3-05/ペンツール
最初にパス基本の4パターンを練習しよう!
1:直線
2:曲線
3:直線+曲線
4:直線+曲線
ペンツールを持つ 塗りを「なし」に線に好きな色を選ぶ 線は2ptくらい
直線を描こう! 最初はジグザグ
・ペンツールで点を4点打つ
・点を描き終えたら必ず選択ツールに持ち替え 白地をクリックして選択解除
選択を解除すると、線をいったん「カット」することとなります。
・描いた直線を修正
・ダイレクト選択ツールに持ち替えて動かしたい点を選択
・矢印キー「→↑←↓」で移動させる
※矢印キーが思いどおりの幅で動かないときは、編集メニュー 環境設定 一般 キー入力:0.1mm
(キー1回分の移動距離が小さくなる)
線パレット 「線の先端を丸くする」ボタンを押すと線の先端の形状が選べる
※出てないときはパレットメニューから「オプションを開く」
S字の曲線に挑戦!「ベジェ曲線」
・ベジェ曲線とはアンカーポイントと方向線とコントロールポイントによって生まれた曲線
・アンカーポイント2点とベジェ曲線2つで半円が作れる
・弓のしなりのように、両端のアンカーポイントからの方向線の長さと角度が曲線の方向と力を指示する
方向線の向く方向に線が生まれると覚えましょう!
・ひげのような方向線は来た方向とこれから行く方の2方向に同時に出る
1:水平方向にガイドを引く
2:ガイド上に1点打つ。打ったとたんに時計の12時半方向にドラッグ、高さは作ろうと思うカーブの高さの1.3倍くらい
3:マウスをいったん離し、2点目をガイド上に打ちながら、こんどは下方向、5時半の向きにドラッグ、カーブの形を見ながら力加減
4:3点目はまた斜め上向き、12時半の方向にドラッグ
5:Ctrlを押すと選択ツールにカーソル変わる 白地をクリックで、いったん選択解除(パスをカット)
6:ダイレクト選択ツールで曲線上をドラッグすると方向線が現れる
7:必ず方向線のコントロールポイントをつかんで長さを調節すると、カーブの形を修正できる
折り返しのある直線(直線と曲線のミックス)
1:点を打つ Shiftを押して2点目を打ったら、カーソルを離さずShiftをAltに持ち替えて
2:曲線の行く方向にドラッグ
3:方向線がのびて曲線に変わる
4:3点目を打つとき、5時半の方向にドラッグ
5:描き終わったら選択ツールに持ち替えて白地をクリック、選択解除
折り返しのある曲線(半円状の曲線が2つ連続)
1:点を打つ 12時半の方向にドラッグ
2:もう一点打つ
3:打ったら マウスを離さないまま、Altを押しながら方向線の方向転換
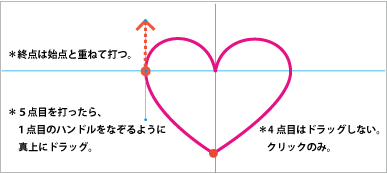
3-06/ハートを描く
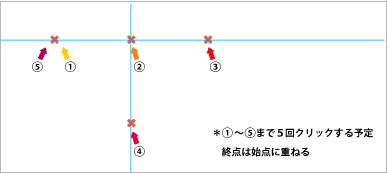
1:ガイドを引いておくと描きやすい。水平方向に1本。垂直方向に1本。
2:ペンツールを持つ。塗り色を最初は「なし」に。線の色を選ぶ。
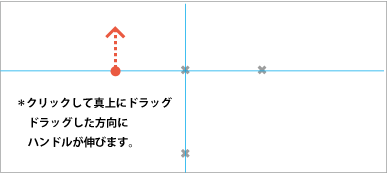
3:どこからはじめてもよいが、上部の曲線が2つ連なった部分を先に描き始めるとする。縦横のガイドが交わった十字より左側、同じ高さのところを始点に決めクリック→そのまま離さず真上にドラッグ→ハンドルがドラッグした方向に伸びる。
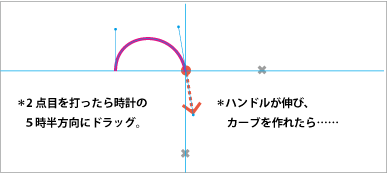
4:いったんマウスを離す。2点目。 縦ガイド線と水平線が交わったところをクリック→そのまま左斜め下(時計の針の5時半の方向)にドラッグ→ハンドルがドラッグした方向とその方向の反対側(時計の針の11時半の方向)に伸びる。
曲線のカーブの具合を見ながらハンドルの長さを決める。
