1回目の授業で勉強すること/10月10日(月)14日(金)
1回目の授業で勉強すること/10月10日(月)14日(金)
2Dグラフィック演習ⅡはIllustratorとPhotoshopの基本操作を身につけた人が、グラフィックデザインの基礎をさらに深く習得するための授業です。
わたしの担当するクラスでは「手で触れられるグラフィックス」に焦点をあて、印刷物を中心に制作していきます。
最初の課題はミュージックCDジャケットデザインです。
- 制作の目標1「伝えなきゃならないことを持とう」
- 伝えたいこと。
理想。
あなたの考えを短くわかりやすく言い表すキーワードを一つ探しだそう。このキーワードのことを広告なんかでは「コンセプト」と言います。
みんなの今日から作る物はグループワークではありません。
個人的なワークですが、「コンセプト」を掲げてから仕事を始めましょう。
めざす着地地点を決めて、そこに降りられるようにすること。
思っていたとおりを実現させるためのトレーニングだと思って、
コンセプトを探してください。
- 制作の目標2「伝えたいことをイメージビジュアルに置き換えよう」
- あなたの考えたイメージビジュアルは、他の人に伝わって
いろんな別のイメージを生み出させたり、
いろんな感情を呼び起こさせて、行動させる
発言させる
思いつかせるまた別の誰かに影響を与える。
など、あなたが口で語るより雄弁に、夢に向かって、たくさんの人を動かします。イラストでもいいです。
写真でもいいです。
あるいはそれらを組み合わせたものでも、
言葉でもかまいません。
文字も並べるとイメージビジュアルの一つになります。
文字でも単語でもいいのです。難しく考えなくていいです。
ビジュアルイメージとは目から人の脳に入り、見た人の心を動かす、色と形。
どんな色でどんな形か。ただそれだけのことです。
難しく考える必要はありません。
「こんな、画像」
自分の考えに近い画像を集めます。
大量に。
それを並べて、それぞれのまねしたい部分だけをピックアップするだけで、
自分が何を作りたいのかがわかってきます。たいへんなのは、集めること!
とにかくいいものをたくさん、大量に見ます!
自分の目がどういう物に引きつけられるのか?
自分のハートがどういう物にどきんとするのか?注意深く、細かく探して行きます。
とにかくいいと思う物はカメラに収めて行きます。
拾えるもの、もらえる物はもらいます。
そして、並べてみる。
良い点を観察すること。
- 制作の目標3「イメージに合ったフォントを選んでみよう」
- タイトルロゴを作ります。
あなたのパソコンにはいろいろな美しいフォントが搭載されています。
その中から、あなたが選んだイメージのムードにぴったりのフォントを選んで、タイトルをデザインしてみてください。タイトルはあなたが作ったイメージビジュアルと並んで、画面のムードを支配します。
デザインのなかで文字の要素は映画で言えば役者がしゃべる「セリフ」です。
フォントは声優や役者の声といえます。
- <今週の宿題>
- Illustratorで設計した版下ベースに、表面案を作成する。
自分の学籍番号+氏名を書類につける。
イラレの.ai書類に画像データを埋め込んだ状態で保存する。
デジキャンの第一回提出フォルダーにアップロードして提出。
- <締め切り>
- 月曜日クラス:10月16日(日)23:59
金曜日クラス:10月13日(木)23:59
※時間が過ぎると提出ボックスはクローズします。ぎりぎりにならないように余裕をもって提出すること。
01-01|Feel The Earth
最初の課題は音楽CDのジャケットデザインデザインです。
CDショップの売り場という限られたスペースで、音楽性を最大限にアピールするCDジャケットを考えてください。
手に取りたくなる、聴きたくなるデザインとはどんなものでしょうか?
