6月25日(木)・29日(金)の授業復習ノート
本日のポイント
10回目の授業内容です。しっかり復習しましょう。
■選択範囲の取り方
1.ブラシツール、消しゴムツール、バケツツールをつかって、マスクを「塗る」作業、マスターできましたか?
2.レイヤーのコピー&ペースト、できますか?
3.背景色の付け方を学びました?画像の必要な部分を切り取って、背景色のレイヤーの上に表示させます。切り取り方は、何種類マスターできましたか?
第十回目の宿題■献血月間のポスターのラフ案をもとに、デザインに必要なパーツを集め始めましょう。
・今週、ラフ案に「OK」が出なかった人は、ラフ作成をふんばります。
・ラフスケッチに「OK」が出た人は、イメージをもう少し具体的に浮き上がらせましょう。
頭の中のイメージを画像に置き換えるには、「いろんなアウトプット例」をお手本にすることが大切です。今の自分にできる方法で、メインビジュアルの画像を作るための素材をゲットしてください。
・写真を作品中に使用する人は、画像解像度に気をつけてください。
・このポスター全面に画像を敷く場合の画像は、「画像解像度350ppi 幅216mm 高さ303mm」に設定して書き始めてください。
・Illustratorのパスでイラストを描こうと思う人は、ドキュメントを「A4」サイズで設定して、デザイン作業を始めてください。
・「コラージュ作戦」という案もあります。
何枚かの画像を合成する技法を「コラージュ」といいます。
コラージュ用の画像をダウンロードなどで手に入れる人は、画像の著作権に充分気をつけてください。素材の画像解像度にも注意しましょう。
自分で撮影ができる人は今週写真を準備しましょう。
・メインビジュアルをイラストにしようと考えている人はイラレでパスを作成しても、PhotoshopやSaiのブラシツールを使って1から描いても、またベクターとビットマップを組み合わせてもいいです。
*次週は授業時間中にラフデザインと作成データのチェックをします。「OK」が出た人もフラデザインを持参してきてください。
10-01/レイヤーマスクを文字ツールで作る
・「03gouse」ファイルの中の「04sora_moto.psd」を本日のフォルダーの中に「ana_to_hei.psd」という名前で保存。
・「05hei_moto.psd」のレイヤーを「ana_to_hei.psd」の作業画面上にドラッグドロップします。
・木の塀のレイヤーの上に文字を打ちます。文字を適当な大きさにデザインします。
・文字レイヤーのサムネールウィンドウをCtrl+クリック。文字の部分を選択します。
・選択範囲が取れたら、文字レイヤーの可視ボタンを切っておきましょう。
・木の塀のレイヤーを選しましょう。レイヤーパレット下部の「レイヤーマスク追加」ボタンを押します!。
・文字の形で塀に穴が開きました!。
・さらにリアルにするために、板の隙間を多角形投げ縄ツールで選択します。(Shiftを押しながら→選択範囲の追加をしながら)
・木の塀レイヤーのレイヤーサムネール選択し、選択範囲を黒で塗りつぶし(Alt+Backspace)。
・塗った部分が削れ、板のすきまから下の空が見える状態になりました!。
10-02/いろいろな選択範囲の取り方
Photoshopの画像合成はは選択範囲の取ることから始まります。
必要な部分を選択範囲で囲み、切り取って合成したり、必要な部分に加工をかけていくのです。
選択範囲を取るにはいろいろな種類があります。
選択する写真部分の形状によって、選択の方法やツールを使い分けていきます。
授業では下の6種類の方法を体験します。
1.[選びたいものと背景とのエッジがぱっきり分かれているもの]
ペンツールで描いたパスを 選択範囲にする。
2.[背景がほぼ単色で複雑でないもの]
自動選択ツール(魔法のつえ)
3.[背景がいろいろな部分に分散しているもの]
色域指定
4.[形が入り組んでおり、背景も複雑なもの]
投げなわツールなどでざっくり選ぶ+クイックマスクモード
5.[動物の毛や、セーターなど、境界線がぽやぽやしているもの]
抽出
6.[人物など、上の5つでは選択するのが難しいもの]
アルファチャンネル
それでは、いろいろな選択範囲を試してみましょう。
10-03/Photoshopのペンツール
・「素材」「02選択範囲」の中の「01いろいろな選択範囲.psd」を開きましょう。
・別名で保存します。「01ペンツール.psd」。
・ペンツールは境界と背景のエッジがはっきりしているものに適しています。
・ツールボックスからペンツールを持ちましょう。
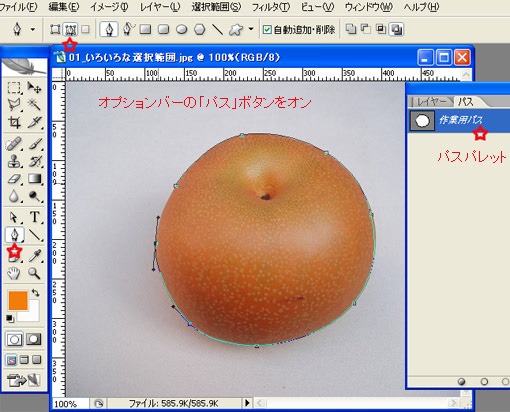
・オプションバーの「パス」ボタンをオンにしましょう。
・画像のアウトラインに沿ってパスを描きます。
・描いたパスは「パスパレット」に格納されます。

