5月27日(月)・6月1日(金)の授業復習ノート
本日のポイント 6回目の授業で学んだ項目です。
今回は文字ツールの使い方について学びました。お菓子のパッケージのトレース、文字部分を進めながら、文字ツールと文字パレットの使い方を勉強しました。
*復習しましょう。
■文字パレットの使い方
・文字の読みやすさには、文字の大きさと行の間隔の両方を適切に設定するのでしたね。そのほか、細かい設定法も勉強しました。
■曲線に沿った文字の入れ方は覚えていますか?
・パス上文字ツールをつかうのでしたね。
■オブジェクトの形にそった文字の流し込み
・楕円形に文を流し込むのはどうするのでしたっけ?
■文字のアウトライン化とパスのアウトライン化
・フォントや線をパスに変換します。フォント情報をパスに変更すると文字化けやデザインの崩れを防げます。アンカーポイントを増やしたり、移動したりして、新しい形を作ることができるようになります。
第六回目授業の宿題「お菓子パッケージトレース」
先週のつづき。できる人はトレースを完成させましょう。
中間課題提出要項ダウンロード
先週までの部分は下の通りです。
01:Illustratorの新規書類を開きます。
書類サイズをパッケージがすっぽり入る大きさにします。
「自分の名前_package」という名前をつけて保存します。
02:画像を配置します。「配置」。ダウンロードして保存した 「kinako.png」または「coolmint.psd」を選び、リンクを外して埋め込みます。
03:レイヤーパネルを出しましょう。
パレットの最下部にある「新規レイヤー」ボタンを押してレイヤーを増やします。
04:下絵の画像が入ったレイヤーをロックします。
新しく作ったレイヤーを選択して、ここにペンツールをつかってトレースしていきます。
*地色、商品画像、ロゴ、スペックなど、レイヤーを分けながら作業を進めましょう。
今週の授業で行った内容は6-07に掲載されています。またパッケージの画像のスキャングのやり方が前回の内容5-04に掲載されています。参考にしながら進めてください。
6-01/環境設定をグラフィックワーク用に整える
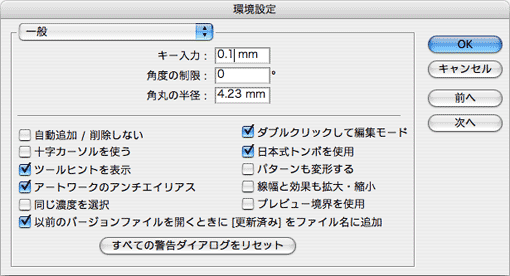
・「ファイルメニュー」→「環境設定」→「一般」のパネルを開きます。(ショートカットは「Ctrl+K」)

・「キー入力」「0.1mm」
※「キー入力」で入れた数値は、矢印キーで移動させる際、1回で移動する距離です。デフォルトでは通常「0.353 mm(=1ポイント)」がセットされていますが、グラフィックではもっと細かく移動させる必要があるため、設定しなおします。
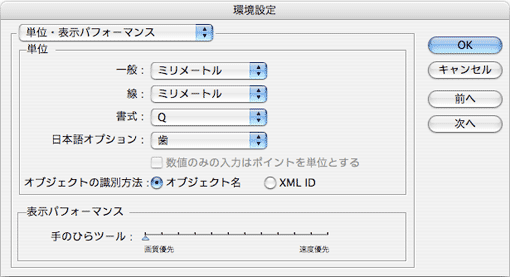
・「単位表示パフォーマンス」でサイズの単位を変えます。
「一般:ミリメートル」
「線:ミリメートル」
「書式:Q」
「日本語オプション:H」
※書式の「Q」は日本の印刷業界の古い単位です。
1Q=0.25mm
4Q=1mm
1Q=1h
とても計算しやすく便利な単位なのでつかってみましょう。

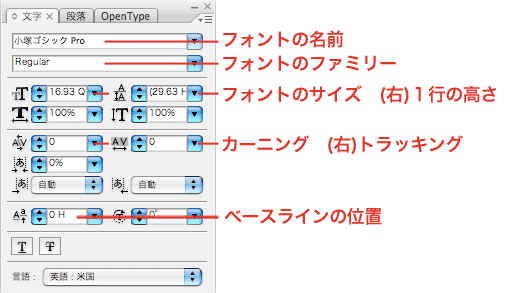
ワークエリアに「文字パネル」を出しましょう。
・Ctrl+T →文字パレットを出す。