CDアルバムのタイトルは「Feel The Earth」です。
この課題は2012年にビクターエンタテインメント株式会社が発売を予定している、ミュージックCDになります。
(募集要項・詳細:エンターテイメントパッケージアワード)
- 商品情報:
- ワールドミュージック、ヒーリング、クラシック、ジャズなど、各ジャンルで活躍するアーティストたちの“地球を感じ”“安らぎを感じる”サウンド集です。東日本大震災の1年後に、音楽シーンからのメッセージを発信しようというアイデアから企画されています。2012年に発売予定です。
- デザインの条件:
- * デザイン仕様はCD外箱ケースサイズ(125mm×143mm)とします。
- * 選択した課題のタイトル「Feel The Earth」を入れてください(アルファベットで)。
- * イラストや写真の使用、タイトルのロゴデザインなどの制限・規定はなし。
- 制作のスケジュール:
- 10月10日(月)14日(金)→課題発表 ラフデザイン デザイン開始
10月16日(日)20日(木)→第一回提出 画像を埋めこんだaiファイルをデジキャンの第一回授業提出ボックスへアップロード
10月17日(月)21日(金)→中間チェック 修正つ制作のつめ作業を行う
10月24日(月)28日(金)→出力をし、黒ボードに貼った完成品を授業開始時に提出 合評会
01-02|作業のワークフロー
1. 課題の規定、仕事の条件をはっきりさせます。
<納品するもの>
・作るものはなにか?
・なんのために使われるのか?
・いつからいつまで使われるものか?
・どのくらいの枚数印刷されるのか?
・実際のデザインのパーツが何点必要か?
・仕上がりの寸法。
・どんな形で納品するのか?データなのか?実物なのか?どこまで自分が関わるのか?
・納品スケジュール
・ギャランティー(いくらのいただけるお仕事なのか?)
2. ターゲットユーザーをはっきりさせます。
・誰が買うものなのか?
・どんな場面に使われるのか?
「自分の作品は○○な人にうけとってもらいたい」
そして、制作を始める前に決定していただきたい、たいせつなことです。
「受け取った人にどうなってもらいたいか?」
3. コンセプトを立てます。
「誰に向け、その人にどうなってもらいたいか?」
もっと大げさにいうと、その制作物でその商品、あるいは社会、世の中をどう、変えたいか?という【夢】をわかりやすい単語や文に置き換えます。
4. ラフスケッチをします。
5. ラフデザインをもとに、デザインのパーツを用意します。
<必要なパーツをリストアップしてみよう>
タイトルのロゴ
イメージ画像
6. ロゴデザイン
・フォントについての基礎知識
・フォント選び
・ロゴを組んでみる
7. イメージ画像
・形のないものを、見えるものに置き換える作業
・画像の選択
・選んだ画像の整える
傾きを直す
切り取る
画像解像度を整える
・組み合わせてみる
・撮影に再トライ
8. イラレに画像を配置し、データに不具合がないかどうかテストする
01-03|グラフィック作業用の環境設定
Illustratorを立ち上げて、版下ベースを作ってみましょう。
