4月24日(水)・25日(水)の授業復習ノート
本日のポイント
本日学ぶ項目です。授業でダウンロードした素材と作成した書類をもう一度開いて、必ず復習しよう。
■IIllustratorってどんな仕事に使うソフトだったっけ?
・Illustratorのインターフェイス(画面に慣れよう)
・Illustrator(ベクター画像)とPhotoshop(ビットマップ画像)との違い
・環境設定 ・書類の開き方と保存のしかた(ローカルルール)
・保存形式 (拡張子を表示させる「 .ai」)
■選択ツールってどれだったっけ?
・カラーの設定 ・選択ツールを使ってオブジェクトの位置を変える
・選択ツールを使って拡大縮小をする
■オブジェクト描画ツールってなに?
・楕円を描く ・長方形を描く
■選択ツールとパスファインダパレットを使ってオブジェクトを加工し、新しい形を作ってみよう
・パスファインダパレット
・整列パレット
第一回目授業の宿題 「動物のイラストを描きなさい」
オブジェクト描画ツールとパスファインダパレットを使用して、「動物」のイラストを制作します。
リアルな表現でも、キャラクターでも、アレンジは自由です。
作った書類には「タイトル-自分の学籍番号と氏名.ai」という名前をつけて「Lesson」フォルダーの今日の日付のフォルダーに保存し、5月8日、9日の授業に持ってきてください。
1-01/素材と書類の保存場所
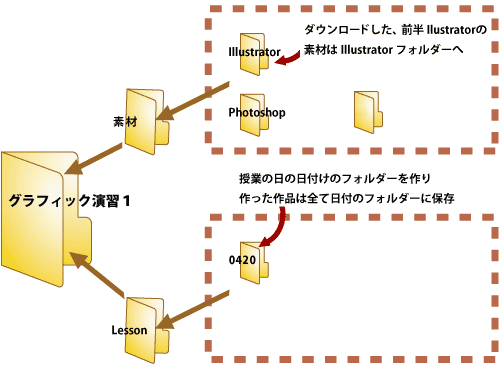
自分のパソコンの中にこの授業用のフォルダーを作ってください
下の図のようにその中にさらにフォルダーを作り、名前をつけます

今後この授業でダウンロードした「素材」はすべて「素材」ファイルへ
自分で作った作品や書類はすべて「Lesson」フォルダーの中にその日の日付のファイルを作りその中へ
このようなパソコン内の保存場所のルールのことを「ローカルルール」といいます
1-02/イラレとフォトショの違い
イラレとフォトショの違い |
||
Illustrator |
Photoshop |
|
使い分け |
・イラスト・ロゴ・ボタン |
・写真の補正・加工・合成 |
データ |
ベクターデータ |
ビットマップデータ |
キーワード |
・アンカーポイント |
・ピクセル |
 |
 |
|
1-03/ツールパネル
素材 Illutretorから「01カラーの設定.ai」を開きましょう
 ①選択ツール 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグ →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
①選択ツール 選びたい図形をクリック、または図形を囲むように、または図形の一部を通るようにドラッグ →選択ツールで囲った範囲にかかったオブジェクトすべてが選択される
②ダイレクト選択ツール 選択ツールはカーソルが触れた図形全体が選択されるが、ダイレクト選択ツールは、カーソルが通った範囲にある点だけが選択される
・アイコンの右下に小さな三角 △があるものとないものがあるが、△がついているものは長押しすると下に別機能の裏ボタンが現れる
・ボタンの切り離し ボタンの右端、三角にマウスを長めに当てる そこからドラック 切り離しができる
③手のひらツール
スクロールするためのツール
スペースキーを押すと カーソルが手のひらツールになる
ウィンドウ内でクリック 手のひらが握られた形 この状態でドラッグ
手のひらツールのショートカット
スペースキーを押すと、カーソルが手のひらツールに変化 ただしテキストツールのときは効かないので注意
ツールパネルの手のひらマークをダブルクリック 書類全体を表示
④ズームツール(ツールボックスの虫眼鏡)
拡大したい場所をクリック そこを中心に拡大
縮小はAltを押しながら 虫眼鏡の+が-に変わる
大きくしたい範囲をドラッグして囲む その範囲のみがウィンドウ全体に
