Photoshop
・写真屋さんという名のとおり、フォトグラファーがフィルム加工や焼付けの際に行うさまざまな画像処理をする。
・加工・合成をしながら、新たな画像をクリエイトするソフト
イラレとフォトショの違い |
||
Illustrator |
Photoshop |
|
使い分け |
・イラスト・ロゴ・ボタン |
・写真の補正・加工・合成 |
データ |
ベクターデータ |
ビットマップデータ |
キーワード |
・アンカーポイント |
・ピクセル |
 |
 |
|
IllustratorデータとPhotoshopデータを両方開いて、それぞれを思いっきり拡大/ベクターデータとビットマップデータの違いを確かめてみましょう
書類を開く・画面各部の位置を確認しましょう
・書類を開く(Ctrl+O)
・書類を閉じる(Ctrl+W)
・ツールボックス
・パレット
・オプションバー
・メニューバー/作業中のファイルに対するコマンドが収められているファイルメニュー
- イメージメニュー
- 選択範囲メニュー
- ビューメニュー
- ヘルプメニュー
- 編集メニュー
- レイヤーメニュー
- フィルターメニュー
- ウィンドウメニュー
作業領域とツールの理解
・作業領域 グレイの部分にはピクセルがないので書けない。
・ツールを使う/ツールボックスから選んだツールによって、カーソルの形が変わる/ツールによってオプションバーの項目もかわり、道具によっていろいろな設定をする場所となる。
・ ▼印の付いたボタンは長押しすると隠れボタンが現れる。 ▼をクリックしたままその上、目的のボタンの上でクリック。
Photoshopの鉄則 「書類を開いたら手を加える前に別名保存」
・最初にオリジナルと違う名前をつけて、素材とは別の場所に保存する癖をつける。
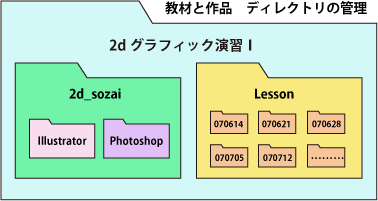
・この授業では「Lesson」フォルダーを作り、その中に日付のフォルダーを作る。作ったWorks日にち別、あるいはタイトル別に管理すること。

拡張子
・書類を保存してみましょう。
・ファイルを作成したソフト独自のファイル形式で保存されるが、ソフト独自のファイル形式のことを「ネイティブフォーマット」と呼びます。
・Illustrator形式 →.ai
・Photoshop形式 →.psd
・EPS形式 →.eps(ベクトル画像とビットマップ画像を混在できる 印刷の原稿に使う)
・TIFF形式 →.tiff(epsと並んでDTPでよく使用されるファイル形式)
・GIF形式 →.gif(web用 グラデーションのない、ベタ塗りの画像に適する)
・JPG形式 →.jpg(モニター表示用 デジカメの画像など、写真全般)
・FireWorks →.png
・PDF形式 →.pdf(閲覧専用の電子文書に使用される フォント情報が組み込まれるため、高精度にして印刷にも用いられる)
・BMP形式 →.bmp Windows標準となっているビットマップのファイル形式
※同じソフト間でもバージョンの違いにより、ファイルが開けなかったり、一部の機能が失われることがある 作成時のソフトのバージョンを確認する必要がある
参考:画像以外のよく目にするファイル形式
.doc Microsoft Wordのファイル
.html ブラウザソフトに読ませるためのHTMLファイル
.mov Quick Timeのムービーファイル
.swf Flashで作成した動画ファイル
.rtf 文書ファイル
.lzh LHAで圧縮されたアーカイブファイル
.sit Stuffltで圧縮されたアーカイブファイル
.zip Winzipなどで圧縮されたファイル