※パスが描きたいだけのときは、オプションバーの3つ並んだボタンの真ん中「パス」をオンにしましょう。
オプションバーで必ず「パスボタン」を選択します。そのままクリックすると「シェイプレイヤー」というものが勝手にできてしまいます。
※「パスパレット」とは、描かれたパスが格納される場所です。
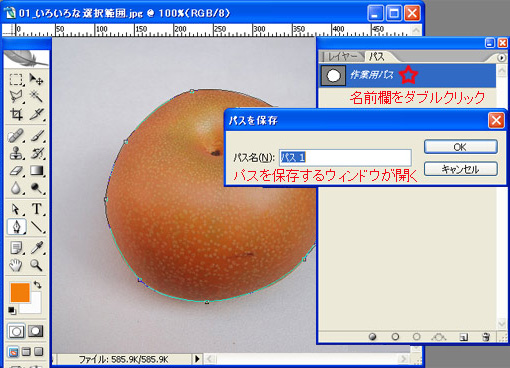
・パスパレットの名前は「作業用パス」になっています。→ダブルクリックしてパスに名前をつけましょう。
・パス画面が開く →パスの名前をつける。

※「パス1」とか「任意の名前」など、名前がつくとパスは、保存された状態になります。「作業用パス」のままだと、新しいパスを書き加えたときに上書きされてしまいます。
10-04/パスを選択範囲にする
・パスパレット上のパスの名前を選択すると、画面上にパスが現れます。
・パスパレット上の空白の部分をクリックすると、選択が解け、画面上からパスが消えます。
・パスパレットのサムネールウィンドウをCtrl+クリック「コンクリ」。パスが選択範囲に変わります。
・Ctrl +Shift +I(いのき) 選択範囲が逆転します。
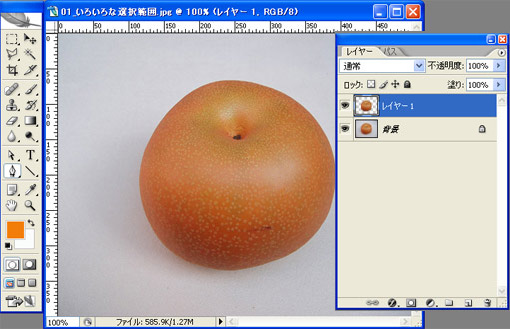
・レイヤーパレットに戻り、コピーするレイヤーを選択しましょう。
・Ctrl+C(コピー)、Ctrl+V(ペースト)

