7-06/ファイルの保存形式
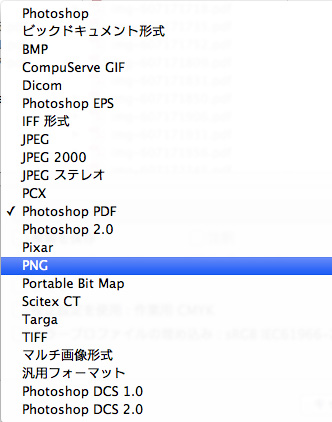
Photoshopはさまざまなファイル形式を取り扱うソフトです。
「別名で保存」を押しますと、取り込んだときのままの形式が「.psd」という形式が選ばれることでしょう。
イラストレータに配置して下絵として使用する場合は「.pdf」「.png」「.psd」「.jpg」どれでも問題なく表示されます。

今後はいろいろなファイル形式を勉強します。印刷原稿として、プリントする場合は「.psd」、ウェブで配信する可能性のある場合は「.png」などと、使い分けていきます。
6月4日(月)・8日(金)の授業復習ノート
本日のポイント
7回目の授業内容です。しっかり復習しましょう。
■パッケージのトレースを完成させよう|先週使ったテキストツールのおさらいします。
1.フォントの形には個性があります。字形の個性に合ったフォントを選べますか?
2.言葉のイメージを強めるには文字と文字のあいだのすき間の間隔が大きく関係しています。このすき間をコントロールすることができますか?
■photoshopの基本操作を学びましょう
1.選択の取り方、選択の追加、削除の仕方はマスターできましたか?
2.レイヤーを分けて作業しますが、作業するレイヤーがきちんと選べますか?
3.レイヤーをまとめて動かしたり、必要なレイヤーだけを表示させたり、また、レイヤーをひとまとめに合体させたりする操作は確認できましたか?
第八回目授業の宿題「パッケージのトレース完成」
文字の原稿
■A4の黒いケント紙とA4用の封筒を用意します。
黒いケント紙は作品をよく見せるための台紙です。画材店やデザイン用品を取り扱っている店で買えます。
パッケージの作成がA4サイズに入る人はA4、大きくて入りきらない人は作品が入る大きさのケント紙を用意してください。
パッケージを出力した紙を黒ケントの中央に、貼ります。しわが出ないように注意します。
作成したデータをCDに焼いたものと、黒ケント紙に作品を貼ったものを封筒に入れて提出します。封筒の表書きに自分の学籍番号と名前を書きいれます。
7-01/パッケージトレースの文字詰め
フリーダイヤルやリサイクルのマークはウェブを参照しましょう。ダウンロードするものは、使用の際のルールをよく確かめて使用します。
*フリーダイヤルのアイコン
*プラマークのアイコン
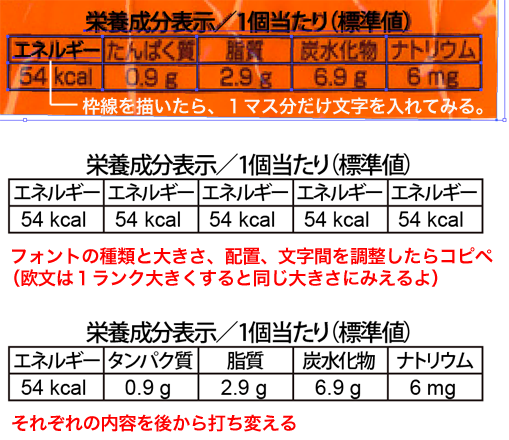
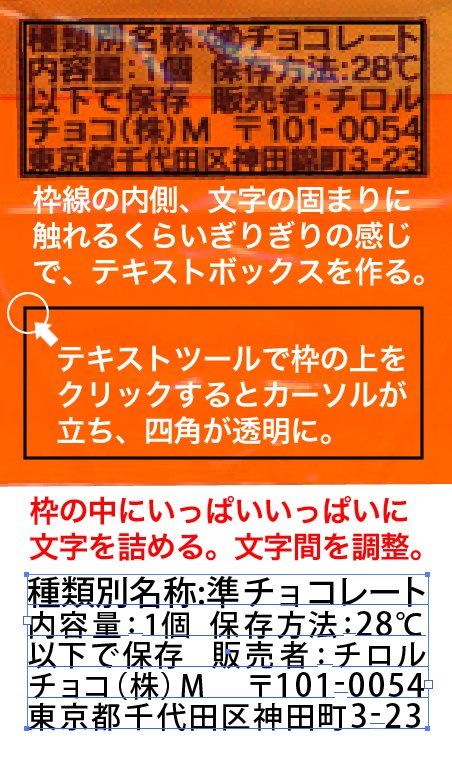
*四角い箱の範囲に文字情報を納めるには「箱組文字ツール」を使用すると便利です。
*繰り返しの魔術で楽をして美しく仕上げる
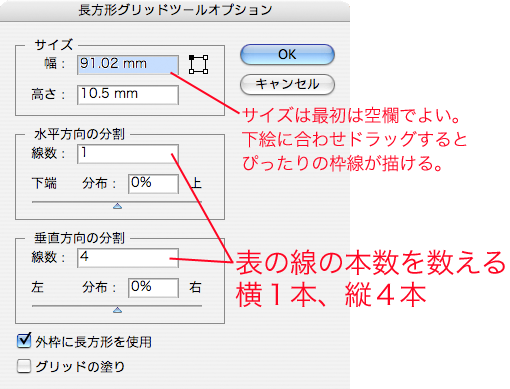
*表組専門のツールで楽をして美しく仕上げる
表組専門のツールはツールボックスの「線ツール」の裏にあります。
*四角い箱形に文字を入れてみよう
*製品のパッケージには鉄則があります。たくさんの情報が詰め込まれているように見えますが、「入れた情報はどんな小さい文字でも絶対に読めるように」気遣われています。
*また、たくさんの情報をただ並べるのではなく、「必要な情報を優先順位の高い順に目につくように」工夫されています。 パッケージに込められた工夫をうまく吸収ような感覚で、観察しながら線や文字をなぞります。
