4-05/円柱を描く
1:長方形を書く。
2:線形グラデーションで塗る。
3:楕円を上の辺上に描く。長方形の上辺のセンターにカーソルを当て、Altを押しながらドラッグすると中心から円が描ける。
どちらかの円周が辺に接したところで描きやめる。(長方形の幅と同じ幅の円を描こう)
4:楕円をAltとShiftを押しながらドラッグ。長方形の下辺に重なるようにコピー。
5:下の楕円と長方形を選択。
6:パスファインダを出す。
7:「形状エリアに追加」で合体。
8:加工したレイヤーが上になる 右クリックアレンジ 背面に送る。
9:上の楕円にグラデーションで色をつける。
10:二つのオブジェクトを選択してグループ化。
5月7日(月)・11日(金)の授業復習ノート
本日のポイント
本日は今までの復習スペシャル。一度出て来たツールが再登場しますが、いろんな図形を制作しながら、復習していきましょう。チェック項目は下のとおりです。
■グループ化の復習
・描いたものをひとまとまりに選択したり解除できるようにするグループ化。ショートカットは「Ctrl+G」。解除は「Ctrl+Shift+G」。
■レイヤーパネルの復習
・ワークエリアに描かれたオブジェクトの階層構造を確かめたり、順番を入れ替えたりする。
・グループ化された様子も確かめることができる。レイヤーパレットからもオブジェクトの選択が」できるようになろう。
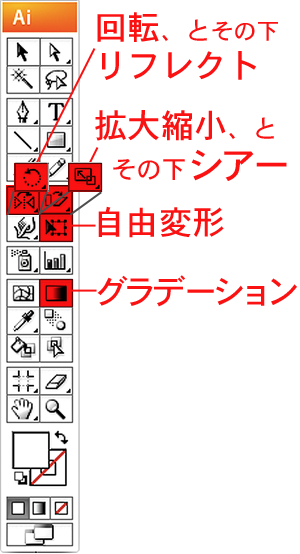
■拡大縮小ツール・回転ツール・リフレクトツール
・イラストを80%の大きさにコピーしてみよう
・数値で指定の大きさに形を変えるにはどうしたらよいですか?
・また、線の太さと面のバランスを崩さずに拡大縮小するには?
・指定の角度だけ回転させる数値を入れるウィンドウを出すには?
・左右対称の図「鏡像」を作ってみましょう。
■変形パレット
・いくつかのオブジェクトの一気に選択して、下端をそろえて並べてみよう
・イラストの画面全体に背景色をつけるには?
■スウォッチパレットの使用法
・混ぜ合わせた色を特製のスウォッチとして登録することができるパレットです。
・色だけでなく、模様や図形も保存することができます。
「自画像」「わたし」「ぼく」「おれ」がテーマのポストカード
前回の宿題だった「自画像」「わたし」「ぼく」「おれ」のイラストをA4の用紙に原寸大で出力してこよう。
データの提出はしなくてもよいです。4回目授業時に出力紙を集めます。
プリンターを持っている人はは自宅のプリンターでかまいません。学校には何台かプリンターがあります。ダイビルのプリンターを動かすパソコンにはIllustratorが入っていず、アクロバットを立ち上げてPDFを出力することになります。アクロバットで出力すると書類の大きさが原寸大で表示されないということがよく起こります。グラフィックの課題出力には、「書類を原寸大で出力する」ことが大切です。サードキャンパスのプリンターでしたらIllustratorファイルを出力できます。サードキャンパスか、フェデックスキンコーズなどに出かけて出力するようにしましょう。
3-01/レイヤー
・レイヤーを理解するには、オブジェクトの一つ一つを載せた透明のセルフィルムのようなイメージを思い浮かべるとよいです。Illustratorは、描いた順に上にレイヤーが重なっていきます。
・ちなみに、Photoshopは自分で紙を用意しないとレイヤーはできないのですが、 Illustratorのレイヤーは何かを書いたら自動的に一枚レイヤーが作成されます。
■Point:「レイヤーの選択」と「レイヤーで選択」は別のもの!