ズームツールのショートカット
スペースキー+Ctrlキー 拡大ツール
スペースキー+Ctrlキー+Altキー 縮小ツール
ツールパネルのズームツールマークをダブルクリック 100%表示
⑦⑧標準スクリーンモードとフルスクリーンモード
ツールパネル一番下のボタンで画面の表示方法を切り替えられるフルスクリーンモードにすると、ガイドが消えるので、仕上がりの確認をするのに便利
1-04/画面表示の切り替え
メニューバー「表示」 アウトライン
アウトライン表示 塗りや線の設定を除いた、パスの状況のみの骨組みだけを示した画面表示です
重なったオブジェクトの下の要素を探したり、パスの状況を調べるとき便利ですが、色や線の表現がありません
メニューバー「表示」 プレビュー
プレビュー表示 塗りや線の設定がされた、通常の画面表示です
1-05/パレットの説明
・メニューバー「ウィンドウ」中に全パレット一覧がある
・各パレット上部 タブの並び右端の三角がパレットメニュー
・数種類のパレットが重なっているが、タブをクリックすると前面に出る
・タブをドラッグすると単独のパレットに
・タブをドラッグして他のパレットと重ねると、重なったひとつのパレットに
・タブをダブルクリックでタブだけになったり、オプションが出たりする
・タブを他のパレットの下辺にドラッグするとそのパレットとドッキング
例:ナビゲータパレットを出してみよう
・ナビゲータパレットの赤い四角内が現在表示されている部分
・この枠をドラッグすると表示位置を変えることができる
・パレット下にあるズームスライダを移動させると倍率変更
※画面の倍率を変更には、全体画面左下 「ズームテキストボックス」に数値を入力してもよい 三角をプレスすると代表的な倍率が表示 それを選択しても良い
1-06/選択ツールと部分選択ツール
線や図形をオブジェクトと呼ぶ
一つ一つのオブジェクトはバウンディングボックスという透明なケースに包まれている
オブジェクトを選択するとバウンディングボックスが現れ、選択されたことを示す
ツールボックスから選択ツール(黒い矢印)
選択したい場所をクリック
そのオブジェクトが選択されてバウンディングボックスが現れる
なにも選択されていない場所をクリックすると選択解除
選択ツールで囲むようにドラッグ
囲んだ場所にあるオブジェクトがすべて選択
なにも描かれていない場所をクリックして選択を解除
選択の追加
オブジェクトを一つ選択した状態でshiftを押しながら選択 →選択範囲が追加される
選択の削除
複数のオブジェクトを選択ツールでドラッグ その範囲のオブジェクトを全部選択
shiftキーを押しながら取り除きたいオブジェクトをクリック →選択範囲が取り除かれる
オブジェクトを移動
移動したいものをクリックして選択+ドラッグ
マウスを離すと絵が移動する
オブジェクトをコピー
オブジェクトを選択して、選択ツールでAltキーを押しながらドラッグ →さきにマウスを外してから、Altキーを外す
1-07/保存
保存する
クローズボックスをクリック
あるいはファイルメニュー→閉じる
「保存しますか?」のダイアログ 「はい」
別名で保存する
もとのデータを取っておきたいときは必ず先に別名保存
作業したものはすべて、Lessonの中のその日の日付フォルダーの中に保存
Illustator は保存を実行しない限り、書き換わらない
こまめに保存のくせをつける Shiftキー+S
保存形式
IllustratorCS3の書類には「.ai」という拡張子
.aiはバージョンCSからの互換ファイル
CSより以前のバージョンで使用する可能性のある書類は
ファイルメニュー データ書き出し フォーマットでIllustrator Legacyを選択
印刷データの保存形式には.epsや.pdfなどがある
出力の用途によって、ファイル形式はそのたびに確認が必要
この授業の課題は.aiファイルでLesson内、その日の日付のフォルダーに保存
終了のしかた
ファイルメニューから終了