※画像をペーストすると、自動的に新しいレイヤーが生成されます。
・元の画像とペーストによって新しくできたレイヤーの間に「新規レイヤー」を作ります。
(下のレイヤーを選択した状態でレイヤーパレットの新規レイヤーボタンを押すと、すぐ上に透明のレイヤーができます。)
・新しいレイヤーをレイヤーパレットで選択します。
・作業画面にもどり、Ctrl+A 新規レイヤーの上を全面選択してます。
・描画色に好みの色を選択 →Alt+Backspace(描画色を塗る)
・レイヤーパレットの「透明度」のウィンドウに数値を入れ、色の強弱を調整しましょう。
10-06/投げなわツール
「01いろいろな選択範囲.psd」を開く。別名で保存しましょう。「クイックマスクモード」。
・投げなわツールとクイックマスクモードを使い、なしの画像を選択しましょう。
・投げなわツールは大ざっぱに選択をとるときに向いています。
・一筆描きの要領で、なしの周りをドラッグします。

・おおざっぱでよいです。それから、曲がってしまってもよいです。とにかく、終点を始点に重ねてください。
*始点と終点が重ならない限り、ずっと、線が切れないという、やっかいなところがあります。毛糸がからまったような状態にこんくらがったら、とりあえず、始点にカーゾルを合わせましょう。
・囲んだ部分が選択されます。
・Shiftを押しながら囲む→範囲を追加。
・Altを押しながら囲む→範囲を削る。
10-07/クイックマスクモード
・クイックマスクモードは選択範囲を修正するだけのための画面モードです。
・投げなわツールでとった大雑把な選択範囲をクイックマスクモードで修正してみましょう。
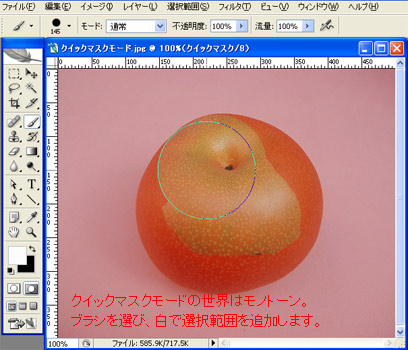
1.[マスクモードに切り替える]選択をしたまま、 ツールボックス下から3番目右側のボタンをON。
※選択範囲だけが白く、選択範囲外には赤いマスク(デフォルトは赤、好きな色に変更できる) がかかった状態として確認できます。

↑ マスクモードに入った状態 ↑ブラシで加筆、修正ができます。
2. [ブラシツールを持つ] ブラシの先端をハードブラシにしましょう。
塗り色を示すカラーボックスが黒、背景が白に自動的に変わっています。
4.[マスクの修正] 選択範囲外を黒で塗りつぶします。
※黒で塗るとマスクが追加されます。白で塗るとマスクが削られます。
※Ctrl+Xキーを押すとブラシ色、白と黒が入れ替わります。
5.[マスクモードから抜ける] ツールボックスの下から3段目左ボタンを押すと通常のモードに切り替わります。→マスクの形に選択範囲がとられています。
6.[選択範囲の反転] Ctrl+Shift+I。「なし」が選択される。
・元の画像とペーストによって新しくできたレイヤーの間に「新規レイヤー」を作り、このレイヤー選択します。
・Ctrl+A 新規レイヤーを全面選択。
・描画色に好みの色を選択 →Alt+Backspace(描画色を塗る)
10-08/便利なショートカット
・ctrl+レイヤーのサムネールウィンドウをクリック そのレイヤー上のピクセルが載っている部分を選択範囲にしてくれます。
・ctrl+D 選択範囲の解除 イラレで「ctrl+D」は「前の動作の繰り返し」でしたが、Photoshopでは選択範囲の解除となります。
・X ブラシツールを持ったとき 「X」キーで白と黒が入れ替わります。
・Ctrl +Shift +I(いのき!) 選択範囲の逆転

