レベル補正
画像の色調を補正して、さえない状態の素材を良く見えるように加工する学ぶ。
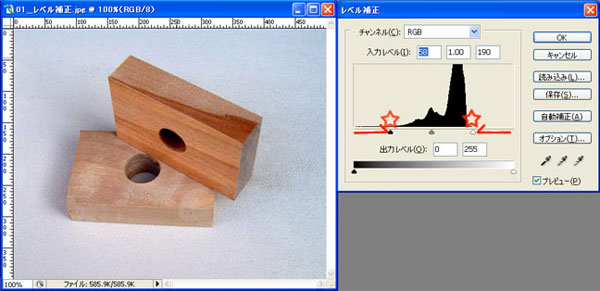
素材のファイル「03レベル補正と色調補正」から「01_レベル補正.jpg」を開いて、
lessonフォルダーに本日の日付のフォルダーを作り、別名で保存。
・イメージメニューの「色調補正」から「レベル補正」を選ぶ。
・レベル補正のアラート(調整のために開いたウィンドウ)のグラフのような図を
ヒストグラムという。
・ヒストグラムの横軸は出力される画面の明るさの段階、縦軸は分布するピクセルの多さを示す。
・ヒストグラムの下辺にある白い三角は画面のいちばん明るい点、
黒い三角が出力のいちばん暗い点である。
・この△と▲を内側に動かすと、
画面でいちばん明るい部分と暗い部分の基準点が変わり、画面全体の明るさが変わる。
・グラフの山がほんの少し上り始めたところに△▲を動かす。

明るさ・コントラスト
「01_レベル補正.jpg」を再度開いて、 lessonフォルダー本日の日付のフォルダーの中に別名で保存「02_明るさコントラスト.jpg」。
・イメージメニューの「色調補正」から「明るさコントラスト」を選ぶ。
・開いたアラート上、明るさ「+3」 コントラスト「+39」。
・木目の色がしっかり出るが、強くしすぎないように注意。

色相・彩度
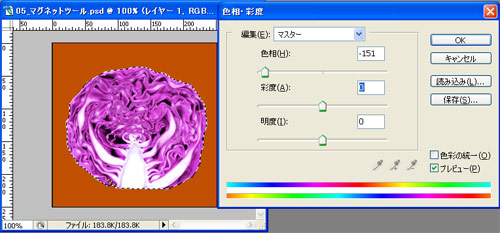
素材の「02選択範囲」ファイルの「05_マグネットツール.psd」を開いて、「色相彩度.psd」という名前で保存。
・マグネットツールとマスクモードで選択範囲で背景を選択。
・ctrl+shift+Iで選択範囲の反転 キャベツを選択。
・イメージメニューの「色調補正」から「色相彩度」を選ぶ。
・開いたアラート上、色相「-151」 グリーンのキャベツを紫キャベツに変える。

余裕のある人はネタ帳の素材から「065.jpg」を開きましょう。ピーマンのヘタの部分は除き、一つ一つの果肉の部分の色相を変え、イエロー、レッド、ブルー、パープル、グリーンに色付けしてみましょう。(教科書P42~43)
カラーの写真をモノクロの写真に加工1|カラーモードの切り替え
「追加素材」ファイルの「見返りあんちょび.psd」を開いて、「モノクロあんちょび1.psd」という名前で保存。
・イメージメニューから「モード」をプレス。
・RGBにチェックが入っているのを「グレースケール」に。
・この方法はカラーの情報が破棄された状態になります 元には戻せません。
カラーの写真をモノクロの写真に加工2|色相彩度の応用
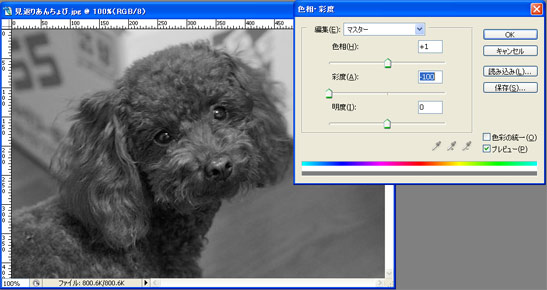
「追加素材」ファイルの「見返りあんちょび.psd」を開いて、「モノクロあんちょび2.psd」という名前で保存。
・「モノクロあんちょび2.psd」という名前で保存。
・イメージメニューから「色調補正」「色相彩度」をプレス。
・彩度のスライダを動かして「-100」とする。
・この方法はカラー情報を破棄せず、彩度を削った状態になります。復帰可能。

