5月21日(月)・25日(金)の授業復習ノート
本日のポイント 5回目の授業で学んだ項目です。復習しましょう。
■ペンツールをつかって、描いたアンカーポイントの編集に慣れる。
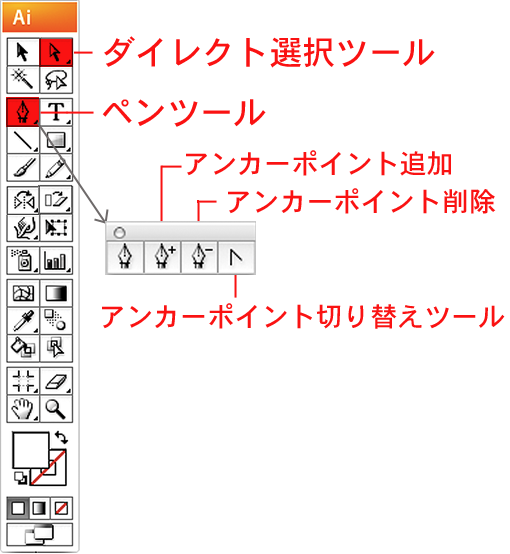
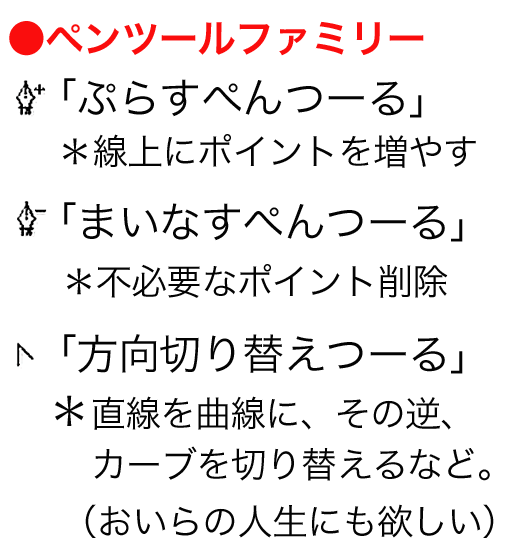
*パスの編集に使うツールさんたち↓
■形を作るときはペーンツール。使うときの注意点。
・始点と終点は必ず合わせて、クローズパスにするのでした。線は「なし」に、塗りに色をしていきます。
■描いちゃったものをあとから編集するのは部分選択ツール(白矢印)。
・部分選択して微調整します。1点だけを選択する白い矢印の「部分選択ツール」。黒矢印との違いがわかりますか?使い分けできますか?
■パスのアウトライン化。
・オープンパスのアウトラインのパスを作ることができます。線に太さと色を入れたのであれば、「パスのアウトライン化」をしておくとさらに安定したデータになります。
*フォントも最後に必ずアウトライン化しておきましょう。パソコンにないフォントでも形が崩れることがありません。
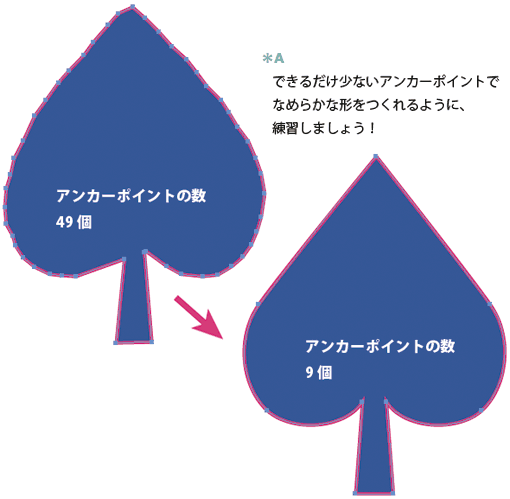
第五回目授業の宿題「トランプのトレース2」
*先週提出した「トランプトレース」に再挑戦してみましょう。
今週描くと、先週よりもずっときれいな線が作れるようになったはずです!
少ないアンカーポイントで、崩れにくい曲線が作れるかどうかが見せ場です。地味な課題ですが、越えるときっとパスの気持ちがわかるようになります。がんばって!
