2009年05月20日
5月21日(木)・22日(金)の授業復習ノート
本日のポイント
4回目の授業で学ぶ項目です。思い出せますか?もう一度練習してみましょう。
■ペンツールでハートを描いてみよう!
・ハートはいろいろな曲線が組み合わされてできている形です。
ハートがペンツールで描けるようになると、だいたいのパスを自由に描く実力がつきます。
いろんなハートを描いてみましょう。
■パスの編集。オブジェクトのパスを編集して涙(ティアドロップ)を描いてみよう。
・描いちゃったものをあとから部分選択して修正しましょう。1点だけを選択するには、白い矢印の「部分選択ツール」でしたよね。
第四回目の宿題 「紋章のトレース」
■鷲の彫刻をトレースしましょう。
素材ダウンロード
・2週間続きの課題です。今週は課題の写真の必要な部分のアウトラインをペンツールでトレースしてきてください。データは次回の授業で使用します。
・Illusutratorで新規書類を開きます。サイズ:A4 カラーモード:CMYK
・「自分の名前_washi.ai」という名前をつけ、Illustratorのファイル形式で保存します。
・ダウンロードした画像もLessonフォルダーの今日の日付のフォルダーに、そのままの名前で保存します。
・Illustratorの書類を開き、「ファイル」メニューの「配置」を選択します。これは、他の書類の画像をイラレ上に読みこむコマンドです。
・ファイルの種類に「すべてのファイル形式」を選びます。ファイルの場所に画像を保存したフォルダーを選ぶと、「washi.jpg」が選択できるようになります。
・「washi.jpg」を選択すると、「リンク」欄にチェックが入れられるようになります。今回はチェックを入れずに配置します。チェックをいれていないと、画像データは「埋め込み」で配置されます。
・レイヤーパレットを開き、画像のレイヤーの上にパス用のレイヤーを作ります。
・画像のレイヤーをパス用レイヤーの下に潜らせてロックをかけると、下絵が選択されることがなく作業がしやすいです。
・パスレイヤーを選択して、トレースを進めます。選んだレイヤーの中に描いたレイヤーが描いた順に重なっていきます。
*ポイント:アウトラインをトレースする最中はペンツールの「塗り」を「なし」にします。色面にしたいパスは、必ずクローズパスにして、始点と終点を重ねてから「線」を「なし」に設定し、「塗り」に色を入れるようにしましょう。
・データは自分のパソコンに入れて必ず持参してください。メールで送る必要はありません。
4-01/ペンツール
最初にパス基本の4パターンを練習しよう!
1:直線
2:曲線
3:直線+曲線
4:直線+曲線
ペンツールを持つ 塗りを「なし」に線に好きな色を選ぶ 線は2ptくらい
直線を描こう! 最初はジグザグ
・ペンツールで点を4点打つ
・点を描き終えたら必ず選択ツールに持ち替え 白地をクリックして選択解除
選択を解除すると、線をいったん「カット」することとなります。
・描いた直線を修正
・ダイレクト選択ツールに持ち替えて動かしたい点を選択
・矢印キー「→↑←↓」で移動させる
※矢印キーが思いどおりの幅で動かないときは、編集メニュー 環境設定 一般 キー入力:0.1mm
(キー1回分の移動距離が小さくなる)
線パレット 「線の先端を丸くする」ボタンを押すと線の先端の形状が選べる
※出てないときはパレットメニューから「オプションを開く」
S字の曲線に挑戦!「ベジェ曲線」
・ベジェ曲線とはアンカーポイントと方向線とコントロールポイントによって生まれた曲線
・アンカーポイント2点とベジェ曲線2つで半円が作れる
・弓のしなりのように、両端のアンカーポイントからの方向線の長さと角度が曲線の方向と力を指示する
方向線の向く方向に線が生まれると覚えましょう!