5:マウスを離さず「alt」キーを押しながら、ハンドルの方向を変える。時計の針の12時半の方向、反対側のハンドルと同じ高さのところまで引っ張る。
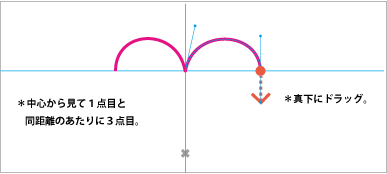
6:いったんマウスを離し、3点目を打つ。2点目を中心に、同じ高さ1点目と同じくらいの距離がよい。クリック→ドラッグ真下方向に引っ張る。2点目と3点目の間にカーブが生まれる。曲線の強さをハンドルで調整できたら手を離す。
7:4点目を2点目の真下に。ドラッグなし。カーブは作らなくていいので、ここはただクリックするだけ。
8:最終点。始点にカーソルを当てると、ペンツールマークの横に小さい○印が出現。これはパスが繋がって「輪」になった状態だよという印。
○が出たところでクリック。マウスを離さずにそーっと一番最初に描いたハンドルをそーっとなぞる感じ。
ドラッグした方向と反対側にハンドルが生まれ、3点目と4点目のあいだにカーブができたらマウスを離す。
ハート完成!おつかれさま!
3-01/パスファインダパレット
素材 Illustratorから「07パスファインダパレット.ai」を開く
形状モード 上段のボタン
・パスファインダパレットの表示 「メニュー」「パスファインダ」
・二つの重なったオブジェクトを選択
・二つの画像を合体 →「形状エリアに追加」
・奥の画像から手前のオブジェクトの形を型抜き →「形状エリアから前面オブジェクトで型抜き」
・重なった部分をくりぬく→「重なる部分を除外」
パスファインダ 下段のボタン
・二つの画像の重なった画像を3つのパーツに分ける →「分割」
・重なった部分のパスだけを取りたい →「切り抜き」
・後ろの画像を前の形でくりぬきたい →「背面オブジェクトで型抜き」
3-02/オブジェクトの整列
素材 Illutretorから「06整列.ai」を開く
「ウィンドウ」「整列」 で整列パレットを表示
・複数選択したオブジェクトを整列させることができる
・左そろえ 右そろえ
・水平にセンターそろえ
・垂直にセンターそろえ
等間隔に分布
・整列パレットメニューからオプションを表示
・整列させたいオブジェクト群をドラッグで選択
・等間隔に分布テキストボックスに距離を入れる
・選択がかかったままの状態で基準とするオブジェクトひとつをクリック
・等間隔ボタンを押す
3-03/カラーモードをCMYKに設定する
カラーモードについて
・CMYKは印刷の色、RGBはモニターの色(光の三原色)グレースケールはモノクロ。
・カラーパレットのメニューをプレス→CMYKを選ぶ。
・CMYKは印刷のプロセスカラーインクの色の略号 C=シアン M=マゼンタ Y=イエロー K=ブラック。
・CMYKのチャンネルは各色が0~100%の数値で表現されます。
・印刷は表現したい色を印刷の3原色の粒に分解する 印刷の3原色の粒を重ねあわせて特定の色を作る。
・印刷原稿は必ずCMYKモードにする。
カラーモードをRGBに設定する。
・カラーパレットのメニューをプレス→RGBを選ぶ。
・RGBのチャンネルは各色が0~255までの数値で表現されます。
3-04/グラデーション
グラデーションの設定
素材 Illutretorから「03グラデーション.ai」を開く
・オブジェクトを選択グラデーションパレットを開く。
・「グラデーションの形状」を選ぶ 「線状」か「円状」。
・グラデーションパレット上のグラデーションバーをクリック。
・帯の下に四角いインクつぼが現れる。
・インク壷の■を選択 ここに、カラーパレットから色を持ってくるが、カラーパレットのカラーバーはモノクロの帯に変わっている。
※グラデーション設定時のカラーパレットのバーはデフォルトでモノクロに設定されている。色が出ないので最初は驚くが、落ち着いて!
