素材のダウンロード
■Illustrator.zip(Illustrator CS2用)
■Illustrator9.zip (Illustrator10 CS用)
最初の設定
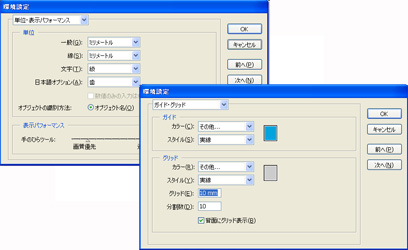
環境設定
メニューバー→編集→環境設定→一般
「キー入力:0.1mm」
単位・表示パフォーマンス
「一般:ミリメートル」
「線:ミリメートル」
「日本語オプション:歯」
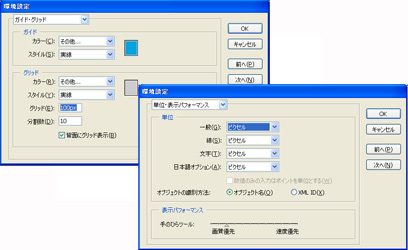
ガイド・グリッド
「グリッド:10mm」
「分割数:10」
Web用などモニターで見ることを前提とした画像作成はRGBモードで、紙に出力するための原稿作成はCMYKで行います
単位やグリッドも、Webの仕事にはpxを選んだほうが使いやすいでしょう
↓印刷用の環境設定

↓Web用の環境設定

Illustrator CSとはどんなソフトか?
PostScript(ポストスクリプト)という図形演算子をあつかうプログラムでうごく
点の座標や点を結ぶ直線、曲線などを数値であつかう
数値で表現された図形をベクター・グラフィックス、ベクトルグラフィックスと呼ぶ
直線や円、ベジェ曲線など、図形を組み合わせて、それぞれのオブジェクトに塗りと線の設定をしていく
ベクトルデータはどのような拡大縮小にも耐える特性がある
[得意な仕事]
図形を組み合わせたイラスト
タイプフェイスを組み合わせて作るシンボルマーク
製図などテクニカルイラスト
Web画面のパーツ制作
文字と写真を組み合わせたレイアウトと印刷用版下
Photoshopとの違い
Illusutratorは描く仕事
イラスト
ロゴ
ボタン
レイアウト
印刷
※ゼロから作るもの
Photoshopは加工・補正する仕事
写真
補正
加工
合成
[データ形式]
Illusutrator
ベクターデータ
Photoshop
ビットマップデータ
[キーワード]
Illusutrator
アンカーポイント
パス
ベジェ曲線
Photoshop
ピクセル
ドット
画像解像度
[特徴]
Illusutrator
ベクターデータは情報量が軽い
パス
クロースパス
オープンパス
ベジェ曲線
アンカーポイント
ハンドル
CMYK
Photoshop
ビットマップデータは情報量が重くなる
指定の範囲の中をいくつのピクセルで塗りつぶしていくか?
RGB
ツールボックスの説明
素材 Illutretorから「01カラーの設定.ai」を開きましょう
 ①選択ツール 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグ →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
①選択ツール 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグ →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
②ダイレクト選択ツール 選択ツールはカーソルが触れた図形全体が選択されるが、ダイレクト選択ツールは、カーソルが通った範囲にある点だけが選択される
・アイコンの右下に小さな三角 △があるものとないものがあるが、△がついているものは長押しすると下に別機能の裏ボタンが現れる
・ボタンの切り離し ボタンの右端、三角にマウスを長めに当てる そこからドラック 切り離しができる
③手のひらツール
スクロールするためのツール
スペースキーを押すと カーソルが手のひらツールになる
ウィンドウ内でクリック 手のひらが握られた形 この状態でドラッグ
手のひらツールのショートカット
スペースキーを押すと、カーソルが手のひらツールに変化 ただしテキストツールのときは効かないので注意
ツールボックスの手のひらマークをダブルクリック 書類全体を表示
④ズームツール(ツールボックスの虫眼鏡)
拡大したい場所をクリック そこを中心に拡大
縮小はAltを押しながら 虫眼鏡の+が-に変わる
大きくしたい範囲をドラッグして囲む その範囲のみがウィンドウ全体に
ズームツールのショートカット
スペースキー+Ctrlキー 拡大ツール
スペースキー+Ctrlキー+Altキー 縮小ツール
ツールボックスのズームツールマークをダブルクリック 100%表示
⑦⑧標準スクリーンモードとフルスクリーンモード
