7月9日(月)・13日(金)の授業復習ノート
先週までの復習
Photoshopの「マスク」のまとめ。
・Photoshopで「マスク」という名をもつ部分やコマンドは主に3つあります。
ややこしいので、整頓してみます。
■クイックマスクモード
ツールボックスの下部にある日の丸みたいなボタンを押して、
選択範囲をブラシなどで修正する機能でしたね。
■レイヤーマスク
レイヤーパネルの下部にある日の丸みたいなボタンを押してレイヤー上に出現するマスクのことでした。
レイヤーの画像とマスクが一組になったもので、レイヤー上のマスクのサムネールを選択すると、マスクの編集画面に入れます。(カラーピッカーが白黒に!)
画像の様子を確認しながら、直接マスクに手を加えることができます。
■クリッピングマスク
ペンツールで切り取りたいもののアウトライン上にパスを書いて、
パスパネルのメニュー「クリッピングパス」から、
「背景を隠す」指示をかけるものです。
「クリッピングパス」は商品写真などを背景なしで表示するときに使います。
※グラフィックデザインでは、背景付きで四角い枠の中に表示する背景付きの写真を「角版」といいます。
※背景なしで物のアウトラインで切り抜かれた状態で配置してある写真を「切り抜き」といいます。
12回目の授業内容です。しっかり復習しましょう
■いろいろな画像合成と加工。
*Photoshopの画像合成を勉強しました。やり方は一つではありません。もしも作りたいイメージがあったら、ネットで検索してみてください。いろいろな方法がアップロードされています。
■PhotoshopとIllustratorそれぞれで、ポスター制作のための新規書類を作る。
*画像解像度を350ppiに設定しました。リンク切れをおこさないように、提出用フォルダーにすべての書類を保存してから、Illustratorに配置します。
第12回目授業の宿題■「ポスターデザイン」テスト出力。
デザイン要素を配置したIllustrator書類をA3の用紙に原寸大で出力します。トリムマークB4。トリムマークはついたままでけっこうです。余白に修正指示などを書き入れますので、カットしないで持ってきてください。
gifアニメの提出箱をデジキャンに設置しなおしました。未提出の人は提出お願いします。
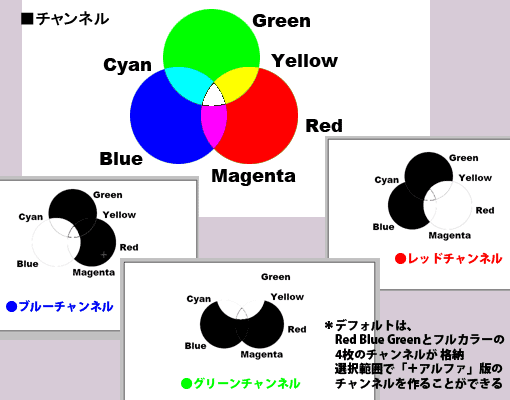
12-01/チャンネルの働き
画像をRGBモードで表示しているときはレッドとグリーンとブルーの3つの色ごとのそれぞれのチャンネルに光の強さが白黒二階調で指示されています。
・RGBそれぞれの色について1枚ずつチャンネルがあり、1枚1枚のチャンネルはモノクロの濃淡で表されています。光の強さが白から黒の諧調で示されます。
・出力全開100%→白、出力ゼロ→黒、中間の色はグレーのハーフトーンに置き換えられてます。