先週同様「pdf」に保存してデジキャン5回目に提出してください。
トランプのトレースを合格した人の課題 「パッケージのトレース」
01:Illustratorの新規書類を開きます。
書類サイズをパッケージがすっぽり入る大きさにします。
「自分の番号+名前_package」という名前をつけて保存します。
02:画像を配置します。「配置」。リンクを外して埋め込みます。
03:レイヤーパネルを出しましょう。
パレットの最下部にある「新規レイヤー」ボタンを押してレイヤーを増やします。
04:下絵の画像が入ったレイヤーをロックします。
新しく作ったレイヤーを選択して、ここにペンツールをつかってトレースしていきます。
*5-04/「パッケージのトレース」の項に画像の取り込み方をくわしく書いてあります。スキャナーが使えない人のために、素材も貼付けてありますので利用してください。
*地色、商品画像、ロゴ、スペックなど、レイヤーを分けながら作業を進めましょう。
*四角い箱の範囲に文字情報を納めるには「箱組文字ツール」を使用すると便利です。
*製品のパッケージには鉄則があります。たくさんの情報が詰め込まれているように見えますが、「入れた情報はどんな小さい文字でも絶対に読めるように」気遣われています。
*また、たくさんの情報をただ並べるのではなく、「必要な情報を優先順位の高い順に目につくように」工夫されています。
パッケージに込められた工夫をうまく吸収ような感覚で、観察しながら線や文字をなぞります。
観察すべき点は
1 「限られたスペースに全部の情報を入れるためにどんな工夫がされているのか」
2 「必要な情報がどれぐらいの大きさで詰め込まれているか」
の2点です。
ロゴやスペックなど、文字ツールを使った部分は完成後にアウトライン化しておきましょう。
こちらは来週引き続き制作を進めます。データは送信しなくてよいです。自分のパソコンに保存しておくこと。
*…あ、先週の「トランプトレース」が合格していない人は、こちらの課題は進めなくてよいですよ〜。
5-01/ペンツールをしっかり
最初にパス基本の4パターンを練習しよう!
1:直線
2:曲線
3:直線+曲線
4:直線+曲線
ペンツールを持つ 塗りを「なし」に線に好きな色を選ぶ 線は2ptくらい
直線を描こう! 最初はジグザグ
・ペンツールで点を4点打つ
・点を描き終えたら必ず選択ツールに持ち替え 白地をクリックして選択解除
選択を解除すると、線をいったん「カット」することとなります。
・描いた直線を修正
・ダイレクト選択ツールに持ち替えて動かしたい点を選択
・矢印キー「→↑←↓」で移動させる
※矢印キーが思いどおりの幅で動かないときは、編集メニュー 環境設定 一般 キー入力:0.1mm
(キー1回分の移動距離が小さくなる)
線パレット 「線の先端を丸くする」ボタンを押すと線の先端の形状が選べる
※出てないときはパレットメニューから「オプションを開く」

S字の曲線に挑戦!「ベジェ曲線」
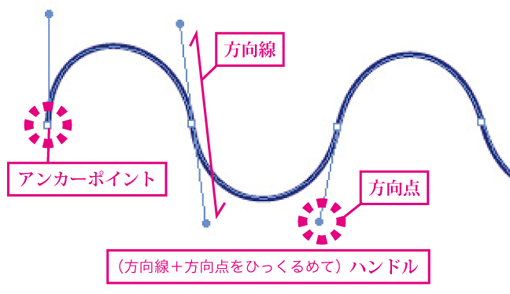
・ベジェ曲線とはアンカーポイントと方向線とコントロールポイントによって生まれた曲線
・アンカーポイント2点とベジェ曲線2つで半円が作れる
・弓のしなりのように、両端のアンカーポイントからの方向線の長さと角度が曲線の方向と力を指示する
方向線の向く方向に線が生まれると覚えましょう!
