得するための営業ツールとなります。
制作時にはチームに加わるいろいろなスタッフにも仕事の内容や規模を伝える資料として配られ、チーム全体が最初の目的を外すことなく、完成というゴールを目指すための目安となります。
■企画書を書いてみよう
今回の課題の企画書を書いてみましょう。
A4企画書例
*企画書に入れる内容
1タイトル
2キャッチフレーズ(この企画を一言で表すと。前授業でやった"コンセプト")
3説明。まず、どういうものかをわかりやすく。
何が書いてあるか?(what)
誰に向けたものか?(who)
いつ見てもらう?(when)
どんな場面で見てもらう?どこで売る?(where)
どのように使用する?(how)
なぜ必要か?(why)
そして、期待する効果をあげる。
「その本をみて、どうなってほしいか?」が盛り込まれるとよい。
以上のことを箇条書きにしてから文章にまとめるとわかりやすくなる。
文章はわかりやすく。小学生にもわかるくらいシンプルで簡単なことばを使う。
4主な内容案
載せる記事の内容、ストーリーのあらすじなど。
5仕様
判型:大きさ 組方向 綴じ方 ページ数 カラー(カラーページの数)
6価格
06-04/ストーリーボード&絵コンテ・台割り
企画の方針が決まったら、全体のページの流れを考えます。映画ではストーリーボード、CM制作だと絵コンテと呼ばれるスケッチを制作しますね。
絵本や雑誌のビジュアルは動画ではありませんが、「めくる」という動作を介して「時間」「タイミング」が大きく関わるメディアです。
本の制作でも全体の流れを見通す計画を立てる段階があります。この計画書は「台割り」と呼ばれています。台割りを作って全体の流れを設計してみましょう。
描き方は決まっていませんが下に用紙をアップロードしました。お役立てください。
台割り用紙ダウンロード
06-05/ダミーを作る
台割りで全体の流れを決めたら、立体物で確認してみましょう。
A4の白紙を4つに切ってさらに2つ折りにします。ページ数分重ねて真ん中の折り線を輪ゴムで止めます。ミニチュアの本ができました。
台割のページ内容を鉛筆でこのミニ本に1ページ1ページ書き入れていきます。ここに書き入れる絵や情報は、あとで書き換えるかもしれませんので、ごく簡単でかまいません。こうした見本のことを「ダミー」とよんでいます。
ダミーができたら、何べんもめくって、ページの順番とお話が伝わるテンポを確認しましょう。もしも改善したほうがいいなあと感じたら、あらゆる可能性をこの段階でトライしてみます。
5回目の授業で勉強すること/10月29日(月)11月1日(月)
5回目の授業で勉強すること/10月29日(月)11月1日(月)
■本日勉強すること
最終作品の企画案出し。
まず、自分にできることの棚卸しをしてみましょう。そして、自分が作りたいものを一つに絞り込みます。どんな作品を作るかをラフスケッチしてみましょう。
ラフスケッチをもとに企画シートに記入をします。決定しなくてはならないことと、準備事項を確認し、細かい点を詰めていくことで、全体のイメージが形作られます。
■最終作品「いちばん近く」
・本を一冊つくりなさい。
・紙に出力したもので、ページがあること。
・内容の素材は手描きでもデジタル画像でもよいが、必ずIllustrator 、Photoshopを使用して整えたデジタルデータから出力したものであること。
仕上がりの大きさ、製本方式、外観のデザインは自由。ただし持ち運びが可能で開閉しても壊れないものであること。
■提出するもの
・本作品
・企画書(A4 1枚以上)
今現在の自分ができることを組み合わせて本を一冊
自分の制作のスケジュールを合わせて立てましょう。
■締め切り
・授業時に講師に手渡しで提出。
■今後の授業スケジュール
・11月5日(金)8日(月)6回目 ページデザインの基礎/ 企画とコンセプト発表
・11月12日(金)15日(月)7回目 造本計画と基本の版下設計
・11月19日(金)22日(月)8回目 レイアウトとページ設計/本文進行チェック
・11月26日(金)29日(月)9回目 色彩計画のこつ/本文進行チェック
・12月3日(金)6日(月)10回目 中間プレゼン/本文進行チェック
・12月10日(金)13日(月)11回目 紙とコスト/本文進行チェック
・12月17日(金)20日(月)12回目 造本実習/本文進行チェック
・12月23日(金)1月7日(月)13回目 作品プレゼン
■今週の宿題「最終作品のテーマとコンセプトをきめる」
・最後に提出する本のテーマとコンセプトを決めます。
次週の授業開始時に提出していただきます。
オリジナルは自分で持つ。コピーをとり、コピーを提出。
※次週授業に必要なもの
1作品のタイトル
2制作のコンセプト
3掲載作品の一部(写真やイラストの見本、小説や文章の一節)
またはラフスケッチ(1見開き文か全体のイメージイラストでも可)
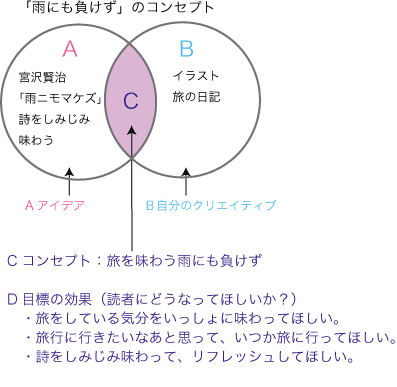
05-01/テーマを決める
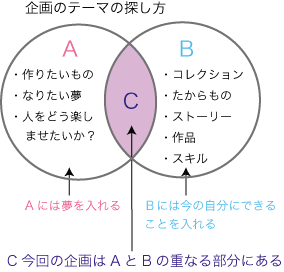
企画を考えるにはいろいろな方法がありますが、べん図を使って案を出す方法を試してみましょう。
クロッキーブックかノートに、中に単語を10〜20書き入れられる大きさの円を2つ描いてみましょう。
2つの円は円弧の一部が少し重なるようにします。
左側の円の中をAとして、「作りたいもの」書き出します。
右側の円をBとして、持っているものや準備しているもの、自分のスキルなどを「できること」を書き入れます。
今回作る企画はAとBの重なり合った部分に隠れています。