*選択範囲もこのチャンネルパレット上に登録できるのです。選択範囲を登録したチャンネルには、「アルファチャンネル」という名前がつきます。
・選択範囲は残すことは、レイヤーにカラーの画像を貼り付けた状態でもできます。アルファチャンネルの優れた点は、黒白の二階調なので、データ量がとても軽くなる点です。
・大きなデータを作業するのはパソコンの速度を遅くするので、データ量をなるべくコンパクトにしたい場合は、不要なレイヤーは結合したり、消去したりして処分します。レイヤーを消去しても、選択範囲はデータ量の軽いアルファチャンネルに保存しておけます。マシンのストレスを小さくできます。また、モノクロの2諧調で表現されていますので、加工がしやすくなっています。
*Phoshopの素材の「02選択範囲」フォルダー「08_アルファチャンネル.psd」と「09_人物背景.psd」を開く。
「09_人物背景.psd」を「人物とアルファチャンネル.psd」という名前で別名保存しましょう。
*髪の毛など細かい要素を切り抜かなくてはならない人物の写真を、アルファチャンネルを利用して切り抜く方法を練習しましょう。
12-02/アルファチャンネルを使って、人物を切り抜く
・新規保存した「人物とアルファチャンネル.psd」に、「04_アルファチャンネル.psd」の人物部分だけを移植したいです。
・自動選択ツールで取りきれないグラデーション+ペンツールでは追えない髪の毛などの画像を切り抜くには、アルファチャンネルという方法が適しています。
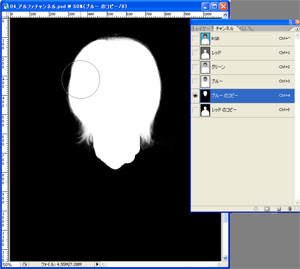
・アルファチャンネル.psdを表示します。
・チャンネルパレットを表示しましょう。
・レッド・グリーン・ブルーのチャンネルを一つづつ表示させて、背景と人物がいちばんくっきりしているチャンネルを探します。
*→→→ブルーのチャンネルを使うことに決定します。
12-03/チャンネルの複製+レベル補正で使い易く加工
・ブルーのチャンネルをコピーボタンにドラッグして複製 アルファチャンネルができる
*このアルファチャンネルを選択範囲に加工します
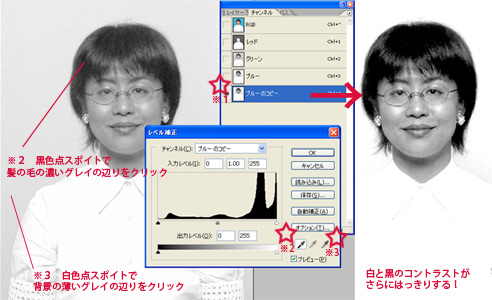
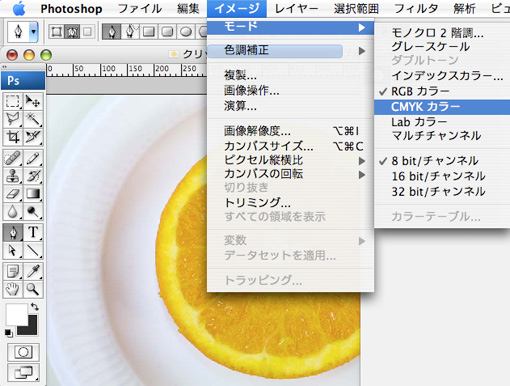
・「ブルーのコピー」のみを表示させ、メニューバー「イメージ」「色調補正」「レベル補正」を開く
・パネルの右下左のスポイト「黒色点スポイト」を選択→ 髪の毛の濃いグレイの辺りをクリック
・右の「白色点スポイト」を選択→ 背景の薄いグレイの辺りをクリック

*表示されている画面のいちばん白い点と黒い点を登録しなおすことで、画像のコントラストが高くなりました。
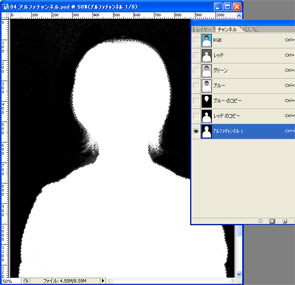
12-05/ブラウス部分のチャンネルを作成
・RGBのチャンネルを再び見比べ、今度はいちばんブラウスが際立っているチャンネルを探します。
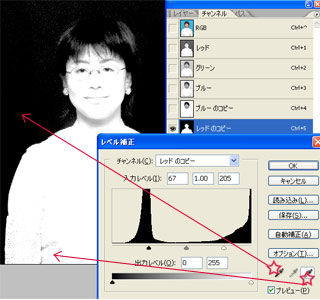
・レッドチャンネルを複製します。
・「レッドのコピー」のみを表示させ、メニューバー「イメージ」「色調補正」「レベル補正」を開きます。
・パネルの右下左のスポイト「黒色点スポイト」を選択→ 背景の薄いグレイの辺りをクリックします。
・右の「白色点スポイト」を選択→ ブラウスのしわのごくごく薄いグレイの辺りをクリックします。

