7月2日(月)・6日(金)の授業復習ノート
本日のポイント
11回目の授業内容です。しっかり復習しましょう。
■印刷の仕組みとトリムマークの意味
印刷の工程を勉強しました。なぜトリムマークが必要か?を知り、トリムマークを目印に実際に裁断をしてみました。
■献血ポスターの制作の流れ
どうやってラフデザインをもとにデータを作るか?その工程をたどってみました。
Illustrator上で使用する正確に使えるようにしたいティップスは次の通りです。
①ドキュメントサイズをしっかり選べるか?
②トリムマークが作成できるか?
塗り足し線、裁断線の理解ができているか?
③ガイドが引けるか?
④記載の必要のある内容項目に優先順位をつけて、いちばん大切な事を取り出せるか?
⑤伝えたいイメージをはっきりさせるためのキャッチフレーズを決め、おおまかな面積比の計画を立てることができるか?
⑥タイトルとキャッチコピーをデザインできるか?
⑦効果的な画像を描けるか?
効果的な画像を集めることができるか?加工の工夫が加えられるか?
⑧メインのビジュアル以外の記載内容を全てを読めるように並べる事ができるか?
⑨企業ロゴなどを忘れることなく集められるか?
⑩地図を作成できるか?
⑪表を作成できるか?
⑫クリッピングパスや文字のアウトライン化、リンク切れのチェックなど細かい仕上げの配慮ができるか?
⑬B4の紙にテスト出力ができて、仕上がりのクオリティーを高めることができるか?
■制作に関わるいくつかのティップス追加
Photoshopの画像加工
・「自動選択ツール」
・「色域指定」
・「2階調化」
・タイトル作りの基本
・文字のアウトライン化と複合パス
第十一回目の宿題■Illustratorで献血月間のポスターを制作してみましょう。
・今週はとりあえずデータを完成させて、B4の用紙に出力するところまで、すすめてきてください。写真を作品中に使用する人は、画像解像度に気をつけてください。
デザインが完成したら、いったん書類を保存します。その上、別名で保存「学籍番号_名前_outline」という名前を付けて、文字のアウトライン化を行います。出来上がりの具合をいったん確かめてみましょう。
*B4出力したものを次回授業時に合評します。持参して来てください。
*裁断およびデータをメールで送信する必要はありません。
11-01/自動選択ツール(魔法の杖)
「01いろいろな選択範囲.psd」を開いてふたたび別名で保存します。「02自動選択ツール.psd」
・自動選択ツールを持ちましょう。オプションバーが自動選択ツール用に変わります。
・許容値に「40」と入れます。40となっていると、クリックした点の色から40種類の色をピックアップする、という意味です。
(1から256までの数が入ります)
・shiftキー→[選択範囲の追加]選択もれした部分はShift キーを押しながら再度クリック。

※余分な選択部分を選択範囲から外すには、Altキーを押しながら、影などの部分を自動選択ツールでクリック。[選択範囲の取り除き]
・こうして背景部分が選択します。
・Ctrl+Shift+I 選択範囲の反転しましょう。「なし」が選択されます。
・元の画像とペーストによって新しくできたレイヤーの間に「新規レイヤー」を作り、このレイヤー選択します。
・Ctrl+A 新規レイヤーを全面選択しましょう。
・描画色に好みの色を選択 →Alt+Backspace(描画色を塗る)