作業にかかる前に準備があります。印刷物の仕事をするときは、0.1mmの狂いもなく、ぴったり線やオブジェクトを配置する必要があるのです。作業を進めやすいように、環境設定で単位やキーの進み具合を調整しましょう。

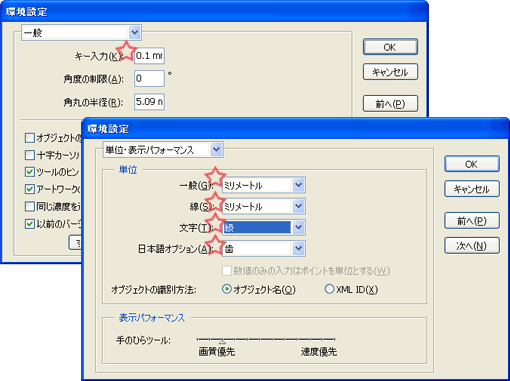
「編集メニュー」「環境設定」の「一般」で、「キー入力」を「0.1mm」または「0.05mm」、「単位表示パフォーマンス」で上の図のように単位を設定します。
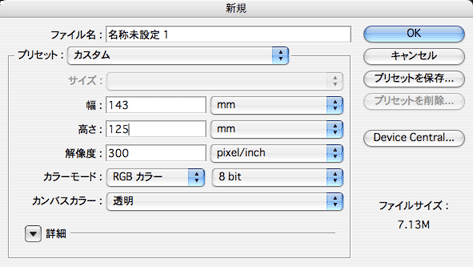
01-04|新規書類
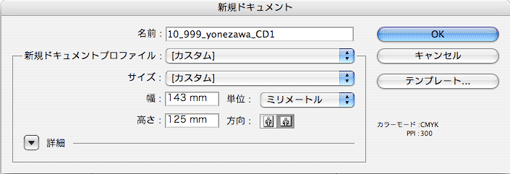
Ctrl+Nで新規書類が開きます。
「新規ドキュメントプロファイル」に「プリント」を選ぶと、カラーモードは「CMYK」に、単位は「mm」に、イラストレーターから画像を書き出した場合の画像解像度は「300ppi」に、自動的に設定されます。

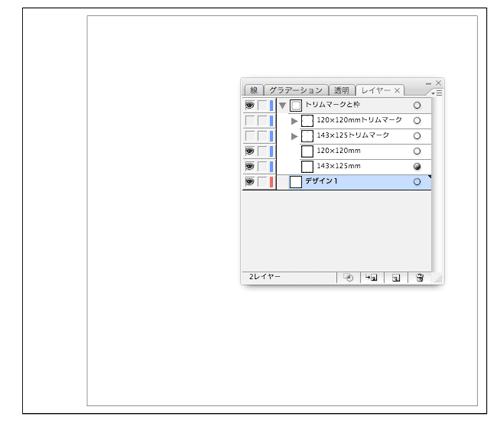
■上位レイヤーに「125×143mm」の枠を準備しておく
・レイヤーパレットの上位に「125×143mm」の枠線を準備します。それぞれのサイズでいつでも出力できるように先にトリムマークも用意しておくと出力時に慌てなくて済むでしょう。

・レイヤーにきちんと名前を付けて、可視ボタンをつけたり消したりして仕事を進めます。
■仕事の最初の段階では、トリムマークと枠のレイヤーは不可視にします。ドキュメントサイズ「125×143mm」の枠をデザインの目安として作業します。
・仕事が終わったら、出力時にドキュメントサイズが「A4」になっているかを確認しましょう。
・Illustratorでは、ドキュメントサイズ「125×143mm」の枠より外側のオブジェクトはプリントされません。
01-05|トリムマークを作成するときの線の設定
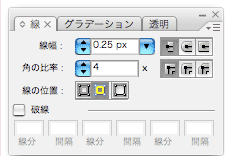
線パネルで線を設定するときに、パスに対する線の位置を3通りから選べます。
トリムマークを作るときは、その設定を「パスの内側」にしましょう。

・トリムマークは印刷機に版をセットするときの目安になります。
・プロセスカラー4色の印刷では色と色のほんのわずかなずれが、写真を不鮮明にしたり、文字を読みにくくする原因となります。
・基準の線の設定がパスの真ん中だったり、外側に設定されていると、トリムマークにわずかな誤差が生じます。
・印刷の事故を防ぐためにも、トリムマークはサイズに正確に制作する必要があります。
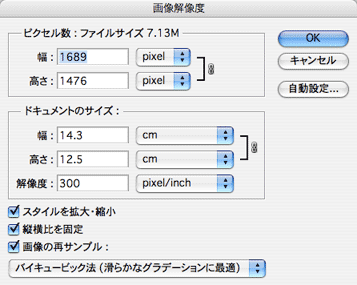
01-06|必要な画像の大きさ<Photoshopでの準備>
さて、イラレに版下のベースが作成できました。次に、イラレにビットマップデータを配置する際に、必要な画像の大きさを把握しましょう。
photoshopで必要な画像解像度の書類を作ってみましょう。

「新規書類」を作ります。このとき、先に画像解像度を印刷用に設定し、次に仕上がりの寸法を画面サイズにいれます。
単位を「mm」にするのを忘れないように!