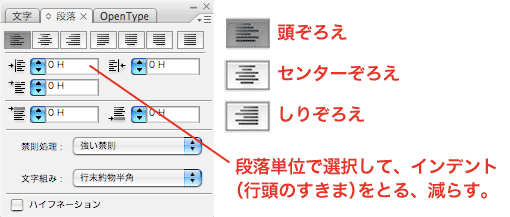
・段落パネルは文字のレイアウトを設定するのに使用します。

6-02/テキストツール
下のひと段落をコピーしましょう。
Illustratorで新規書類を開き、「font.ai」という名前をつけ、Lessonフォルダーの本日のフォルダー内に保存します。
↓ここからコピー-------------------------
吾輩の主人は滅多に吾輩と顔を合せる事がない。職業は教師だそうだ。学校から帰ると終日書斎に這入ったぎりほとんど出て来る事がない。家のものは大変な勉強家だと思っている。当人も勉強家であるかのごとく見せている。しかし実際はうちのものがいうような勤勉家ではない。吾輩は時々忍び足に彼の書斎を覗いて見るが、彼はよく昼寝をしている事がある。
↑コピーおしまい-------------------------
文字の選択1<1文字1文字を選ぶ>
・文字ツールでドラッグ→黒く反転して選択される。
・一文字一文字選択して色を変えたり、大きさを変えたりが可能。
*ちょっとしたティップス
1 カーソルをとりあえずどこかに立てて、「Ctrl+A」→段落全体をいっきょに選択。
2 カーソルを立てて、「→」「←」矢印キー……段落内でカーソル位置を移動。その後、「shift」+「→」「←」矢印キー……1文字ずつ選択文字が追加されたり、1文字づつ選択を解除したりできる。
文字パレットでフォントの種類や大きさを変えてみよう。
文字の選択2<ブロック単位の選択>
・選択ツールで選択しても、文字の指定が入れられる。この場合、文字は反転されずに文字のベースラインにそって線が出る。
(選択ツールでは1文字1文字の変更はできない。段落全体の指定がいっぺんんにできる)
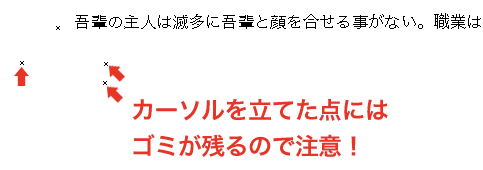
・テキストツールで白地をクリックし、カーソルをたてて、文字を打つのですが、このとき文字を入力しなくても、画面をクリックしてカーソルを立てただけで、位置を記す点が作られてしまいます。

透明なので、選択が外れると見えなくなるのですが、アウトライン表示にしたり、選択をしたりすると、ちゃんと存在します。「ゴミ」みたいなもので、作業を進めるときの妨げになりますので、むやみにカーソルを立てる状態でクリックしないようにしましょう。「ゴミ」に気がついたらこまめに消去しながら進みましょう。
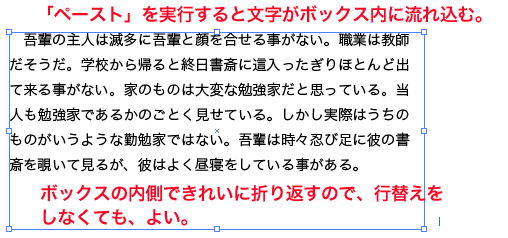
6-03/テキストボックス
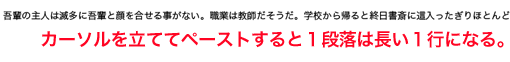
・テキストツールでカーソルを立ててコピーした原稿をペーストすると、1段落の文章は改行されることなく、1行で表示されます。

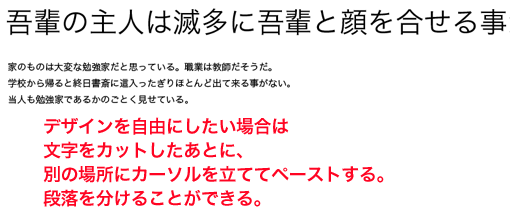
*段落を切り分ける
・文の場所を自由に動かしたい場合は、段落を切り分けてデザインを進めることも可能です。

*テキストボックスを使う
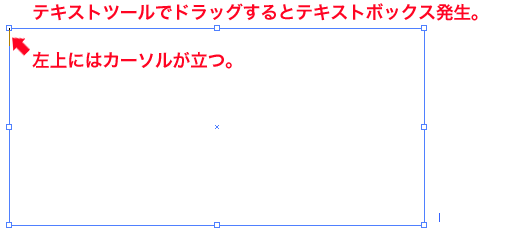
・テキストツールでドラッグしてみましょう。線も塗りもない四角いボックスが現れます。これをテキストボックスといいます。