インク壷のカラーを選択
・インク壷を選択し、さらにカラーパレットの▲ボタン(パレットメニューという)をプレスし、改めてカラーモードを選択しなおす必要がある。
・「グレースケール」を「CMYK」、または「RGB」に変更すると、フルカラーのカラーバーに変わる。
・インク壷のそれぞれに色を入れていく。
・グラデーションツールに持ち替える。
・オブジェクト上にカーソルを持っていくと+に変わる。
・グラデーションの始点と終点をクリック 始点と終点の間に、グラデーションバーで指定したグラデの幅が再現される。
10月3日(金)の授業復習ノート
本日のポイント
2回目の授業で学ぶ項目です。必ず復習しましょう。
■パスファインダパレット
・合体させたり、重なった部分をくりぬいたり。
・ボタンのアイコンがコマンドそのまんまの内容を表してます。
■整列パレット
・選択したものたちだけを揃えたい場合と、ドキュメントに対して揃える場合を使い分けます。
・「ドキュメントに揃える」ボタンを入り切りするのを忘れずに!
■グラデーションの設定
・色を設定する場合は、必ずグラデーションバーのインク壷をねらって!
・作ったグラデーションをスオッチに登録することもできましたね。
第三回目授業の宿題 「自分のトレードマークをつくってみよう」
1:文字ツールで自分のイニシャルを打つ
2:長方形や丸を組み合わせてマークをデザインする。
3:「logo」という名前を付けて保存しましょう。
4:文字をアウトライン化する。
5:アウトライン化したうえでもう一度別名保存
6:別名保存でさらにPDFで保存しましょう。
2-01/グループ化
・グループ化したいオブジェクトを全部選択する
・右クリック 「グループ」
・グループ化を解除したい場合は 右クリック「グループを取り消し」
・またはメニューバーの「オブジェクト」の「グループ」を選んでもよい
・ショートカットはCtrl +G グループ解除はCtrl+Shift+G
練習:自分の作品の動物のイラストをグループ化してみよう
2-02/正方形と正円の描き方
・素材 Illutretorから「02図形の作成.ai」を開く 本日の日付のフォルダーの中に別名で保存
・塗りと線の色を選ぶ 線の太さを線パレットから選択する
・ツールボックス 長方形ツールを選択ドラッグして長方形を描く
・正方形(Shiftを押しながらドラッグ)
・中心からオブジェクトを描く(Altを押しながらドラッグ)
・数値で正確に書く(長方形ツールで画面上をクリック ダイアログが出る)
・数値で中心から(Altを押しながら長方形ツールで画面上をクリック)
・楕円ツールで楕円
・正円(Shiftを押しながらドラッグ)
・多角形ツールで多角形(ドラッグしながら↑↓で角の数が変わる)
・スターツールで星の形(多角形ツールと同じ。ドラッグしながら↑↓で、とんがりの数が変わる)
・直線ツールでクリックするとダイアログ 数値で直線
・曲線ツールで円弧を描く
2-03/オブジェクトの変形
素材 Illustratorから「05変形.ai」を開く 本日の日付のフォルダーの中に別名で保存
・変形には2つの方法があります
1つめの方法:バウンディングボックスをドラッグ
・オブジェクトを選択すると、「バウンディングボックス」が出ます
・四隅と天地左右の辺の真ん中に現れたポイントをドラッグすると、拡大縮小ができます
※バウンディングボックスが出ていないときは、「表示」メニューから「バウンディングボックスを表示」にチェックを入れる
・カーソルをポイントに重ねず、四隅のポイントに近づけると回転印が出現。ドラッグすると回転可能
・Shiftキーを押しながらドラッグすると、天地左右が同比率で拡大縮小します
2つ目の方法:数値で変形
・ツールボックスの拡大縮小ツール、回転ツールなど、変形のためのボタンをダブルクリック→
・数値を入れるダイアログが出現、ここに値を入れてEnter
拡大縮小ツール リフレクトツール シアーツール