新規画面が開いたら、画像解像度を開けましょう。300ppiで125mm×143mmの画像の大きさが表示されますね。

カメラで撮影して自分で画像データを準備する人は、カメラ側の写真の画素数を調整して、撮る写真のサイズをこの書類の数値より大きく設定します。
注意しなくてならないのは、印刷物にするときは、原稿の周りに(この周り四方のことを「天」「地」「左」「右」と呼んでいます)3mmの余裕が必要、ということです。
また、傾きをを直したり、トリミングするかもしれません。カットした範囲が上のサイズよりも大きくなるように、カメラの画像サイズは少し大きめに設定しましょう。
画像サイズが変えられない場合は、何枚かを継ぎ合わせるという処理をPhotoshopですることもできます。そのため、風景などを撮るとき、わたしは必ず、周辺のカットもおさえておく癖をつけています。

※↑写真を継ぎ足した例
01-07|良いものを観察する。これが仕事の第一歩。
「なにをどうやったらいいのかさっぱりわからない」という人に、ヒントです。
最初は雑誌や写真集を眺めてみましょう。できればふだん、自分が見ることのない、本を開いてみる良い機会です。
ちなみに、ブックオフにいけば、安い値段で、雑誌のバックナンバーが手に入るので、狩りに出かける気分で参考書を探しに出かけましょう。
- 気になったページを切り抜いたり、コピーをとったりしてみる。
- これは、イメージの方向を決める上ではとても効果があります。
切り抜きの中から、自分の本になりそうな場面をピックアップします。
集めたものを自分の周りにばーっと広げて(部屋が散らかりますが)眺めてみましょう。
不思議なことに自分がどんなものを作りたいと思っているかが、感じられてきます。
- 写真を撮りにでかける。
- デジタルカメラや携帯のカメラで、切り抜いた写真とおなじような場所を探して、撮影してみるのもイメージを練るのに良い方法です。
切り抜きぴったりの場所など、見つからないにきまっています。同じでなくてもいいのです。ただ、雑誌のカメラマンの使ったカメラの角度やものの入れ方、光の感じなどを想像して自分でも試すことで発見があります。
お手本をもとに、神さまあなたにくれたチャンスと自分の個性とつかって、自分の写真に入れ替えていきます。
- それでもアイデアが浮かばないときはなにか一つ、「しばり」を作りましょう。
- 色や形を決める。
- 看板などの文字を採集する。
- 選ぶ題材についてポリシーを決める
- ex:空間限定
- 時間限定
- コンセプト
- 広告などの仕事では「コンセプト」という「仕事を進めるうえでの合い言葉」を掲げます。いろんなクリエーターが共通の「しばり」を意識しながら共同作業する、というようなことが行われています。
- 例えばファッションの仕事だとすると、「今年のトレンドを感じるキーワード」「話題の国」「流行の色」などから、何種類かのキーワードを組み合わせてだれもが理解しやすい「全員が目指す方向を一言で表現するWARD」=「コンセプト」を掲げます。この標語に基づいてカメラマンはモデルや撮影場所を選び、撮影するのです。デザイナーは納品された写真をコンセプトを意識してデザインします。こうして、みんなが同じ目標に向かって進むと、ばらばらに仕事を勧めていても、立派に「今」の表現になります。
- 今回はみなさんも作品制作に入るまえに「コンセプト」を掲げてみましょう。
おまけ|講座の始めの言葉にかえて
おまけ|講座の始めの言葉にかえて
ジョブスさんのスタンフォード大の卒業式に寄せたスピーチを動画サイトで見ました。若い人に送る言葉がそのまま、わたしの魂をじんじん揺らしました。
もしも自分が大学を中退してカリグラフィーの授業をもぐりで受けていなければ、マックは美しい複数のフォントや文字間を調整する機能というものを持たなかったでしょう。
(ウィンドウズはマックのまねなので、どのパソコンも美しいフォントをもたなかったでしょう 笑)
ここでカリグラフィーというものをご紹介。
