5月14日(月)・18日(金)の授業復習ノート
本日のポイント
4回目の授業で学ぶ項目です。必ず復習しましょう。
■カラーパレットの使用法
・色を選択する場所のひとつがカラーパレットですが、パレットのメニューから「カラーモード」を指定したり、数値で色を混ぜ合わせることができます。
■スウォッチパレットの使用法
・混ぜ合わせた色を特製のスウォッチとして登録することができるパレットです。
・色だけでなく、模様や図形も保存することができます。
■グラデーションの設定
・色を設定する場合は、必ずグラデーションバーのインク壷をねらって!
・作ったグラデーションをスオッチに登録することもできましたね。
■定規の表示
・ルーラーの表示は?
・ドキュメントの左上に0ポイントをあわせるには?
第4回目授業の宿題|トランプのトレース
素材のダウンロード
1.素材をダウンロードし、解凍して素材フォルダーに入れましょう。
2.Illustratorでファイルを開き、別名保存で「自分の学籍番号と名前.ai」という名前でIllustrator方式で「lessonフォルダー」内の本日の日付のフォルダーの中にいったん保存します。
3.カラーパレットから色を作り、スウォッチに登録しましょう。線と塗りに色を指定しましょう。
4.トレースをします。「トレース」というのは「上からなぞる」こと。下絵とそっくりに線を描いてみましょう。ペンツールを使います。
5.出来上がりを次週また使用します。自分のパソコンに保存してきてください。
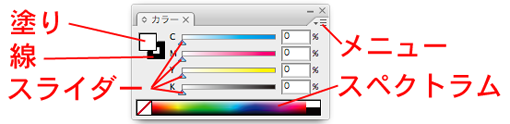
4-01/カラーパレットで色を選ぶ

カラーモードの選択
・印刷用のデータは「CMYKモード」で制作します
・映画やWEBなどに使用するデータはモニター用です。「RGBモード」で制作します
・カラーパレットを出すには、ウィンドウメニュー→「カラー」です。
・カラーのパレットメニューボタンをプレス見ましょう。リストからCMYKにチェックを入れましょう。
「塗り」と「線」それぞれに色を指定
・オブジェクトを選択してから、ツールボックスの「線ボックス」「塗りボックス」に好きな色を入れます。両方を別々に指定します。
・ツールボックスの「塗り」をクリックすると「塗り」が上になります。
・このコマをダブルクリックすると「カラーピッカー」が現れます。
・カラーピッカーから好きな色を選んでもよいです。
スペクトラムを使う・カラーパレットのスペクトラム(レインボーカラーの帯)から好きな色をクリックします。クリックした部分の色がコマに入ります。
カラースライダで色を調合しよう
・カラーパレットのスライダの三角を動かして色を作ることができます。
スウォッチパレットから色を選ぼう
・スウォッチパレットにはあらかじめ良く使われる色が登録されています。
色をつけないという指定をしてみよう
・ツールボックスで「線」をクリックすると「線」が上になります。この状態で線の色を選択します。 色を入れたくない場合は/(赤い斜線=色なし)を選びます。
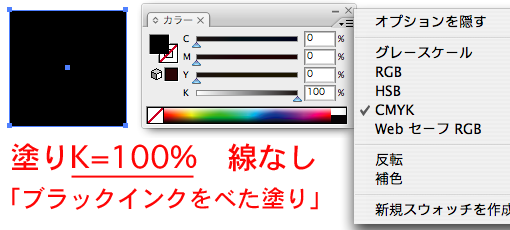
CMYKモードで「K=100%」は黒