・ひげのような方向線は来た方向とこれから行く方の2方向に同時に出る
1:水平方向にガイドを引く
2:ガイド上に1点打つ。打ったとたんに時計の12時半方向にドラッグ、高さは作ろうと思うカーブの高さの1.3倍くらい
3:マウスをいったん離し、2点目をガイド上に打ちながら、こんどは下方向、5時半の向きにドラッグ、カーブの形を見ながら力加減
4:3点目はまた斜め上向き、12時半の方向にドラッグ
5:Ctrlを押すと選択ツールにカーソル変わる 白地をクリックで、いったん選択解除(パスをカット)
6:ダイレクト選択ツールで曲線上をドラッグすると方向線が現れる
7:必ず方向線のコントロールポイントをつかんで長さを調節すると、カーブの形を修正できる
折り返しのある直線(直線と曲線のミックス)
1:点を打つ Shiftを押して2点目を打ったら、カーソルを離さずShiftをAltに持ち替えて
2:曲線の行く方向にドラッグ
3:方向線がのびて曲線に変わる
4:3点目を打つとき、5時半の方向にドラッグ
5:描き終わったら選択ツールに持ち替えて白地をクリック、選択解除
折り返しのある曲線(半円状の曲線が2つ連続)
1:点を打つ 12時半の方向にドラッグ
2:もう一点打つ
3:打ったら マウスを離さないまま、Altを押しながら方向線の方向転換
4-02/パスの編集
ベジェ曲線の追加と削除
[円→正方形]
・まず円を選択
・アンカーポイント切り替えツール(Vの字ツール)で 4つのアンカーポイントをクリック
・方向線がなくなり線の分岐は直角になる
[正方形→円]
・正方形を選択
・Vの字ツールでアンカーポイントをつかみ、角に対して45度にドラッグ
・ 方向線が両方向に伸び、角は丸く、線は曲線に
[ティアードロップ]
・正円を描く
・頂上の点をアンカーポイント切り替えツールでクリック 方向線が消え、上のとんがりができる
・ダイレクト選択ツールで白地をクリック、選択を解除してからオブジェクト中段の2点をドラッグ選択
・拡大縮小ツールに持ち替え、片方のポイントを内側にドラッグ 幅が縮まる
・2点の選択をしたまま、↓キーを数回押す ポイントの位置をしたにずらす
・アンカーポイントの切り替えツールを持ち下のアンカーポイントをつかみ、ドラッグ 方向線の長さを変え、カーブを調節
4-03/ハートを描く
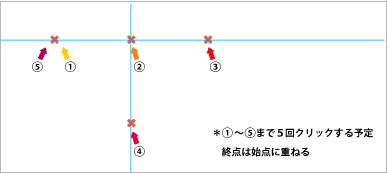
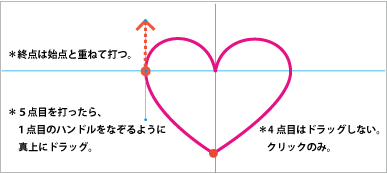