05-02/コンセプトを決める
テーマが決まった人は上の図を再度利用して、この企画のコンセプトを決めましょう。

コンセプトということばには「ものをつくるときの方向性とアイデアを支えるキモのキーワード」という意味があります。
だれにでも理解できる、わかりやすい言葉であることが条件です。
ものつくりは普通、独りで行うものでなく、必ずたくさんの人たちとのチームワークで生まれます。
実際の仕事の現場での制作では、まず最初に目的が決まります。(今回の課題ではテーマ)コンセプトは、クライアントも制作者も含んだチーム全体の「共通の問題について解決案」についての話し合いで練られるものです。
独りだけで決定するものでも、制作者側、クライアントサイドのどちらか一方の押しつけで決めるものではないです。
コンセプトは制作が進行するあいだじゅう、灯台の明かりのように、チームの標語として掲げられます。
コンセプトが適切かどうかで、チーム一人一人の意識がしゃきっと同じ方向を目指せます。
芯がぶれない、伝わりやすい仕事になるかどうかが大きく左右されますし、効率にも影響します。
今回の制作は個人プレーですが、コンセプトをはっきり持って制作に取り組みましょう。最初に計画したものを最後まで作り切れるように、自分のための「制作の核心キーワード」を一つ決めましょう。
05-03/制作スケジュールを決める
制作スケジュールを決めます。
まず、しなくてはならないことがらを書き出してみましょう。
そのことがらに優先順位をつけます。
仕事の速さには個人差があります。
自分の現在の力の範囲で、最高にいいものを作りましょう。
■今後の授業スケジュール 授業のスケジュールです。
自分の制作のスケジュールを合わせて立てましょう。
■今後の授業スケジュール
・11月5日(金)8日(月)6回目 ページデザインの基礎/ 企画とコンセプト発表
・11月12日(金)15日(月)7回目 造本計画と基本の版下設計
・11月19日(金)22日(月)8回目 レイアウトとページ設計/本文進行チェック
・11月26日(金)29日(月)9回目 色彩計画のこつ/本文進行チェック
・12月3日(金)6日(月)10回目 中間プレゼン/本文進行チェック
・12月10日(金)13日(月)11回目 紙とコスト/本文進行チェック
03-01/素材のダウンロード
03-01/素材のダウンロード
素材のダウンロード
■教材Photoをダウンロード
素材をダウンロードしたら解凍し、「filter」フォルダーを「素材」フォルダーに移しましょう。「dam.psd」を開いたら、まず、「lesson」フォルダーの中に今日の日付のフォルダーを作って保存します。画像の解像度を調べてみましょう。
必要な大きさは「版下に貼り付ける面積×出力のレベルにあった解像度」です。