・印刷のインクは水彩絵の具のように、水で薄めて色の濃さを弱めることはできません。どうするかというと、表面をものすごく小さい点々で置き換えます。どのくらい小さいかというと、1インチ(約2.54cm)に点々が150個並ぶくらいの細かい点です。
・「ドット」とか「網点(あみてん)」とか呼んでますが、選んだ色は滑らかに見えていますが、紙に出力するときに、色面は点々のスクリーンに置き換えられます。
・墨色のベタ塗り、つまり、真っ黒の面は「K=100%」という指示に置き換えられます。プリンタのインクが出るヘッドからは、白いすき間が無く真っ黒の面になるように、インクが発射されます。
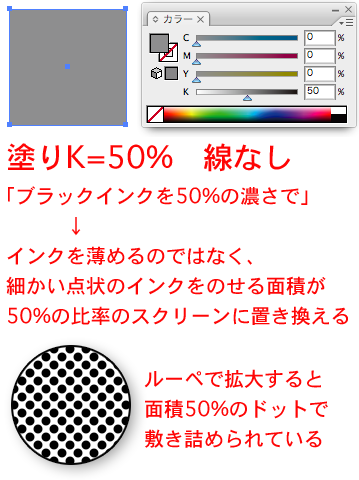
CMYKモードで「K=50%」ということ
・グレイの面に「K=50%」という指定をしてみます。
・色面は半分の面積を占める点で埋め尽くされ、プリンタのインクが出るヘッドからは、●のある部分にだけ、インクが発射されます。
・1つ1つの点が50%の面積の真っ黒いドットが敷き詰められた面は50%の濃度のグレイに見えます。
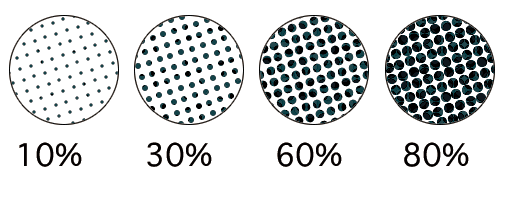
・10%はインクが塗られる面積が10%の点が敷き詰められたグレイ。
・30%はインクが塗られる面積が10%の点が敷き詰められたグレイ。
・60%はインクが塗られる面積が10%の点が敷き詰められたグレイ。
・80%はインクが塗られる面積が10%の点が敷き詰められたグレイ……。っていうふうに、「パーセント」によって、ドットの大きさが変わっていきます。
これが原寸大の世界では、色の濃淡の違いに見えます。

・オフセット印刷のカラーインクはシアンとマゼンタとイエローとブラックの4色が基本色です。この基本色インクは透明性があり、4色を重ね合わせることで色を表現しています。
・シアンインクについてもマゼンタインクについてもイエローインクについても色の強さはどっとの大きさに置き換えられてプリンタに伝わります。
4-02/スウォッチパにパターンを登録する
*たたみのテクスチャーを作って、スウォッチに登録してみよう。
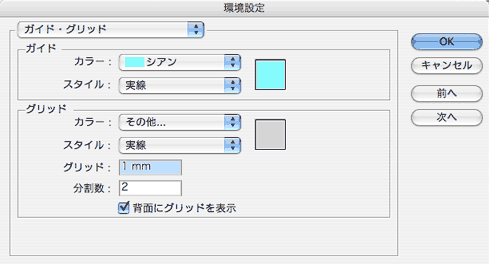
1. 画面にグリッドを表示させると、作業がしやすい。
「環境設定」→「ガイド・グリッド」→「グリッド:1mm」→「分割数:2」。
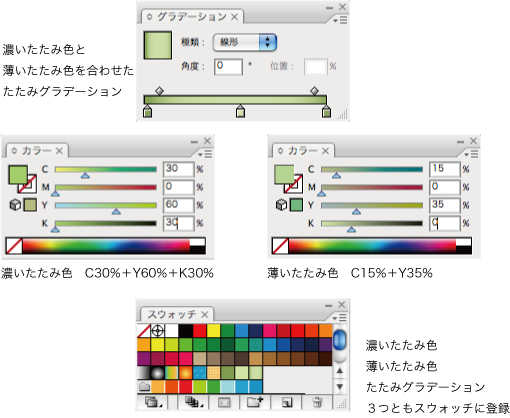
2. たたみの濃い色、たたみの明るい部分の色をカラーパレットで作り、スウォッチに登録する。
3. グラデーションパレットで、畳の目に使うグラデーションを作り、これもスウォッチに登録する。
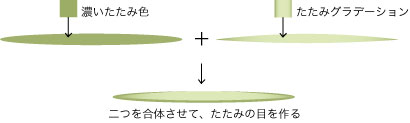
4. 画面を拡大してグリッドを目安に、たたみの目を1つ作る。
平べったい楕円を描いて色をつけた。グリッドの目を偶数つかって描くのがこつ。
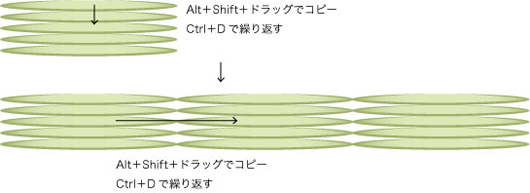
5. ShiftとAltキーを押しながら、複製する。
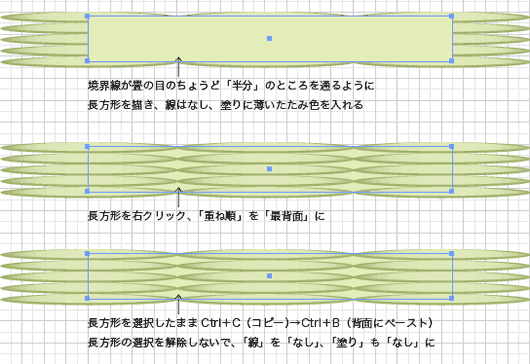