・持つと必ず中心点が出る オブジェクト上の最初のクリックで的のような印が現れ、これが拡大縮小の中心点となる
・真ん中を中心の変形ままでよいときは選択ツール、拡大の基準点を変えたいときや数値で変更したいときは拡大縮小ツール、と、使い分けるとよい
2-04/回転ツールで花を描く
1:楕円を描く 楕円を選択
2:回転ツールを持つ 回転の中心にしたい点をAltを押しながらクリック(Altを押すと、クリックした点を軸にした回転のウィンドウが開く)
3:数値入力「-72度」「コピー」ボタンを押す
4:Ctrl+D で繰り返しコピー<
2-05/自由変形ツール
このツールを持って現れるバウンディングボックスをドラッグすることにより、いろんな変形を行うことができる
つまむ場所を変えることで、一つのツールでいろいろな変形を行うことができる
・オブジェクトを拡大縮小 、マウスをハンドルに合わせてドラッグ
・オブジェクトの回転 マウスポインタをハンドルの近くに合わせてマウスボタンをドラッグ
・オブジェクトの反転 マウスポインタを辺の中央のハンドルに合わせる Altを押しながら反対方向にドラッグ 中心を軸に反転
・オブジェクトを平行四辺形にゆがめる マウスポインタを辺の中央のハンドルに合わせる ドラッグの途中で「ctrl」を押す
・オブジェクトを自由な形に マウスを四隅のハンドルに合わせる ドラッグの途中で「ctrl」を押す
・オブジェクトに遠近感を持たせる マウスを四隅のハンドルに合わせる ドラッグ中に「ctrl」「shift」「Alt」を押す
・向き合った辺の一組が平行で一組だけが拡大縮小した台形のように変形した画像ができる
2-06/変形パレット
数値でオブジェクトを変形するパレット
・座標と幅、高さを指定できる
・最初に、X=0、Y=0の座標をドキュメントの端に合わせる必要がある
・パレット上の参照ポイントで基準点を選んで数値をいれる
2-07/ガイド・定規の表示
画面に定規を出す
・メニューバー 「表示」「定規を表示」
・ショートカット Ctrl+R もう一度Ctrl+Rを押すと消すことができる
・オブジェクトの左上端 定規のX軸とY軸が交わる部分の小さな正方形にカーソルをあて、画面に向かってドラッグ開始すると十字が現れる
・0ポイントに決めたい点(ドキュメントの角など)の上でドラッグを外すと、最後の点がX軸Y軸ともに0ポイントの点となる
画面にガイド線を出す
・メニューバー「表示」から「ガイド」「ガイドを表示」
・ショートカット Ctrl+:
・ウィンドウ左端と上に定規の目盛りがついている
・カーソルを定規部分に当て、そこからドラッグ。
・ガイドが必要な場所でカーソルを離す
2-08/パスファインダパレット
素材 Illustratorから「07パスファインダパレット.ai」を開く 本日の日付のフォルダーの中に別名で保存
・パスファインダパレットの表示 「メニュー」「パスファインダ」
・二つの重なったオブジェクトを選択
・二つの画像を合体 →「形状エリアに追加」
・奥の画像から手前のオブジェクトの形を型抜き →「形状エリアから前面オブジェクトで型抜き」
・重なった部分をくりぬく→「重なる部分を除外」
パスファインダ 下段のボタン
・二つの画像の重なった画像を3つのパーツに分ける →「分割」
・重なった部分のパスだけを取りたい →「切り抜き」
・後ろの画像を前の形でくりぬきたい →「背面オブジェクトで型抜き」
2-09/オブジェクトの整列
素材 Illutretorから「06整列.ai」を開く 本日の日付のフォルダーの中に別名で保存
「ウィンドウ」「整列」 で整列パレットを表示
・複数選択したオブジェクトを整列させることができる
・左そろえ 右そろえ
・水平にセンターそろえ
・垂直にセンターそろえ
等間隔に分布
・整列パレットメニューからオプションを表示
・整列させたいオブジェクト群をドラッグで選択
・等間隔に分布テキストボックスに距離を入れる
