6回目の授業で勉強すること/11月14日(月)18日(金)
6回目の授業で勉強すること/11月14日(月)18日(金)
1. タイトルと表紙のデザイン
・テキストツールの使い方
・フォントのアウトライン化
2. Photoshopを使い、各ページ写真をレタッチと加工します。
・ゴミをとる。
・焦点を合わせる。(アンシャープマスク)
・明るさ色調の補正。
3. 画像の書き出しと配置の復習
・画像の解像度とカラーモード
・IllustratorとPhotoshopのクリッピングパス
4. 出力と加工
・プリントと印刷の違い
・裁断
今週の宿題
「ぱたぱた絵本」を出力して裁断、折りを入れ、完成品を提出。
A3の紙に出力 必ず2枚出力。
・1枚は紙のまま。裁断もせず折りも入れずに紙のまま提出(ページの境の降りトンボにそって、丁寧に二つ折りにして運びましょう)。
もう1枚は内側のトンボ上を裁断、折りを入れて完成する。
※切る前に、カッターの刃の背側を定規に当て、折りトンボの上を軽く(強すぎると紙が切れます。ほんとに軽ーく)なすって折りすじを入れます。
・もう
※今回の出力は印刷の過程でいうと「校正刷り(試し刷り)」の段階です。修正をしたあとに再出力します。しかし、本番の様子に近い状態で出力の感じがわかったほうが、なおいいので、2枚のうち1枚に厚めの紙やコート紙(表面がつるつるの紙)を使ってみましょう。普通紙に出力した場合と仕上りを比較してみましょう。
・コート紙に出力した1枚→組み立てて提出
・普通紙に出力した1枚 →組み立てない。修正点を書き入れる校正紙として使用。
06-01/カバーデザイン
・表1のデザインは本の顔です。タイトルが印象強くわかりやすく入っている必要があります。
自分の本にタイトルを付けましょう。
そのタイトルを印象強いロゴとしてデザインしてみましょう。
・ロゴマークとは、企業や商品名、ブランド名、本のタイトルなど、名前に一定のイメージを持たせフォントを決め、図を加えてデザイン化したマークのことです。
・同じマークを繰り返し使用してアピールすることで、企業やブランド、商品のイメージを他のものと差別する効果があります。
・本や雑誌のカバーも、本という製品の「パッケージ」です。本のタイトルは「商品名」と同じです。商品のマークを作るような気持ちでタイトルを作ってみましょう。
・どんな本に、どんなふうにタイトルが入っているかを観察してみましょう。
1 タイトル
2 作者名(今回の作品は自分の名前になる。学籍番号は入れなくてよい)
3 イメージ画像(タイトルとのバランス大事。中が見たくなる工夫を!)
06-02/並べ方を何度も目で確かめる
全体のデザインがいったんできあがったところで、試作品をめくって、もう一度ページの流れを確認します。
全体のリズムを確かめてみましょう。盛り上がる部分はありますか?盛り上がりを強調させるには、その前後を押さえたり反対の性格に編集することも必要です。
一冊の流れがスムーズに進むように、画像の色のレベルやピッチをいったんそろえます。
全体を整えたら、今度は単調に全体を同じリズムで流すのではなく、作為的に流れにおもしろい演出をつけてみましょう。
2こまぶち抜きのカットや小さい写真の部分を作っても良いのです。
色や質感をかえることで、他より強調された箇所があっても良いでしょう。
また、足りないものや、もっとこうだったらいい、と思える部分があったはず。足りないところはデザインを高めるチャンスの場所です。
取り直しや他の素材を組み合わせたり修正することで補えるようでしたら、ひと手間かけて補います。
工夫して補いましょう。
・写真の解像度はあっていますか?→拡大しすぎると、写真の決めが荒くなります。ピントはぼけます。使用する大きさに合わせて、もう一度撮影して、ピントの合った写真と入れ替えましょう。
・退屈なところはないですか?→同じようなアングルの写真が続くようでしたら、違う角度、クローズアップの写真に入れ替えます。
・Photoshopを使って、ゴミや目障りな物体を背景の色で塗って、消してしまうことができます。作品を見やすく、言いたいことを伝えやすくするために、事実を飛び越えて、明度や色を変更することあります。新しくきれいな世界を作るような気持ちで。この修正作業をレタッチといいます。
06-03/画像のレタッチ スタンプツール