レイヤーの選択=オブジェクトの選択ではなく、レイヤーの名前をクリックすると、レイヤーの段全体の背景色が青くなる。これが、「レイヤーを選択」した状態です。
・レイヤーをパレット上でドラッグドロップすると順番を変えられます。
・また、レイヤーごと、フォルダーごとにロックがかけられるので、覚えておくと便利です。
名前欄の右側「目玉印」をクリックすると表示・非表示ができます。その横の鍵のアイコンがロックです。
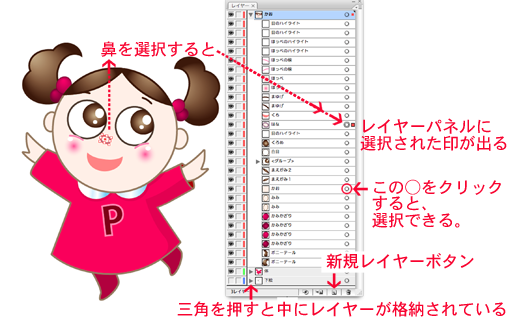
レイヤーで選択=ワークエリアの図形をクリックするとレイヤーの欄の右端に色のついた小さな■のマークがつくと思います。「このオブジェクトが今、選択されているよ〜」という印です。

反対に、レイヤーの名前欄の右端の丸印の上をクリックしても、色のついた小さな■のマークが現れると思います。ワークエリアを見てみると、選択が、現在■マークのついたところに移っているでしょう。こうして、レイヤーの上で選択を行うこともできます。
・「新規レイヤー」ボタンを押すと、新しいフォルダーを作ることができます。ただし、イラレでは、このレイヤーのフォルダーも「レイヤー」と呼ぶのでちょっと間違いやすいのです。いろいろなオブジェクトの一画一画にレイヤーができ、それをまとめるフォルダーもレイヤーです。
画面上でレイヤーパレットを使わずにレイヤーの順番を変える
・右クリックでアレンジ 前面へ 最前面へ レイヤーパレット上での順番がかわることに注目しよう。
3-02/グループ化
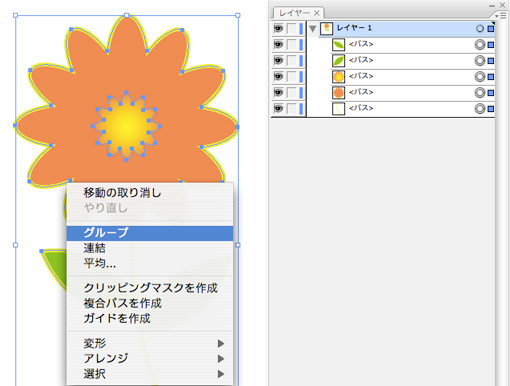
・グループ化したいオブジェクトをもれがないようにぜんぶ選択しましょう。
・右クリック 「グループ」
・グループ化を解除したい場合は 右クリック「グループを取り消し」。
・またはメニューバーの「オブジェクト」の「グループ」を選んでもOK。
・ショートカットはCtrl +G グループ解除はCtrl+Shift+Gです。
練習:自分の作品のイラストをグループ化してみましょう。
グループ化したとき、レイヤーを観察すると、グループレイヤーができているのがわかりますか?。
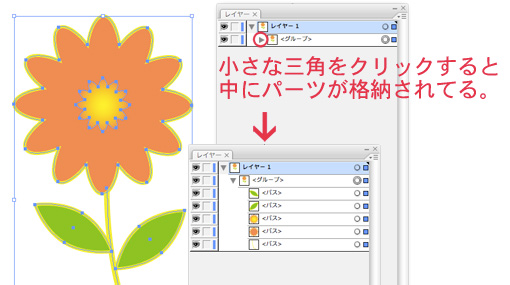
グループレイヤーの名前の前の小さな三角を押すと、グループ内のパーツが格納されていることを確認しましょう。
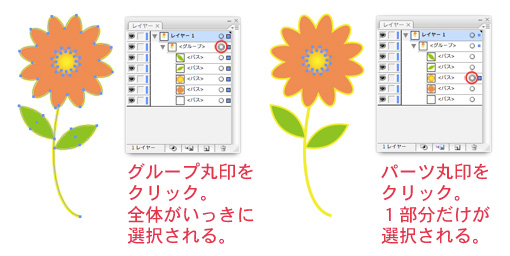
レイヤーを利用して、選択をすることができます。グループ名の右端の丸印をプレスするとグループ全体が選択されます。
中のパーツを選択したいときは、グループレイヤーの下のパーツ名の丸印をクリックすると、選択できます。ダイレクト選択ツールにいちいち持ち直す手間が省けるので便利です。
3-04/オブジェクトの変形