※自動選択ツールで選択すると、アンチエイリアス(背景と物との境を滑らかに見せるためのハーフトーン)が自動的に生成されます。
オプションバーの「アンチエイリアス」のチェックを外して自由選択ツールを使うと、アンチエイリアスが選択から除かれ、ジャギジャギのアウトラインになります。
アンチエイリアスをオンにするかオフにするかは、切り取ったり修正したりした後の使い方によります。
11-02/色域指定
「02selection」「03beer.jpg」を開いて別名で保存しましょう。
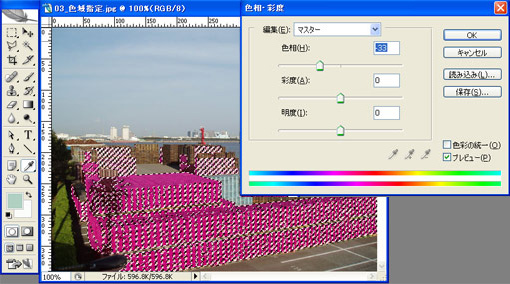
・「選択範囲」メニュー 「色域指定」を選びます。ウィンドウが開きます。
・許容量に「127」と入れ、ダイアログ画面中のスポイトを選択し、ビールケースの部分をクリックしましょう。
ダイアログ中の画面欄の白黒画像が、「ビールケース→白、他→黒」に分かれます。
・白い部分が選択範囲 黒い部分が非選択範囲となります。
※ダイアログ中の許容値のカーソルを上げると、白領域(選択範囲)が増えます。
・カーソルを動かしてビールケースがそのほかの部分と、なるべくくっきり分かれる値を探しましょう。
※+のついたスポイトは選択範囲を追加です。

・OKボタンを押すとビールケースが選択されます。
・なげなわツールを選択し、Altキーを押しながら、いらない選択範囲を囲むと、余分な選択範囲だけが解除されます。
※Altキーを押しながら選択すると「選択範囲の削除」です。
・イメージメニュー →色調補正 →色相彩度。
・彩度のスライダーを動かして、赤いビールケースをピンク色にしてみましょう。

※「色域指定」は自由選択ツールと似ていますが、自由選択ツールはつながった選択範囲しか作れません。
色域指定は、選んだピクセルから、指示した色域を画面全体からピックアップします。
つながっていない領域+似た色を選択したいときには色域指定を使うとよいですよ。
11-03/写真を合成カップ&ソーサー
・素材のファイル「「04gousei」から「cup.jpg」と「sara.psd」「yuge.psd」を開いて、「sara.jpg」をlesson/本日の日付のフォルダーに、「teacup.psd」という名で保存します。
・「cup.psd」のカップの背景を自由選択ツールで選択します。
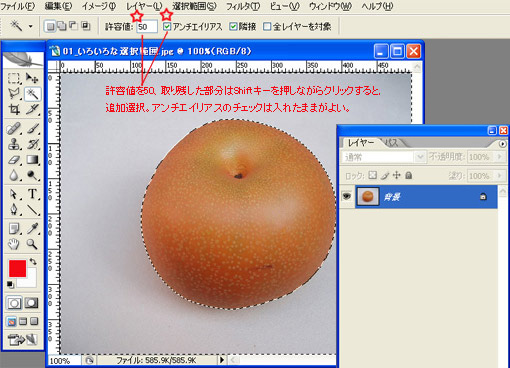
(許容値50 アンチエイリアス有)
カップの取っ手の内側はShiftキーを押しながら追加選択。
・選択範囲を反転します。
・カップのみをコピー。teacup.psdの上にペースト。
・カップレイヤーをスプーンとミルクの部分だけ、隠したいです。
・ソーサーとスプーン ミルクは「背景レイヤー」にあります。「背景レイヤー」をダブルクリックして、通常のレイヤー化しましょう。
・スプーンとミルクの形にパスを描きます。
・パスパネルを開きます。
・「スプーン」のサムネールウィンドウ上でctrl+クリック。→パスを選択範囲として読み込みます。
・「ミルク」のサムネールウィンドウ上でShift+ctrl+クリック→選択範囲が追加されます。
・選択をしたままレイヤーパネルに戻ります。カップレイヤーをクリックして「オン」状態にしましょう。
・レイヤーメニュー →レイヤーマスク →「選択範囲をマスク」
11-04/描画モード