1:ガイドを引いておくと描きやすい。水平方向に1本。垂直方向に1本。
2:ペンツールを持つ。塗り色を最初は「なし」に。線の色を選ぶ。
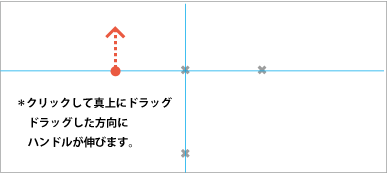
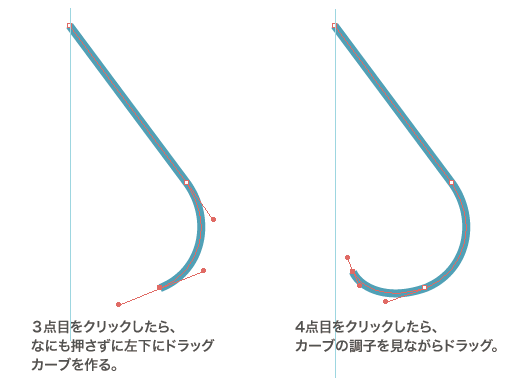
3:どこからはじめてもよいが、上部の曲線が2つ連なった部分を先に描き始めるとする。縦横のガイドが交わった十字より左側、同じ高さのところを始点に決めクリック→そのまま離さず真上にドラッグ→ハンドルがドラッグした方向に伸びる。
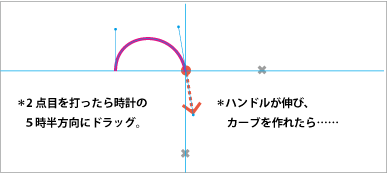
4:いったんマウスを離す。2点目。 縦ガイド線と水平線が交わったところをクリック→そのまま左斜め下(時計の針の5時半の方向)にドラッグ→ハンドルがドラッグした方向とその方向の反対側(時計の針の11時半の方向)に伸びる。
曲線のカーブの具合を見ながらハンドルの長さを決める。
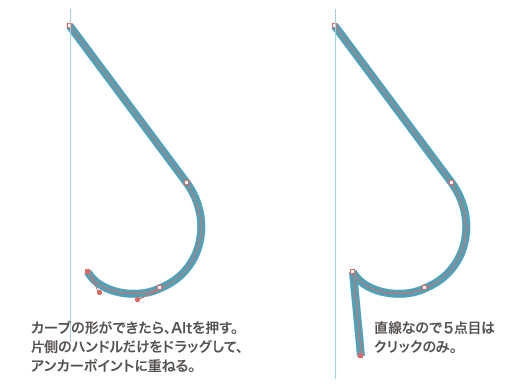
5:マウスを離さず「alt」キーを押しながら、ハンドルの方向を変える。時計の針の12時半の方向、反対側のハンドルと同じ高さのところまで引っ張る。
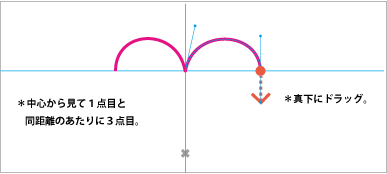
6:いったんマウスを離し、3点目を打つ。2点目を中心に、同じ高さ1点目と同じくらいの距離がよい。クリック→ドラッグ真下方向に引っ張る。2点目と3点目の間にカーブが生まれる。曲線の強さをハンドルで調整できたら手を離す。
7:4点目を2点目の真下に。ドラッグなし。カーブは作らなくていいので、ここはただクリックするだけ。
8:最終点。始点にカーソルを当てると、ペンツールマークの横に小さい○印が出現。これはパスが繋がって「輪」になった状態だよという印。
○が出たところでクリック。マウスを離さずにそーっと一番最初に描いたハンドルをそーっとなぞる感じ。
ドラッグした方向と反対側にハンドルが生まれ、3点目と4点目のあいだにカーブができたらマウスを離す。
ハート完成!おつかれさま!
4-04/トランプトレース練習
・素材 Illutretorから「tramp.ai」を開く。別名で保存しておく。
・ペーンツールを持ち、「塗り」を「なし」、「線」に好きな色を選び、太めの線の太さを選びます。
・下絵をペンツールでなぞって、パスを描く。終点と始点を重ねると、クローズパスが完成したマークがでます。