10-09/献血キャンペーンポスター」2: いいデザインの観察
まず、かっこいいポスターを観察してみよう。
「こういうのを作りたいっ!」という感動をゲットしよう。
気に入った作品があったら、観察。
1まず、何を一番先に見たか?
2自分の目がどのように動いたか?
3きちんとインフォメーションを得ることができたか?
グラフィック的視点で観察
1作者はどこから作り始めたのだろう?どこから描き始めたのだろう?
2いくつの要素が描かれているか?→パーツの数を数えてみよう。
3何枚のイラストが組み合わされているか?何枚の写真が使われているか?
4何色の色が使われているか?
5一番大きなパーツと一番小さなパーツの大きさはどのくらいの比率になっているのだろう?
魅力の原因を分析してみよう。
それから、先週描いたサムネールくらいの大きさの四角の中に、ざっと、この作品を写して描いてみよう。作品の模写って、勉強になります!
ポスターの要素
1キービジュアル
・はっと目を引く図、イラスト、画像
・タイトル
2イベントのインフォメーション
・日時 場所
・場所
3イベントの説明
・キャッチコピー
・サブコピー
4その他のインフォメーション
・連絡先
・地図
・価格やスペック
・注意事項
・協賛や協力会社、スポンサー名
5ロゴマーク
フォントを使う|タイポグラフィー
http://www.typographicposters.com/kiko-farkas/
http://photoshopvip.net/archives/7266
イラストとフォント|カッサンドル
http://sol.oops.jp/illustration/cassandre.shtml
10-10/献血キャンペーンポスター」3: 記載項目
アキバ献血ルーム 冬期献血強化月間
※キャッチコピー サブコピーは各自で設定
ご協力いただいた方にプレゼントをお渡ししています
平成25年2月1日~28日
全血献血 平日10:00~12:45 14:00~17:45
土日祝10:00~17:45
成分献血 平日 土日祝 10:00~12:00 14:00~17:00
アキバ献血ルーム http://www.tokyo.bc.jrc.or.jp/rooms/roomhp/room7.html
TEL 03-5298-2811 千代田区外神田1-18-19
新秋葉原ビル1階JR秋葉原駅電気街口からすぐ ダイビル手前
地図記載項目:秋葉原駅、電気街口、主な建物、矢印など導線希望
協力団体:神田山本町 神田消防署 秋葉原UDX総合管理事務所 秋葉原タウンマネジメント株式会社
制作協力:デジタルハリウッド大学(※ロゴ)
10-11/画像解像度
・「解像度」とは、画面のきめの細かさのことです。
・パソコンの画面で画像は色情報を持った小さな点集まりで構成されています。この点はタイルのように四角く区切られて敷き詰められて並んでおり、このタイル状の1枚1枚を「ピクセル」と呼んでいます。
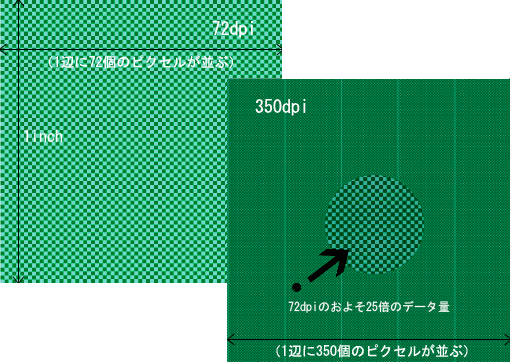
・1インチあたり何ピクセル入るかを「ppi」pixel per inch(ピクセルパーインチ)、または「dpi」dot per inch(ドットパーインチ)という単位で表します。
・300ppi→1インチ(25.4mm)四方に300個のピクセルが入ること。
・72ppi→1インチ(25.4mm)四方に72個のピクセルが入ること。
・数値が高いほどきめ細やかな画像になるが、情報量は重くなります。

*web出力用は72ppi
プリンター出力用は150ppi
印刷製版用には300〜350ppi と覚えよう。