・ひげのような方向線は来た方向とこれから行く方の2方向に同時に出る
1:水平方向にガイドを引く
2:ガイド上に1点打つ。打ったとたんに時計の12時半方向にドラッグ、高さは作ろうと思うカーブの高さの1.3倍くらい
3:マウスをいったん離し、2点目をガイド上に打ちながら、こんどは下方向、5時半の向きにドラッグ、カーブの形を見ながら力加減
4:3点目はまた斜め上向き、12時半の方向にドラッグ
5:Ctrlを押すと選択ツールにカーソル変わる 白地をクリックで、いったん選択解除(パスをカット)
6:ダイレクト選択ツールで曲線上をドラッグすると方向線が現れる
7:必ず方向線のコントロールポイントをつかんで長さを調節すると、カーブの形を修正できる
折り返しのある直線(直線と曲線のミックス)
1:点を打つ Shiftを押して2点目を打ったら、カーソルを離さずShiftをAltに持ち替えて
2:曲線の行く方向にドラッグ
3:方向線がのびて曲線に変わる
4:3点目を打つとき、5時半の方向にドラッグ
5:描き終わったら選択ツールに持ち替えて白地をクリック、選択解除
折り返しのある曲線(半円状の曲線が2つ連続)
1:点を打つ 12時半の方向にドラッグ
2:もう一点打つ
3:打ったら マウスを離さないまま、Altを押しながら方向線の方向転換
5-02/トランプトレース パスの修正
・素材 Illutretorから「tramp.ai」を開く。別名で保存しておく。
・ペーンツールを持ち、「塗り」を「なし」、「線」に好きな色を選び、太めの線の太さを選びます。
・下絵をペンツールでなぞって、パスを描く。終点と始点を重ねると、クローズパスが完成したマークがでます。
・クローズパスが完成したところで、「塗り」に色を選びましょう。
■ああっ!描いている途中で線が切れてしまった!どうしよう!?「→ペンツール」
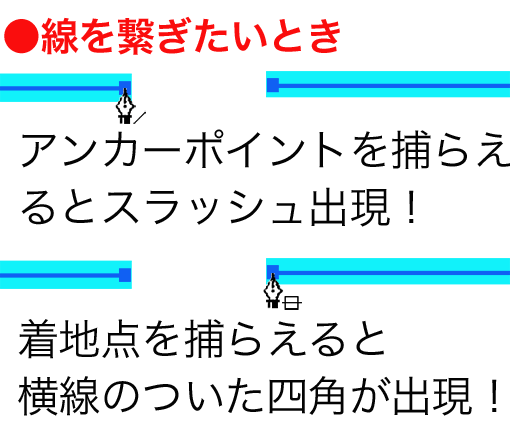
・ペンツールをオープンパスのアンカーポイントに近づけると、ペン形のカーソルの右下に「スラッシュ」が出ます。これが、「パスを繋げてかきまっせー」という印です。スラッシュが出たのを確認してクリックすると、なにごともなかったかのように、続きが描けます。
■ああっ!後で見たら線が切れていた!どうしよう?!「あわてずさわがず、ペンで繋ぐ」
・切れたパスの先端のアンカーポイントにペンツールを当て「スラッシュ」が出たのを確認してクリック。
・繋げようとしているパスの先端のポイントをペーンツールが捕らえると、四角に横棒がはいったマークが出る。そこでクリック。これで繋がります。
■ああっ!後で見たら線が切れていた!どうしよう?!「→パスの平均とパスの接続」
・まず、ダイレクト選択ツールで繋ぎたい2点のみを選択します。
・「オブジェクト」メニュー→「パス」→「パスの連結」で、離れた2点間のパスを作ってくれます。
・離れた2点を重ね合わせた上で、1点にまとめたいばあいは、先に「パスの平均」をしておきましょう。
「オブジェクト」メニュー→「パス」→「パスの平均」「オブジェクト」メニュー→「パス」→「パスの連結」 2点は重なってますが、まだ1点に結ばれていません。
選択をはずさずに「パス」→「パスの連結」を実行します。
■ああっ!ハンドルの片側だけを動かしたいのに反対側も動いちゃう!どうしよう?!「→アンカーポイントの切り替えツール」 ←これっす。
←これっす。
・ハンドルは基本、アンカーポイントの両側に出ます。
ダイレクト選択ツールで片側だけ編集しようとしても、反対側の形も変わってしまいます。
片側だけ動かしたい場合は「アンカーポイントの切り替えツール」で方向点をつかむと、片側のカーブの形だけを編集することができますよ。
5-03/スペードを上手に描くには。
*Q1
スペード書いたんですけど……。

↓これを使うと、解決するよ!
