5回目の授業で勉強すること/11月7日(月)11日(金)
5回目の授業で勉強すること/11月7日(月)11日(金)
- グラフィック演習Ⅱ 課題 ②「写真表現をつかったブックレット」
- 仕上がり寸法100mm×135mm、8ページ、折り本の制作。
「自分の日常」を写真を使って表現する。
*テーマ 学校に行く道 テーマとは別に各自本のタイトルをつけること。
*使用ソフト Illustrator Photoshop
*手順 本文の組み方向を決定する。縦組みか横組みか?
ページの流れを考えながら、写真をセレクトし、ページに配置する。
*条件 ①本をめくる方向と位置を統一させること。
②A3の紙1枚に出力すること。
③Illustratorの基本オブジェクトまたはフォントのアウトラインから、
全体のイメージを象徴する形を一つ作る。
選んだオブジェクトを表紙デザインと各ページのレイアウトに含めること。
この形はデザインの中心要素としてメインに扱ってもよいし、
アイコンとして繰り返し使用しても良い。
- 本日の作業
- 1. 本のダミー(束見本~つかみほん~)を作り、絵コンテを描いてみましょう。
2. 本の設計図をもとに、Illustratorで版下のベースを製図します。
3. Photoshopを使い、各ページ写真のレタッチと加工します。
・傾きを直す。
・トリミング
・画像解像度は350dpi
4. 印刷原稿への書き出し
・カラーモード
・ファイル形式
5. イラレに配置する際の注意
・画像の埋め込みとリンク
- 今週の宿題
- 1. 各ページの写真を思い通りに加工してトリミングしてみましょう。
2. Illustratorで設計した版下ベースに、印刷用に書き出した写真を配置してみましょう。
3. A3の用紙に出力してみましょう。
A3の用紙に1枚出力したものを提出します。
次回はカッターと定規、カッターマットの用意をお願いします。
05-01/「ぱたぱた絵本」の構造
紙を折るといくつかの面ができます。折ることで1平面からページが生まれます。ページをめくる動作が見る人に驚きと発見を与え、楽しみの時間を生みだします。
印刷の用語で1枚きりの印刷物を「ぺらもの」、折りのある印刷物を「ページもの」とよびます。ページ物を扱う手始めとして、一枚の用紙を折るだけで作れる簡単な本を作ってみましょう。
ぱたぱたと一枚の紙を折って仕上げることから、「ぱたぱた絵本」と呼ぶことにします。
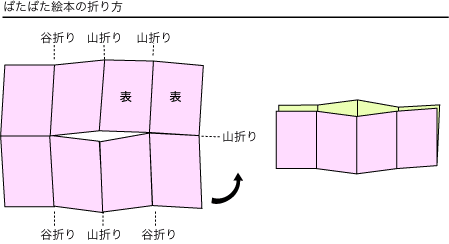
- 下の図を参考にしながら、実際に紙を折ってしくみを観察してみましょう。
- ・ページをめくってみて、8ページ分(3見開きと表紙、背表紙)をめくる時間の流れを確認しましょう。
- ・どんな内容を載せましょうか?想像しながら、何回もめくってみましょう。

05-02/縦組みと横組み
日本の出版物には大きく分けて2つの種類があります。
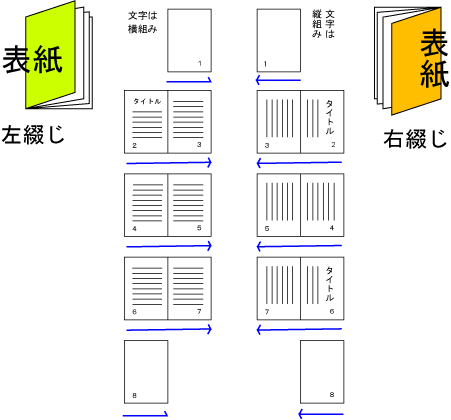
昔からの日本語のスタイルで縦に文字が組まれている「右開き左綴じ」の本と、欧文と同じように横に文章が流れている(横組み)「左開き右綴じ」の2種類です。どちらから始まるかで、ページの順序が反対になります。横組みにするか、縦組みの本にするか。これはデザインに入る前に必ず決めなくてはなりません。