・左上にカーソルが点滅していますね。この状態でペーストします。


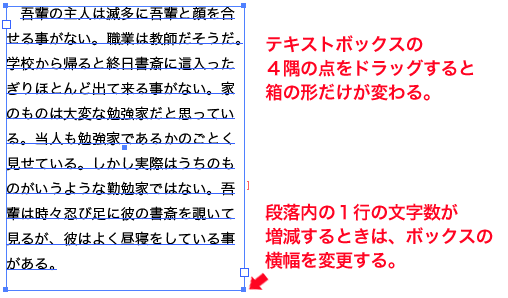
*すでに描いたオブジェクトをテキストボックスにする
・文字ツールですでに描いてあるオブジェクトをクリックすると、オブジェクトはテキストボックスに変身します。オブジェクトは透明なパスに変化して、オブジェクトの中にカーソルが立ちます。
・この状態で文字を打つと、エリアの右端で改行が進み、もとの図形の範囲に文字が納まります。
・文字の大きさや種類を変えたいときは、エリア内文字ツールで文字をドラッグして選択します。
・枠組みのオブジェクトの形を変えたいときは、ダイレクト選択ツールでAltを押しながらクリックすると、パスだけが選択されます。この状態で回転させたり、拡大縮小をすると枠だけが変化します。中の文字の属性は、変化しません。
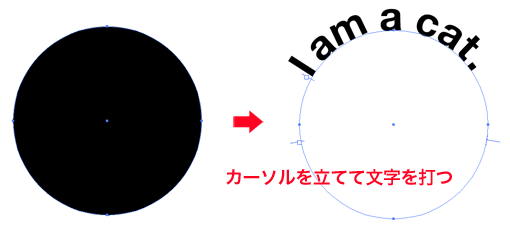
6-04/パス上文字ツール
・あらかじめパスを描いておきます。そのパスをパス上文字ツールでクリック→カーソルがパス上に立ちます、文字を入力するとパスに沿って文字が流れる、というツールです。
・文字が打たれると、パスは透明になります。文字を載せる骨組みに変わるのです。

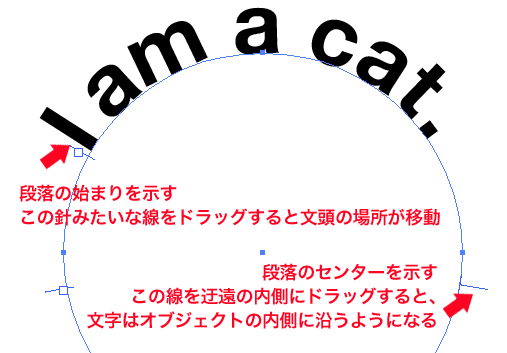
・円周に沿って、針のように細い線が立っています。注意すると3本あるのですが、文頭に近い線を、ドラッグすると、文字の始まる位置を調整することができます。

6-05/フォントのアウトライン化
・内容をよく確認して、文章の修正する必要がなくなったら、かならず「文字のアウトライン化」を行いましょう。
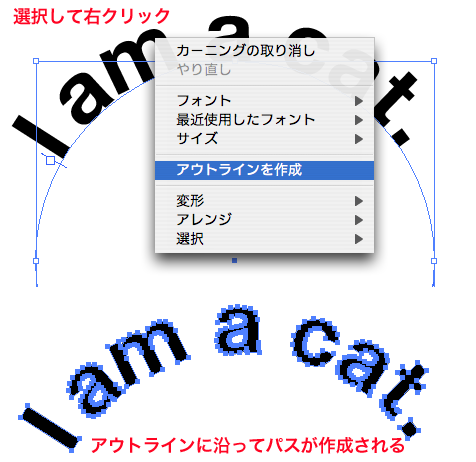
・文字を選択して右クリック「アウトライン化」
・フォントデータのまま他のパソコンにデータを受け渡して、先方のパソコンにこちらのつかったフォントとおなじファイルがない場合、パソコンはとりあえず持っている別のフォントに置き換えて表示します。文字の大きさや周りの間隔は、フォントによって違うため、デザインが崩れたり、文字化けが起こります。

*いったんアウトライン化したフォントデータはもとに戻りません。アウトライン化する前にかならず、アウトライン前のデータを別名保存しておく癖をつけましょう。
6-06/テキストの形の編集
新規書類を開いて「logomark」という名前をつけましょう。
・「DH」と文字を打ち、フォントの種類に「Arial Bold」、フォントの大きさを「100Q」に指定しましょう。
・文字を選択してAlt+ドラッグ→コピー&ペーストされます。
・コピーした文字を選択して右クリック「アウトライン化」→文字データがパスの情報に置き換わります。
*フォントデータがパスに変わると、パスとして形を編集することができます。
*フォントデータのままだと、文字を打ち変えたり、フォントの種類や大きさや間隔を「フォントパレット」から編集できますが、アウトライン化されると、フォントとしての変更はできなくなります。
・パス化した文字を、いろいろなオブジェクトと組み合わせたり、アンカーポイントを追加して形を変えてみましょう。
*いろいろな変更結果を比べられるように、最初の文字データは取っておき、そこからコピペしてアレンジのバリエーションを増やしていくとよいです。
■文字を扱うときの注意点!
・文字パレットは数値を入れて変更した後、設定が次の文字を打つとき、残ってしまうことに注意。
・ 次の作業の前に必ずクリアすること。
※アウトライン化などの変形の前に原文はコピーをとること パス化すると、文字情報は変えられなくなる。
6-08/和文字と英文字の調整をする
■上級テクニック!
・和文は文字の領域いっぱいいっぱいに、英文は小さめにデザインされています。
・また、フォントによって、文字の周りの空間の取り方が違うため、
英文のフォントを混ぜて指定すると、どうしても英文が小さく見えてしまいます。
・そのままではベースラインが浮いてしまい、ばらばらした雑な印象に見えます。
・和文と英文を同じ大きさに見せるために、英文は少し大きめの級数に指定します。
・それと欧文書体のハイフン「-」は和文と並べると和文字の中心より下に見えます。
これもベースラインシフトにプラスの数値を入れて修正しましょう。