・選択がかかったままの状態で基準とするオブジェクトひとつをクリック
・等間隔ボタンを押す
2-10/カラーの設定
カラーモードの選択
・印刷用のデータは「CMYKモード」で制作します
・映画やWEBなどに使用するデータはモニター用です。「RGBモード」で制作します
・カラーパレットを出す ウィンドウ→カラー、またはF6キー
・カラーのパレットメニューボタンをプレス CMYKにチェック
「塗り」と「線」
・オブジェクトを選択してから、ツールボックスの「線ボックス」「塗りボックス」に好きな色を入れる
・ツールボックスの「塗り」をクリック 「塗り」が上になる
・このコマをダブルクリックすると「カラーピッカー」が現れる
・カラーピッカーから好きな色を選んでもよい
カラーパレット
・メニューバー「ウィンドウ」「カラー」カラーパレットを開く
・カラーパレットのミキサー(レインボーカラーの帯)から好きな色をクリック クリックした点の色がコマに表示 図形の塗り色が変化
カラースライダ
・カラーパレットのスライダの三角を動かして色を作ることができる
スウォッチパレット
・スウォッチパレットにはあらかじめ良く使われる色が登録されている こちらから好きな色をクリックすることもできる
色をつけない
・ツールボックスで「線」をクリックすると「線」が上になる この状態で線の色を選択 色を入れたくない場合は/(なし)を選ぶ
・メニュー「線」で「線パレット」を表示させ、線の太さを設定できる 「6pt」
2-11/レイヤー
・レイヤーを理解するには、オブジェクトの一つ一つを載せた透明のセルフィルムのようなイメージを思い浮かべるとよい。描いた順に上に重なっていく。
・Photoshopは自分で紙を用意しないとレイヤーはできないが、 Illustratorのレイヤーは何かを書いたら自動的に一枚レイヤーが作成される。
・選択されたレイヤー=選択されているオブジェクトではなく、レイヤーの右端の欄に青いランプのついているレイヤーのオブジェクトが現在選択されている
・レイヤーパレット上で順番を変えたり、欄の右側「目玉印」をクリックすると表示・非表示ができる
・レイヤーごと、フォルダーごとにロックがかけられる
・レイヤーをパレット上でドラッグドロップ 順番を変えられる
・Photoshopの「レイヤーを作成」は、Illustratorでは「フォルダーの作成」にあたる いろいろなオブジェクトの一画一画にレイヤーができ、それをまとめるフォルダーが新たにできる
画面上での奥行き順番の変え方
・右クリックでアレンジ 前面へ 最前面へ レイヤーパレット上での順番がかわることに注目
2-12/PDF形式ファイルの書き出し
・イラストレーター形式の「.aiファイル」はメールに添付すると壊れやすいし、データ量が重い。
メールに添付したり送信する場合には、「.pdfファイル形式」に書き出すとよい。
・「.pdf」とはフリーソフトのアクロバットで見ることのできるファイル形式
・印刷の入稿に使えるような高品質から、軽いプレス形式まで、さまざまな圧縮率を選ぶことができる
・モニター上で確認するなど、プリントアウトしないレベルでのチェックには、「プレス品質」でOK
・作業が完了したらいったん「.ai形式」で保存してから「別名保存」
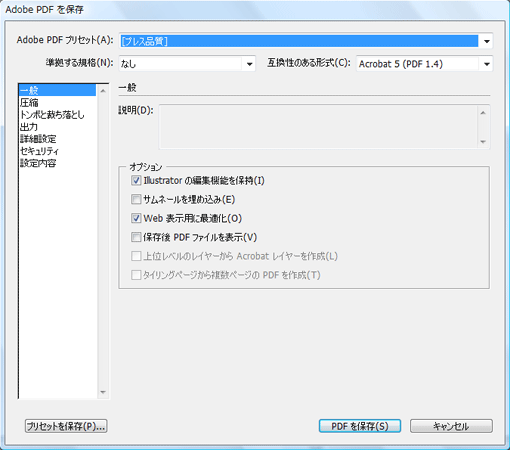
・ファイル名をつけ、ファイルの種類に「Adobe PDF(:.PDF)」を選択 →「保存」をおすと、「Adobe PDFを保存」のウィンドウが現れる
・「Adobe PDFプリセット」のウィンドウの右端のボタンを押し、「プレス品質」を選ぶと「オプション」欄の「Web表示用に最適化」のチェックボックスにチェックが入る。チェックが入ると画質が悪くなるが、データ量は軽くなる
・「Illustratorの編集機能を保持」のチェックを外すと、編集ができなくなるが、データ量は軽くなる。場合によって選ぶ
・「PDFを保存」を押す