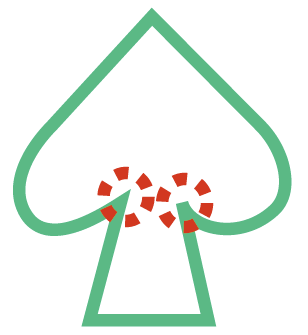
*Q2右側の曲がり角と左の角が同じ形に描けません。
*A2スペードやクローバーは描く方向によって、角の見え方が変わってしまいます。
(イラレの角の形は、曲がり角が急すぎると、とんがった角になりません。
線の太さを太くするとよく起こる現象です。
カーブの角度をちょっと広げるとなおります。)
線対称できれいなスペードを作る方法を紹介します。
1:「ctrl+R」で定規をだします。
2:垂直方向にガイドを引きます。
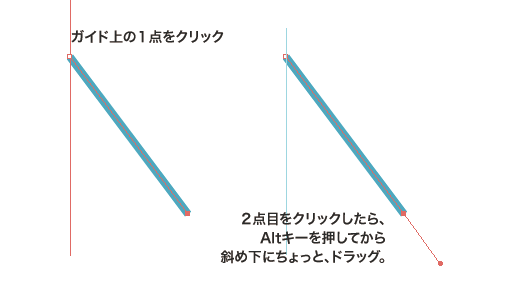
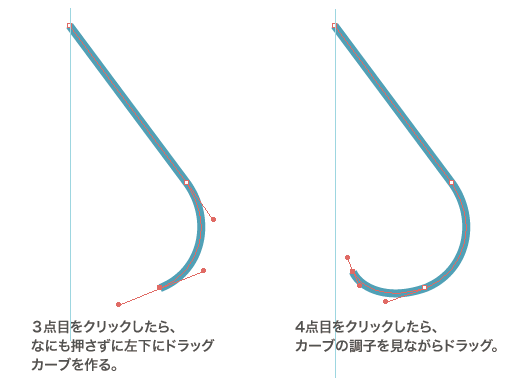
3:頂点から書き始めます。
4:ワンクリックしたところでAltキーを押してから、斜め下にドラッグ。片側にだけ、ハンドルが伸びます。
5:左下の膨らみを描いていく。
カーブの強さを見ながら、ハンドルをだして曲線に。
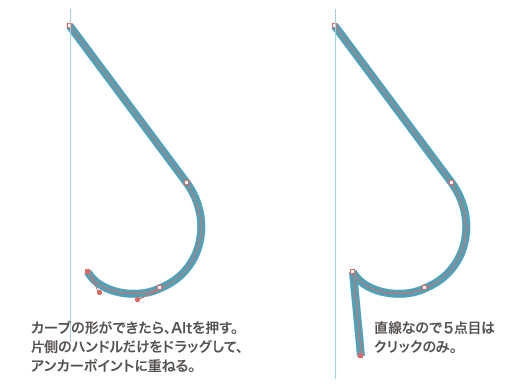
6:カーブが終わったところで、Altキーを押して、アンカーのハンドルをしまう。
7:ここから直線に変わった。クリックだけして、ドラッグしない。
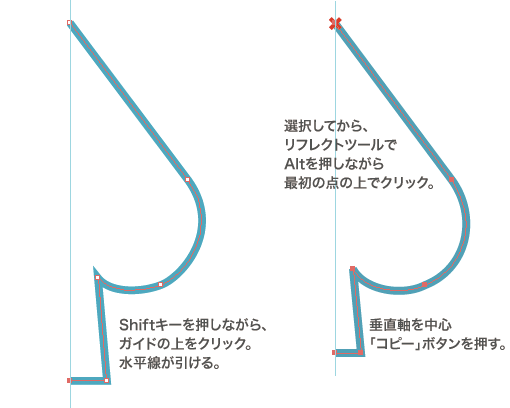
8:Shiftキーを押しながら、ガイドの上でクリック。Shiftキーを押すと水平線が描けます。
9:半分が描けた。これを選択して「リフレクトツール」を持つ。
10: 頂点の上でAltキーを押しながらクリック。
リフレクトツールのダイアログが開く。
11: 垂直方向を軸にチェック。コピーボタン。
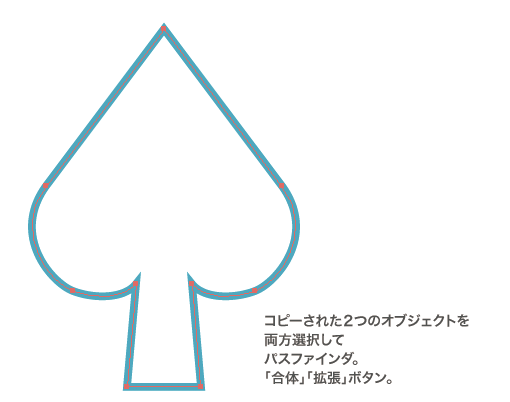
12: 右側に同じものがコピーされた。
●こつ●Altキーを押しながらクリックしてリフレクトツールを出すとき、クリックする点がちょっとでもずれてしまうと、左右の図形の間に隙間ができてしまいます。うんと拡大して、確実に底辺の中心点にマウスを当てること。
13: もとの形とコピーを両方選択して「パスファインダ」の合体ボタン+「拡張」。
14: もしも、底辺の真ん中に、余分なアンカーができたら、マイナスのペンツールを持って、底辺の中心の点をクリックすると、余分なアンカーが消えます。
●こつ●あきらめないこと。しつこいひとはうまくなります。
5-04/パッケージのトレース
*上級者用課題ですが、できる人は挑戦してみましょう。とても勉強になりますよ!
1:各自好きなお菓子を用意します。
2:箱や袋を破かないように開きましょう。