・塗りつぶした色をいろいろなモードで変換するボタンです。 ・レイヤーの色の表現方法は何通りもあり、それを変化させることができます。場合によって、モードを選べます。
描画モード/「オーバーレイ」で影を作る
・カップのレイヤーのレイヤーサムネールをCtrl+クリック。カップの形に選択を作ります。
・メニュー →「選択範囲」 →「選択範囲を変形」
・バウンディングボックスがでます。回転、縮小をして、影らしく見える適当な位置へ移動します。
・背景をぼかします。メニュー →「選択範囲」 →「境界をぼかす」 2pic
・背景とカップの間にレイヤーを作ります。そのレイヤーを「オン」にして、黒で塗りつぶましょう。
・影レイヤーを選択し、レイヤーの描画モードを「オーバーレイ」にします。
描画モード「スクリーン」で湯気を作る
・「湯気.psd」の湯気レイヤーを「カップ合成」の作業画面にドラッグドロップします。
・湯気レイヤーを選択し、レイヤーの描画モードから「スクリーン」を選択します。
・湯気の色が反転しました。
11-05/いらない部分を"ぼんやり"とマスクする
・湯気レイヤーにマスクをかけます。
・湯気レイヤーを選択した状態でメニュー→「レイヤーマスク」→「すべての領域」
・湯気レイヤーのマスクサムネールを選択します。
・ブラシツール ソフトブラシ:サイズ160 不透明度50% 流量50%
・不要な部分を黒で塗っていきます。
11-06/どこまでがPhotoshopの仕事か?印刷用原稿作成手順
*印刷物の原稿を作るとき、どこまでをIllustratorで作成し、どこまでをPhotoshopで作成すべきでしょうか?仕事の配分を先に決めます。
Illustratorを使った方がきれいで効率がいいもの、Photoshopを使った方が良いものの区別がきちんとできているかどうか?を判定基準に入れます。
■「Illustrator」で作業すべきもの→ベクター画像
Illustratorはパスとアンカーポイントで支えられたベクターを作成するのに適したソフトです。
ベクター画像は、データ量が軽く、拡大縮小などの加工をしても劣化しません。
精密でクリアに印刷されなくてはならないものはIllustratorでデータを作ります。
・トリムマーク
・ロゴマーク
・フォント
・線や図形(濃淡やかすれのない、均一の色面を持つ画像)
線や図形をPhotoshopで作るとデータ量が大きくなります。
また、画像の面積を拡大したり縮小したりして、大きさを検討するレイアウト作業もIllustrator上で行うと便利です。
■「Photoshop」で作業すべきもの→ビットマップ画像
・写真 イラストを撮影したもの
・グラデーションや色の濃淡の変化がある表現
■IllustratorにPhotoshopで作業した画像を配置するときのきまり。
1画像が完成したらいったん上書き保存。その上で別名保存をする。ファイル形式は「.psd」。
2画像解像度が足りているかどうかをもう一度、調べる。
(足りないときは350ppiでもういちど作り直し。)
Illustrator上で大きさを変更した場合は、画像がレイアウトされたサイズを測る。Photoshopにもどり、300〜350ppiの状態で、なるべく原寸大(あるいは少し大きめ。120%ぐらい)の大きさに画像解像度を変更する。
3レイヤーを統合する。
(レイヤーが分かているととても重い。それと、印刷時にトラブルの原因になりやすい。)
4カラーモードをCMYKに変換する。
「イメージ」→「モード」→「CMYK」
