« 6月27日(月)・7月1日(金)の授業復習ノート | メイン | 9-10/投げなわツール »
9-11/印刷用の原稿に使用する画像を作る
1:印刷に使用する写真は300~350dpiの解像度が必要です。まず加工をする前に元の画像を必ず別名保存して使用します。
2:Illustratorを開き、この原稿をいったん配置し、レイアウト。使用する大きさが決まったら、画像のサイズを書き留めます。
画像を選択すると、「変形パレット」でサイズを確かめることができます。
*ここでは例として、印刷面いっぱいに配置する、高さが188mmの大きさの画像をつくっています。
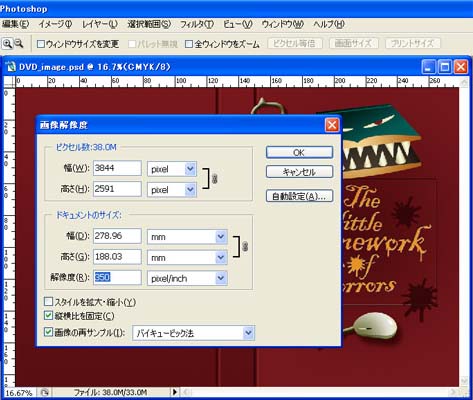
3:Photoshopに戻る。画像解像度を変更し、印刷に適した画像を作る。
・画像を開いたら、「イメージ」「画像解像度」を開く。

・ダイアログのいちばん下の段「画像の再サンプル」のチェックをはずす。
・画像解像度を「350dpi」 →総ピクセル数の数字が変わらないことに注目。
・「画像の再サンプル」のチェックを入れる。
・ドキュメントの大きさを「Illustratorで決めた必要な大きさ」に →縦横の比率にリンクが入っていると縦も寸法がかわる。
・OKボタンを押す。
4:カラーモードを変更する。
・「イメージ」「カラーモード」から、CMYKを選ぶ。
*画像をベクターデータで表現する人は、イラレ上に直接パスを描いてもよいのですが、 グラデーションやぼかし、透明の表現などは、ベクターデータ上で加工するより、Photoshopで画像を制作したほうが表現に深みが出ます。
・パスが必要な部分はIllustratorで作成して、Photoshopにコピペして加工するとよいでしょう。
・Illustrator上でパスを選択。コピー(Ctrl+C)。
・Photoshopで新規画面を開く。大きさは欲しい画像のサイズ、画像解像度は「350ppi」にします。
・Photoshop上でペーストすると(Ctrl+V)、パスが画面にペーストされます。途中、「パス」か「ピクセル」でペーストするか?と聞いてきますので、「パス」を選択すると、「パスパレット」上にパスがペーストされます。
・パスのサムネールウィンドウにカーソルを当てて「Ctrl+クリック」しますと選択範囲がとれますので、好きな色を塗り、様々な加工をかけていきます。
※どの部分をIllustratorのデータにするか、Photoshopの画像にするかを初めの段階で分けておくこと。
それと最大の注意!:イラレで作ってPhotoshopで加工するパスは必ず「クローズパス」にすること!