- ダミーにページ番号を書き入れて、右開きの本と、左開きの本のページの順を確認しておきましょう。
- ・表紙に「1」次のページに「2」…と、ページ番号(「ノンブル」といいます)を鉛筆で書き入れます。
- ・紙を開いて、平面にしたときのページの向きと順番を観察します。
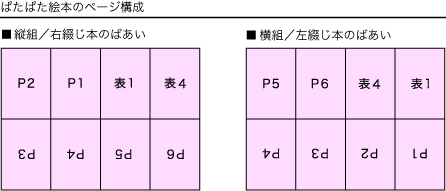
- ・出力の状況を想定して、数ページ分の内容を一枚のデータ上に張り合わせることを「面付け」と呼びます。

05-03/ダミーを手に夢を練る
この作品は8ページの読み物になります。
紙と筆記具を出し、絵コンテを作ってみましょう。どんなふうに写真をならべれば、「言いたい感じ」がもっとも正確に見た人に伝わるでしょうか。
すでに撮った写真を参考に、ストーリーを考えてみましょう。思い浮かんだ言葉やグラフィックスを加えても良いでしょう。
平面でアイデアを練ったら、サムネールに書き入れてみます。メモ程度のかんたんなイラストでかまいません。実際にページをめくって、完成したときの様子をイメージしながら、全体の流れを作っていきます。色や構図のアイデアも加えていきましょう。
次に気に入った写真をとりあえずセレクトして、思った順に並べて見てみましょう。
単純に時間列でカットを並べるだけでなく、並べ方に方針をたてましょう。
8ページの本の中に「しかけ」を工夫します。
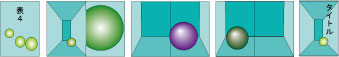
<例1>構図を揃え、山場のみを目立たせる作戦

<例2>色を押さえ、急に色を加えて目を楽しませる

<例3>変化が乏しいときは、異質な物を追加

シーンが足りないようでしたら、写真をもう一度撮りにいきましょうか!
05-04/新規書類
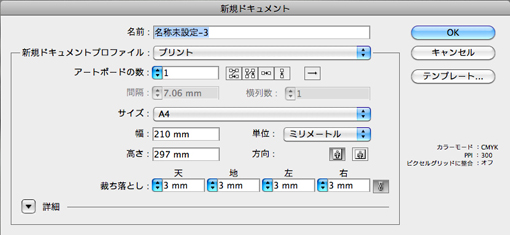
Ctrl+Nで新規書類が開きます。下のように設定しましょう。
印刷物の仕事のときはドキュメントプロファイルをプリントに設定しておきます。

05-05/ガイドを合わせる
■CS4〜CS2を使用している人
Ctrl+Rでルーラー(定規)を出します。
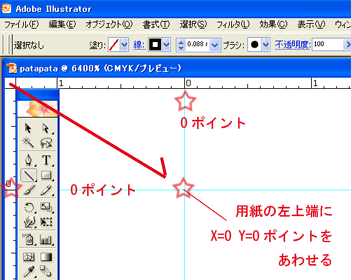
用紙の左上端を表示させて、ページを思いっきり拡大します。1200%ぐらいでしょうか。
書類の右上、ルーラーの縦と横が交わる小さな四角にカーソルを合わせ、用紙の角までドラッグし、角と点線の十字がぴったり重なったところでカーソルを外します。用紙の角の座標がX=0 Y=0となりました。以後、数値で場所を指定して、線やガイドを作っていきます。