※RGBとCMYKでは色が少し変化します。鮮やかな緑やオレンジは彩度が低くなる傾向にあります。変換後に、色調補正をしてもとの色をなるべく復帰後に保存をしなおすこと。
■Illustrator上での仕上げ。
・以上の加工をした上で、Illustrator上に配置しなおす。大きな画像なので「リンク」にチェックを入れる。
・このIllustrator書類と画像(.psd)の位置関係を同一階層上に保つこと。
・文字はすべてアウトライン。地図の中の単語もアウトライン化を忘れない。
・ドキュメント上からもドキュメントの外からも余計なオブジェクトやポイントを消去する。
■データをCDに記録するときの注意。
・IllustratorとPhotoshopの位置関係を崩さない。リンク切れがおきないように。
・焼きっぱなしにしない。かならず「ファイナライズ」をする。
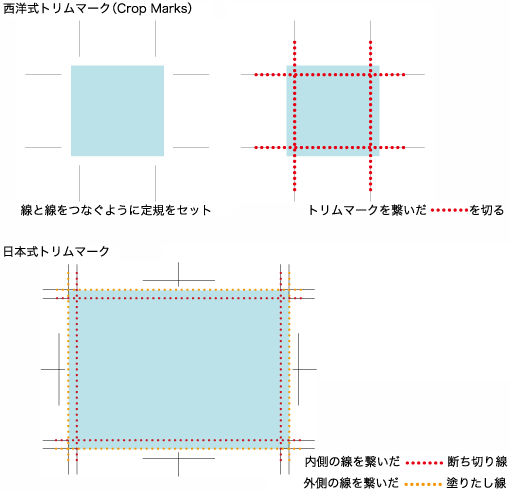
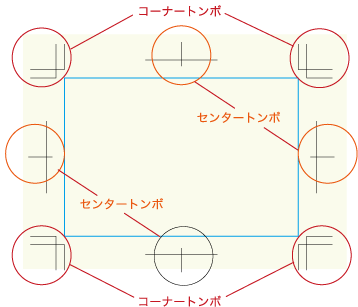
11-07/トリムマークの意味
印刷機に版をセットするときに、紙と版の場所をぴったり合わせるための目印がトリムマークです。
トリムマークのパーツの中でいちばん重要なのは、天地と左右の真ん中にそれぞれ記された「センタートンボ」です。
印刷の工程で印刷機に版をセットするときは、版の端から場所を合わせるのでなく、センターから合わせていきます。そのほうが誤差が少なくなるからです。


11-08/既存のちらしを観察してみよう。
デザインの要素には次のような項目があげられます。
また、今回の課題の要項から、記載しなくてはならない要素を拾ってみました。
<伝えたいことのイメージを決定するキービジュアル>
1:「アイキャッチャー」(メイン画像。いわば、この画面の主人公。ぱっと一番先に目に入り、見た人の印象を決定づけるグラフィック)
2:「キャッチコピー」(イベントのタイトルだったり、目に入りやすい言葉だったり。メイン画像と一体になって、意味を補ったり、イメージを素早く伝えるための文言。フォントを吟味して美しく印象的に並べると、言葉自体が強いグラフィックとしてイメージをわかせる場合もあるのでとても重要)
3:「サブコピー」「ボディーコピー」(内容を補足説明する部分を「ボディーコピー」と呼んでいます)
4:背景の画像(メイン画像と一体化させてもよい)
<大きくする必要はないが、正確に記載する必要のある項目>
5:イベントタイトル
6:イベントの期間
7:場所
8:場所のインフォメーション URL 住所 電話番号 メールアドレス 営業時間など。細かい項目だが、一言も落とさずしっかりと
9:地図 初めて訪れた人がきちんと行き着けるように現地を偵察するとよい。細かい文字ものせた文字はすべて読めるようにする。
10:協力団体
11:制作協力
12:ロゴ 赤十字&デジタルハリウッド大学
これらの材料を集めることから仕事の開始です。
地図や営業時間の表など、あとからじっくり作成する予定のパーツは「とりあえずこのくらいの大きさで地図」とか「営業時間の表はとりあえずこのくらいの面積で」とかいうふうに、最初は敷地を示す長方形で良いです。
またメインのビジュアルはラフスケッチをスキャンして入れておいたり、ラフスケッチがない人は仮の画像を配置するだけでもいいです。
B4のドキュメントにA4のトリムマークを準備して、入れなくてはならない項目のパーツをとりあえず並べてみましょう。