観察すべき点は
1 「限られたスペースに全部の情報を入れるためにどんな工夫がされているのか」
2 「必要な情報がどれぐらいの大きさで詰め込まれているか」
の2点です。
パッケージは「グラビア印刷」という方法で印刷されることが多いです。
大量に早く印刷されるため、文字はすべて、かすれたり、細かい部分にインクがはみ出してつぶれたりしないような、形のフォントが使われています。
*テキストの部分をそっくりに仕上げるには、デザインをしたときとそっくり同じフォントが必要です。
●モリサワの新ゴを観察する
今回は、それぞれのパソコンに入っているフォントの中から、できるだけ近いフォントで代用してすすめましょう。
ロゴやスペックなど、文字ツールを使った部分は完成後にアウトライン化しておきましょう。
いったん保存したら、別名保存でファイル形式に「.pdf」を選択し、デジキャンの第6回提出フォルダーに送ってください。
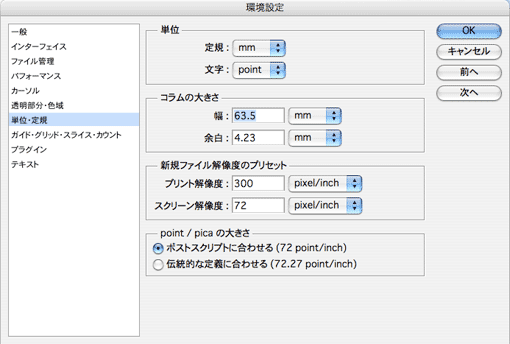
7-02/Photoshopの環境設定をグラフィックワーク用にする
今回の実習用のPhotoshopの環境設定です。
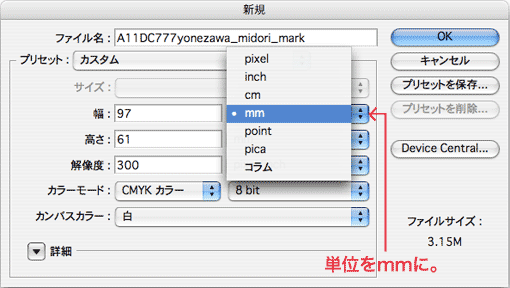
長さの単位を「mm」にします。
Photoshopのフォントの単位には「級」がありません。「pt(ポイント)」を選びます。
カラーモードを「CMYK」にして進めましょう。
7-03/ Photoshop書類の開き方
・書類を開く(Ctrl+O)
*Photoshopは、画面のグレイのバックグラウンドカラーの上をダブルクリックするだけで選択画面が開きます。
・書類を閉じる。(Ctrl+W)
・新規書類を開く(Ctrl+N)
・Photoshopの作業領域
・新規書類のカンバスカラーに「透明」を選択すると。描画スペースにはチェックが現れます。
・「透明」な状態は細かいチェックで表現されています。
・白い紙の状態にするにはいちばん下のレイヤー全体に「白」を塗りつぶします。
・新規書類を設定時に背景に「白」を選ぶと、背景には最初から白が塗り込まれます。
・背景レイヤーには最初ロックがかかっています。ロックを外すと移動やレイヤーの移動、消去ができるようになります。
・ドキュメントの左下をドラッグして、表示領域を大きくしてみましょう。
・書類の周りにグレイのスペースが現れます。
・グレイの部分を塗ったり描いたりすることはできませんが、コピー&ペーストしたデータを置いておくことはできます。(※グレイ部分に置かれたデータは、変形ツールなどで変形しようとしたときにはバウンディングボックスが現れ、存在を確認できますが、通常画面では見ることができません)
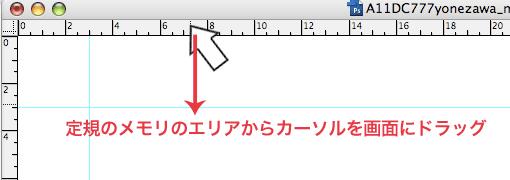
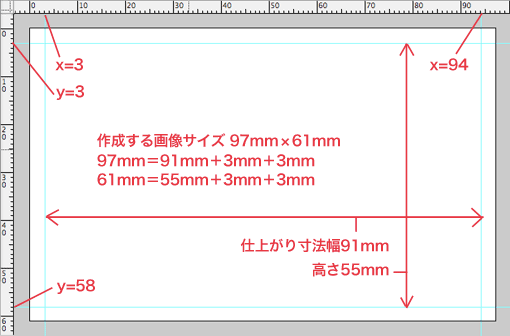
7-05/定規とガイド
・定規を出しましょう。「表示」→「定規」。このとき環境設定の単位がmmに直していないと目盛りが「ピクセル」で刻まれますので注意してください。
・Photoshopでは画面の左上がx=0、y=0と設定されています。