.txt Text Eddit Simple Textで作られたテキストファイル
.xls エクセルのファイル
・ファイルが開けないときは、製作者に使用したソフトとバージョンを確認する
・圧縮しないでメールに添付したりダウンロードしたファイルは破損する恐れがある
・データをやり取りする場合は必ず圧縮をかける
ズームツールと手のひらツール
・虫眼鏡マークのツールに持ち替えて画面をクリック。→拡大
・Altを押すとアイコンが-の虫眼鏡に変わる。→縮小
・画面左下のステータスバーに現在の倍率表示。ここに任意の倍率を入れることもできる。
・ズームツールでドラッグすると、囲まれた範囲が表示画面いっぱいに広がる。
・ツールボックスのズームツールのボタンをダブルクリック。→100%表示
・ツールボックスの手のひらツールのボタンをダブルクリック。→作業スペースいっぱいに画像全体が表示。
*ズームツールのショートカット*
・Ctrl+スペースバー →拡大
・Ctrl+Alt+スペースバー →縮小
アンチエイリアス
・文字や図形のエッジのぎざぎざが目立たないように、ピクセルとピクセルの間に中間の色のピクセルが補われる。
・斜めの線や曲線部分も滑らかに表現される。
ラスタライズ
・数式で管理されている「ベクターデータ」を小さな点で構成される「ビットマップ」に変換することをラスタライズという。
・ベクトルデータもフォントデータもプリンタやイメージセッタの出力時にはラスタライズされてビットマップデータに置きかわる。
ブラシツール
・ブラシツールを選択するとカーソルが円形に変わる。これは筆先の太さを示す。
・オプションバーに筆先の形状と太さが数値で示される。マスター直径と硬さをカーソルで指定できる。
・色の重ね方にはいろいろな計算方法があり、「モード」を変えることによって、いろいろな効果を施すことができる。
・「不透明度」の数値を下げると効果が薄くなる。
・「流量」は筆に含んだインクの量にあたる概念。
*手を加えるときの注意*
何かを書き加えると、ピクセルのひとますひとますの情報が違う色情報に書き換わる。
数値が書き換わるのは、紙にインクがしみこんで染まる様子に似ている。しみこんだ色はもとに戻らない。
大切な原稿への加筆はレイヤーにする。
レイヤー
・レイヤーパレットを出し、レイヤーを追加。
・新しくできたレイヤーをパレット上で選んで、その上に選択範囲を取り、別の色を塗る。
・レイヤーを表示したり非表示にしたり検証 透明の膜の上に作業をしているイメージ。
・捨てることも、順番を入れ替えることも、このレイヤーに色調などの補正をかけることもできる。
・コピーペーストはレイヤーをレイヤーパレット下辺のコピーボタン上にドラッグすると簡単。
・また、レイヤーをつかんで、違う書類の作業画面にドラッグドロップという方法でもレイヤーがコピーできる。
<Illustratorの「新規レイヤー」は、「レイヤーを入れるフォルダ」でした。Photoshopの「新規レイヤー」ボタンを押すと、レイヤーそのものが現れます>
(Illustratorはオブジェクトを描くたびにレイヤーが自動的にできました)
<Photoshopでは、何かを描くたびにレイヤーを選ぶか、元の画像を傷つけたくない場合には、レイヤーを追加し、新しいレイヤーに加筆していく必要があります。選んだレイヤーに加工が施されます。データが書き換わります。>
選択ツール
・ドラッグして選択範囲をとり、その範囲内だけに色を塗ってみましょう。
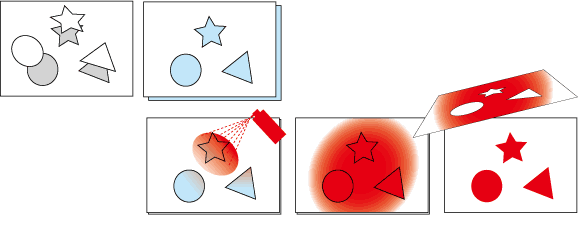
・Photoshopで選択範囲を指定し塗りを加えるのは、絵の具をつけたくない場所にマスキングをして、塗りたい場所にだけスプレーペンキをかけるイメージです。