11-09/スケッチは「決める」ため必要なのだ〜
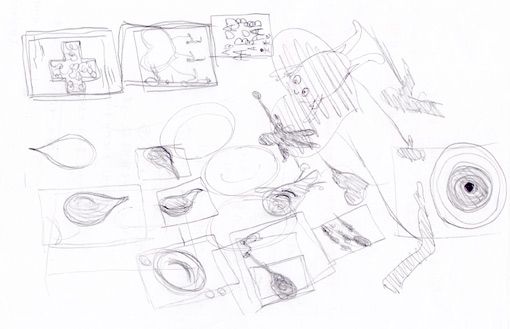
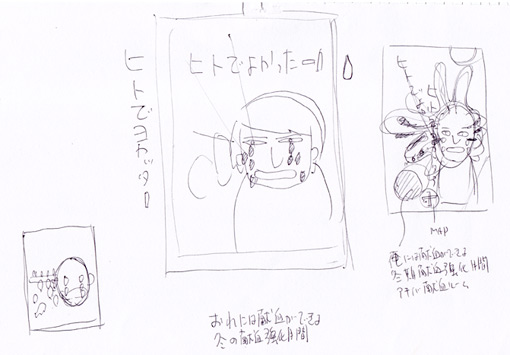
ラフスケッチが描けない!そこで止まってしまって、制作に入れない人の気持ち、わたしもわかります。素描ってそれ自体がけっこうなスキルのいることなので、描き慣れない人にとってはたいへん難しいことと思います。
そんな人に勇気が出るように、わたしの最初のへなちょこスケッチをお見せします。最初は落書きでいいです。丸とか四角とかをなんとか組み合わせて、あとは棒線を引っ張って説明書きでおぎなっても良いのです。
なんでラフスケッチが無いとダメなのか?というと、描いておかないとどんどん考えが変化してしまい、とりとめのない迷路に迷い込み、時間切れになりやすいからです。
地図を持ったり、時刻を調べないでハイキングに出かけるのと似ています。時間や予算に余裕のあるときでしたら、行き辺りばったりのほうが、発見も多い旅になることでしょう。むしろ自然の成り行き任せのほうが有意義な経験になるかもしれないくらいです。
しかし、仕事の場合かならず頼んだ人がいて、予算も期限も決められています。寄り道や道に迷う事のないよう、スケッチは必要なのです。
ただし、そのスケッチじたいは商品にはなりませんし、仕事内容を共有する仲間(今回はわたしとみなさん)の間に、「なにをめざして、どんな感じにしたいのか?」が伝わればOKです。
描画が得意な人は手を動かす事で脳の奥から思わぬ思いつきが転がってくることがあります。手と脳はつながっているのかもしれません。わたしは、へなちょこスケッチを描いているうちに、下のようなアイデアが降臨いたしましたので、採用します。これでいきます。きめたら、スケッチがいくらよれよれでも、制作方針はぶれないように進めます。
11-10/材料を集める
ラフスケッチと自分の技量をすり合わせて、「どんな表現にしたら最高にいいものが作れるか?」という計画を練ります。
「人でよかったぁぁ」
キャッチフレーズが決まりましたので、主人公は男の人。誰って、限定されるよりも、いろんな人に当てはまったほうがいいので、具体的でないイメージでよいと割り切ります。(予算があれば、向井理くんにモデル頼んで、デジ大前で撮影したいのですがねっ)今回はイラストっぽい表現にします。
しかし、わたしにはイラストが描けません。どうしよう。消去法で「フォトコラージュ」という表現を選びます。
フォトコラージュというのは、複数の写真を組み合わせて、もとの写真とは違うイメージを新しく作るという表現手法です。
コラージュのための写真を集めるのですが、条件は
1 画像解像度が足りていること
2 著作権が使用許可となっていること
3 「切り抜き」使用ができること 以上3点。
条件に気をつけながら画像を探します。手持ちのストックにない物はwebで探します。
著作権フリーの画像が手に入る参考サイト
写真素材 足成
ゆん フリー素材
女性モデルのフリー画像 model.foto
食材・料理のフリー写真集
その他にも「包み紙やスクラップブックからの紙素材をスキャンする」「自分で写真を撮る」などの方法がありますが、いずれの場合も著作権と肖像権には自己責任で注意してください。
11-11/ロゴやキャラクターを作る