スタンプツールの使い方を練習します。
06-04/フィルターの一例「ピントを合わせる&外す」
写真のいちばん目立たせたいところに、すっと、目がいくようにするために「主役以外の部分のピントをぼかす」というテクニックがあります。
広告写真によく使われるテクニックで、カメラワークでは手前のものにピントをあわせ、奥の物をぼかして撮影することで、ムードを出すことがあります。
この効果をフォトショップでは、選択範囲をとり、ぼやかしておいて、範囲を反転してから「アンシャープマスク」というフィルターをかけることで、作り出すことができます。
ぼかし(放射状)とぼかし(移動)の効果を確認しておきましょう。
06-05/印刷用にデータを書き出す
加工がおわったら写真はいったん保存しましょう。
次に書き出し用のファイルを別名で保存します。
印刷原稿用のデータですから、カラーモードを「CMYK」に変更します。
「イメージ」「モード」「CMYK」
CMYKにカラーモードを変更すると、色の鮮やかさが多少失われます。
それを色調補正したあと、印刷用のデータを書き出します。
<印刷のファイル形式は印刷会社の都合に合わせる>
印刷会社によっては、「EPSでなくPSDにしてください」というところも増えてきました。なにがどう違うかというと、印刷会社の持っている設備によります。
入稿前にかならず電話で、「入稿の際の画像のファイル形式」をたしかめましょう。
<PSD方式に書き出す>
出力の場合はPhotoshopPSD方式でもよいでしょう。
レイヤーパレットのメニューから「画像を統合」を実行します。なるべく軽いデータにします。
画像の統合をすると、背景を残して他のレイヤーが失われ、編集ができなくなります。ですので、事前に必ず、もとの画像を別名保存して、修正ができるように備えておきましょう。
<参考!:EPS方式に書き出す>
EPSは、作業用の軽い「アタリ画像」ときれいな画像が2枚一組になったファイルです。イラレ配置時に「リンク」にチェックを入れて配置すると、イラレ上には軽い「アタリ画像」が配置されます。この画像はモニターで見た目はざらついているのですが、いわば場所を示す目印です。出力時に自動的に、重いきれいな画像を読み込んでくれます。印刷の画像のデータは重いので、たくさんの写真を扱う本などの原稿にはEPS方式を貼り込んだ方が、作業効率が良いとされてきました。
EPSは透明の表現ができないので、透き通った表現があるときには、Photoshop上で画像を合成したり、クリッピングパスの処理をしておく必要があります。
「別名で保存」「ファイル形式」を「PhotoshopEPS」にし、Illustratorの版下原稿と同じ階層に保存します。
ダイアログがでますから、プレビューを「8bit」、エンコードは「ASCII85」を選ぶとよいでしょう。
06-06/I配置とリンクパネル
<リンクにチェックを入れて配置>
イラレ上に配置された画像を選択するとバウンディングボックスの対角線に斜線が入ります。これが「リンク」の印です。イラレ上には実際の画像はなく、画質の荒いアタリ用のがぞうが見えている状態です。
重い画像ファイルは外部にあり、出力時に初めて組み込まれることになっていますので、デザインワークや保存がスムーズです。
入稿時には、リンクが切れないように、Illustratorで作った版下とEPSの画像の位置関係を崩さないように入稿しましょう。
<リンクにチェックを入れないで配置>
イラレ上に直接、重い画像がドドーンと埋め込まれます。出力時と同じ画像の状態をモニター上で確認できますが、原稿のデーター量はとても重くなります。保存をまめにしながら進めましょう。
・「リンク」で画像を配置した場合は、画像を後から修正し保存すると、Illustrator上には自動的に更新される、というメリットがあります。
・「埋め込み」で配置した画像は、上書きされません。
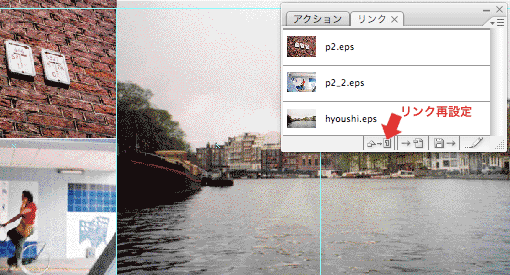
・「リンクパネル」で、書類上にリンクされた画像のファイル名を確認することができます。

・画像を選び直したいときは、差し替えたい部分の画像を選択して、「リンクの再設定」ボタンを押すと、配置のときの画像選択の画面が開きます。
06-07/クリッピングパス