<Photoshopでの仕事は、選択範囲の取り方を工夫して、さまざまな形を塗りつぶしたり、加工や効果をかけていきます>
カラーの選択
<Photoshopのビットマップ画像にはベクター画像の「パス」の概念がありません。細い線もピクセルのコマを塗りつぶした「面」のつながりで表現されます。>
・ツールボックスの2コマの色コマの左上が「描画色」、右下が「背景色」。どちらも「塗り」の概念です。
<色を塗ってみましょう>
・レイヤーを選択し、選択範囲を取ります。
・描画色この色コマをダブルクリック →カラーセレクタが現れます。
・右側の縦型の色相バー上の好きな色相をスライダで選びます。
・好きな色をクリックしてカラーセレクタを閉じます。→ツールボックスの「描画色」の色コマに選んだ色が入る。
・Ctrl+Backspace →「描画色で塗りつぶし」
・Alt+Backspace →「背景色で塗りつぶし」
*ショートカット*
Ctrl+A →すべてを選択
Ctrl+D →選択解除
Ctrl+H →選択範囲を一時隠す(隠れただけ なくなっていない)もう一度Ctrl+Hで呼び戻る。
<いかに適切な選択範囲を取っていくかがPhotoshopの作業のキモになります。>
移動ツール
・レイヤーパレットで選択されたレイヤーが動くことに注目。
・レイヤーのターゲットを外すと思ってもいない部分に手を加えることになるので注意。
・変形 拡大縮小 回転などの加工ができる。
・Shiftを押しながらドラッグすると縦横の比率が乱れない。
・選択範囲を取って、移動ツールを使うとその選択範囲が切り取られ移動することに注意。
本日の宿題「ロゴの作成」
<Illustratorで自分のロゴ作成し、Photoshopで加工をしましょう>
・Illustrator で新規書類を開き、文字ツールで自分の名前かイニシャルを打つ。
・文字をアウトライン化。
・選択ツールでドラッグして選択。
・「Crtl+C」でコピー。
・Photoshopを開く。
・新規書類を開く(Ctrl+N)。Illustratorでコピーした範囲の画面サイズのダイアログが開くので、縦横ともに100px追加した数字を入力する。
・「RGB」 「キャンパス透明」 「解像度350」をを選びOK。
・書類を別名保存。「yonezawa(各自の名前).psd」。
・Illustratorでコピーしたデータをペーストする。「Ctrl+V」。
・ダイアログが開き、パスか、ピットマップか、シェイプレイヤーかを選択するダイアログが開く。
・「ビットマップ」を選択して「OK」を押す。
・レイヤーパレットにペーストした画像のレイヤーができる。
・「Ctrl」キーを押しながら、レイヤーパレットのレイヤーの段左にある「サムネールウィンドウ」をクリック。(「コンクリ」)
・ロゴの形に選択範囲が取れます。
・塗り色を選択。
・新規レイヤーを追加。追加したレイヤーを選択し、描画色を塗ります(「Ctrl+Backspace」)。
・移動ツールに持ち替え、→↓キーで移動する。下のレイヤーをメイドの低い色にするとシャドウに見えます。
・以下、選択範囲を増やしたり、減らしたり、ぼかしたり、ずらしたり、透明度を変えたり、と、選択範囲にバリエーションを加えながら(授業時に行います)、ロゴに加筆を加えていきます。
・合体させたほうがいいレイヤーは統合し、レイヤーを整頓していきます。
・「yonezawa(各自の名前).psd」ファイルをレイヤーを保持したまま保存。
・カラーモードをCMYKに変更し、別名保存→ファイル形式に「Photoshop esp」を選びます。
これでイラレに読み込むことができ、印刷でも出力できるデータの完成です。
・データは次回の授業持参すること。集めます。