ツールボックス一番下のボタンで画面の表示方法を切り替えられるフルスクリーンモードにすると、ガイドが消えるので、仕上がりの確認をするのに便利
画面の切り替え
メニューバー「表示」 アウトライン
アウトライン表示 塗りや線の設定を除いた、パスの状況のみの骨組みだけを示した画面表示です
重なったオブジェクトの下の要素を探したり、パスの状況を調べるとき便利てすが、色や線の表現がありません
メニューバー「表示」 プレビュー
プレビュー表示 塗りや線の設定がされた、通常の画面表示です
パレットの説明
・メニューバー「ウィンドウ」中に全パレット一覧がある
・各パレット上部 タブの並び右端の三角がパレットメニュー
・数種類のパレットが重なっているが、タブをクリックすると前面に出る
・タブをドラッグすると単独のパレットに
・タブをドラッグして他のパレットと重ねると、重なったひとつのパレットに
・タブをダブルクリックでタブだけになったり、オプションが出たりする
・タブを他のパレットの下辺にドラッグするとそのパレットとドッキング
ナビゲータパレット
・ナビゲータパレットの赤い四角内が現在表示されている部分
・この枠をドラッグすると表示位置を変えることができる
・パレット下にあるズームスライダを移動させると倍率変更
※全体画面左下 「ズームテキストボックス」に数値を入力してもよい 三角をプレスすると代表的な倍率が表示 それを選択しても良い
オブジェクトの選択:選択ツールと部分選択ツール
線や図形をオブジェクトと呼ぶ
一つ一つのオブジェクトはバウンディングボックスという透明なケースに包まれている
オブジェクトを選択するとバウンディングボックスが現れ、選択されたことを示す
ツールボックスから選択ツール(黒い矢印)
選択したい場所をクリック
そのオブジェクトが選択されてバウンディングボックスが現れる
なにも選択されていない場所をクリックすると選択解除
選択ツールで囲むようにドラッグ
囲んだ場所にあるオブジェクトがすべて選択
なにも描かれていない場所をクリックして選択を解除
選択の追加
オブジェクトを一つ選択した状態でshiftを押しながら選択 →選択範囲が追加される
選択の削除
複数のオブジェクトを選択ツールでドラッグ その範囲のオブジェクトを全部選択
shiftキーを押しながら取り除きたいオブジェクトをクリック →選択範囲が取り除かれる
オブジェクトを移動
移動したいものをクリックして選択+ドラッグ
マウスを離すと絵が移動する
オブジェクトをコピー
オブジェクトを選択して、選択ツールでAltキーを押しながらドラッグ →さきにマウスを外してから、Altキーを外す
保存
保存する
クローズボックスをクリック
あるいはファイルメニュー→閉じる
「保存しますか?」のダイアログ 「はい」
別名で保存する
もとのデータを取っておきたいときは必ず先に別名保存
作業したものはすべて、Lessonの中のその日の日付フォルダーの中に保存
Illustator は保存を実行しない限り、書き換わらない
こまめに保存のくせをつける Shiftキー+S
保存形式
IllustratorCS2の書類には「.ai」という拡張子
aiはバージョンCSからの互換ファイル
CSより以前のバージョンで使用する可能性のある書類は
ファイルメニュー データ書き出し フォーマットでIllustrator Legacyを選択
印刷データの保存形式には.epsや.pdfなどがある
出力の用途によって、ファイル形式はそのたびに確認が必要
この授業の課題は.aiファイルでLesson内、その日の日付のフォルダーに保存
終了のしかた
ファイルメニューから終了
カラーの設定
素材 Illutretorから「03カラーの設定.ai」を開く
グラデーション
オブジェクトを選択グラデーションパレットを開く
線状か円状か、グラデーションの形状を選ぶ
グラデーションパレット上のグラデーションバーをクリック
帯の下に四角いインクつぼが現れる
その■に入れたい色をドラッグ
グラデーションツールに持ち替える
オブジェクト上にカーソルを持っていくと+に変わる
グラデーションの始点と終点をクリック
カラーの設定
カラーモードの設定
印刷用のデータは「CMYKモード」で制作します。
映画やWEBなどに使用するデータはモニター用です。「RGBモード」で制作します。
カラーパレットを出す ウィンドウ→カラー、またはF6キー
カラーのパレットメニューボタンをプレス CMYKにチェック
 ・オブジェクトを選択してから、ツールボックスの「線ボックス」「塗りボックス」に好きな色を入れる