3:袋の油分をよく拭き取り、キンコーズなどに行って、パソコンブースを借ります。
4:Photoshopを起動し、お菓子のパッケージをスキャナーの原稿台にセット。
5:「ファイル」メニューの「読み込み」から、スキャナーの名前を選択します。
6:スキャナーが起動し、プレビューが表示されます。
7:画面上のいる部分をドラッグすると、必要な部分だけがトリミングされます。
8:「読み込み」ボタンを押します。
スキャナーが作動し「名称未設定」という書類ができます。
9:「別名で保存」を選択して、「package_base」という名前で保存しましょう。
「package_moto.psd」ができます。
USBなどのメディアに記録して自分のパソコンに持ち帰ります。
*チロルチョコきなこもち画像ダウンロード
*クールミントガム画像ダウンロード
10:Illustratorの新規書類を開きます。
書類サイズをパッケージがすっぽり入る大きさにします。
「自分の名前_package」という名前をつけて保存します。
11:「配置」で用意した「package_moto.psd」を選びます。
リンクを外して埋め込みます。
12:レイヤーパネルを出しましょう。
パレットの最下部にある「新規レイヤー」ボタンを押してレイヤーを増やします。
13:下絵の画像が入ったレイヤーをロックします。
新しく作ったレイヤーを選択して、ここにペンツールをつかってトレースしていきます。
*地色、商品画像、ロゴ、スペックなど、レイヤーを分けながら作業を進めましょう。
*四角い箱の範囲に文字情報を納めるには「箱組文字ツール」を使用すると便利です。
・四角い箱の中という小さい領域でも、「必要な情報を優先順位の高い順に目につくように」駆け引きが行われている場合がほとんどです。原画そっくりになるように文字を並べてみましょう。
*ロゴやスペックなど、文字ツールを使った部分は完成後にアウトライン化しておきましょう。
5-05/ガイド・定規の表示
画面に定規を出す
・メニューバー 「表示」「定規を表示」
・ショートカット Ctrl+R もう一度Ctrl+Rを押すと消すことができる
・オブジェクトの左上端 定規のX軸とY軸が交わる部分の小さな正方形にカーソルをあて、画面に向かってドラッグ開始すると十字が現れる
・0ポイントに決めたい点(ドキュメントの角など)の上でドラッグを外すと、最後の点がX軸Y軸ともに0ポイントの点となる
画面にガイド線を出す
・メニューバー「表示」から「ガイド」「ガイドを表示」
・ショートカット Ctrl+:
・ウィンドウ左端と上に定規の目盛りがついている
・カーソルを定規部分に当て、そこからドラッグ。
・ガイドが必要な場所でカーソルを離す