6. 複製したたたみパターンの上に長方形を描き、薄いたたみの色を塗りに指定する。線は「なし」。
※このとき、長方形の境界線がたたみの目の縦も横もちょうど2分の1になる線上を通過するように重ねるのがコツ。
7. 選択をしたまま、右クリック→「重ね順」→「最背面」。
8. さらに選択をしたまま、Ctrl+C、Ctrl+B。最背面にペーストする。
9. ペーストした長方形をさらにさらに選択したまま、塗りも線も「なし」にする。
※塗りも線もなしの長方形の範囲がパターンとなる。
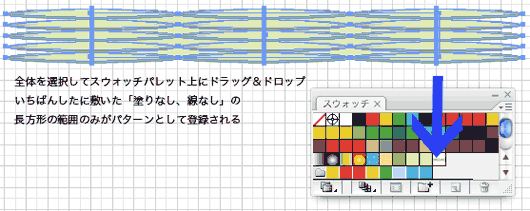
10. 全部を選択してスォッチパレット上にドラッグ&ドロップ。
4-03/グラデーション
グラデーションの設定
素材 Illutretorから「03グラデーション.ai」を開く
・オブジェクトを選択グラデーションパレットを開く。
・「グラデーションの形状」を選ぶ 「線状」か「円状」。
・グラデーションパレット上のグラデーションバーをクリック。
・帯の下に四角いインクつぼが現れる。
・インク壷の■を選択 ここに、カラーパレットから色を持ってくるが、カラーパレットのカラーバーはモノクロの帯に変わっている。
※グラデーション設定時のカラーパレットのバーはデフォルトでモノクロに設定されている。色が出ないので最初は驚くが、落ち着いて!
インク壷のカラーを選択
・インク壷を選択し、さらにカラーパレットの▲ボタン(パレットメニューという)をプレスし、改めてカラーモードを選択しなおす必要がある。
・「グレースケール」を「CMYK」、または「RGB」に変更すると、フルカラーのカラーバーに変わる。
・インク壷のそれぞれに色を入れていく。
・グラデーションツールに持ち替える。
・オブジェクト上にカーソルを持っていくと+に変わる。
・グラデーションの始点と終点をクリック 始点と終点の間に、グラデーションバーで指定したグラデの幅が再現される。
4-04/立方体を描く
1:長方形を書く。
2:長方形を選択をしたまま、ドラッグAlt+Shiftで真上にコピーする。辺と辺、点と点がしっかり重なるように、「スマートガイド」をオンにすると作業がしやすい。
3:もとの長方形を選択して真左にもAlt+Shift+ドラッグ。角と辺がぴったり重なるようにする。
4:上の長方形は立方体の天面になる。ダイレクト選択ツールで上の角2点をドラッグして選択。選択した角をドラッグして、斜め右下にずらす。天面の形を作る。
5:右側の長方形の左上と左下の角2点を、 ダイレクト選択ツールで、ドラッグ選択。
6:2つの角をドラッグで移動。左の上の角を天面の奥の角にスナップさせる(ぴったり重ねる)。
※「ポイントにスナップ」にチェックしていると、点と点が重なっときにカーソルが白い三角に変わって目印になる。
8:色を変更します。手前を明るく、天面さらに明るく、側面は暗めにする。
※カラーパレットのスライダーShiftを押しながら一つのスライダを動かす。
3つのスライダが同時にバランスを保ちながら移動。
色相を変えずに色を変えられる。
9:立方体の要素を全部選択して、最後にグループ化。Ctrl+G。
4-06/パスの編集