・ガイド線を引いてみましょう。
目盛りの上にカーソルを重ね、ワークエリアの内側に向かってドラッグするとガイド線が現れます。画面を拡大して、正確にガイドラインを引きます。


7-07/イラストレーターのデータをコピペ
イラストレータのデータを簡単に取り込むことができます。
イラレ上でオブジェクトを選択して「コピー」→Photoshopの書類の上で「ペースト」
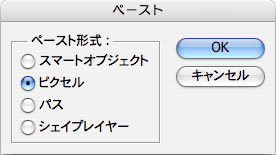
このようなオプションが開きます。
・ピクセルを選択すると、ペーストの瞬間に、画像データを書き出して貼付けてくれます。
・「パス」の状態でペーストしたものは「パスレイヤー」のペーストされます。
7-08/レイヤー
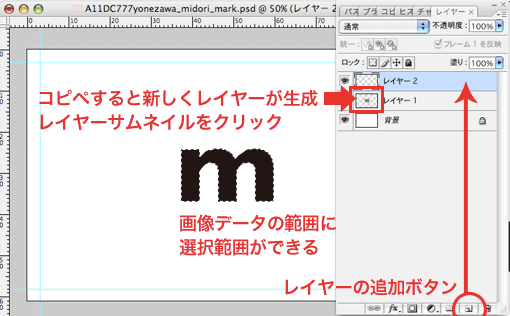
Photoshopでコピー&ペーストした画像はそれまで選択されていたレイヤーの上に自動的にペーストされます。
・さらに新しいレイヤーを追加してみましょう。
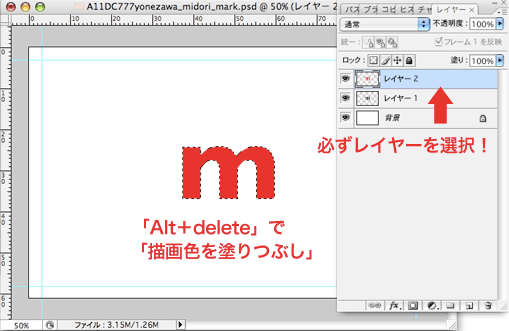
・新しくできたレイヤーをパレット上で選んで、その上に選択範囲を取り、別の色を塗ってみます。
・レイヤーを表示したり非表示にしたり移動ツールでうごかしたりしてみましょう。原画の上にかかった透明の膜の上に作業をしているのだとイメージしてください。
・捨てることも、順番を入れ替えることも、このレイヤーに色調などの補正をかけることもできます。
・また、レイヤーをつかんで、違う書類の作業画面にドラッグドロップという方法でもレイヤーがコピーできます。
・複数のレイヤーをまとめて選択したい場合は、Shiftを押しながら、クリック。
・レイヤーパレットメニューの中には、「レイヤーを結合」「下のレイヤーと結合」「画像を統合」などのレイヤーに関するコマンドがセットされています。
・レイヤーパレットを出し、レイヤーを追加してみましょう。
・新しくできたレイヤーをパレット上で選びます。その上に選択範囲を取り、描画色を塗りましょう。
・レイヤーを表示したり非表示にしたり、透明の膜の上に作業をしているイメージです。
・レイヤーを捨てることも、順番を入れ替えることも、このレイヤーにカラー補正をかけることもできます。
・また、レイヤーをつかんで、違う書類の作業画面にドラッグドロップという方法でレイヤーがコピーできます。試してみましょう。
※Illustratorの「新規レイヤー」は、「レイヤーを入れるフォルダ」でした。Photoshopの「新規レイヤー」ボタンを押すと、レイヤーそのものが現れます。
※Photoshopでは、何かを描くたびにレイヤーを選ぶ必要があります。Illustratorではワークエリアのオブジェクトをクリックして選択しましたが、Photoshopでは、レイヤーを選択します。画像に変更を加えるときは、元の画像を残して新しいレイヤーに加筆していきましょう。選んだレイヤーに加工が施されます。
一番下のレイヤーは必ず「背景レイヤー」という特別扱いのレイヤーになります。背景レイヤーには加筆はできますが、色調や大きさの変更などの手が加えられません。
●背景レイヤーに手を加えたい場合は、かならず、「背景レイヤー」をダブルクリックして、普通の「レイヤー」に変更してください。