・クローズパスが完成したところで、「塗り」に色を選びましょう。
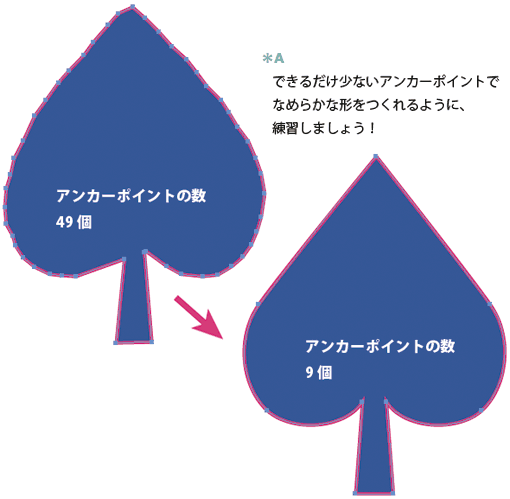
4-05/スペードを上手に描くには。
*Q1
スペード書いたんですけど……。

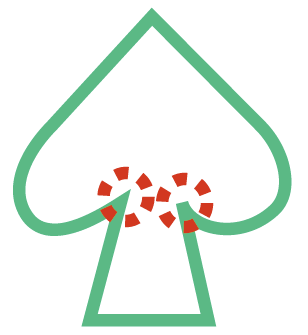
*Q2右側の曲がり角と左の角が同じ形に描けません。
*A2スペードやクローバーは描く方向によって、角の見え方が変わってしまいます。
(イラレの角の形は、曲がり角が急すぎると、とんがった角になりません。
線の太さを太くするとよく起こる現象です。
カーブの角度をちょっと広げるとなおります。)
線対称できれいなスペードを作る方法を紹介します。
1:「ctrl+R」で定規をだします。
2:垂直方向にガイドを引きます。
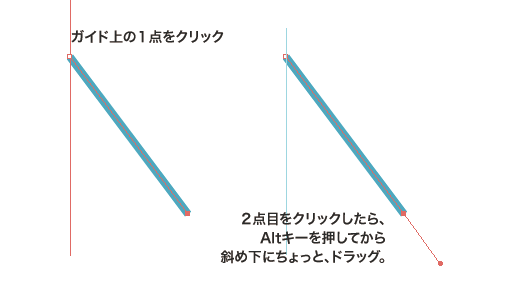
3:頂点から書き始めます。
4:ワンクリックしたところでAltキーを押してから、斜め下にドラッグ。片側にだけ、ハンドルが伸びます。
5:左下の膨らみを描いていく。
カーブの強さを見ながら、ハンドルをだして曲線に。
6:カーブが終わったところで、Altキーを押して、アンカーのハンドルをしまう。
7:ここから直線に変わった。クリックだけして、ドラッグしない。
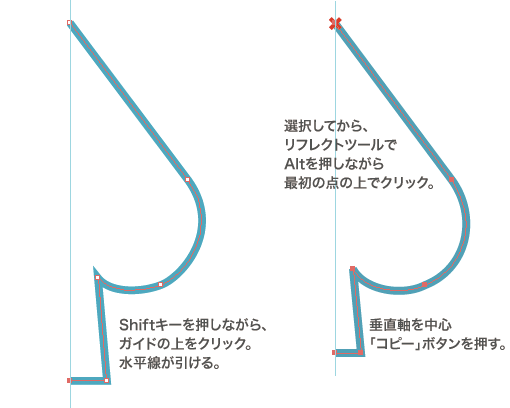
8:Shiftキーを押しながら、ガイドの上でクリック。Shiftキーを押すと水平線が描けます。
9:半分が描けた。これを選択して「リフレクトツール」を持つ。
10: 頂点の上でAltキーを押しながらクリック。
リフレクトツールのダイアログが開く。
11: 垂直方向を軸にチェック。コピーボタン。
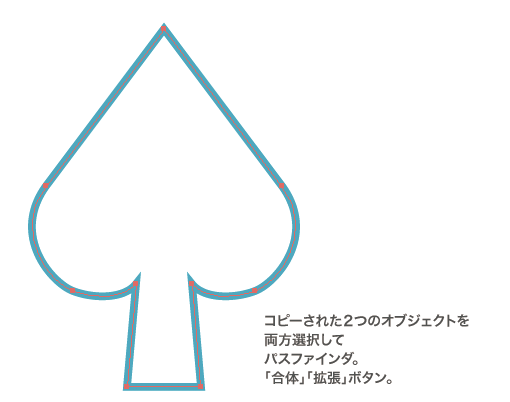
12: 右側に同じものがコピーされた。
●こつ●Altキーを押しながらクリックしてリフレクトツールを出すとき、クリックする点がちょっとでもずれてしまうと、左右の図形の間に隙間ができてしまいます。うんと拡大して、確実に底辺の中心点にマウスを当てること。
13: もとの形とコピーを両方選択して「パスファインダ」の合体ボタン+「拡張」。
14: もしも、底辺の真ん中に、余分なアンカーができたら、マイナスのペンツールを持って、底辺の中心の点をクリックすると、余分なアンカーが消えます。
●こつ●あきらめないこと。しつこいひとはうまくなります。