Illustrator上に画像をいったん配置して、画像のどの辺を切り取るか、どこまでを入れるかを決定したら、 ページの大きさにクリッピングパスを作り、画像のレイアウトを確かめるとよいでしょう。
1. 画像の上に重なるように、ページの大きさの長方形を書く。
2. 長方形と画像を両方選択する(選択ツールを持ち、Shiftキーを押しながらクリックしていくと、追加選択できる。)
3. 右クリックで「クリッピングマスクを作成」を選ぶ。
4. クリッピングマスクがかかると、画像と四角はグループ化される。部分選択ツールで画像のみをクリックすると、中の写真のみを動かすことができます。
5. 写真と写真の角がぴったり合うように、気をつけます。画面を拡大して、隙間がないか、重なりがずれていないかを確認しましょう。
06-08/photoshopのクリッピングマスク
Illustratorのクリッピングパスと同じ効果をPhotoshop上でかけることもできます。
境界と背景のエッジがはっきりしている工業製品や建物を背景から切り抜くときに適しています。
素材のダウンロード
・ツールボックスからペンツールを持ちましょう。
・オプションバーの「パス」ボタンをオンにしましょう。
・画像のアウトラインに沿ってパスを描きます。
・描いたパスは「パスパレット」に格納されます。
※オプションバーで必ず「パスボタン」を選択します。そのままクリックすると「シェイプレイヤー」というものが勝手にできてしまいます。
※「パスパレット」とは、描かれたパスが格納される場所です。
・パスパレットの名前は「作業用パス」になっています。→ダブルクリックしてパスに名前をつけましょう。
・パス画面が開く →パスの名前をつける。
※「パス1」とか「任意の名前」など、名前がつくとパスは、保存された状態になります。「作業用パス」のままだと、新しいパスを書き加えたときに上書きされてしまいます。
・パスパレットのメニューボタンを押して、「クリッピングパス」を選択します。
・パスの名前を聞いてきますので、先ほどつけたパスの名前を選択します。
・これでクリッピングパスがかかりました。
※パスパレット上でパスを選択したままだと、画面に、パスが現れますので、パレットの空白部分をクリックして、選択を解除しておきます。
※「psd」ファイルは透明の効果をIllustrator上で維持できます。photoshop上で背景を消去すれば、Illustrator上でも背景は表示されないことになっていますが、出力機によっては、効果が効かないというトラブルが起きるかもしれません。そんなときは、クリッピングパスを試して、「eps」に保存し直して再配置をしてみましょう。
06-09/ぱたぱた絵本完成までの作業工程まとめ
1. Illustrator上に画像を配置、レイアウトを決めたら、タイトルと作者名をデザインします。
2. タイトルは別書類で制作するとよいでしょう。フォント部分はすべてアウトライン化して再保存します。
3. Photoshopで画像を開き、解像度とサイズを整えます。使用する大きさに画像を作り変えましょう。
4. 画像のカラーモードを「CMYK」に変更し、ファイル形式を「eps」かレイヤーを統合した「psd」でIllustratorの「入稿用のファイル」の同じ階層に保存します。
5. Illustrator上に「.eps」画像を配置します。
6. 画像が重いときは、配置時、「リンク」にチェックを入れましょう。
7. 画像の上にタイトルや文字を重ねます。
8. 入稿用のフォルダーを見直し、出力に必要でないファイルは取り除いて、CDに保存します。
9. 出力センターなど、A3の用紙がプリントアウトできる店に行き、出力します。(提出は2枚)
10. ショップには、紙見本があり、紙を購入するしくみになっています。A3の厚手の紙を選びます。(1枚は普通紙でよい)
11. 光沢のある紙とすこし色味のある紙に出力したのとでは仕上がりに違いがでます。いろいろ試して仕上がりの違いを楽しみましょう。
12. 折トンボ先にの位置にカッターの背で折り筋をつけ、紙の真ん中に切り込みを入れます。
13. 先に折ってから、後から周りの余分を切り落とすようにすると
きれいに仕上がります。
14. ページの折り部分のつながらなくてはならない部分を切り落とさないように注意して裁断しましょう。