・オブジェクトを選択してから、ツールボックスの「線ボックス」「塗りボックス」に好きな色を入れる
・ツールボックスの「塗り」をクリック 「塗り」が上になる
・このコマをダブルクリックすると「カラーピッカー」が現れる
・カラーピッカーから好きな色を選んでもよい
・メニューバー「ウィンドウ」「カラー」カラーパレットを開く
・カラーパレットのミキサーから好きな色をクリック クリックした点の色がコマに表示 図形の塗り色が変化
・カラーパレットのスライダの三角を動かして色を作ることができる
・スウォッチパレットにはあらかじめ良く使われる色が登録されている こちらから好きな色をクリックすることもできる
・ツールボックスで「線」をクリックすると「線」が上になる この状態で線の色を選択 色を入れたくない場合は/(なし)を選ぶ
・メニュー「線」で「線パレット」を表示させ、線の太さを設定できる 「6pt」
オブジェクトの描き方
素材 Illutretorから「02図形の作成.ai」を開く
塗りと線の色を選ぶ 線の太さを線パレットから選択する
ツールボックス 長方形ツールを選択ドラッグして長方形を描く
正方形(Shiftを押しながらドラッグ)
中心からオブジェクトを描く(Altを押しながらドラッグ)
数値で正確に書く(長方形ツールで画面上をクリック ダイアログが出る)
数値で中心から(Altを押しながら長方形ツールで画面上をクリック)
楕円ツールで楕円
正円
多角形ツールで多角形(ドラッグしながら↑↓で角の数が変わる)
スターツールで星の形
直線ツールで直線
直線ツールでクリックするとダイアログ 数値で直線
曲線ツールで円弧を描く
オブジェクトの変形(選択ツールを使ってドラッグ)
・素材 Illustratorから「05変形.ai」を開く。
・変形には2つの方法があります
1:バウンディングボックスをドラッグ
・オブジェクトを選択すると、「バウンディングボックス」が出ます。
四隅と天地左右の辺の真ん中に現れたポイントをドラッグすると、拡大縮小ができます。
・カーソルをポイントに重ねず、四隅のポイントに近づけると回転印が出現。ドラッグすると回転可能。
・Shiftキーを押しながらドラッグすると、天地左右が同比率で拡大縮小します。
2:数値で変形
・ツールボックスの拡大縮小ツール、回転ツールなど、変形のためのボタンをダブルクリック→
・数値を入れるダイアログが出現、ここに値を入れてEnter。
拡大縮小ツール リフレクトツール シアーツール
・持つと必ず中心点が出る オブジェクト上の最初のクリックで的のような印が現れ、これが拡大縮小の中心点となる
・真ん中を中心の変形ままでよいときは選択ツール、拡大の基準点を変えたいときや数値で変更したいときは拡大縮小ツール、と、使い分けるとよい。
回転ツールで花を描く
1:楕円を描く 楕円を選択
2:回転ツールを持つ 回転の中心にしたい点をAltを押しながらクリック(Altを押すと、クリックした点を軸にした回転のウィンドウが開く)
3:数値入力「-72度」「コピー」ボタンを押す
4:Ctrl+D で繰り返しコピー
自由変形ツール
バウンディングボックスを操作することにより、一つのツールでいろいろな変形を行うことができる
・オブジェクトを拡大縮小 、マウスをハンドルに合わせてドラッグ
・オブジェクトの回転 マウスポインタをハンドルの近くに合わせてマウスボタンをドラッグ
・オブジェクトの反転 マウスポインタを辺の中央のハンドルに合わせる Altを押しながら反対方向にドラッグ 中心を軸に反転
・オブジェクトを平行四辺形にゆがめる マウスポインタを辺の中央のハンドルに合わせる ドラッグの途中で「ctrl」を押す
・オブジェクトを自由な形に マウスを四隅のハンドルに合わせる ドラッグの途中で「ctrl」を押す
・オブジェクトに遠近感を持たせる マウスを四隅のハンドルに合わせる ドラッグ中に「ctrl」「shift」「Alt」を押す
・向き合った辺の一組が平行で一組だけが拡大縮小した台形のように変形した画像ができる
本日の宿題
フルーツのオリジナルイラストを作成しなさい
・書類サイズA4縦 カラーモード CMYK
・オブジェクト描画ツールとパスファインダ、整列パレットなどを使用すること
・1点以上 何点でもよい
・出来上がったイラストは「メニューバー ファイル」「web用に保存」でgif画像64カラーで保存
・画像には「自分の名前.gif」次週授業時に持参すること