カラーの写真をセピア調の写真に加工|色相彩度の応用
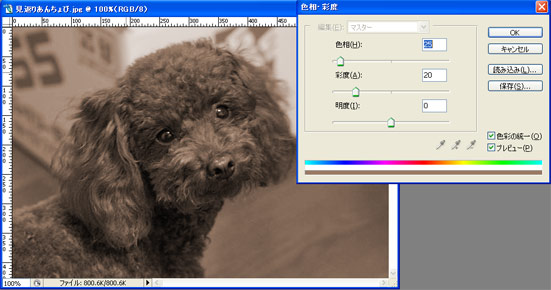
「追加素材」ファイルの「見返りあんちょび.psd」を開いて、「セピアあんちょび.psd」という名前で保存。
・イメージメニューから「色調補正」「色相彩度」をプレス。
・スライダの右欄「色調の統一」にチェックを入れる。
・色相と彩度のスライダを動かして、セピア調のきれいな色味を選ぶ。

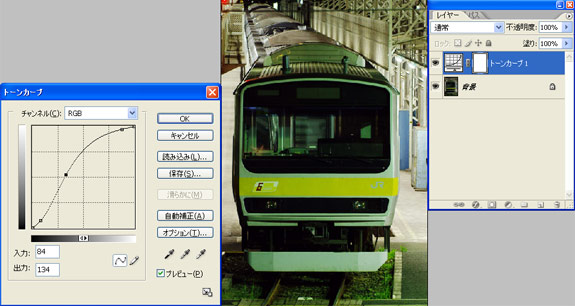
トーンカーブと調整レイヤー
追加素材ファイルの中の「総武線.psd」を開く 別名で保存。
※今回の色調補正は調整レイヤーとしてレイヤーにかけていきます。
<調整レイヤーのメリット>
1.再調整したい場合、指定のやり直しや追加ができる。
2.調整を取り消したい場合は、調整レイヤーを破棄すれば、かんたんに取り消せる。
・レイヤーパレットの下辺にある、調整レイヤーボタンをプレス トーンカーブを選ぶ。
・トーンカーブの縦軸は画像の中の明るさ
・線状をクリックすると、点ができるのでその点を右に動かすと暗くなる
・点を左に移動すると、選んだ明るさの範囲が明るくなる

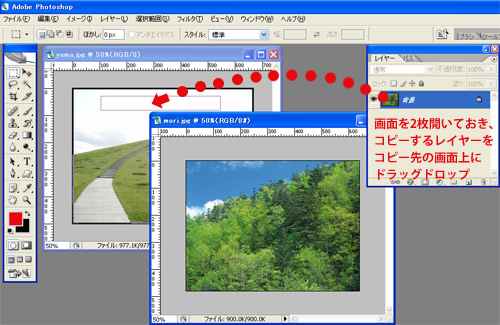
レイヤーマスク1(グラデ-ションで下の画像が透けて見える効果)
素材ファイル「04マスクとレイヤー」から「yama.jpg」「mori.jpg」を開く。「yama」を「yama.psd」で別名で保存。
画像が部分的にぼけていき、重ねた画像が透けて見える効果を「レイヤーマスク」という機能を使い制作します。
上になったレイヤーにマスクをかけます。レイヤーに直接かけたマスクを「レイヤーマスク」といいます。
グラデーション状に透明化していくレイヤーマスクを持った画像は、マスクがかかった部分が見えなくなり、下の画像が現れることになります。
・「yama.psd」の上に、「mori.jpg」の森のレイヤーをコピーします。