・背景が黒に、ブラウスが白に浮き立ちました。
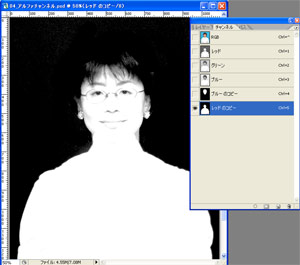
・ブラシツールをハードブラシ、色は黒と白で、背景を黒に、ブラウスを完全な白に塗りつぶします。

12-04/チャンネルの加工
・チャンネルはブラシで加筆できます。ただし、色は黒と白のどちらかで加筆します。
●ブラシツール 色:黒 筆先18~200pxのハードブラシ 透明度は100%
・背景となじんでいるハーフトーンの部分を壊さないように、顔、首、頭の部分を黒く塗りつぶします。
・ブラウスと首の境は多少はみ出てもよいです。
色:白 筆先18~200pxのハードブラシ 透明度は100%
・背景とブラウスの部分を白くく塗りつぶします。
・「イメージ」「色調補正」「階調の反転」で白と黒を入れ替えます。
*白い部分が選択範囲です。

12-06/選択範囲の合体
・レッドのコピーチャンネルのサムネールウィンドウをコンクリ +ブルーのコピーチャンネルのサムネールウィンドウをShift+コンクリします。(Shiftを押すと選択範囲が追加になります。)
・2枚の選択範囲が合体しました。
・新規チャンネルボタンを押すと真っ黒な「アルファーチャンネル1」ができます。
・選択範囲をキープしたまま、「アルファチャンネル1」を選択し、そこに、描画色を白にして「塗りつぶし」ます。

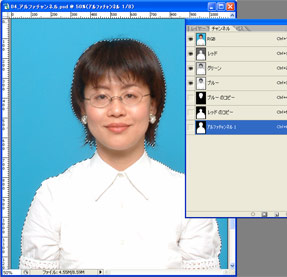
・画像の選択範囲はキープしたまま、チャンネルパレットの「アルファチャンネル1」の選択を解除します。RGBチャンネルの可視ボタンをオンにします。

・レイヤーパレットを表示して、背景レイヤーから、人物の部分をコピーします。
12-07/選択範囲の加工(ぼかし)
・「人物とアルファチャンネル.psd」を表示させ、この上に今コピーした人物をペーストします。
選択範囲の拡張とぼかし
・人物のレイヤーをコンクリして選択します。
・メニュー「選択範囲」「選択範囲を変更」から 「拡張 10pic」
・フィルターメニュー →ぼかし ガウス 10pic
・表示のアルファチャンネルにぼかしがかかる
・この状態のアルファチャンネルをコンクリ
・人物レイヤーと集中線レイヤーの間にレイヤーを作り、そこに淡いブルーを塗る Alt+backspace 選択解除

12-08/クリッピングマスク_背景を表示させない
指定した範囲以外の部分を隠す処理をクリッピングマスク(イラレではクリッピングパス)と言いましたが、Photoshop上でもかけることができます。

・スキャンした画像のゴミを取ります。
・レベルを補正します。
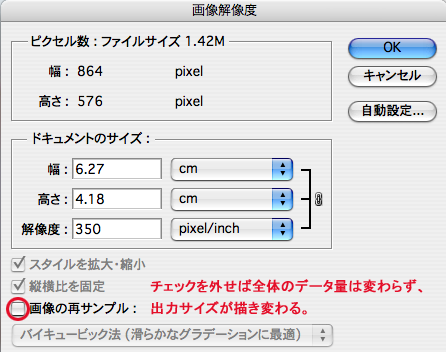
・画像解像度を印刷用に変更します。
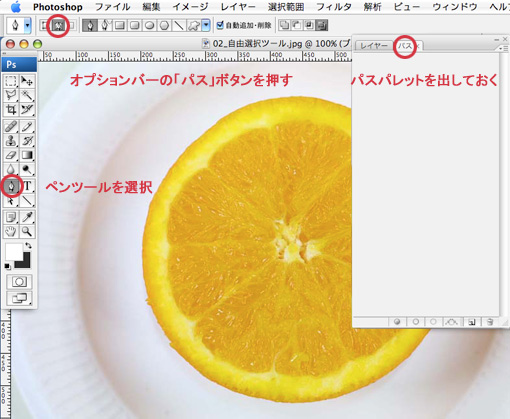
・パスパレットを出し、ペンツールを持ちます。オプションバーの「パス」ボタンを押します。