素材 Illustratorから「04henkei.ai」を開く 本日の日付のフォルダーの中に別名で保存
・変形には2つの方法があります
1つめの方法:バウンディングボックスをドラッグ
・オブジェクトを選択すると、「バウンディングボックス」が出ます
・四隅と天地左右の辺の真ん中に現れたポイントをドラッグすると、拡大縮小ができます
※バウンディングボックスが出ていないときは、「表示」メニューから「バウンディングボックスを表示」にチェックを入れる
・カーソルをポイントに重ねず、四隅のポイントに近づけると回転印が出現。ドラッグすると回転可能
・Shiftキーを押しながらドラッグすると、天地左右が同比率で拡大縮小します
2つ目の方法:数値で変形
・ツールボックスの拡大縮小ツール、回転ツールなど、変形のためのボタンをダブルクリック→
・数値を入れるダイアログが出現、ここに値を入れてEnter
拡大縮小ツール リフレクトツール シアーツール


・持つと必ず中心点が出る オブジェクト上の最初のクリックで的のような印が現れ、これが拡大縮小の中心点となる
・真ん中を中心の変形ままでよいときは選択ツール、拡大の基準点を変えたいときや数値で変更したいときは拡大縮小ツール、と、使い分けるとよい
3-05/自由変形ツール

このツールを持って現れるバウンディングボックスをドラッグすることにより、いろんな変形を行うことができます。
つまむ場所を変えることで、一つのツールでいろいろな変形を行います。

・オブジェクトの反転→マウスポインタを辺の中央のポイントに合わせる→Altを押しながら反対方向にドラッグ 中心を軸に反転
・オブジェクトを平行四辺形にゆがめる→マウスポインタを辺の中央のポイントに合わせる。ドラッグの途中で「ctrl」を押す
・オブジェクトを自由な形に→マウスを四隅のハンドルに合わせる→ドラッグの途中で「ctrl」を押す
・オブジェクトに遠近感を持たせる(台形)→マウスを四隅のハンドルに合わせる→ドラッグ中に「ctrl」「shift」「Alt」を押す
・向き合った辺の一組が平行で一組だけが拡大縮小した台形のように変形した画像ができます。

3-06/変形パレット
選択したオブジェクトを正確な大きさに変形したいときには、変形パレットを使います。
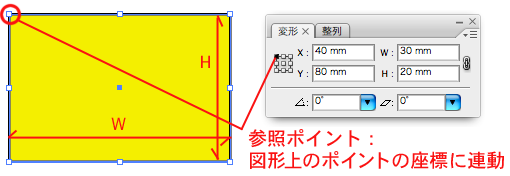
・左の9個の点のアイコンを「参照ポイント」と呼んでいます。
・バウンディングボックスのポイントと参照ポイントの点は連動しています。
・参照ポイントの1点1点をクリックすると、選択されたポイントが黒くなり、XとYに選んだ点の座標が表示されます。Wは図形の幅、Hは高さです。
・このウィンドウの数字を書き換えることにより、図形を自在の大きさや場所に移動しながら変形することができます。
※なお、座標の始点(X=0、Y=0)は、CS5以降はドキュメントの左上、CS4以前はドキュメントの左下になっているので注意!