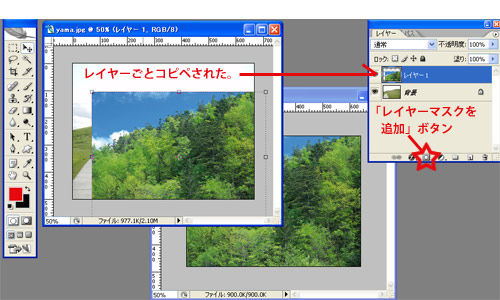
・森がペーストされたのレイヤーを選ぶ
・レイヤーパレットの下辺「レイヤーマスクの追加」ボタンを押す。
・レイヤーのサムネールウィンドウの右にレイヤーマスクのサムネールが現れる。選択範囲を取らずにレイヤーマスクを作ったので、サムネールマスクは全面、真っ白の状態。レイヤー全体が「全面表示状態のマスク」がかかる。
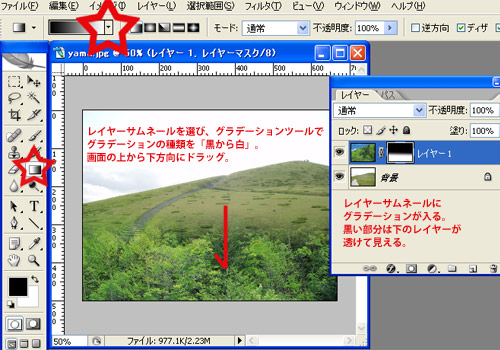
・このレイヤーマスクのサムネールウィンドウを選択する。
・グラデーションツールを持ち、オプションバーをクリック 「白から黒」のグラデーションを選ぶ。(ここがキモ!必ず白と黒!)

・グラデーションツールで画面上の透かせたい部分をドラッグする。
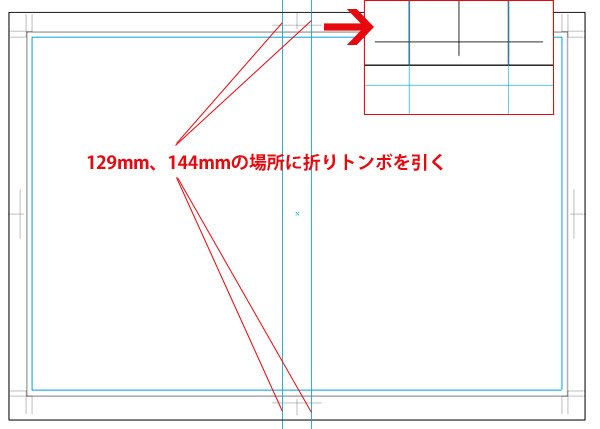
本日の宿題|DVDケースの版下原稿を作成する
企画シートをダウンロードして、パッケージに入れる項目のテキストを用意しましょう。
・Illustratorで課題用紙にあるとおりのサイズの版下原稿ベースを作り、各自のパソコンに保存する。

・必要なテキストとマーク類を用意する。
・既存のパッケージからお手本を選び、マーク類の大きさと配置の仕方をよく観察する。
※マークの左右寸法、天地寸法、周りの空き、票に入っている場合は、罫線との間隔を、実際に採寸して、
自分の原稿上で再現するとリアルになる。
(http:nanpuudo.sakura.ne.jp/sky/kikaku.zip「企画シート」をダウンロードして企画を考えましょう)
※画像をベクターデータで表現する人は、イラレ上に直接パスを描いてもよいが、
グラデーションやぼかし、透明の表現など、ベクターデータでは限界のある表現がある場合は、
Photoshopで画像を制作したほうが表現に深みが出る。
※どの部分をIllustratorのデータにするか、Photoshopの画像にするかを初めの段階で分けておくこと。
・キャッチコピーやタイトル、映画のストーリー紹介やキャスティングなどの「コピー」データを加える。
・パスが必要な部分はIllustratorで作成して、Photoshopにコピペして加工するとよい。
・作ったデータ「.ai」で保存し、は次週授業時に持参すること。
・Photoshopのデータを「イラレ上で必要な画像のサイズ×350dpi」制作しておきましょう。
次週はPhotoshopで画像を加工し、イラレに配置するところ、データの確認と文字のアウトライン化などの仕上げ行程を作ります。
イラレ上でPhotoshopでの作業に必要なイラストを作成しておくこと。
注意:イラレで作るパスは必ず「クローズパス」にする!