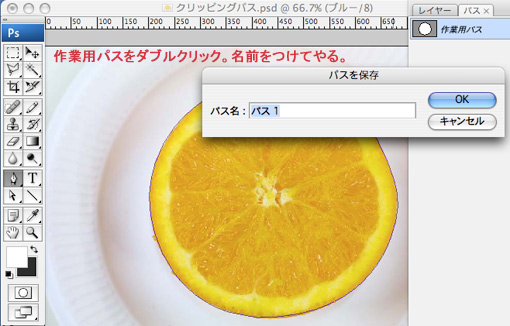
・アウトラインにそってパスを描いたら、パスパレットの「作業用パス」をダブルクリック。名前をつけます。これで、パスパレットにパスが保存できました。

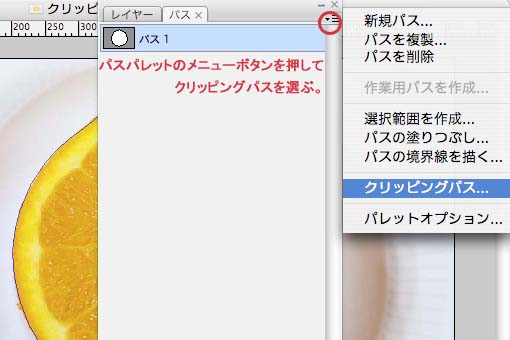
・パスパレットのメニューを押して、「クリッピングパス」を選択します。

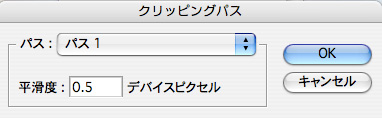
・パスの名前を選択して「0.5デバイスピクセル」と数値をいれます。これで、クリッピングマスクがかかりました。

・画像解像度を整えましょう。画像の再サンプルのチェックとを外して解像度を「350」ppiにしたあとで、再サンプルのチェックを入れ、配置したい大きさに書類の大きさを変えます。

・カラーモードをCMYKにします。

・この辺でいったん、上書き保存しておきましょう。
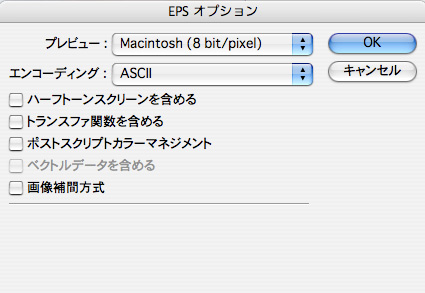
・印刷用の原稿に使える画像のファイル形式には何種類かありますが、この課題では「PhotoshopEPS」というファイル形式を使います。別名で保存。ファイル形式に「PhotoshopEPS」を選択します。
・「アスキー」「8bit」を選択して保存ボタンを押します。