■CS5を使用している人は、最初から書類の左上がX=0 Y=0に設定されていますので、改めて設定し直す必要はありません。
05-06/版下ベースの制作
■CS4〜CS2を使用している場合
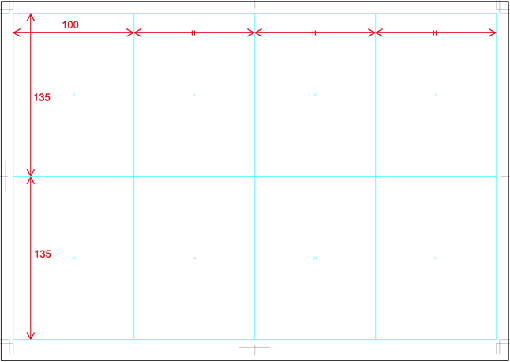
塗りを黒、線をなしに設定したら、矩形ツールを持ち、画面上でクリック、幅100mm高さ135mmの長方形を書きます。長方形は選択したままにしてください。
変形パレットを出しましょう。参照ポイントを左上、X=0、Y=0と値を入れると、長方形は用紙の右上に移動します。
選択したまま「X=10 Y=-10」。上と左に10mmづつの余白があきました。長方形はまだ選択したままです。
「オブジェクトメニュー」 「変形」を開き、水平方向に100mm、垂直方向に0mmと入れ、コピーボタンを押しましょう。
Ctrl+D、Ctrl+Dでペーストが繰り返されます。Ctrl+Dは「前の操作を繰り返す」というショートカットです 。
長方形が4つ、隙間なくぴったりと並びました。
この四つを全部選択して、再び「オブジェクトメニュー」から 「変形」を開きます。
水平方向に0mm、垂直方向に-135mmと入れ、コピーボタン。長方形が8つになりました。
これを全部選択、選択された線上で右クリック、「ガイドを作成」 8つの四角がガイドに変わりました。

■CS5を使用している人は、書類の座標の値は下向きにあがるようになっています。下方向に移動するときには「+」の値を入れてください。
05-07/トリムマークと折りトンボを作成
幅400mm高さ270mmの長方形を描き、X=10 、Y=-10 にあわせます。
選択したままの状態で、CS2〜3の人は「フィルタ」「クリエイト」「トリムマーク」を実行します。トンボが引けました。
CS4の人は「効果」メニューの「トリムマークを作成」。そのあと、「オブジェクト」メニューの「アピアランスを分割」を実行するのを忘れないでください。
CS5の人は「オブジェクト」メニューの「トリムマークを作成」です。
折トンボとは、紙を折るときの目安のトンボです。垂直に10mmくらいの線をトンボの外側、四角の境界線上に線ツールを使って書きます。 線の色はC 100% M100% Y 100% K 100% (ただの黒ではなくレジストレーションという)にします。太さは0.25ptにします。
書いた線を選択してoption+ドラッグ+shiftで垂直方向下辺側トンボの外にコピーします。
上下の折トンボをShiftキーを押しながら選択、移動の水平方向100mmと入力して「コピー」ボタンを押します。
Ctrl+Dで繰りかえしコピーします。
レイヤーパレットを表示して、新規レイヤーボタンを押します。これから新しく作る要素はレイヤー2に描いていきます。
今までの要素が格納された「レイヤー1」にはロックをかけておきましょう
05-07/写真の加工1:トリミング
選んだ写真から、使う部分を切り取ります。
Photoshopのものさしツールで画像を回転させて傾きを取り、トリミングツールで必要な部分を選んでいきましょう。

写真をどう切り取るか、デザイン力が大きく関わる工程です。
デザイナーがいちばん時間をかける作業の一つです。
05-08/素材のダウンロード
素材のダウンロード
■教材Photoをダウンロード
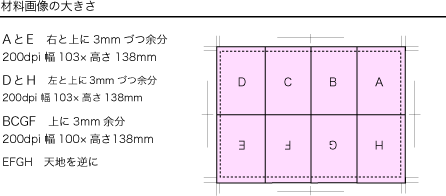
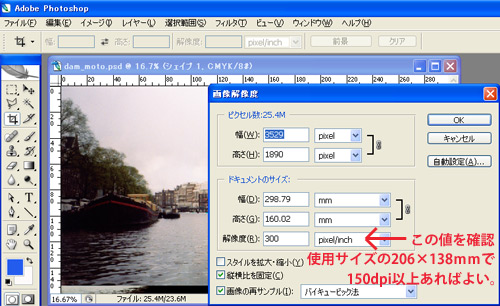
素材を開いたら、まず、画像の解像度を調べてみましょう。
必要な大きさは「版下に貼り付ける面積×出力のレベルにあった解像度」です。