(ここから話すことは小林章というフォントデザイナーの書いた「欧文書体 その背景と使い方」からいいところと画像を抜粋しました。
今日の話はちょっとよねふうに味付けしてありますが、PP.12~13に書いてあることです。興味のある人は面白い本なので読んでみてください。)
西洋の文字はもともと、石碑の碑文の文字が形のもとになっています。この石碑はいきなり石にフリーハンドでがつがつ彫られるわけでなく、最初は平筆で下書きされたそうなのです。輪郭線を平筆でそーっと描くのではありません。
平筆の向きを1方向に決めてささーっと動かすと、線の太さを測る必要もなく、一定の太さに保った線が素早く描けます。
線の先端を水平にすると描きづらく、角度をわずかに傾けると動かしやすいのです。
Oを描くときは、ボールペンで描くときみたいにくるっと一周一筆では描きません。
筆やペンにインクをつけているときは、左から右、上から下、という方向が断然動かしやすいのです。
逆に動かすとペンなら紙にペンがひっかかり、筆なら、毛が毛羽だってシャープでスムーズな線が描けません。
一筆だとどうしても上に動かす部分ができてしまうので、2つのパーツに分けて描きます。
2回に分けてかいたOは左上と右下の線の太さが薄くなっています。
これが「オールドスタイル」といわれるフォントのOの抑揚です。
Sも3回に分けて書くそうです。
たぶん、スティーブ・ジョブスさんが大学を中退して、もぐりで聞いたカリグラフィーの授業でも、こんなことを学んだんじゃないかとわたしは思いました。
スティーブのことだから、フォントの美しさの秘密を発見して、じっさい手も動かしてみたんじゃないでしょうか。
手の力が自然に形に移されている、ぬくもりある文字デザインの美しさに、心を打たれたはずです。
スティーブは1年でリード大学を中退して、行く場所がなくて、友人の部屋に居候して、正規の学生のときは取れなかった課目を心が赴くままに聞いたという時期があるそうです。
そのときにカリグラフィーの授業を聞いたのだけど、そのとき初めて、書体にセリフ書体やサンセリフ書体があり、文字に応じて字間を調節する技術があること、何がすばらしい書体を作るのか?ということを知ったそうです。
そのルールには美しさと歴史があって、若者だったスティーブは科学では説明できない芸術的な繊細さに魅了されました。
そのときは何の役に立つか想像すらしなかったけど、10年経って、マックを開発したときに、そのときに学んだすべてをマックに取り入れたというくだりが演説に出てきます。
なんか、すばらしいエピソードだなあ。
10年経って振り返ってみると、点と点はこうつながっていたのだ、と、とても明快なのだけど、10年前の時点では先を読んで点を打つことはできない。振り返ってのみ、点をつなげることができる。
今は「この点は未来でつながるのだ」と信じないといけない。
ハートと直感に従う勇気を持て。ハートと直感は不思議と、あなたがどうなりたいのかをすでに知っている。
かっこいいなあ。寄り道だらけで無駄のために生きているともいえる、よねみたいな人間にはとても勇気がでる励まし!
演説はもっと長くつながるのですが、じつは、このくだり、デザインの工程も同じなんではないかと、よねは思いまして、今日はみなさんに紹介しています。
素敵だ、とかハートが揺れるいろんな美しいものを集めて、
必要なところを切り取って、
人の役に立つ新しいものを組み立てる。
(「人の役に立つ」というところが、ただの芸術と違う点だとよねは考えています)
仕事に満足するには、自分が心からすばらしいと思う仕事をすること。
すばらしいと思う仕事をするには、それを愛すること。
だから仕事は妥協しないで探し続けなさい。
他人の人生を生きて無駄に時間を使うな。
ハートと直感に従う勇気を持て。
言うのは簡単だけど、実行するにはものすごい力と時間がかかるよね。それには、勇気を出すしかない。それと、デザインの力をつけるしかない。
今日からから後期の講座が始ました。ジョブスさんの魂の遺伝子を胸に、みなさんとグラフィックデザインを勉強しようと思います。