03-02/回転ツール
自分で撮った写真は微妙に傾いていることがほとんどです。
この傾きをとり、水平と垂直を正確にあわせてやると、見る側はリアルな「地に着いた」感じを受けます。 写真の傾きをとってみましょう。
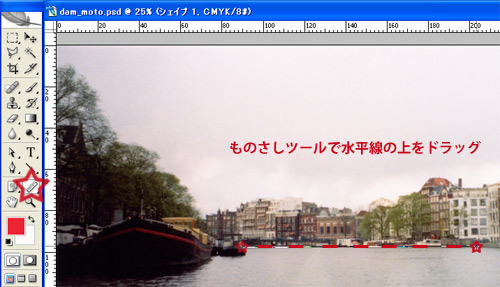
ものさしツールはツールボックスのスポイトツールの裏にあります。
画面の中の建物や水面など、水平、垂直であるべきところを探してドラッグしましょう。線ができます。

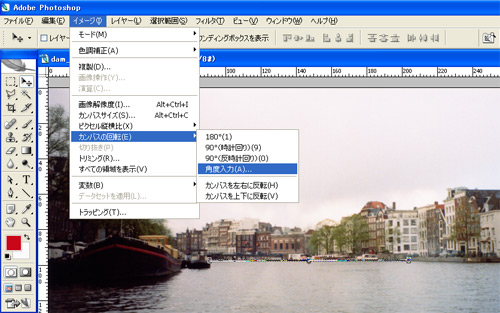
この状態で「メニューバー」「イメージ」「カンパスの回転」「角度入力」を選びます。 先ほどドラッグした角度が既に入力されたウィンドウが出ますので、そのまま「OK」。

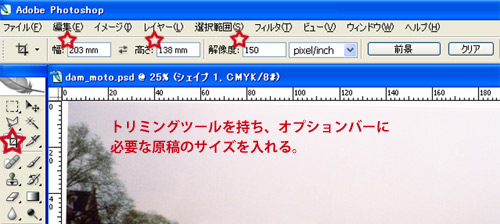
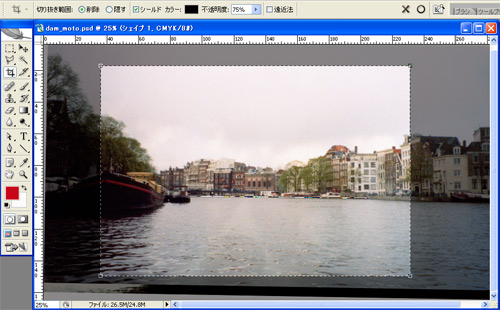
03-03/トリミングツール
広めの写真から使用する部分だけを切り取りましょう。
トリミングツールはオプションバーに、必要な画像の大きさをあらかじめ入力してトリミングすることができます。
「トリムマーク」の幅3ミリを加えた分をドラッグします。(大きめに切り取って、イラレに配置した後で。場所を微調整してもよいでしょう)

オプションバーに数値を入れないで使用することもできます。
その場合、解像度はもとのまま固定となりますから、後から「画像解像度」を修正します。
なおこのツールも、オプションバーに入れた数値は自分で消さない限りいつまでも残り、次の作業に影響します。
使用した後はコントロールパネルの数値を入れるウィンドウの数値を必ず消す癖をつけましょう。

消去される部分にグレイにシャドウがかかります。囲まれた明るい部分でダブルクリックをすると、好みの大きさに画像が切り取られます。
03-04/写真の加工2:フィルターの一例「ピントを合わせる&外す」
写真のいちばん目立たせたいところに、すっと、目がいくようにするために「主役以外の部分のピントをぼかす」というテクニックがあります。
広告写真によく使われるテクニックで、カメラワークでは手前のものにピントをあわせ、奥の物をぼかして撮影することで、ムードを出すことがあります。
この効果をフォトショップでは、選択範囲をとり、ぼやかしておいて、範囲を反転してから「アンシャープマスク」というフィルターをかけることで、作り出すことができます。
03-05/画像のレタッチ スタンプツール
Photoshopにはスタンプツールやパッチツールなど、写真のゴミをとったり、余分に写り込んだものを修正するツールがあります。
写真のゴミを取り除いたり、細かい修正を加える作業のことを「レタッチ」といいます。
配布された素材をつかって、「レタッチ」を体験してみましょう。