3-07/プリント設定とプリント
■「.ai」ファイルはIllutratorを起動した状態からプリントします。
※プリンタに繋がったパソコンにIllustratorが入っていないと出力できません。
・「ファイルメニュー」「プリント」
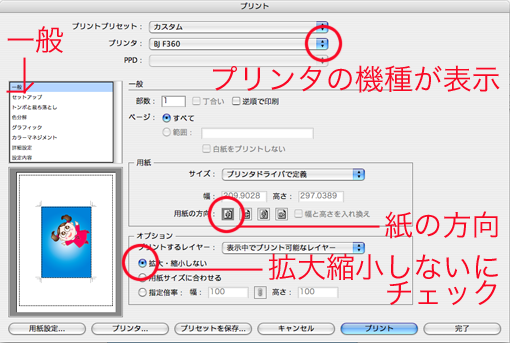
・プリントの設定をするウィンドウが開きます。
・「プリンタ」欄の△印をプレスすると、そのパソコンに繋がったプリンタの名前が表示されます。
※プリンタを繋いでいるのに名前が表示されない場合は、パソコン側に、そのプリンタを認識させる「プリンタドライバ(ソフト)」をインストールする必要があります。
・用紙の種類や縦横を選択します。
・オプション欄では拡大と縮小の率が選べます。「拡大縮小しない」を選択。
・左下の印刷領域表示画面をドラッグすると、用紙の中での位置を選べます。

・設定が終わったら、「プリント」ボタンを押します。
*キンコーズには、名刺などに使う厚さの固い紙も用意されています。紙の見本帳から、好きなタイプの紙を選んで、出力することもできます。
・その場合は、カウンターの係の人にプリンターへの紙のセットをお願いして出力します。わからなかったら、お店の人に質問しましょう。
・また、キンコーズにはカッターとカッター台もありますので、その場でカットするなど、加工もできます。(ない場合は言えば貸してもらえます)
*裁断する場合は失敗することもあります。予備を含んだ多めの枚数を出力しておくとよいでしょう。(今回の課題は普通紙で、カットもしないでOKですよ〜)
3-08/PDF形式ファイルの書き出しと印刷
・イラストレーター形式の「.aiファイル」はメールに添付すると壊れやすいし、データ量が重い。
メールに添付したり送信する場合には、「.pdfファイル形式」に書き出すとよい。
・「.pdf」とはフリーソフトのアクロバットで見ることのできるファイル形式
・印刷の入稿に使えるような高品質から、軽いプレス形式まで、さまざまな圧縮率を選ぶことができる
・モニター上で確認するなど、プリントアウトしないレベルでのチェックには、「プレス品質」でOK
・作業が完了したらいったん「.ai形式」で保存してから「別名保存」
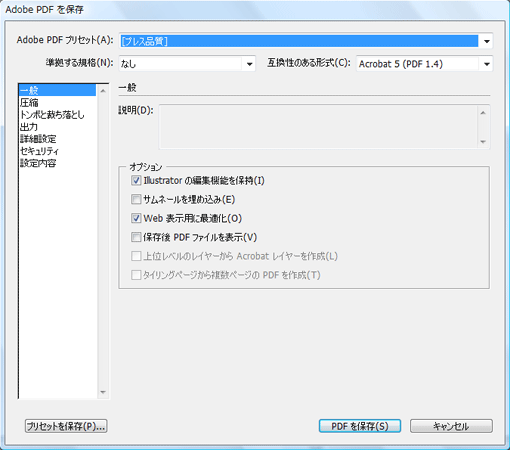
・ファイル名をつけ、ファイルの種類に「Adobe PDF(:.PDF)」を選択 →「保存」をおすと、「Adobe PDFを保存」のウィンドウが現れる
・「Adobe PDFプリセット」のウィンドウの右端のボタンを押し、「プレス品質」を選ぶと「オプション」欄の「Web表示用に最適化」のチェックボックスにチェックが入る。チェックが入ると画質が悪くなるが、データ量は軽くなる
・「Illustratorの編集機能を保持」のチェックを外すと、編集ができなくなるが、データ量は軽くなる。場合によって選ぶ
・「PDFを保存」を押す