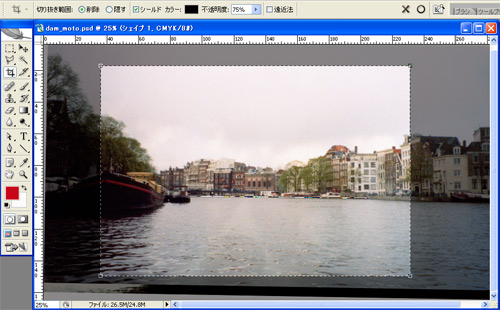
05-09/回転ツール
自分で撮った写真は微妙に傾いていることがほとんどです。
この傾きをとり、水平と垂直を正確にあわせてやると、見る側はリアルな「地に着いた」感じを受けます。 写真の傾きをとってみましょう。
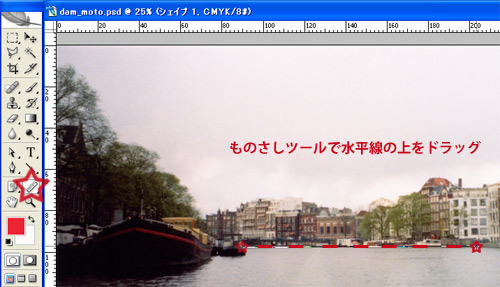
ものさしツールはツールボックスのスポイトツールの裏にあります。
画面の中の建物や水面など、水平、垂直であるべきところを探してドラッグしましょう。線ができます。

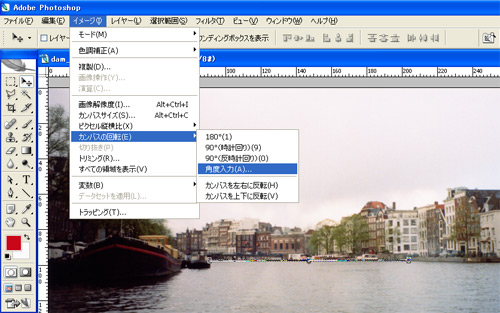
この状態で「メニューバー」「イメージ」「カンパスの回転」「角度入力」を選びます。 先ほどドラッグした角度が既に入力されたウィンドウが出ますので、そのまま「OK」。

05-10/トリミングツール
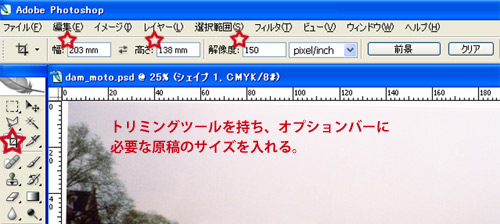
広めの写真から使用する部分だけを切り取りましょう。
トリミングツールはオプションバーに、必要な画像の大きさをあらかじめ入力してトリミングすることができます。
「トリムマーク」の幅3ミリを加えた分をドラッグします。(大きめに切り取って、イラレに配置した後で。場所を微調整してもよいでしょう)

オプションバーに数値を入れないで使用することもできます。
その場合、解像度はもとのまま固定となりますから、後から「画像解像度」を修正します。
なおこのツールも、オプションバーに入れた数値は自分で消さない限りいつまでも残り、次の作業に影響します。
使用した後はコントロールパネルの数値を入れるウィンドウの数値を必ず消す癖をつけましょう。

消去される部分にグレイにシャドウがかかります。囲まれた明るい部分でダブルクリックをすると、好みの大きさに画像が切り取られます。