既存のちらしをお手本に見ながら、マーク類の大きさと配置の仕方をよく観察すると、自分の思い込みだけで仕事を進めるよりもずっと時間が短縮できます。
※マークの左右寸法、天地寸法、周りの空き、票に入っている場合は、罫線との間隔を、実際に採寸して、 自分の原稿上で再現するとリアルになりますよ。
イベントのタイトルやキャッチコピーもマークを作るときの気持ちで、それだけでひとつのデザインとして切り離してもかっこよくする、くらいの気持ちで文字を組んでみます。
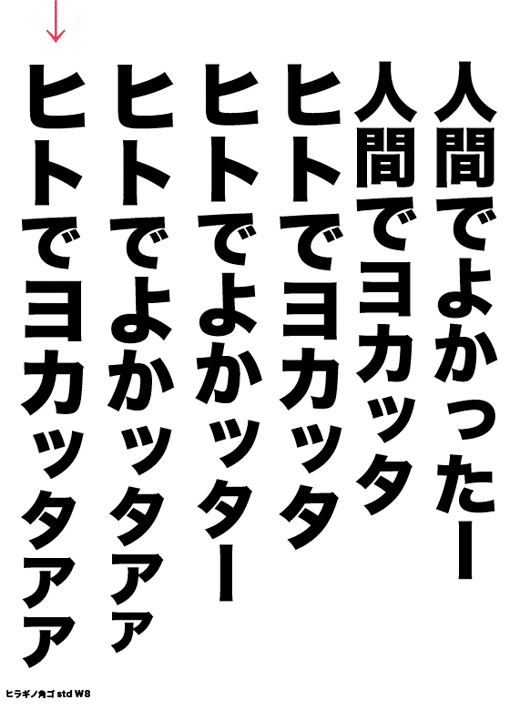
フォントを選びます。いくつも並べて見比べながら決定していきます。
目指すは元気あるビジュアル。「よかったー」で、スカーッと涙が出てくる感じ。
文字を並べるときは、最初「文字じたいが含んでいる空きの面積と周りのすき間の面積が同じくらい」を目指しています。
その後、文字と文字の空き(字間)を広くすると「のびの〜びした感じ」が演出できます。
文字と文字の間が狭くなると「せっぱつまった感じ」や「緊張感」が演出できます。
(だいたいこういう作業のときは、声を出して、ます。出来上がったら、ぜひ、声に出して読んでみてください。)
11-13/献血キャンペーンポスター4:版下ベースの制作
・Illustratorで課題用紙にあるとおりのサイズの版下原稿ベースを作り、各自のパソコンに保存します。
・ドキュメントサイズは仕上がり寸法にトリムマークを作成したものが全部表示されるように、ひとまわり大きなアートボードにしておきます。
今回の場合はA4のチラシを作ります。アートボートのサイズはB4にすると良いでしょう。
・新規書類→アートボードサイズB4
・長方形ツールで「塗り」黒、「線」なし、「幅210×高さ297mm」の長方形を作成します。整列パレットでアートボードのセンターに配置します。
・長方形を選択し、「オブジェクト」→「トリムマーク」で、トリムマークを作ります。
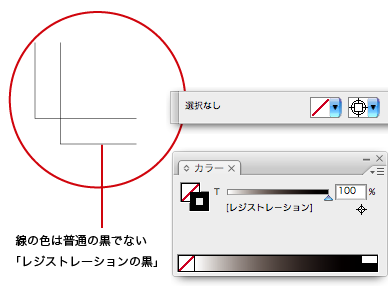
*トリムマークの黒は「レジストレーション」とよばれています。4色分解すると「C=100% M=100% Y=100% K=100%」という設定になっています。
・もとの長方形をいったん、コピーしておきます。そのあとガイドにしましょう。
・右クリック→ガイドを作成。
・先ほどコピーしておいた長方形をその場にペーストします。「Ctri+F」(真上にペースト)。
・変形パネルで5mm内側の線に作り替えます。参照ポイント「真ん中」を選択して「w200mm」「h287mm」。
*参照ポイントを真ん中にすると、中央を中心に変形してくれます。
・この長方形もガイドにします。これで、5mm内側に「マージン」が作成できました!
*マージンは周りのホワイトスペースのことです。4方のマージンを統一すると、整った印象になります。
マージンを無視して画面の縁ぎりぎりまで配置され、縁で裁断される「断ち切り」があっても別にかまわないのですが、他の要素のマージンが統一されていると、「断ち切り」の迫力がさらに増します。
・折線の位置にガイドを引き、「塗り」色を「なし」、「線」色を「レジストレーション」にした直線を書きます。
・折りトンボもトリムマークと同じレイヤーに描き、トリムマークやガイドの入ったレイヤーは一番上の階層にし、ロックをかけておきます。
・トリムマークとは別にレイヤーを作りトリムマークレイヤーの下に位置させます。画像やマークは下のレイヤーに制作していきます。