・イラレ原稿を開いて、作ったクリッピングマスク付きの「PhotoshopEPS」を配置してみましょう。
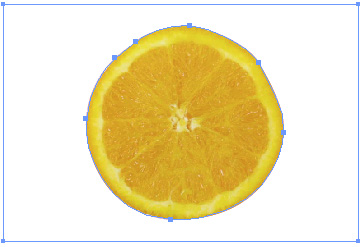
12-09/クリッピングパス(Illustrator)
・クリッピングマスクとは、画像のうえに形を作り、上に作った形で画像をくり抜く効果です。
画像の物の形のアウトラインを描いて、モノの形以外の背景を見えなくすることを「マスク」といいます。Photoshopにも同じ機能で「クリッピングマスク」というテクニックがありますが、同じ機能がIllustratorでは「クリッピンパス」という名前になります。
*デザインの現場では、もののアウトラインでクリッピングマスクをかけた効果の画像を「切り抜き」と呼んでいます。
・マスクを描けるオブジェクトを選択しながらレイヤーパレットで位置を確認します。
・トリムマークや枠線以外のすべてのオブジェクトの上に、マスク用のオブジェクトを描きます。
・ものの形以外の背景を見えなくするクリッピングマスクをしたいときは、アウトラインにそってパスを描きましょう。かならず、パスは終点と始点をつないで、一本の輪状にするように!
*マスクにしたいオブジェクトはマスクするモノと同じ階層レイヤーの一番上にくるように。ロックやグループを解除して、レイヤーの順番を変えます。
・マスクの形としてかいたオブジェクトとマスクをかけたいオブジェクトを全部選択して「右クリック」「クリッピングパス」を実行します。
12-10/地図を作ってみよう
■秋葉原駅周辺のMAPを幅40mm×高さ40mmの大きさで作成しましょう。
1.トレース元画像を用意する
・「秋葉原駅」の地図をWebで検索する。
・スナップショットでコピーする。
(機種により操作が異なるが、多くは「Fn」キー+「Print Scm」)
・Photoshopを開く。
新規書類を開くとスナップショットの大きさの新規画面が開く。
・「Ctrl」+「V」。地図の画像がペーストされる。
・トリミングツールで必要な部分をドラッグ。
トリミング範囲内でダブルクリック→画面を切り取る。
・別名保存。「map_moto.jpg」という名で、Lessonフォルダーの本日の日付のフォルダーに保存。
2.Illustratorに配置。
・Illustratorで新規書類を開く。
・ドキュメントサイズを指定のサイズ「幅40mm×高さ40mm」に。
・「map.ai」という名で、Lessonフォルダーの本日の日付のフォルダーに保存。
・「map_moto.jpg」を「配置」。リンクのチェックをはずす。
・レイヤーパレットを開く。「map_moto.jpg」がレイヤー1に入っていることを確認。
・「レイヤー1」という名前の上をダブルクリック。レイヤーに「地図もと画像」という名前をつける。
・レイヤーパレットの下部の「新規レイヤー」ボタンを押す。「レイヤー2」ができる。
・「レイヤー2」をダブルクリックし、「地図パーツ」という名前をつける。
3.「地図パーツ」レイヤーに道路と建物を書く。
・下絵を選択、フレーム内に必要なぶぶんが納まるように縮小。道がフレームと平行、垂直になるように回転させる。
・下絵レイヤーをロック。
・大通りを幅の広い長方形で、路地を幅の狭い長方形で描く。
*現実の道の幅をそのままトレースするのではなく、地図の出来上がりをイメージして、ある程度クリエイトします。
・道の太さを2種類くらいに分けて、統一すると美しい地図になる。
・曲がり角の角度も揃えられるところは揃えた方が美しいです。
・目的地や目印の建物を長方形や円で描く。
4.道や建物の名称を入れる。
・建物の名称、道や駅の名前はまず、文字ツールで欄外に打ってフォントの種類や大きさを編集する。
・文字も大きさとフォントを統一すると美しい。
・フォントの基本サイズはいちばん長い名前が納まり、読める、ぎりぎりの小ささに決めるとよい。目的地の名前は目立つように大きめにする。
・文字の原稿から、必要な要素を1行ずつコピー&ペーストして地図内に配置する。道や建物との間隔も統一すること。
・全体が配置できたら微調整し、色を決める。
5.見やすいように、デザインを加える。
・目的地のビルは立体感のあるオブジェクトや大き目のマーク、目立つ色などにするとわかりやすい。
・出来上がったらいったん別名保存、印刷原稿として入稿の際には文字をアウトライン化する。
6.クリッピングマスク。
・枠の外まではみ出した線や内容を、クリッピングマスクで隠しましょう。
7.地図の周りに枠をつける。
・レイヤーパレットでレイヤーを追加して、一番上の層に移動しましょう。
・長方形ツールで幅40mm×高さ40mmの長方形を描き、「塗り」を「なし」、「線」に「黒」を指定します。
8.データの書き出しと保存。
・パンフレットやフライヤーなどのパーツとして使用する場合はこのまま、パスの情報のままコピー&ペーストで使用できます。
・web用などモニターで表示する際は「web用に保存」をしましょう。
・クリッピングマスクがかかっている場合、はみ出た部分のパーツも一緒にかきだされます。
・書き出した画像をPhotoshopで開いて、不必要な部分を切り落とします。