ベジェ曲線の追加と削除
[円→正方形]
・まず円を選択
・アンカーポイント切り替えツール(Vの字ツール)で 4つのアンカーポイントをクリック

・方向線がなくなり線の分岐は直角になる
[正方形→円]
・正方形を選択
・アンカーポイント切り替えツール(ペンツールを長押しすると下にある)でアンカーポイントをつかみ、角に対して45度にドラッグ
・ 方向線が両方向に伸び、角は丸く、線は曲線に
[ティアードロップ]
・正円を描く
・頂上の点をアンカーポイント切り替えツールでクリック 方向線が消え、上のとんがりができる
・ダイレクト選択ツールで白地をクリック、選択を解除してからオブジェクト中段の2点をドラッグ選択
・拡大縮小ツールに持ち替え、片方のポイントを内側にドラッグ 幅が縮まる
・2点の選択をしたまま、↓キーを数回押す ポイントの位置をしたにずらす
・アンカーポイントの切り替えツールを持ち下のアンカーポイントをつかみ、ドラッグ 方向線の長さを変え、カーブを調節
4-07/ハートを描く
1:ガイドを引いておくと描きやすい。水平方向に1本。垂直方向に1本。
2:ペンツールを持つ。塗り色を最初は「なし」に。線の色を選ぶ。
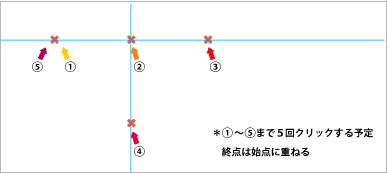
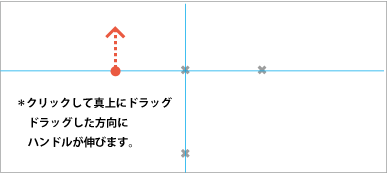
3:どこからはじめてもよいが、上部の曲線が2つ連なった部分を先に描き始めるとする。縦横のガイドが交わった十字より左側、同じ高さのところを始点に決めクリック→そのまま離さず真上にドラッグ→ハンドルがドラッグした方向に伸びる。
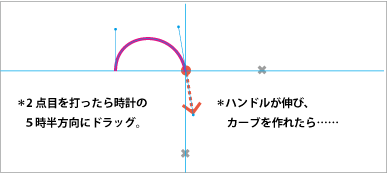
4:いったんマウスを離す。2点目。 縦ガイド線と水平線が交わったところをクリック→そのまま左斜め下(時計の針の5時半の方向)にドラッグ→ハンドルがドラッグした方向とその方向の反対側(時計の針の11時半の方向)に伸びる。
曲線のカーブの具合を見ながらハンドルの長さを決める。
5:マウスを離さず「alt」キーを押しながら、ハンドルの方向を変える。時計の針の12時半の方向、反対側のハンドルと同じ高さのところまで引っ張る。
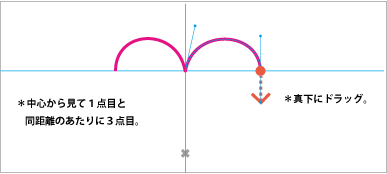
6:いったんマウスを離し、3点目を打つ。2点目を中心に、同じ高さ1点目と同じくらいの距離がよい。クリック→ドラッグ真下方向に引っ張る。2点目と3点目の間にカーブが生まれる。曲線の強さをハンドルで調整できたら手を離す。
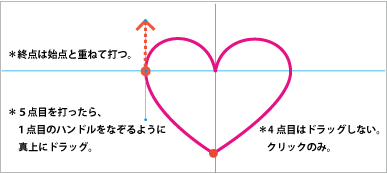
7:4点目を2点目の真下に。ドラッグなし。カーブは作らなくていいので、ここはただクリックするだけ。
8:最終点。始点にカーソルを当てると、ペンツールマークの横に小さい○印が出現。これはパスが繋がって「輪」になった状態だよという印。
○が出たところでクリック。マウスを離さずにそーっと一番最初に描いたハンドルをそーっとなぞる感じ。
ドラッグした方向と反対側にハンドルが生まれ、3点目と4点目のあいだにカーブができたらマウスを離す。
ハート完成!おつかれさま!